专栏:WaveDrom
上一篇:WaveDrom Editor使用教程
WaveDrom 数字时序图绘制
WaveDrom 使用基于 JSON 的 WaveJSON 格式来描述数字时序图。
在编辑器中修改WaveJSON格式的数字时序图描述,会实时渲染出相应的数字时序图。

WaveJSON语法
官方WaveJSON介绍
WaveJSON语法
- 用键值对
key : value 来表示数据,key是固定的几个值,可以加引号'',也可以不加。 { }表示一个Object(对象),对象里的元素用 , (逗号) 隔开。[ ]表示一个Array(数组),数组里的元素用 , (逗号) 隔开。
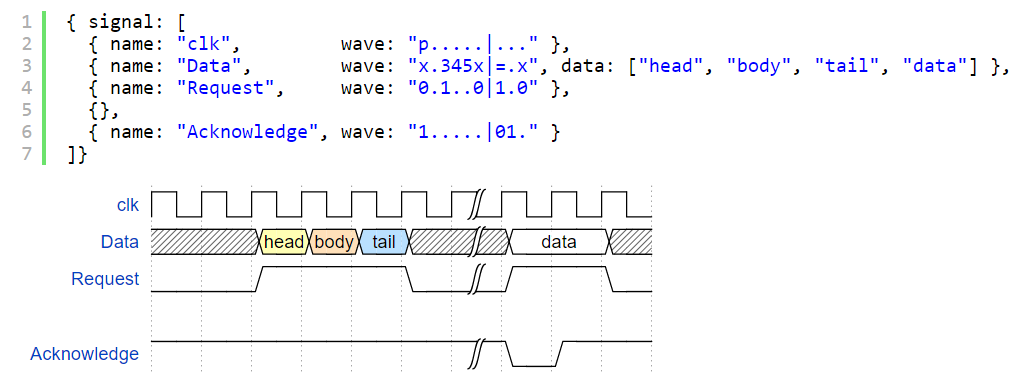
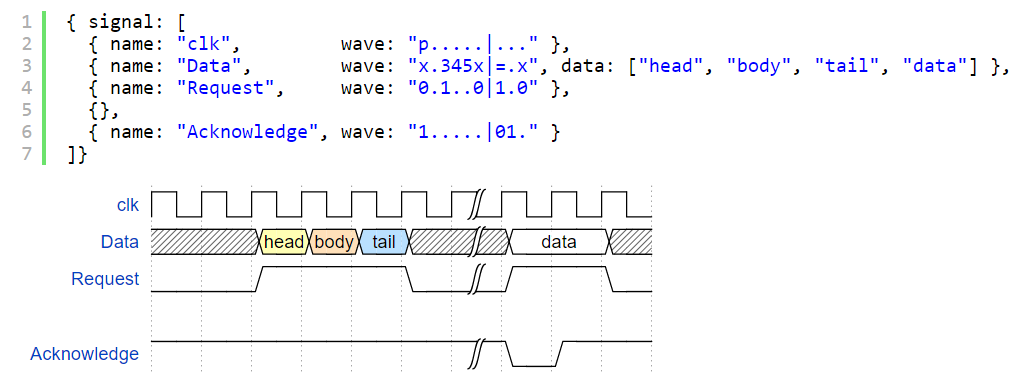
数字时序图 signal
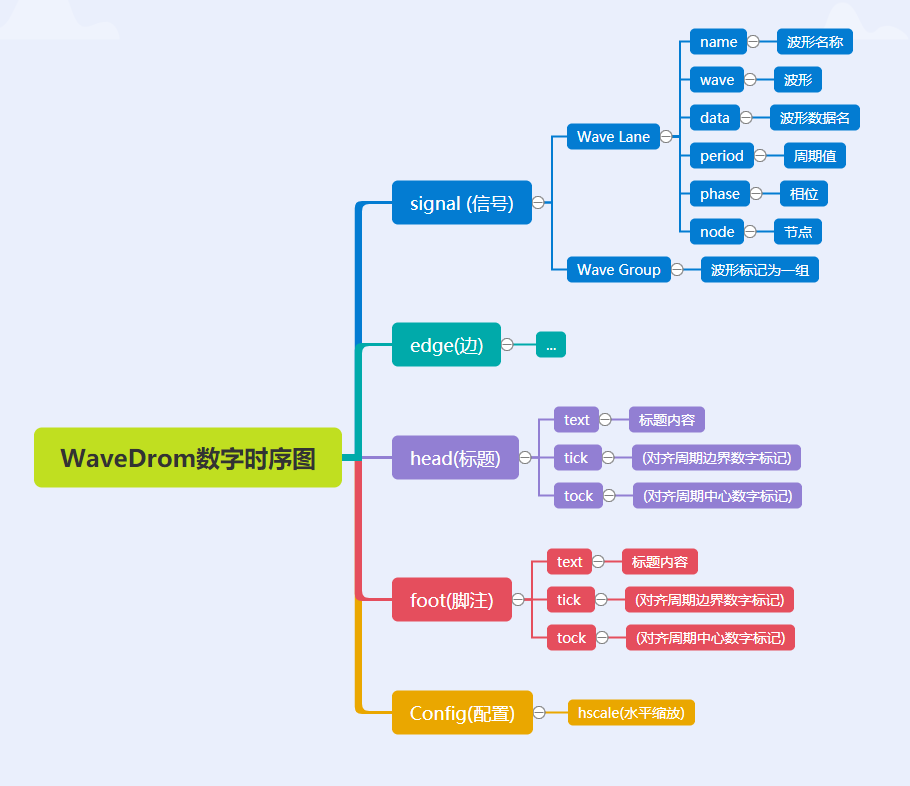
