引子
排序在编程中随处可见,从开始学习变成,到项目开发,基本上或多或少会遇到一些排序问题,接下来我要写的是我在实际开发终于到的一个排序问题,一开始卡了我很久,后面随着知识积累,实践变多才解决掉了,不知道是不是我搜索关键字不对,还是其他原因,百度也没有找到这方面的内容。
数据结构和需求
var arr = [ {
"soNumber" : "52085848",
"item" : "313281",
"amount" : "3"
}, {
"soNumber" : "52085846",
"item" : "313321",
"amount" : "10"
}, {
"soNumber" : "52085848",
"item" : "313330",
"amount" : "5"
}, {
"soNumber" : "52085846",
"item" : "313321",
"amount" : "4"
}, {
"soNumber" : "52085843",
"item" : "313338",
"amount" : "13"
}, {
"soNumber" : "52085843",
"item" : "422784",
"amount" : "108"
} ]
数据结构如上,数组结构,每个数组元素由对象构成,soNumber代表采购订单编号,item代表物料,现需求是soNumber(采购订单编号)从小到大排序,且基于相同的采购订单下的物料数据编号需要从小到大排列。
两层排序实现代码
解决思路:先将soNumber按从小到大的顺序整理成数组,然后以销售订单数组为外层循环,实际数据为内层循环,引入一个中间数组,中间数组中的item从小到大排序,最后按顺序将所有的中间数组元素放入新数组中。
实现代码:
/**
* 两层排序算法
*/
function multilayerSorting() {
var arr = [ {
"soNumber" : "52085848",
"item" : "313281",
"amount" : "3"
}, {
"soNumber" : "52085846",
"item" : "313321",
"amount" : "10"
}, {
"soNumber" : "52085848",
"item" : "313330",
"amount" : "5"
}, {
"soNumber" : "52085846",
"item" : "313321",
"amount" : "4"
}, {
"soNumber" : "52085843",
"item" : "313338",
"amount" : "13"
}, {
"soNumber" : "52085843",
"item" : "422784",
"amount" : "108"
} ]
// 整理soNumber成数组,并且从小到大排列
var soData = getSoData(arr);
var newData = [];
for ( var i in soData) {
var midData = []
for ( var j in arr) {
if (soData[i] == arr[j].soNumber) {
midData.push(arr[j]);
}
}
midData = midData.sort(function(obj1, obj2) {
var val1 = Number(obj1.item);
var val2 = Number(obj2.item);
if (val1 < val2) {
return -1;
} else if (val1 > val2) {
return 1;
} else {
return 0;
}
});
log.debug('midData', midData);
for ( var m in midData) {
newData.push(midData[m]);
}
}
log.debug('newData', newData);
return newData;
}
function getSoData(arr) {
var soData = [];
for ( var i in arr) {
if (soData.indexOf(arr[i].soNumber) == -1) {
soData.push(arr[i].soNumber);
}
}
soData.sort();
log.debug('soData', soData);
return soData;
}
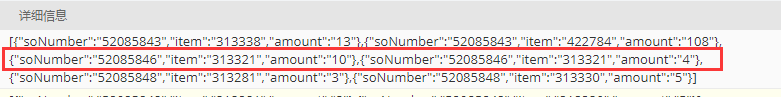
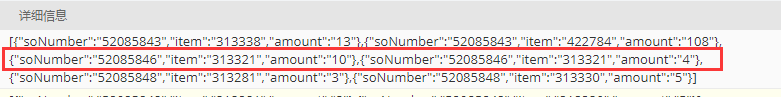
最终数组截图:

对比一开始的数组和排序后的数组确实实现了按照soNumber和item两个部分顺序排列,但是也可以看到圈出来的部分的amount金额在相同的soNumber和item下并没有顺序,如果要实现amount部也有序呢?
三层排序
实现代码:
/**
* 三层排序算法
*/
function multilayerSorting() {
var arr = [ {
"soNumber" : "52085848",
"item" : "313281",
"amount" : "3"
}, {
"soNumber" : "52085846",
"item" : "313321",
"amount" : "10"
}, {
"soNumber" : "52085848",
"item" : "313330",
"amount" : "5"
}, {
"soNumber" : "52085846",
"item" : "313321",
"amount" : "4"
}, {
"soNumber" : "52085843",
"item" : "313338",
"amount" : "13"
}, {
"soNumber" : "52085843",
"item" : "422784",
"amount" : "108"
} ]
// 整理soNumber成数组,并且从小到大排列
var soData = getSoData(arr);
var newData = [];
for ( var i in soData) {
var midData = []
for ( var j in arr) {
if (soData[i] == arr[j].soNumber) {
midData.push(arr[j]);
}
}
midData = midData.sort(function(obj1, obj2) {
var val1 = Number(obj1.item);
var val2 = Number(obj2.item);
if (val1 < val2) {
return -1;
} else if (val1 > val2) {
return 1;
} else {
return 0;
}
});
var itemData = []
for ( var m in midData) {
if (itemData.indexOf(midData[m].item) == -1) {
itemData.push(midData[m].item)
}
}
for ( var n in itemData) {
var midData1 = [];
for ( var x in midData) {
if (midData[x].item == itemData[n]) {
midData1.push(midData[x]);
}
}
midData1 = midData1.sort(function(obj1, obj2) {
var val1 = Number(obj1.amount);
var val2 = Number(obj2.amount);
if (val1 < val2) {
return -1;
} else if (val1 > val2) {
return 1;
} else {
return 0;
}
});
for ( var y in midData1) {
newData.push(midData1[y]);
}
}
}
log.debug('newData', newData);
return newData;
}
function getSoData(arr) {
var soData = [];
for ( var i in arr) {
if (soData.indexOf(arr[i].soNumber) == -1) {
soData.push(arr[i].soNumber);
}
}
soData.sort();
log.debug('soData', soData);
return soData;
}
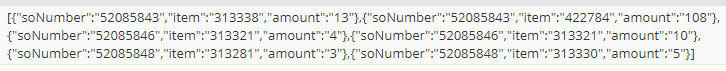
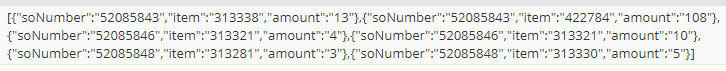
实现结果

从结果可以看出实现了依次按照soNumber ,item ,amount 从小到大排列
思考
从两层排序到三层排序我们可以发现代码原来越繁琐,如果要实现四层就更加麻烦了,不知道是否有更好的办法实现这种多维度,多层次的排序。
var arr = [ {
"soNumber" : "52085848",
"item" : "313281",
"amount" : "3"
}, {
"soNumber" : "52085846",
"item" : "313321",
"amount" : "10"
}, {
"soNumber" : "52085848",
"item" : "313330",
"amount" : "5"
}, {
"soNumber" : "52085846",
"item" : "313321",
"amount" : "4"
}, {
"soNumber" : "52085843",
"item" : "313338",
"amount" : "13"
}, {
"soNumber" : "52085843",
"item" : "422784",
"amount" : "108"
} ]