HTML列表介绍
1.有序列表
ol,即ordered list,有序列表
li,即list,列表项
默认采用数字顺序
<ol type="属性值">
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
</ol>
type属性取值
| 属性值 | 列表项符号 |
|---|
| 1 | 阿拉伯数字:1、2、3… |
| a | 小写英文字母:a、b、c… |
| A | 大写英文字母:A、B、C… |
| i | 小写罗马数字:i、ii、iii… |
| I | 大写罗马数字:I、II、III… |
2.无序列表
ul,unordered list,无序列表
<ul type="属性值">
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
</ul>
type属性取值
| 属性值 | 列表项符号 |
|---|
| disc | 实心圆(默认值) |
| circle | 空心圆 |
| square | 实心正方形 |
注:ul元素的子元素只能是li,不能是其他元素。
ul元素内部的文本,只能在li元素内部添加,不能在li元素外部添加。
3.定义列表
分两部分,名词和描述
<dl>
<dt>名词</dt>
<dd>描述</dd>
......
</dl>
dl,definition list,定义列表
dt,definition term,定义名词
dd,definition description,定义描述
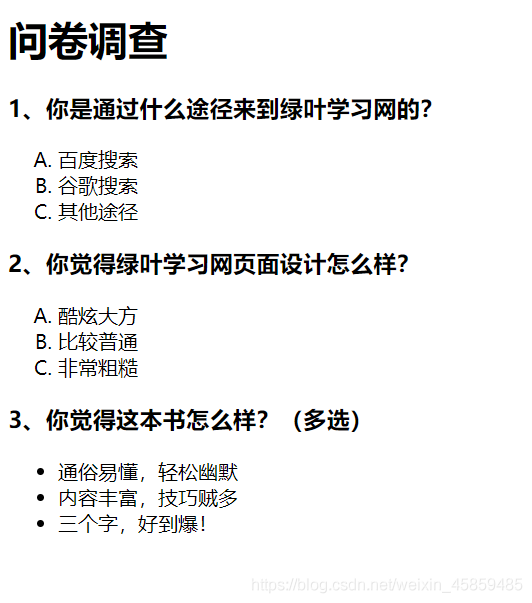
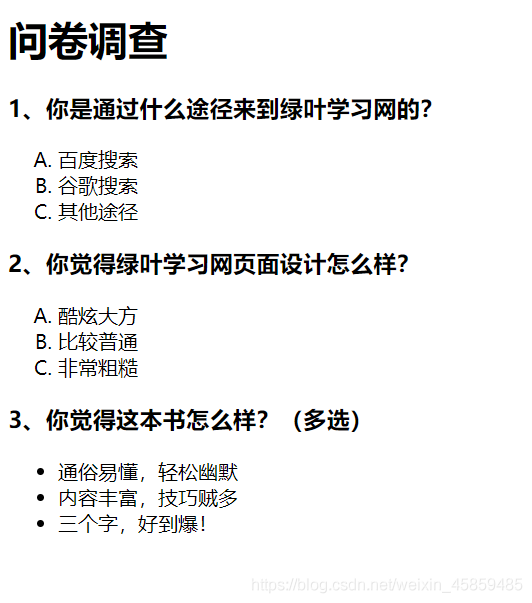
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>问卷调查网页</title>
</head>
<body>
<h1>问卷调查</h1>
<h3>1、你是通过什么途径来到绿叶学习网的?</h3>
<ol type="A">
<li>百度搜索</li>
<li>谷歌搜索</li>
<li>其他途径</li>
</ol>
<h3>2、你觉得绿叶学习网页面设计怎么样?</h3>
<ol type="A">
<li>酷炫大方</li>
<li>比较普通</li>
<li>非常粗糙</li>
</ol>
<h3>3、你觉得这本书怎么样?(多选)</h3>
<ul type="A">
<li>通俗易懂,轻松幽默</li>
<li>内容丰富,技巧贼多</li>
<li>三个字,好到爆!</li>
</ul>
</body>
</html>
效果:

cs