表格用<table>标签
定义表格标题用<captioon>标签定义
被分割为若干个单元格用<td>标签定义
将表格分成头部主体底部时就可以用<thead><tbody><tfoot>三个标签共建表格,每个标签内同样均有若干行
<table><caption><tr><th><thead><tbody><tfoot>
标签均支持全局标准属性和全局事件属性
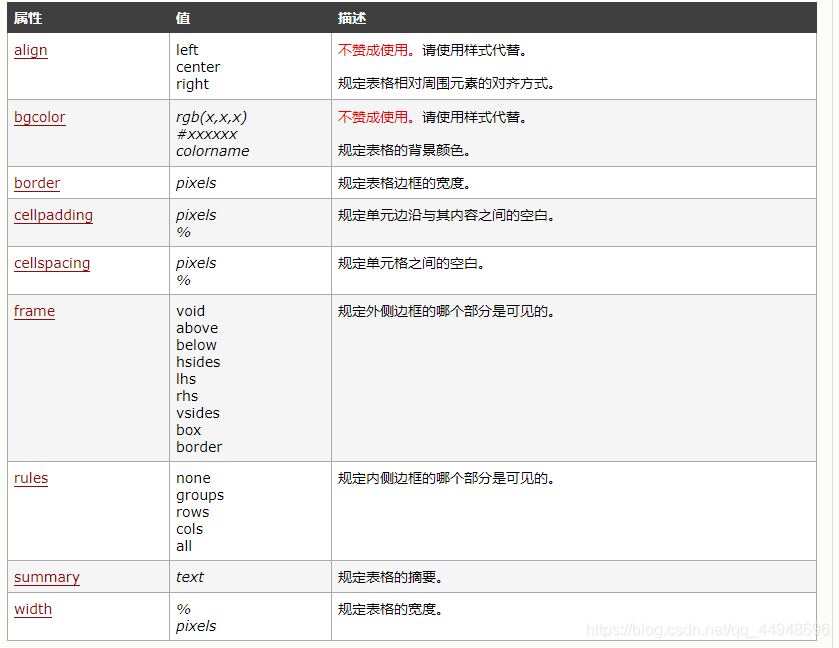
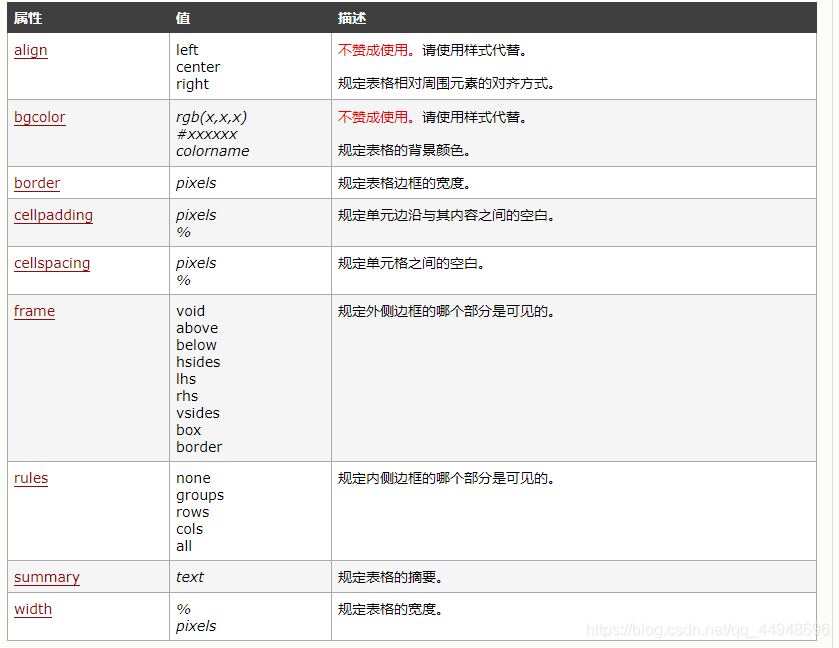
<table>常用如下
boeder:设置表格的边框宽度
width:设置表格的宽
height:设置表格的高
cellpadding:设置内边距
cellspacing:设置外边距

frame属性值:

rules的属性值:

