html表单和框架
| 属性 | 说明 |
|---|
| form | 标签属性 |
| form标签属性 | form标签属性 |
| name | 命名 |
| method | 哪一种http提交方法,get/post,常用后者 |
| action | 提交到哪一地址进行处理 |
| target | _blank |
| enctype | 数据提交的编码方式 |
在HTML中,大多数表单都是使用input标签来实现的。
<input type="表单类型" />
type属性取值
| 属性值 | 说明 |
|---|
| text | 单行文本框 |
| password | 密码文本框 |
| radio | 单选框 |
| checkbox | 多选框 |
| button/submit/reset | 按钮 |
| file | 文件上传 |
text/password常用属性
| 属性 | 说明 |
|---|
| value | 设置默认值,就是文本框显示的文字 |
| size | 文本框的长度 |
| maxlength | 文本框最多输入的字符数 |
单选框
<input type="radio" name="组名" value="取值" />
同组的name需一样。(牢记)
复选框
<input type="checkbox" name="组名" value="取值" />
多行文本框
<textarea rows="行数" clos="列数" value="取值">默认内容<textarea>
下拉列表
<select>
<option>选项内容</option>
......
<option>选项内容</option>
</select>
select标签属性
option标签属性
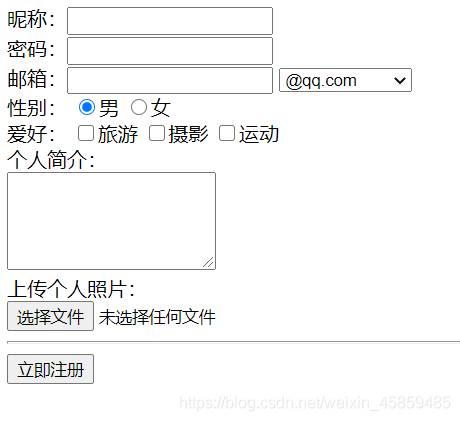
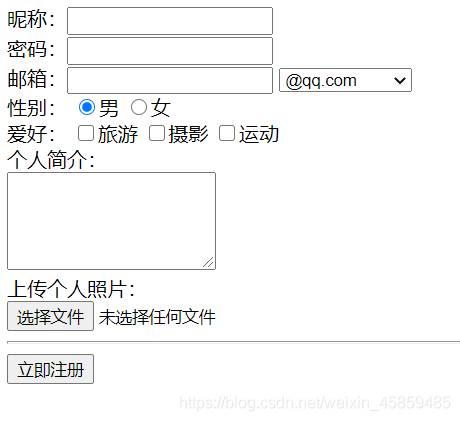
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form method="post">
昵称:<input type="text" /><br/>
密码:<input type="password" /><br/>
邮箱:<input type="text" />
<select>
<option>@qq.com</option>
<option>@163.com</option>
<option>@126.com</option>
<option>@bupt.edu.cn</option>
</select><br/>
性别:
<input type="radio" name="gender" value="男" checked />男
<input type="radio" name="gneder" value="男" />女<br/>
爱好:
<input type="checkbox" name="hobby" value="旅游" />旅游
<input type="checkbox" name="hobby" value="摄影" />摄影
<input type="checkbox" name="hobby" value="运动" />运动<br/>
个人简介:<br/>
<textarea rows="5" cols="20"></textarea>
<br/>上传个人照片:<br/>
<input type="file" />
<br/><hr/>
<input type="button" value="立即注册" />
</form>
</body>
</html>
效果:

框架
iframe标签
src必选,地址;width和height可选,
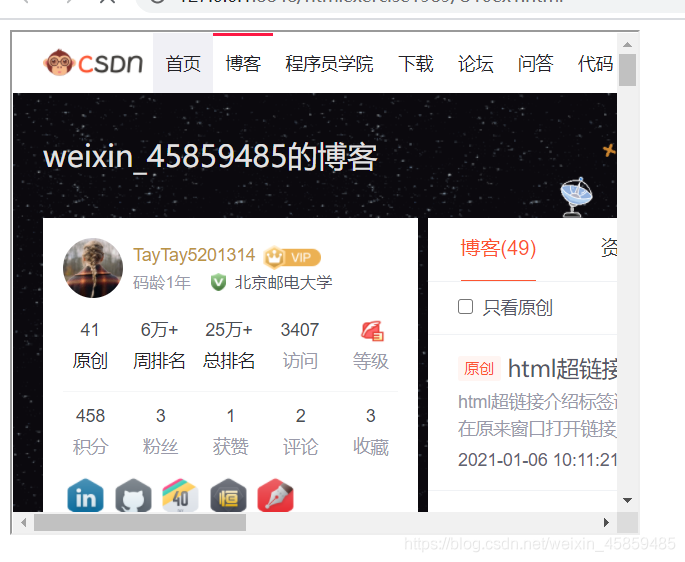
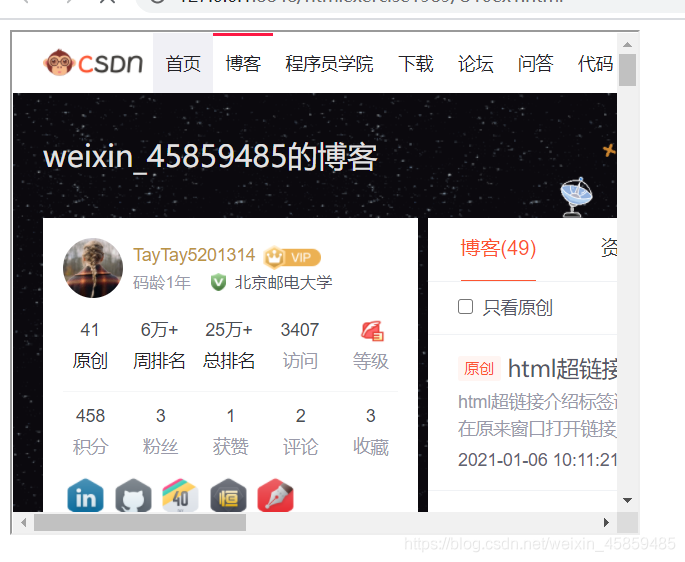
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<iframe src="https://taylorswift.blog.csdn.net/" width="500" height="400"></iframe>
</body>
</html>
效果:

cs