html表格介绍
| 标签 | 说明 |
|---|
| table | 表格 |
| tr | table row,表格行 |
| td | table data cell,表格行元格 |
| th | table header cell,表头单元格,粗体居中 |
| caption | 表格标题,一个表格只能有一个,位于第一行,自动居中 |
| 语义化 | 语义化 |
| thead | 表头 |
| tbody | 表身 |
| tfoot | 表脚,不常用,往往用于统计数据 |
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格语义化</title>
<style type="text/css">
table,tr,td{border:1px solid silver;}
</style>
</head>
<body>
<table>
<caption>考试成绩表</caption>
<thead>
<tr>
<th>姓名</th>
<th>语文</th>
<th>英语</th>
<th>数学</th>
</tr>
</thead>
<tbody>
<tr>
<td>小明</td>
<td>80</td>
<td>80</td>
<td>80</td>
</tr>
<tr>
<td>小红</td>
<td>90</td>
<td>90</td>
<td>90</td>
</tr>
<tr>
<td>小杰</td>
<td>100</td>
<td>100</td>
<td>100</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>平均</td>
<td>90</td>
<td>90</td>
<td>90</td>
</tr>
</tfoot>
</table>
</body>
</html>
效果:

合并行:rowspan
<td rowspan="跨越的行数"></td>
合并列:colspan
<td colspan="跨越的列数"></td>
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>合并行列</title>
<style type="text/css">
table,tr,td{border:1px solid silver;}
</style>
</head>
<body>
<table>
<tr>
<td colspan="2">小明</td>
</tr>
<tr>
<td rowspan="2">喜欢水果:</td>
<td>苹果</td>
</tr>
<tr>
<td>香蕉</td>
</tr>
</table>
</body>
</html>
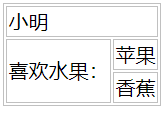
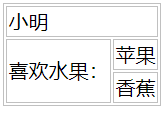
效果:

总结举例(要求代码语义化):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>学生成绩表</title>
<style type="text/css">
table,tr,td,th{border:1px solid silver;}
</style>
</head>
<body>
<table>
<caption>考试成绩表</caption>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>成绩</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td>250</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>520</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>平均分</td>
<td colspan="2">385</td>
</tr>
</tfoot>
</table>
</body>
</html>
效果:

cs