问题描述
今天在修改页面样式的时候,遇到子元素设置 margin-top 但是并没有使得子元素与父元素之间产生间隔,而是作用在了其父元素上,导致父元素产生了一个 margin-top 的效果。
今天就来说说整个问题产生的原因,以及解决方案。
问题分析
在MDN上面有这么一段文字:
块的上外边距( margin-top )和下外边距( margin-bottom )有时合并(折叠)为单个边距,其大小为单个边距的 最大值 ,这种行为称为 边距折叠 。 注意:只有上下边距会产生折叠,左右边距不会产生折叠。
有三种情况会产生边距折叠:
1、同一层相邻元素之间
<div class="A">元素A</div>
<div class="B">元素B</div>
<style>
.A,
.B {
width: 50px;
height: 50px;
}
.A {
background: yellow;
margin-bottom: 10px;
}
.B {
background: pink;
margin-top: 20px;
}
</style>
上面两个p标签之间的间隔是20px。

解决办法:
第二个元素B,设置清除浮动clearfix
.clearfix::after {
content: "";
display: block;
clear: both;
height: 0;
overflow: hidden;
visibility: hidden;
}
.clearfix {
zoom: 1;
}
2、父子元素之间没有内容
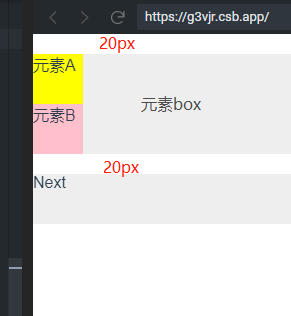
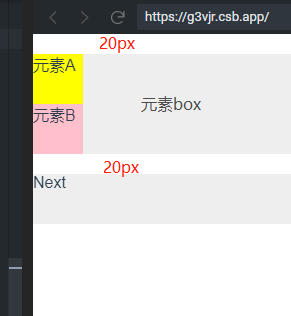
例子中,A,B元素与父元素box之间没有其他元素的情况下:
<div class="box">
<div class="A">元素A</div>
<div class="B">元素B</div>
</div>
<div class="next">Next</div>
<style>
.box {
margin-top: 10px;
margin-bottom: 10px;
background: #eee;
}
.A,
.B {
width: 50px;
height: 50px;
}
.A {
background: yellow;
margin-top: 20px;
}
.B {
background: pink;
margin-bottom: 20px;
}
.next {
height: 50px;
background: #eee;
}
</style>

解决办法:
- 父元素创建块级格式上下文(
overflow:hidden )
- 父元素设置上下border(
border: 1px solid transparent )
- 父元素设置上下padding(
padding: 1px 0 )
- 子元素采用浮动
float 或者定位 position 的方式排列。
注意:即使设置父元素的外边距是0, margin: 0 ,第一个或最后一个子元素的外边距仍然会“溢出”到父元素的外面。
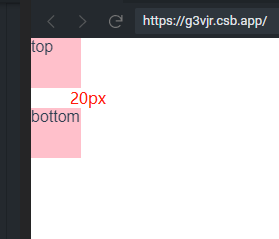
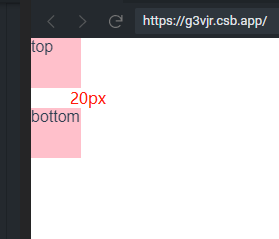
3、空的块级元素
当元素B的 margin-top 直接贴到元素A的 margin-bottom 的时候( 也就是中间的元素没有内容 ),也会发生边界折叠。
<div class="top">top</div>
<div class="middle"></div>
<div class="bottom">bottom</div>
<style>
.top,.bottom {
width: 50px;
height: 50px;
background: pink;
}
.middle {
margin-top: 10px;
margin-bottom: 20px;
}
</style>

解决方法:
- middle元素清除浮动: clearfix
- middle元素创建块级格式上下文:overflow:hidden
- middle元素设置为行内块元素: display: inline-block;
- middle元素设置高度: height: 1px;
- middle元素设置最小高度:min-height: 1px;
- middle元素设置border:border-top: 1px solid transparent;
- middle元素设置padding:padding-top: 1px;
注意事项
- 如果参与折叠的margin中包含负值,折叠后的margin的值为最大的正边距与最小的负边距(即绝对值最大的负边距)的和;也就是说如果有-10px,10px,30px叠在一起,margin的范围就是 30px-10px=20px。
- 如果所有参与折叠的外边距都为负,折叠后的外边距的值为最小的负边距的值。这一规则适用于相邻元素和嵌套元素。
参考链接 https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Box_Model/Mastering_margin_collapsing