元素选择器:
元素选择器是最简单的选择器,选择器通常是某个HTML元素,如《p》《h1》《em》《a》甚至是HTML本身
通配符选择器:
也是一种简单的选择器,用 "*"表示,一般称之为通配符,表示对任意元素都有效
属性选择器:
对带有指定属性的HTML元素设置样式,从广义的角度来看,元素选择器是一种元属性选择器的特例,是一种忽视指定HTML元素的属性选择器
需要将属性用括号括起来表示,这是一个属性选择器如下表所示

派生选择器 / 上下文选择器 / 父子选择器:
派生大致化为3种:
后代选择器:
可以选择某元素后代的元素,后代选择器中两个元素之间间隔可以是无限的
子元素选择器:
只能选择作为某元素子元素的元素,它与后代选择器最大不同就是元素间隔不同,后代选择器将元素作为父元素,它所有的后代元素都是符合条件,而子元素选择器,只有相对于父元素来说的第一级元素符合条件
相邻兄弟选择器:
可以选择紧接另一元素后的元素,且二者有相同的父元素,与后代选择器和子元素选择器不同的是,相邻兄弟选择器针对的元素是同级元素,且两个元素是相邻的,拥有相同的父元素
id选择器:
id选择器可以为标有特定id的值的HTML元素指定样式
类选择器:
类选择器可以为指定的class的HTML元素指定样式
class属性值除了不具有唯一性,其他规范与id值相同,即通常以字母的开头的,值不能出现空格
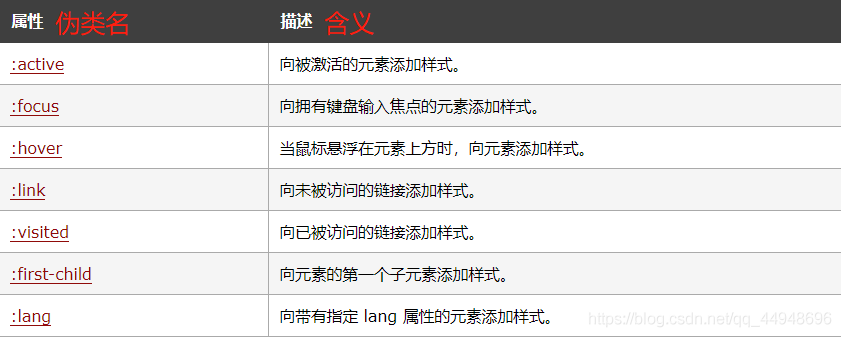
伪类选择器:
伪类是指那些处于特殊状态的元素,伪类名可以单独使用,泛指所有元素,也可以和元素名称连起来使用,特指某些元素为类以冒号(:)开头,元素选择符和冒号之间不能有空格,伪类名中间也不能有空格

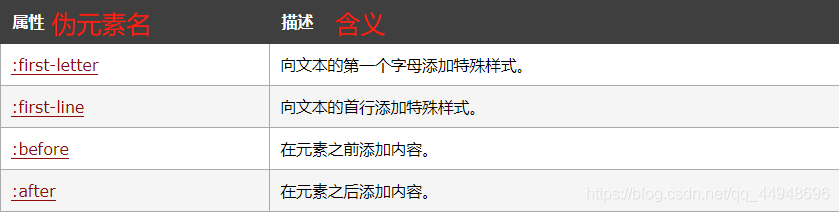
伪元素选择器:
是指那些元素中特别的内容,与伪类不同的是,伪元素表示的是元素内部的东西,逻辑上存在,但文档树中并不存在与之对应关联的部分,伪元素选择器的格式为伪类选择器一致

cs