最近初学Java Web遇到一个问题,就是在jsp中没法显示图片。
在网上搜索了许多内容,基本都是说路径问题,因为刚开始是凭着自己的一点半吊子html经验写的<img src="代码">,而且我自认为不可能写错路径,但后来发现确实是路径出现了一些问题。(由此可见不要过分相信自己的半吊子经验)
首先我们先要重新来认识下相对路径和绝对路径。
https://zhidao.baidu.com/question/96634139.html
而据我在网上的搜索来看在jsp中是无法直接使用绝对路径的。(需要对tomcat进行配置)
所以要使用相对路径,所以你的图片文件夹和你的jsp文件要在同一级(也就是同一个目录下),这样就可以很好的调用。
下面给出我对这个问题的最佳实践
0.准备部分:建立Dynamic Web Project。(在这里我的项目名为Shop3)
1.在WebContent下建立image文件夹,并放入图片logo.png。

2.在WebContent下建立index.jsp文件。

在这里我们可以看到jsp文件和index文件是在同一个目录下面的。
3.在index.jsp中编写图片路径代码。
</head>
<body>
<img src ="image/logo.png" />
</body>
</html>
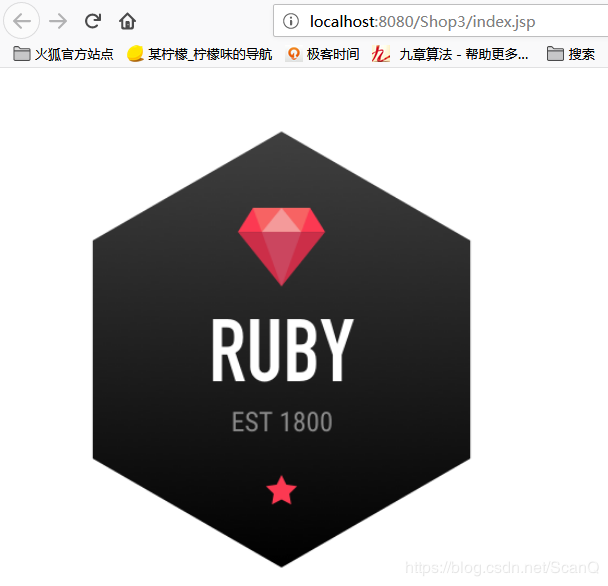
4.运行程序,就可以看到图片显示在浏览器中了。

到这里问题虽然是解决了。
但是我发现一个问题,我们看到浏览器中文件的路径是 http://localhost:8080/Shop3/index.jsp
而图片的地址(右击图片可以复制文件地址)是http://localhost:8080/Shop3/image/logo.png
两个地址中都没有WebContent,也就是说路径是直接从WebContent下面开始的。
到此这篇关于如何在jsp界面中插入图片的文章就介绍到这了,更多相关在jsp界面中插入图片内容请搜索站长博客以前的文章或继续浏览下面的相关文章希望大家以后多多支持站长博客!
jsjbwy