为什么会出现CSS?
之前,我们已经学习了如何写一个HTML文件,用浏览器打开之后,你会很惊喜地发现,这竟然就是一个小小的网页了!
但很快,你也会感到一些遗憾:这些网页看起来如此的单调乏味,甚至还不如用word写出来的好。

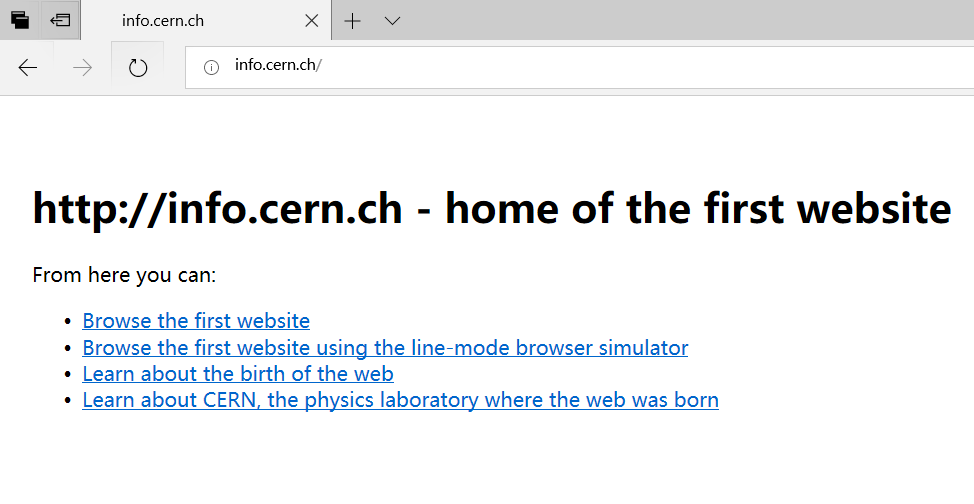
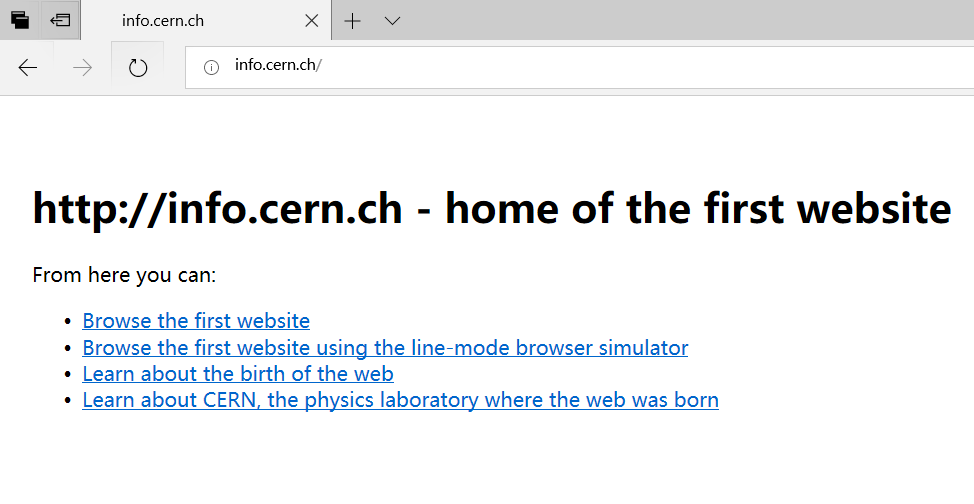
▲历史上的第一个网页,现在还可以访问
这样的网页看上去就是一些文本的堆砌,实在难以让热衷于追求美感的人们感到满意。
在这种情况下,CSS就应运而生了。
不过,什么是CSS?

