一、需求要点:
-
坐标系及画布方格:
- 缩放:涉及画布上的函数缩放及绘制范围等;
- 刻度单位变化:单位转化所需要的重新计算等;
- 函数表达式输入:
- 输入表示式输入规范的校验,是否复合规则;
- 输入表达式转程序语言的流程;
- 程序语言计算结果转为数学表达式展示;
- 模板管理:
- 绘制函数图像;
- 展示函数属性与性质;
- 函数与点的关系
- 点的处理
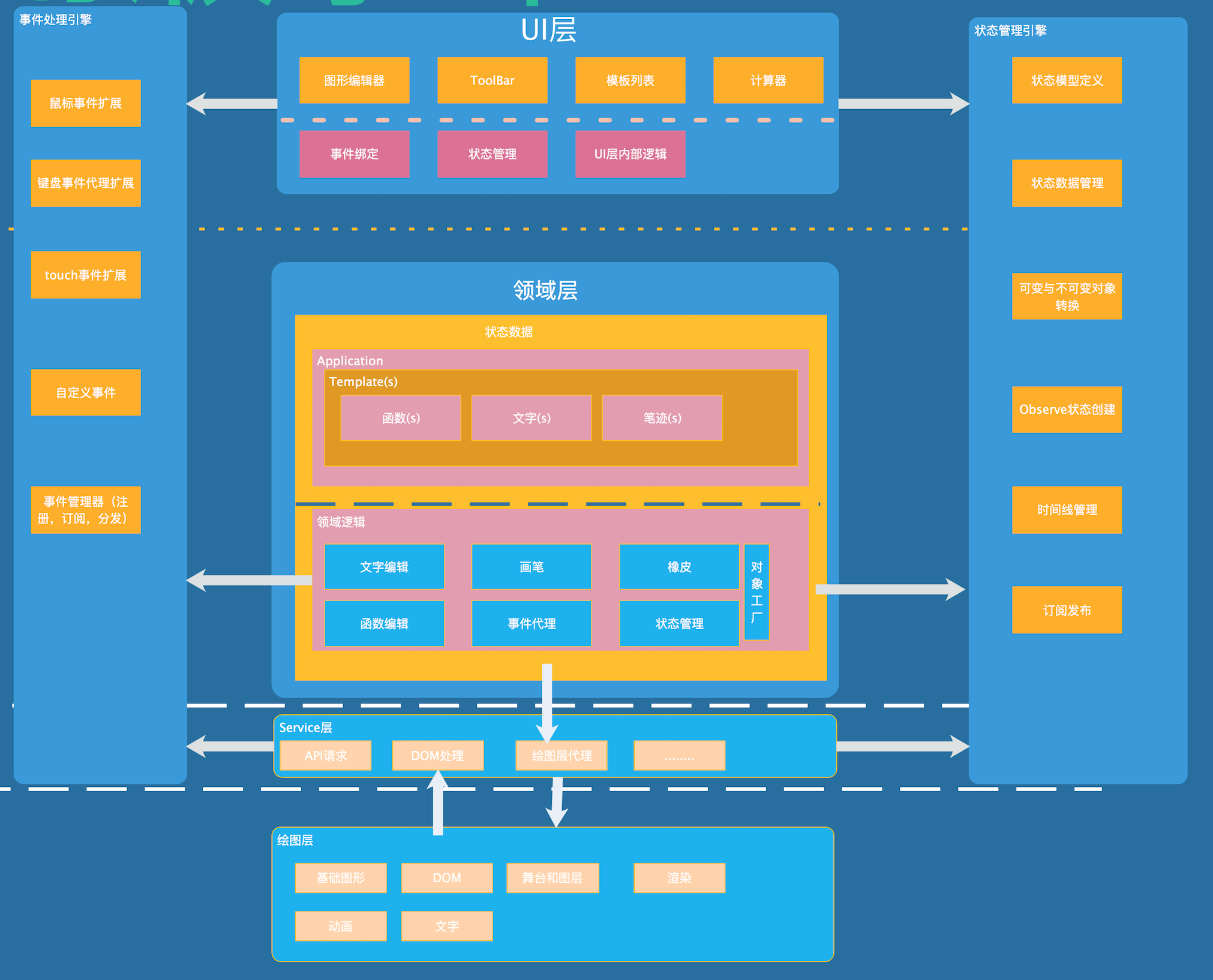
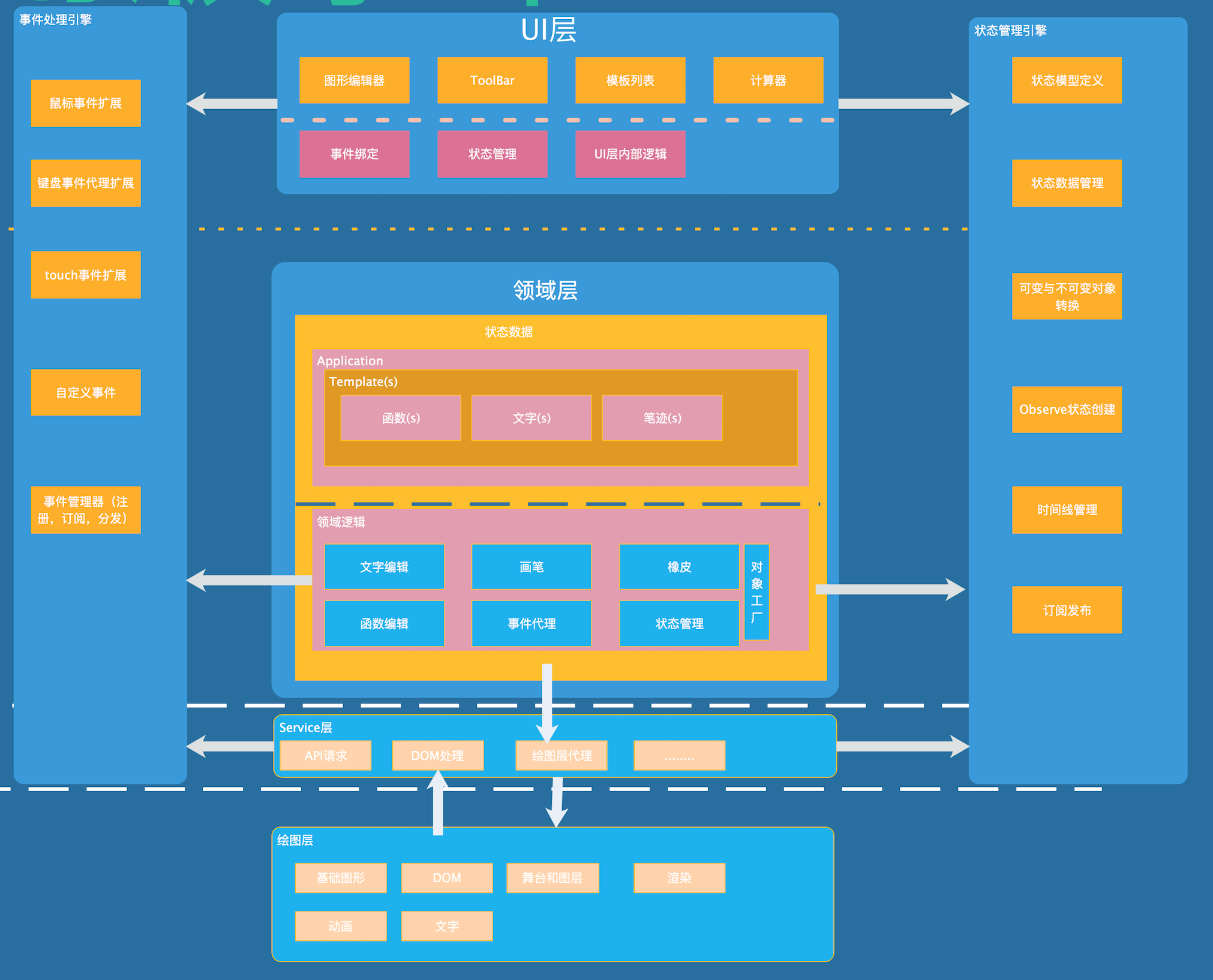
二、架构设计

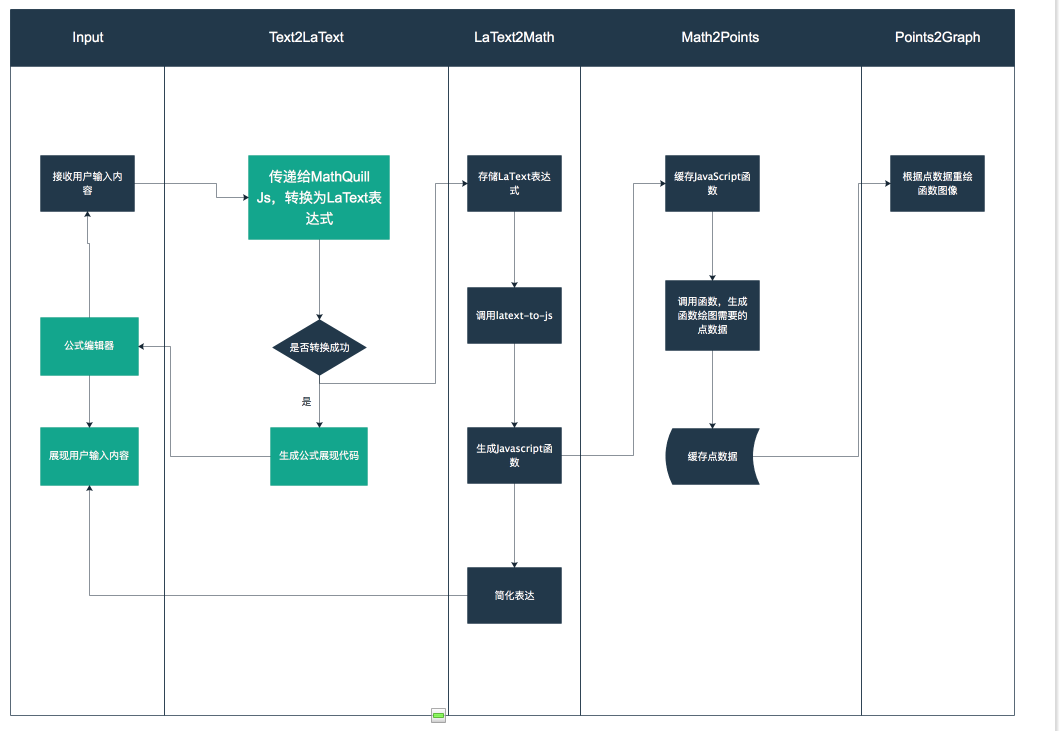
三、 领域模型