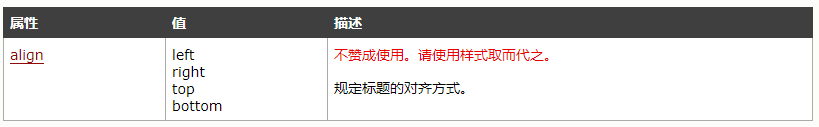
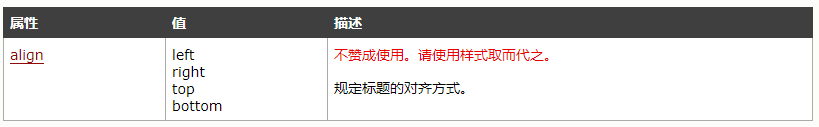
caption元素
caption 元素定义表格标题。caption 标签必须紧随 table 标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。
可选属性:

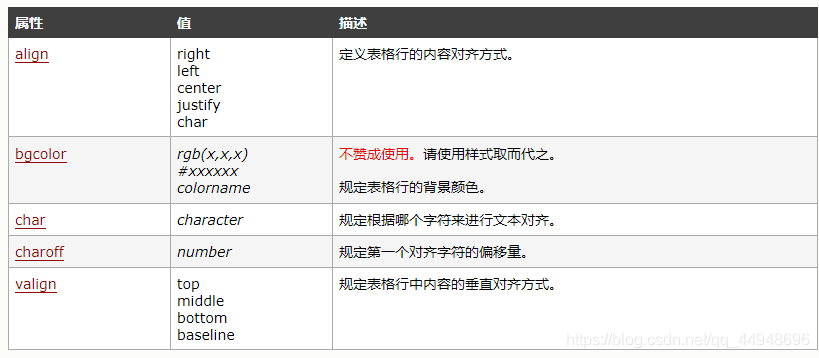
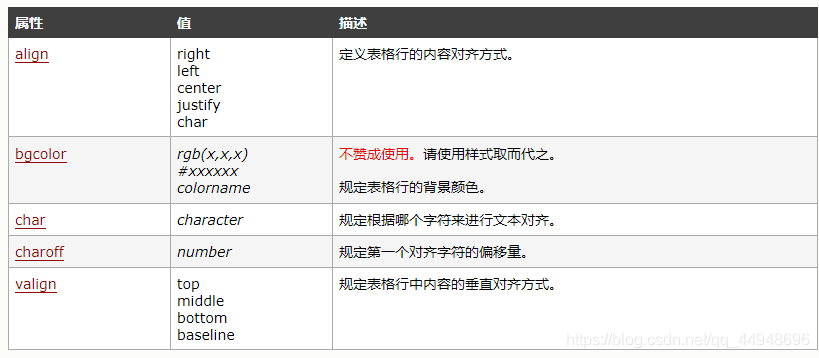
tr元素
标签定义 HTML 表格中的行
tr 元素包含一个或多个 th 或 td 元素

