微信小程序端使用post提交数据显示500
先给大家看一下我微信端提交的方式(请看我代码区的注释)
formsubmit:function(event){
var stu = event.detail.value;
var that = this;
wx.request({
url: 'http://localhost:8888/students/insert',
method:'POST',
header:{
"Content-Type": "application/json"
},
data:{
name:stu.name,
email:stu.email,
gender:that.data.gender,
age:stu.age
},
success(res){
console.log("sucess");
}
})
}
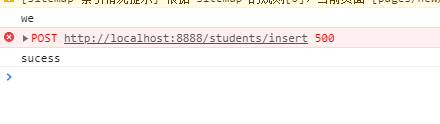
微信端这边的调试器显示的错误截图:

那么我的后台是如何接收的,请看代码
@RequestMapping(value = "/insert",method = RequestMethod.POST)
@ResponseBody
public Integer insertStudent(Student student){
Integer insertId = studentDao.insertStudent(student);
System.out.println(student);
return insertId;
}
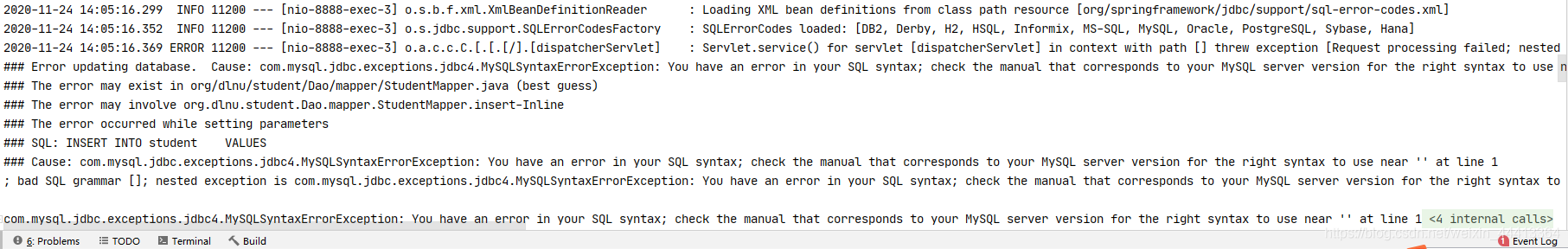
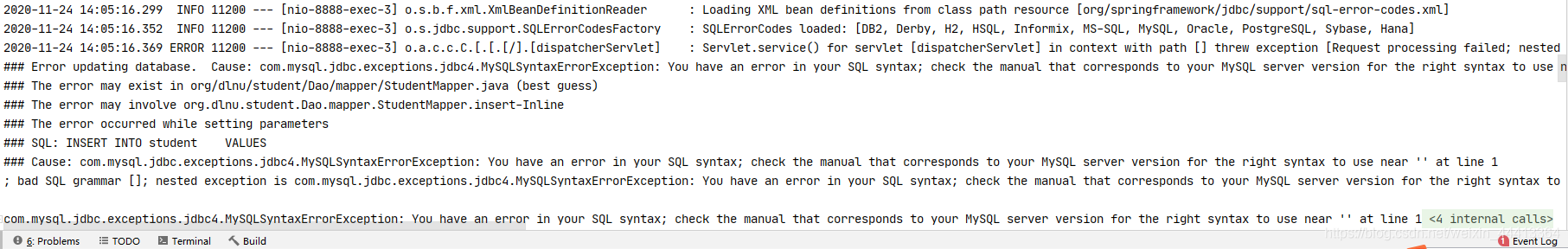
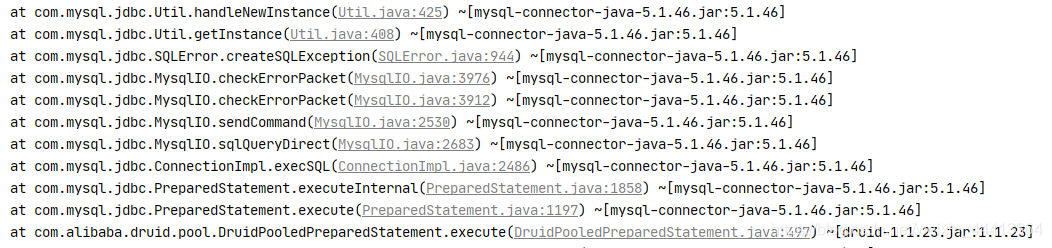
后台显示错误
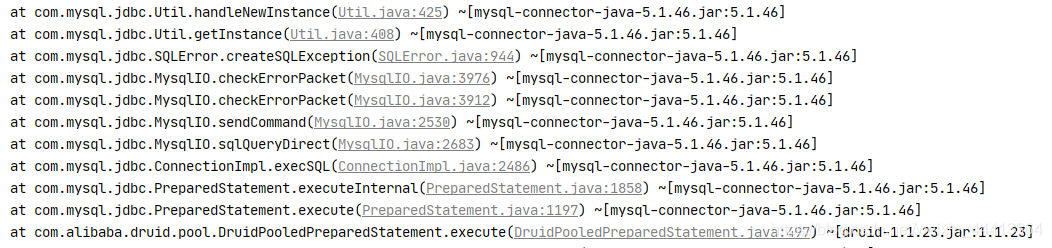
 还有一堆。错误提示
还有一堆。错误提示

那么现在我只改变微信那边的代码:
使用"Content-Type": "application/x-www-form-urlencoded"来提交数据。
其他代码没有任何改变(注意注释)
formsubmit:function(event){
var stu = event.detail.value;
var that = this;
console.log(stu.name);
wx.request({
url: 'http://localhost:8888/students/insert',
method:'POST',
header:{
"Content-Type": "application/x-www-form-urlencoded"
},
data:{
name:stu.name,
email:stu.email,
gender:that.data.gender,
age:stu.age
},
success(res){
console.log("sucess");
}
})
}
微信这边的调试器系显示:

在来看后台代码及显示结果
@RequestMapping(value = "/insert",method = RequestMethod.POST)
@ResponseBody
public Integer insertStudent(Student student){
Integer insertId = studentDao.insertStudent(student);
System.out.println(student);
return insertId;
}

已经没有问题了。可以判断因为传输的方式不同产生了不同的结果。(就是你给的东西和别人期望的东西不一致呗)
微信小程序使用post提交数据,出现400错误
我先给大家看一下,这边写的跟上边写的有什么区别。就是提交数据的时候。提交了不存在或者是不对的数据(请看注释)
formsubmit:function(event){
var stu = event.detail.value;
var that = this;
console.log(stu.name);
wx.request({
url: 'http://localhost:8888/students/insert',
method:'POST',
header:{
"Content-Type": "application/x-www-form-urlencoded"
},
data:{
name:stu.name,
email:stu.email,
gender:that.gender,
age:stu.age
},
success(res){
console.log("sucess");
}
})
}
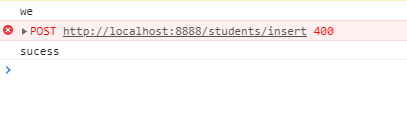
微信调试器显示

那么后台调试器是否有什么显示呢?
没有显示,也没有报错
 我只要改过来提交的数据。就可以正常了。
我只要改过来提交的数据。就可以正常了。
cs


 还有一堆。错误提示
还有一堆。错误提示



 我只要改过来提交的数据。就可以正常了。
我只要改过来提交的数据。就可以正常了。