CSS(Cascading?Style?Sheets),层叠样式表。
看起来好像有点复杂……让我们换一种简单通俗的理解方式。


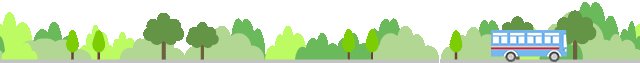
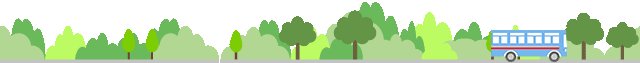
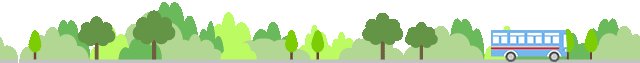
比如上面这两张图片,很明显,第二张的图片有了颜色,有了排版,尽管这也很简陋,但它前进了一步。
如果你查看这两张图片所在的HTML文件的源代码,就会发现他们的body部分一模一样,只是第二张图片多了一部分,那就是CSS。
其实呀,CSS就是告诉HTML里面的元素,你应该怎么排版,长成什么样子。
总的来说,CSS还是比较复杂的,特别是涉及到对具体元素的定位选择,很是让人脑阔疼。不过我们可以先对一个小目标发起冲击,比如,对一小段文字的美化。



一个小目标:美化一小段文本
在CSS中,对文本的样式设置有以下几个关键字。
基本都是英文原意,比较好记,做出来的效果也很明显。
color 声明颜色
background 声明背景颜色
font-size 设置字体大小
font-family 设置字体样式
text-align 设置字体对齐方式


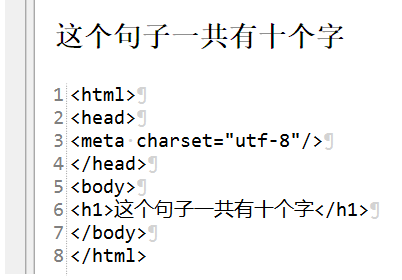
▲一串普普通通的HTML代码
我们怎么样改变它的外观呢?
很简单,我们只需要在
里面插入style="......."就可以了。
英文引号之间的,就是我们的CSS样式了。

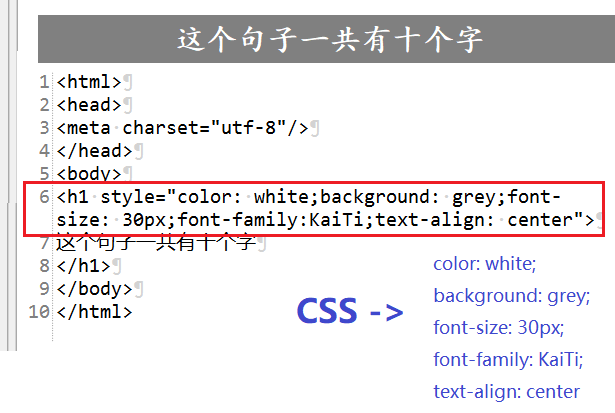
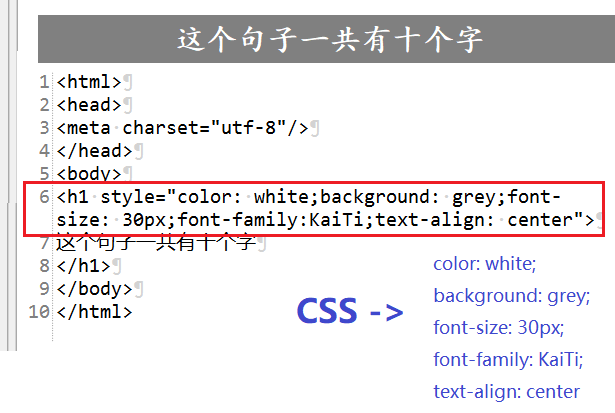
▲插入CSS后的HTML代码
这里,我们可以看到,在CSS中对文本五个参数的设置。
1、首先最容易设置的就是color和background,我们只需要写入简单的颜色英文名就可以了。
2、其次对于font-size,我们可以写成“数字+单位”的格式,简单常用的单位有"px"(像素)。当然,还有一些其它的相对单位。
3、而font-family就是设置文本的字体了,一般地,中文可以使用的有KaiTi(楷体)和SimSun(宋体),其中宋体是大部分浏览器对中文的默认字体。
4、最后,text-align一般有三种设置,left是常见的左对齐,center是居中对齐,而right就是右对齐啦。

TIPS
这次我们的CSS设置采取的是内联样式,
也就是直接在元素里面插入CSS代码。
不太明白的小伙伴也别担心,
其他的方法我们也会在以后介绍的哦。
文字|肖罗杰
图片|肖罗杰
编辑|肖罗杰
将每一件小事做到极致,是一种态度
自动化新闻宣传中心
努力的打造每一期作品,将精品呈现给您
更多精彩请关注:成电automan?

cs












 cs
cs