https://www.processon.com/view/link/5b4ed94be4b025cf491ae8ef
四、技术难点及解决方案

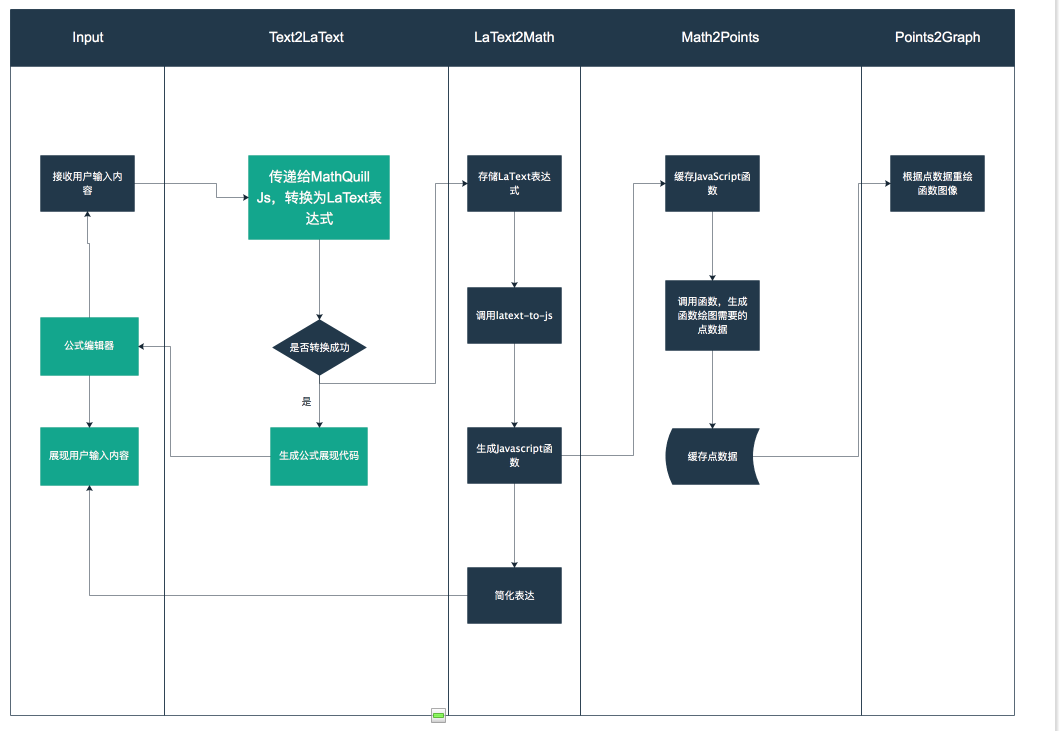
1.公式表达式输入校验
- 公式表达式输入==>LaTex表达式(借助第三方类库mathquill)
- 转换latex表达式为程序可识别的表达方式,
