在HTML中创建超链接,用到
<a>和<map>和<area>
三种标签均支持全局标准属性和全局事件属性

文本链接:
指<a>和</a>标签之间的元素内容
秒点链接:
通常用唯一的属性id设定,然后再 <a>元素的name属性中用"#“+对应的描点"即可
图像链接就是<a>和</a>标签之间的元素内容为<img>的元素
图像热区链接:
除了对整幅图像设置超链接外,还可以将图像划分为若干区域,这叫做"热区",每个区域可设置不同的超链接。此时,包含热区的图像可以称为映射图像**
要进行热区设置,首先需要在图像文件中设置映射图像名
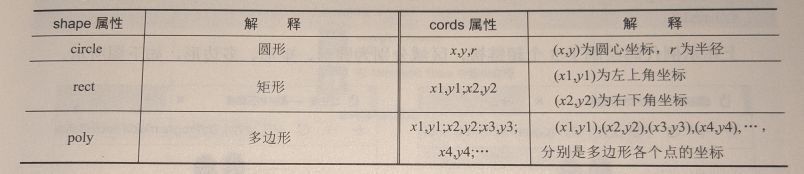
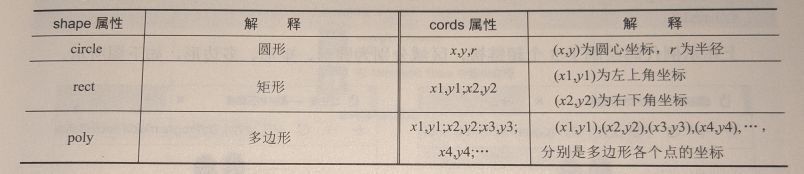
这时使用的不再是<a>元素,而是<area>元素,<area>元素多了shape和cords两个属性

使用步骤如下:
通过<map>标签定义一个image-map,可以包含一个以上的热区<area>,每个热区都有独立的连接,另外要为<map>标签赋予的name属性标签赋予name属性相关联
将<img>标签的usemap属性与标签<map>
E-mail链接:
打开一封新的电子邮件,且该电子邮件地址为链接指向的地址
href属性由"mailto"和E-mail地址两部分组成
JavaScript链接:
当用户点击JavaScript会时会进行JavaScript调用
空链接:
只为派目标地址的超链接,有的人会将空链接写成href=""或者href="#"虽然这两种也是空链接,但其实有描点(#top)的意思会产生回到顶部的效果**
cs