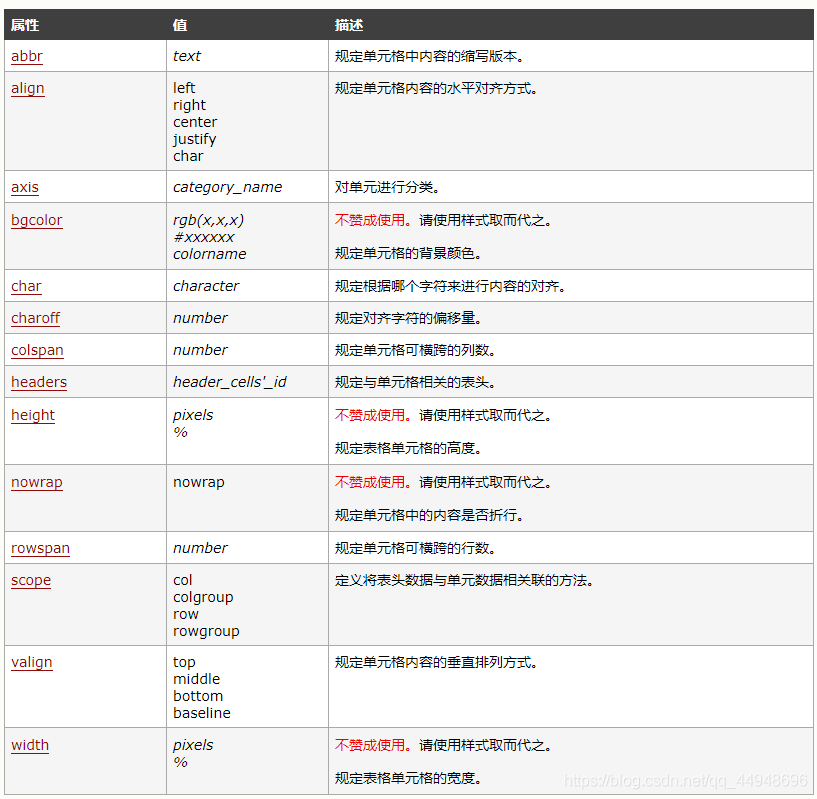
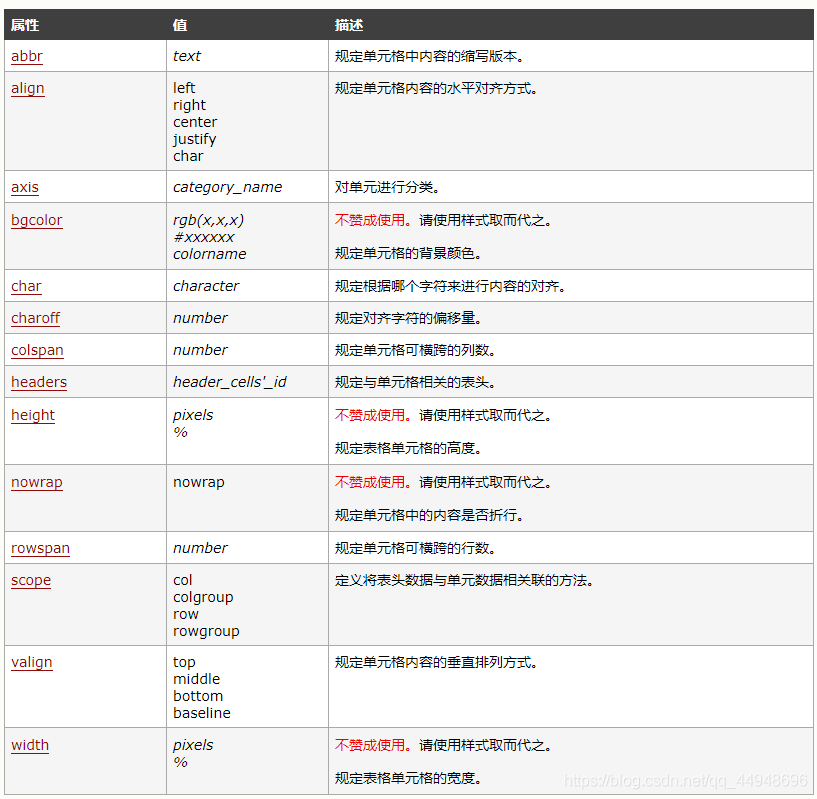
td th元素:
定义表格内的表头单元格。HTML 表单中有两种类型的单元格:
表头单元格 - 包含表头信息(由 th 元素创建)
标准单元格 - 包含数据(由 td 元素创建)
th 元素内部的文本通常会呈现为居中的粗体文本,而 td 元素内的文本通常是左对齐的普通文本

colgroup col元素:
<col>标签为表格中的一个或多个列定义属性值。您只能在table或colgroup中使用该元素
<colgroup>标签定义表格列的组。通过此标签,您可以对列进行组合,以便格式化 该元素只有在 <table> 中才是合法的.
注释:colgroup 元素只能包含 col 元素
注释:colgroup 元素无法创建表格列 如需创建列,必须在 tr 元素内规定 td 元素
提示:如果需要向一个列组规定相同的属性值,请使用该元素
提示:如果需要为一个或多个列规定属性值,请使用 col 元素

cs