CSS文本样式
文本样式属性
| 属性 | 说明 |
|---|
| text-indent | 首行缩进 |
| text-align | 水平对齐 |
| text-decoration | 文本修饰 |
| text-transform | 大小写 |
| line-height | 行高 |
| letter-spacing、word-spacing | 字母间距、词间距 |
1.首行缩进
text-indent:像素值;
text-indent值是font-size的2倍
2.水平对齐
left 左对齐(默认值)
center 居中对齐
right 右对齐
3.文本修饰
none 去除所有的划线效果(默认值)(在实际开发中会大量使用)
underline 下划线
line-through 中划线
overline 上划线
4.大小写
none 无转换(默认值)
uppercase 转换为大写
lowercase 转换为小写
capitalize 只将每个英文单词的首字母转换为大写
5.行高
像素值
(每行的高度)
6.间距
像素值
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
p{
font-size: 14px;
text-indent: 28px;
}
#aaa{
text-transform:uppercase;
}
span{
font-weight: 700;
text-decoration: underline;
}
</style>
</head>
<body>
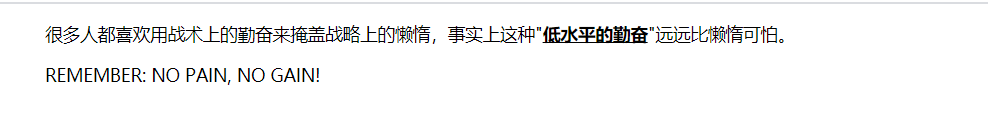
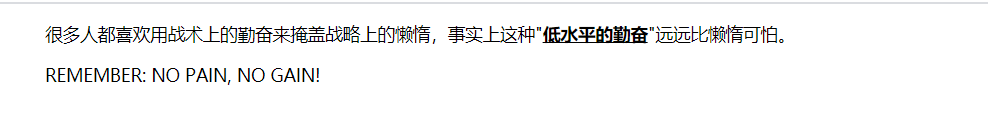
<p>很多人都喜欢用战术上的勤奋来掩盖战略上的懒惰,事实上这种"<span>低水平的勤奋</span>"远远比懒惰可怕。</p>
<p id="aaa">Remember: no pain, no gain! </p>
</body>
</html>
效果:

cs