- 最后表达式能够得出最终计算结果,即为该项常数,根据函数性质匹配所得常数项即可
2.公式到数据层的转化
- 通过latexToJs,转换为math.js所识别的表达式;https://github.com/fangsmile/LatexToJs
- 通过math.js再将表达式转化为常数,常数带入确定的函数类型生成新的latex表达式;
3.数据层到公式的转换及相关性质的展示
- 输入Latex表达式=>公式表达式输入(借助第三方类库mathquill)
4.对于函数图形绘图的实现
1)因为函数没有用户自定义定义域的功能,大多数函数的定义域为(-∞,+∞)。但绘制的时候根据函数公式计算画点范围的时候需要有明确的起点终点,才能保证绘制性能。
计算出当前画布可见区域的x范围作为默认的定义域,计算出每个函数的值y,即得到需要绘制的一系列点坐标
2)每次绘制的时候去现计算函数值y,或者先计算下来保存到属性points中。目前设计是保存到points中,这样只要不是变化函数本身,其中大部分点是不需要重新计算的了。
绘制重新计算的场景:
- 移动画布,画布可见范围x轴发生变化,需要补充x轴上新增定义域范围。
- 缩小画布,画布可见范围x轴发生变化,需要补充x轴上新增定义域范围。
- 变化函数表达式,需要重新计算所有x值对应的y
3)绘制的时候并不需要把points中每个点都连线形成函数图形,需要结合可见范围x定义域,以及画布缩放值scale,来优化绘制
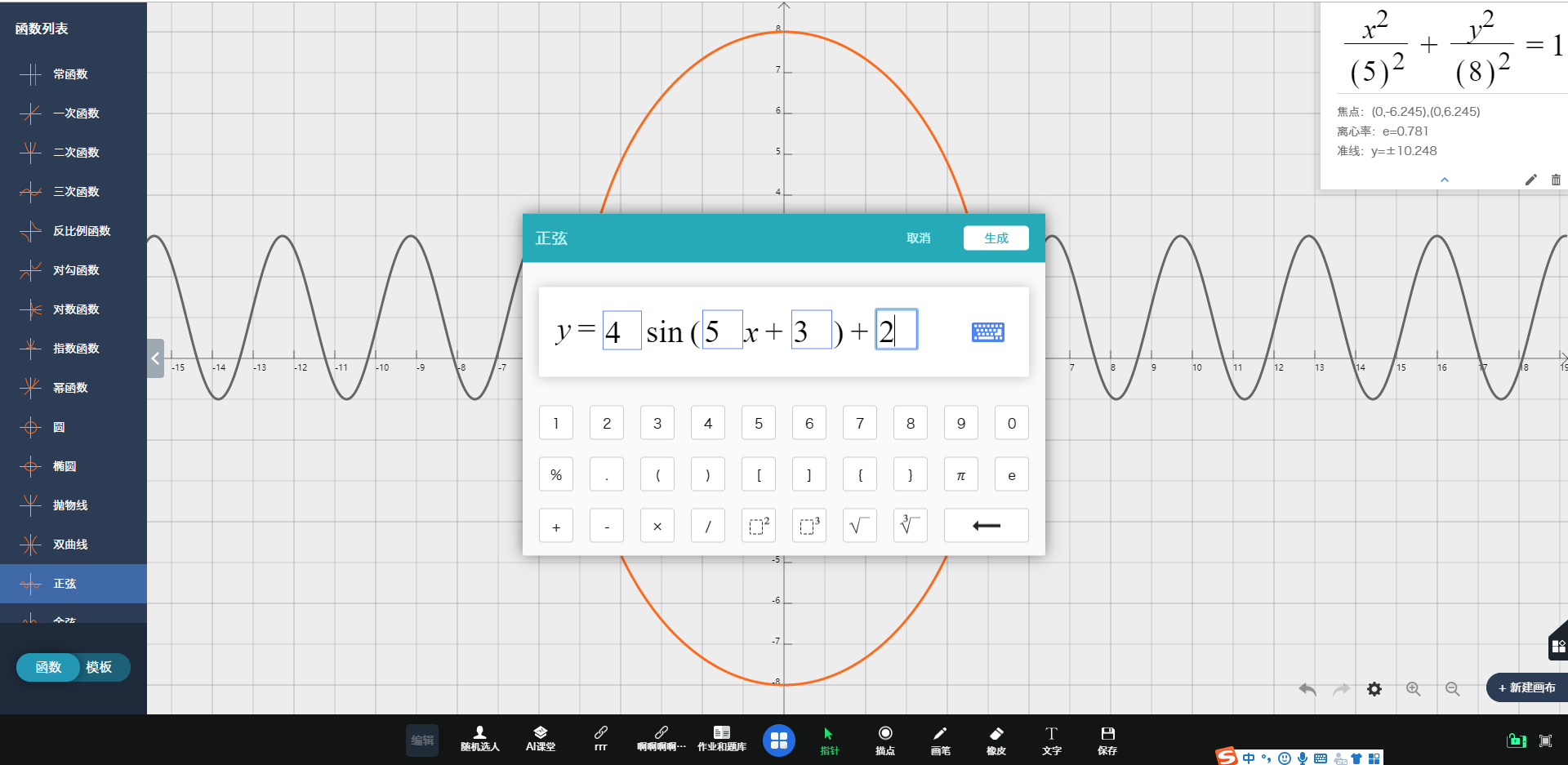