数字时序图的信号用signal字段表示,同时还有edge, head, foot, config分别设置连接线,标头,脚注和配置。
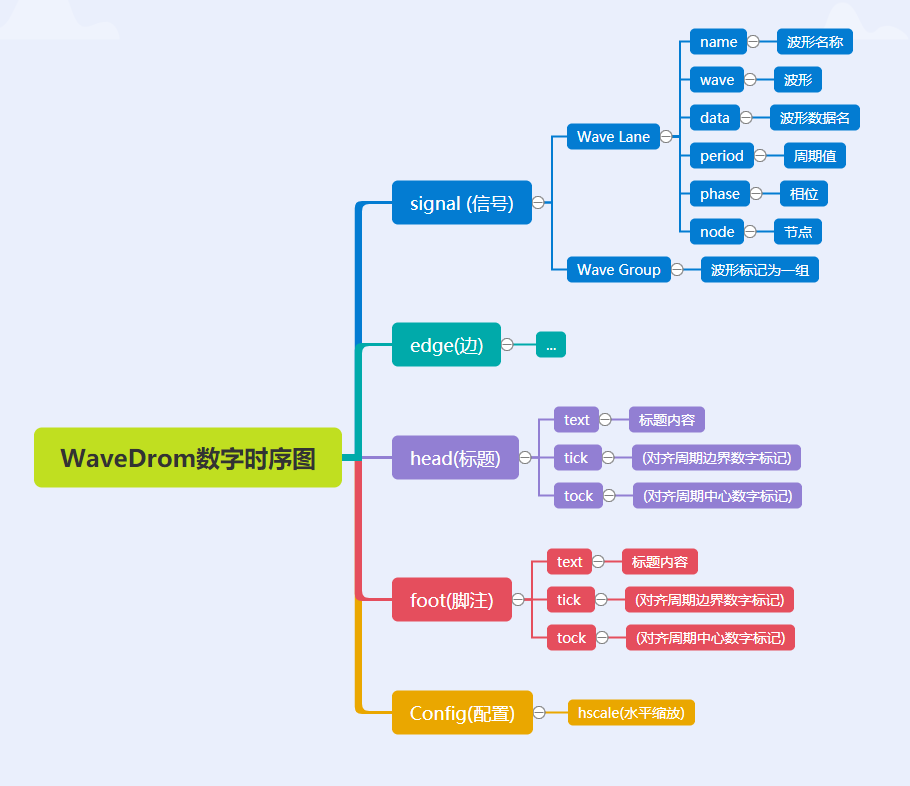
绘制信号所有的内容包含在下图中,请参考 WaveDrom Tutorial学习。

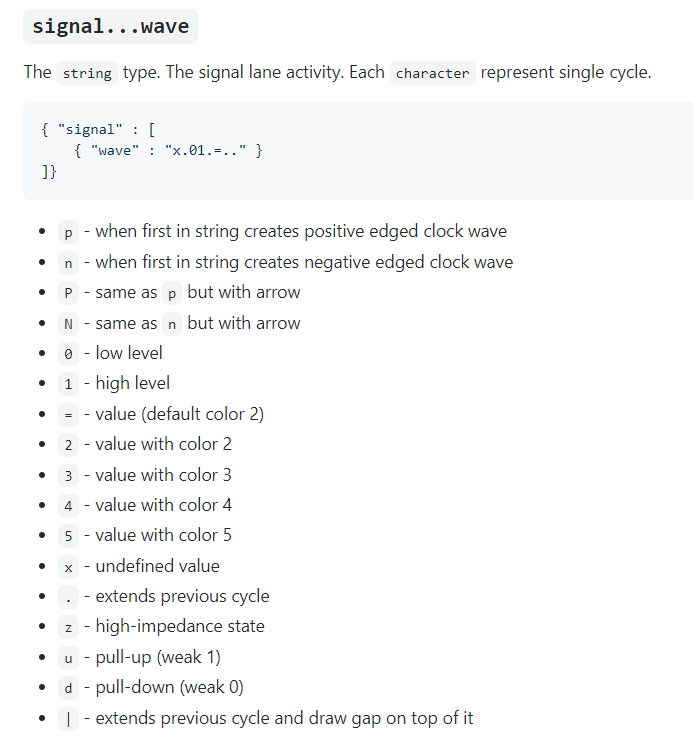
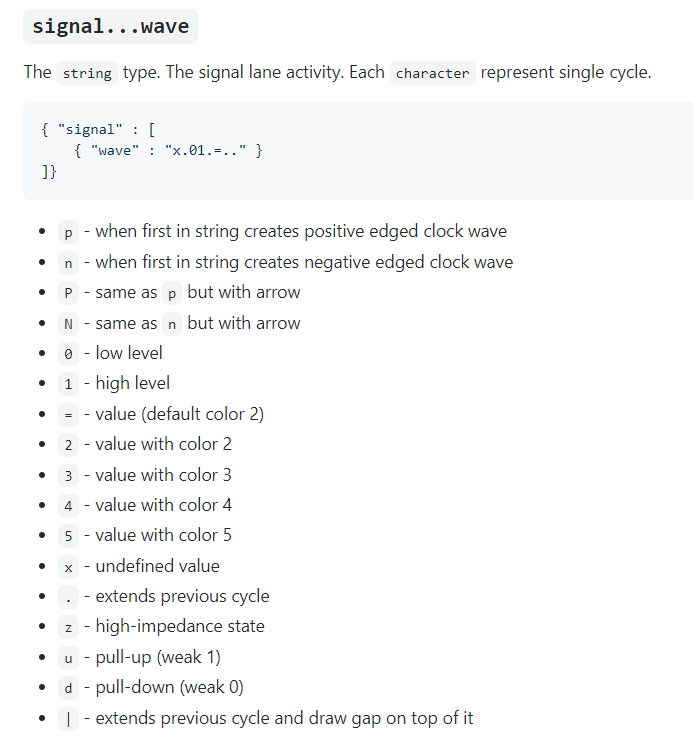
Wave
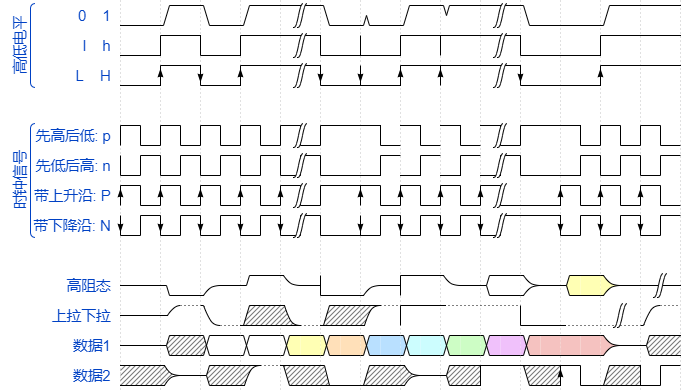
官网中列出了如下的波形标记(缺少l h L H)。

需要注意的是 .(句点)标记 是延续上一个周期的波形,因为不同波形的衔接会导致某个标记的波形并非固定,所以需要根据实际选取。
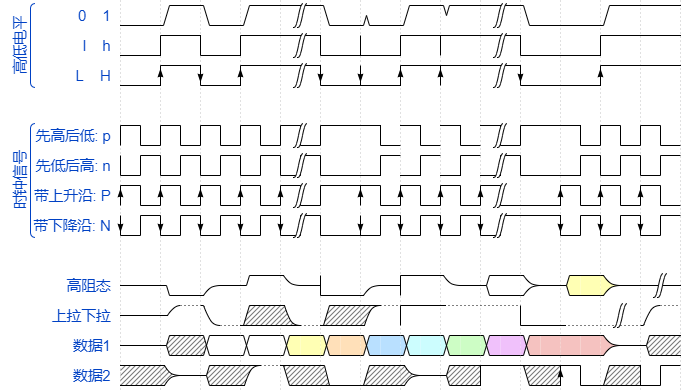
{ signal : [
[ '高低电平',
{ name: "0 1", wave: "0101|0011|0.1."},
{ name: "l h", wave: "lhlh|llhh|l.h."},
{ name: "L H", wave: "LHLH|LLHH|L.H."},
],
{},
[ '时钟信号',
{ name: "先高后低: p", wave: "pp..|hp..|hpp."},
{ name: "先低后高: n", wave: "nn..|ln..|lnn."},
{ name: "带上升沿: P", wave: "PP..|hP..|lP.P"},
{ name: "带下降沿: N", wave: "NN..|lN..|hN.N"},
],
{},
{ name: "高阻态", wave: "z0z1zlzhz=z3z|"},
{ name: "上拉下拉", wave: "zudxdxuhu.ld|u"},
{ name: "数据1", wave: "zx=23456789.zx"},
{ name: "数据2", wave: "xzxux0xzxhxPxn"},
],
}

专栏:WaveDrom
上一篇:WaveDrom Editor使用教程
cs