html超链接介绍
| 标签 | 说明 |
|---|
| a | 超链接标签 |
| target | 定义超链接打开窗口的方式 |
| target属性取值 | target属性取值 |
| _self | 默认值,在原来窗口打开链接 |
| _blank | 在新窗口打开链接 |
1.文本超链接
2.图片超链接
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<a href="https://taylorswift.blog.csdn.net/" target="_blank">我的博客</a><br/>
<a href="https://taylorswift.blog.csdn.net/" target="_blank"><img src="tay.png" alt="霉霉"></a>
</body>
</html>
效果:
无论是点击文字还是图片,都会外链接出我的csdn博客界面

1.外部链接
2.内部链接
3.锚点链接
下面重点讲锚点链接
有些页面内容较多,导致页面过长,这时用锚点链接优化体验,是内部链接的一种。
想要实现锚点链接,需要定义两个。
1.目标元素id,一个页面不能有两个相同id。
2.a标签的href属性指向该id。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div>
<a href="#article">推荐文章</a><br/>
<a href="#music">推荐音乐</a><br/>
<a href="#movie">推荐电影</a><br/>
</div>
......<br/>
......<br/>
......<br/>
......<br/>
......<br/>
......<br/>
......<br/>
......<br/>
<div id="ariticle">
<h3>推荐文章</h3>
<ul>
<li>朱自清-荷塘月色</li>
<li>余光中-乡愁</li>
<li>鲁迅-阿Q正传</li>
</ul>
</div>
......<br/>
......<br/>
......<br/>
......<br/>
......<br/>
......<br/>
......<br/>
......<br/>
<div id="#music">
<h3>推荐音乐</h3>
<ul>
<li>Taylor Swift-Blank Space</li>
<li>Taylor Swift-Love Story</li>
<li>Taylor Swift-The Archer</li>
</ul>
</div>
......<br/>
......<br/>
......<br/>
......<br/>
......<br/>
......<br/>
......<br/>
......<br/>
<div id="movie">
<h3>推荐电影</h3>
<ul>
<li>蜘蛛侠系列</li>
<li>钢铁侠系列</li>
<li>复联系列</li>
</ul>
</div>
</body>
</html>
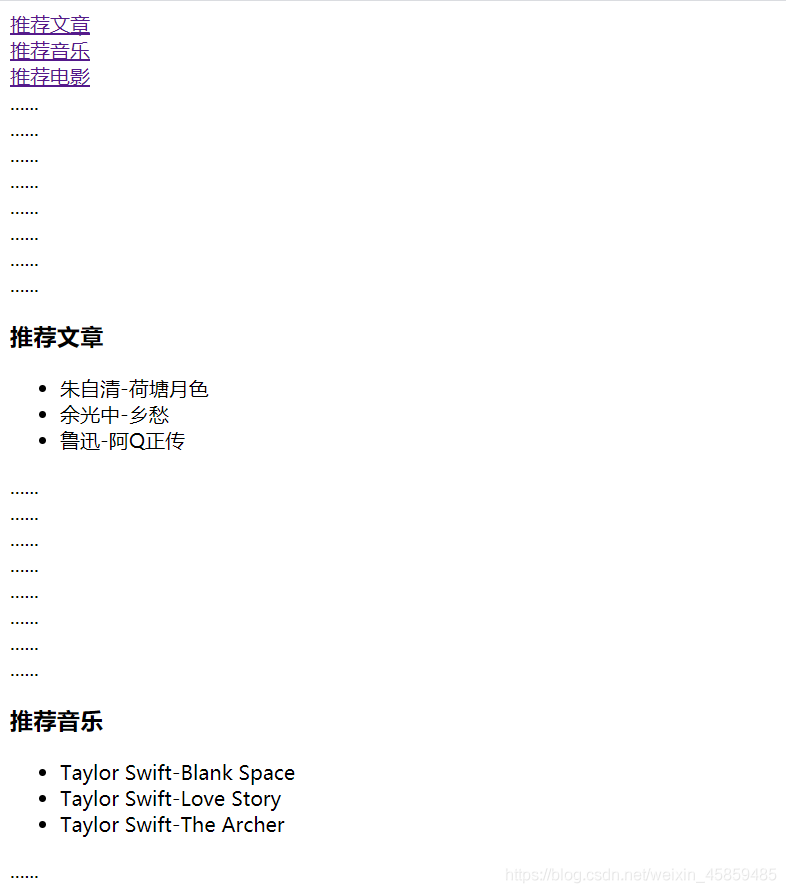
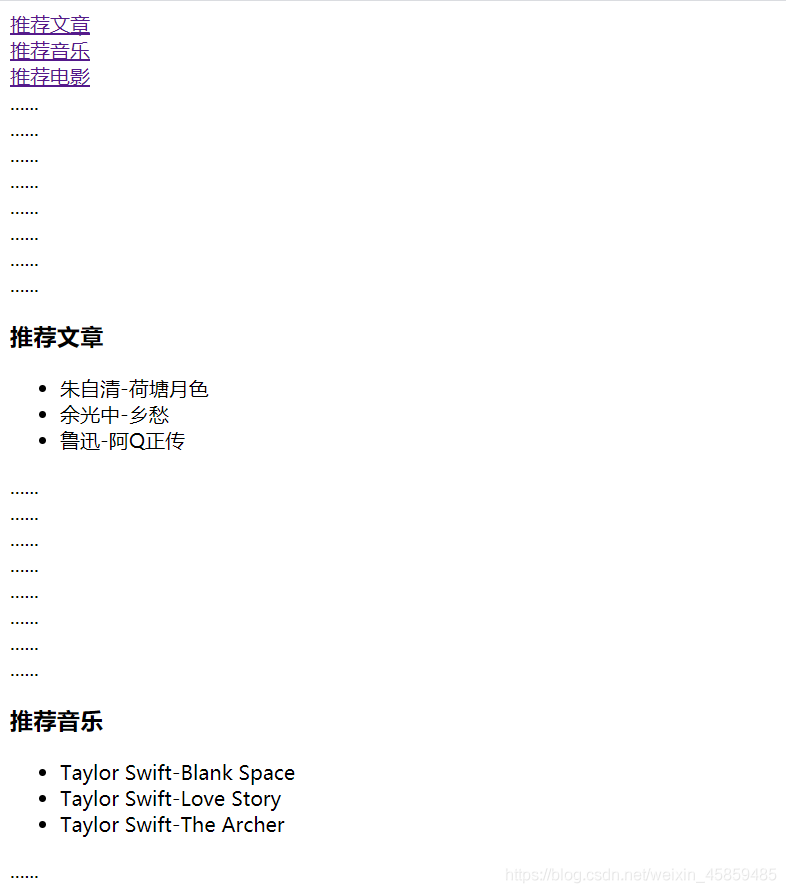
效果:

cs