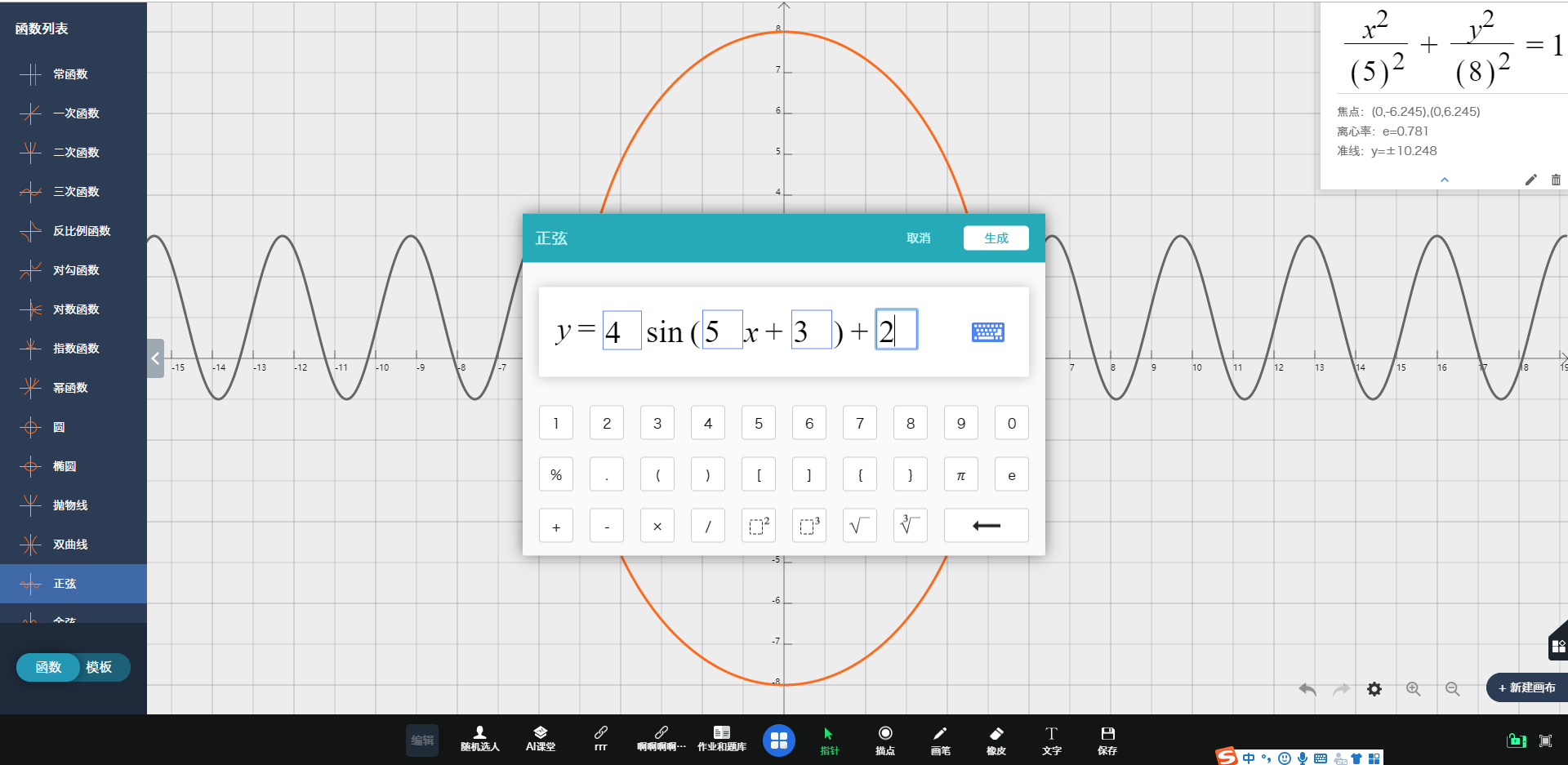
五.最终产品

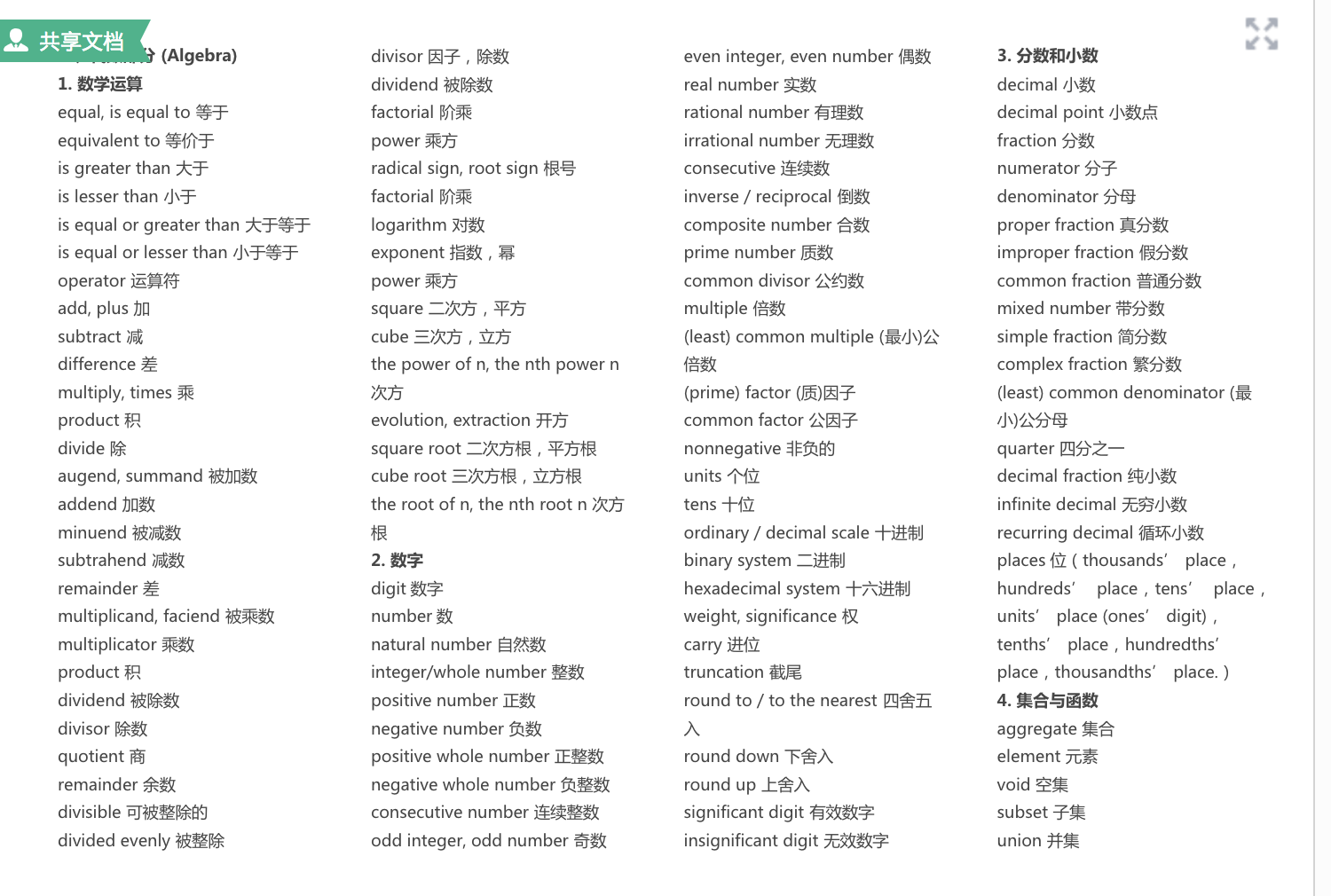
附:
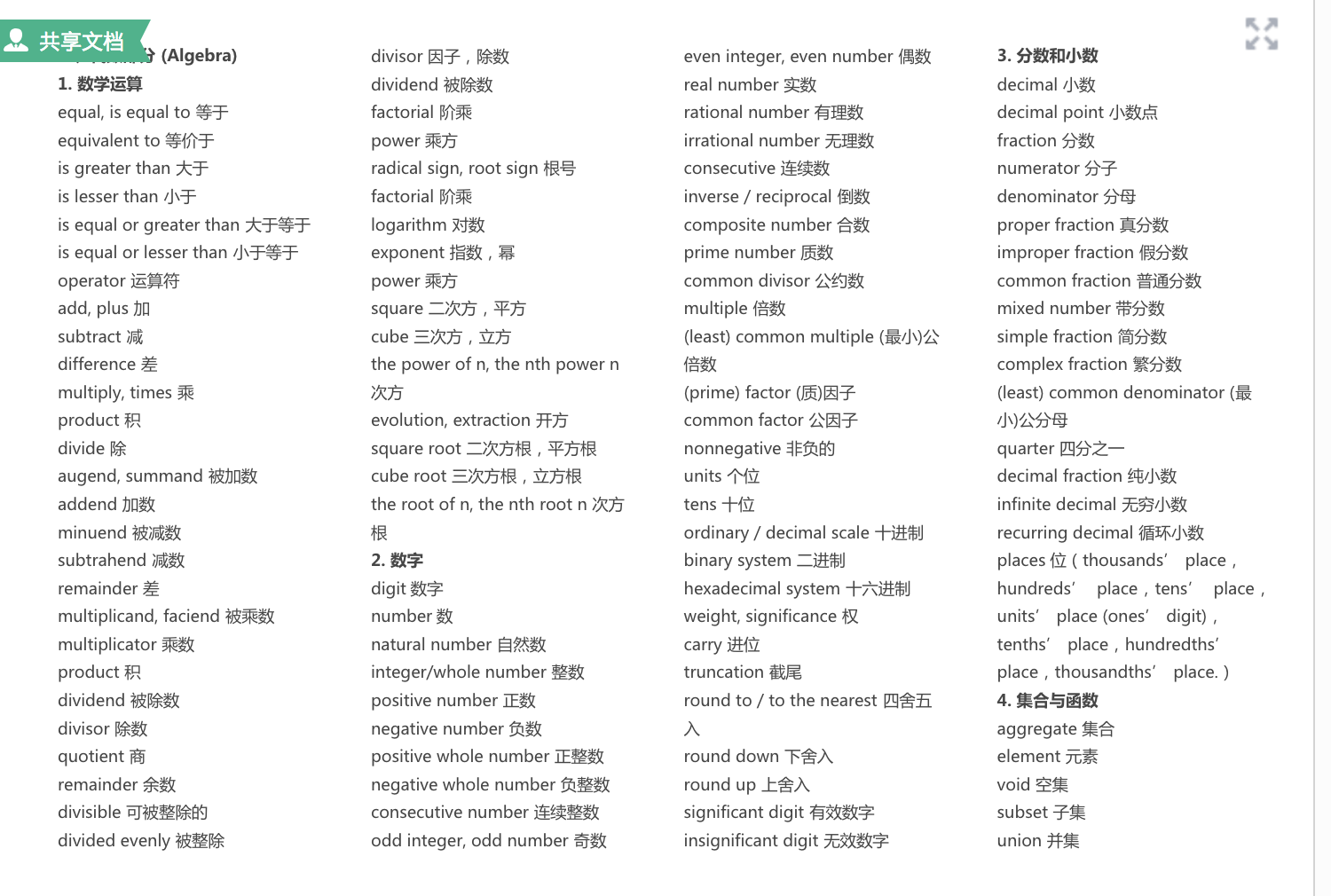
数学常用术语英文对照表,便于写代码起变量名字