多语言,已成为必不可少的需求了,在Asp.net Core中解决起来很方便。实现一个多语言的网站只要几分钟。
1.环境:VS2019+Asp.net Core 5(适用于3.1,其实就是追个新)
2.新建项目

因为是一个空项目,所以为了多点内容,就加入了一些基架内容,添加了Identity的自动生成内容
如何生成:https://docs.microsoft.com/zh-cn/aspnet/core/security/authentication/scaffold-identity?view=aspnetcore-5.0&tabs=visual-studio
看这里吧。不多说了。就是添加一些登陆页面之类的
正好它是英文滴
2.现在我们来添加多语言
打开配置文件appsettings.json,在配置文件中添加如下内容,其实这是把语言写在了配置中,这样方便以后操作,可以自己后台操作,也可以用代码操作。
"Localization": {
"CultureInfo": "en-US,zh-CN",
"Default": "en-US"
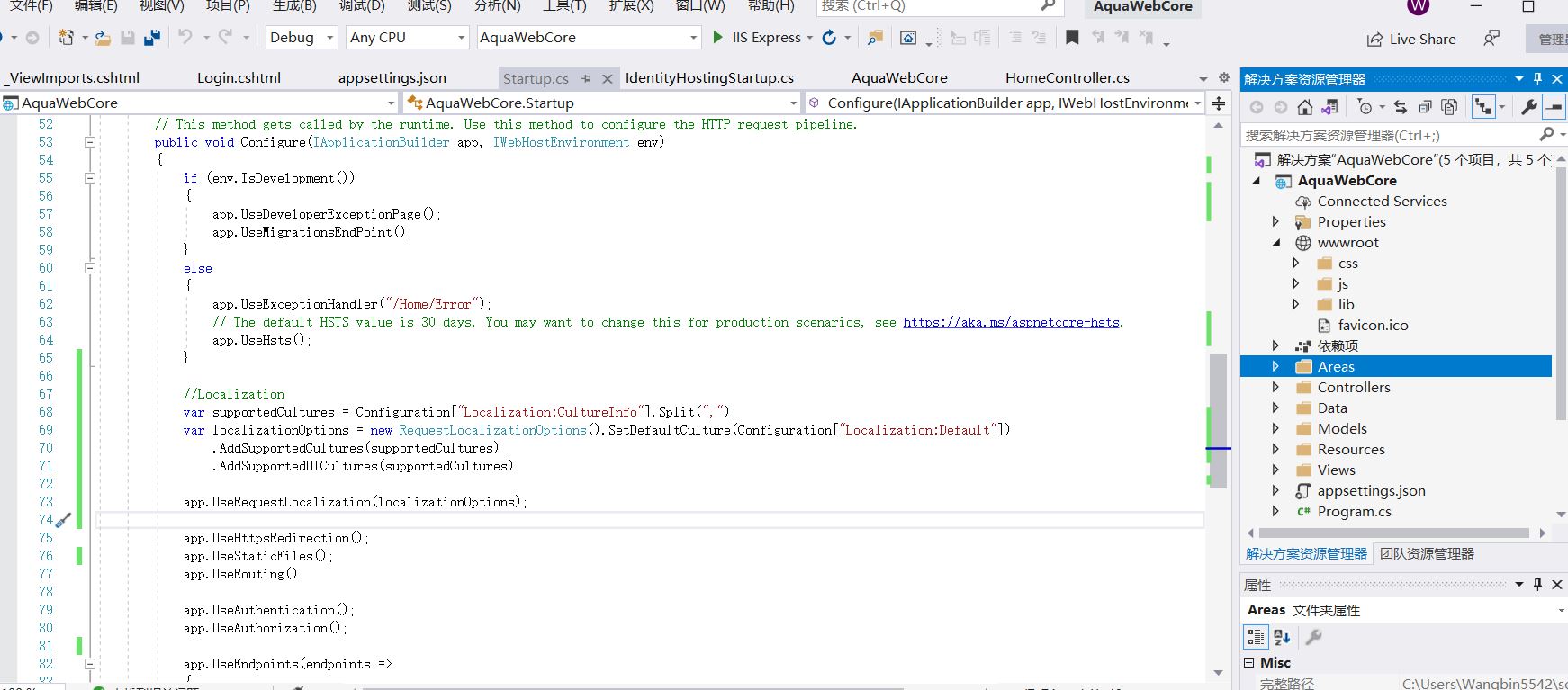
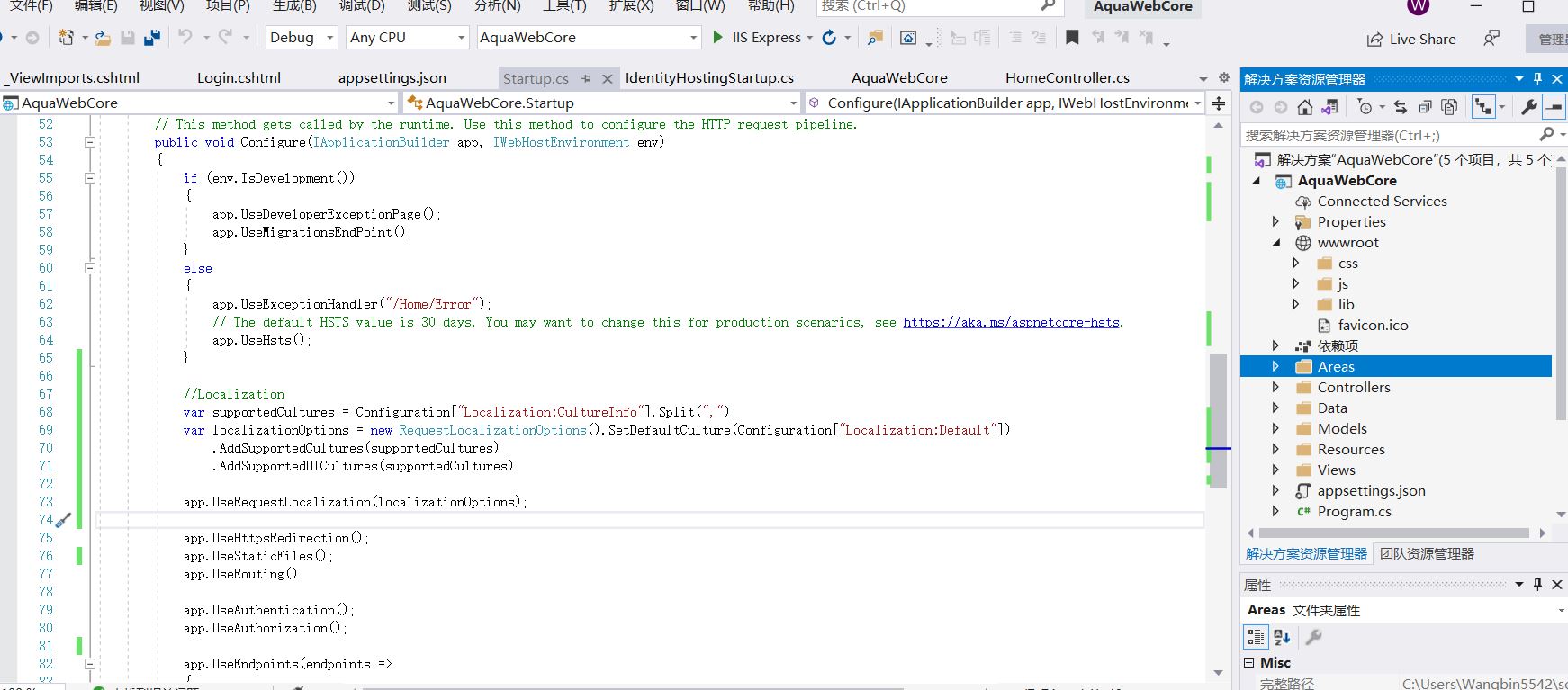
3.打开startup.cs文件
在ConfigureServices中添加如下配置
services.AddLocalization(options => options.ResourcesPath = "Resources");
services.AddMvc()
.AddViewLocalization(LanguageViewLocationExpanderFormat.Suffix)
.AddDataAnnotationsLocalization();
在中间件注册中,添加如下代码(注意:这个应该在app.UseStaticFiles之前注册,不然会没反应),这里正好读的是配置文件里的支持的语言和默认语言,查了一下资料,这里的默认语言的意思是
当没有本地文件时,会以什么语言显示。也就是如果有本地语言,会加载支持的语言
//Localization
var supportedCultures = Configuration["Localization:CultureInfo"].Split(",");
var localizationOptions = new RequestLocalizationOptions().SetDefaultCulture(Configuration["Localization:Default"])
.AddSupportedCultures(supportedCultures)
.AddSupportedUICultures(supportedCultures);
app.UseRequestLocalization(localizationOptions);
4.前端操作,打开_ViewImports.cshtml,添加对本地化的引用,共两行
@using AquaWebCore
@using AquaWebCore.Models
@using Microsoft.AspNetCore.Mvc.Localization
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
@inject IViewLocalizer Localizer
下面我们来修改一下前端页面,Views目录中的任意文件,就先拿Home开刀吧
@{
ViewData["Title"] = @Localizer["Home Page"];
}
<div class="text-center">
<h1 class="display-4">@Localizer["Welcome"]</h1>
<p>@Localizer["Learn aboutLearn about"]<a href="https://docs.microsoft.com/aspnet/core">@Localizer["building Web apps with ASP.NET Core"]</a>.</p>
</div>
其实就是在每一个文本前加上@Localizer
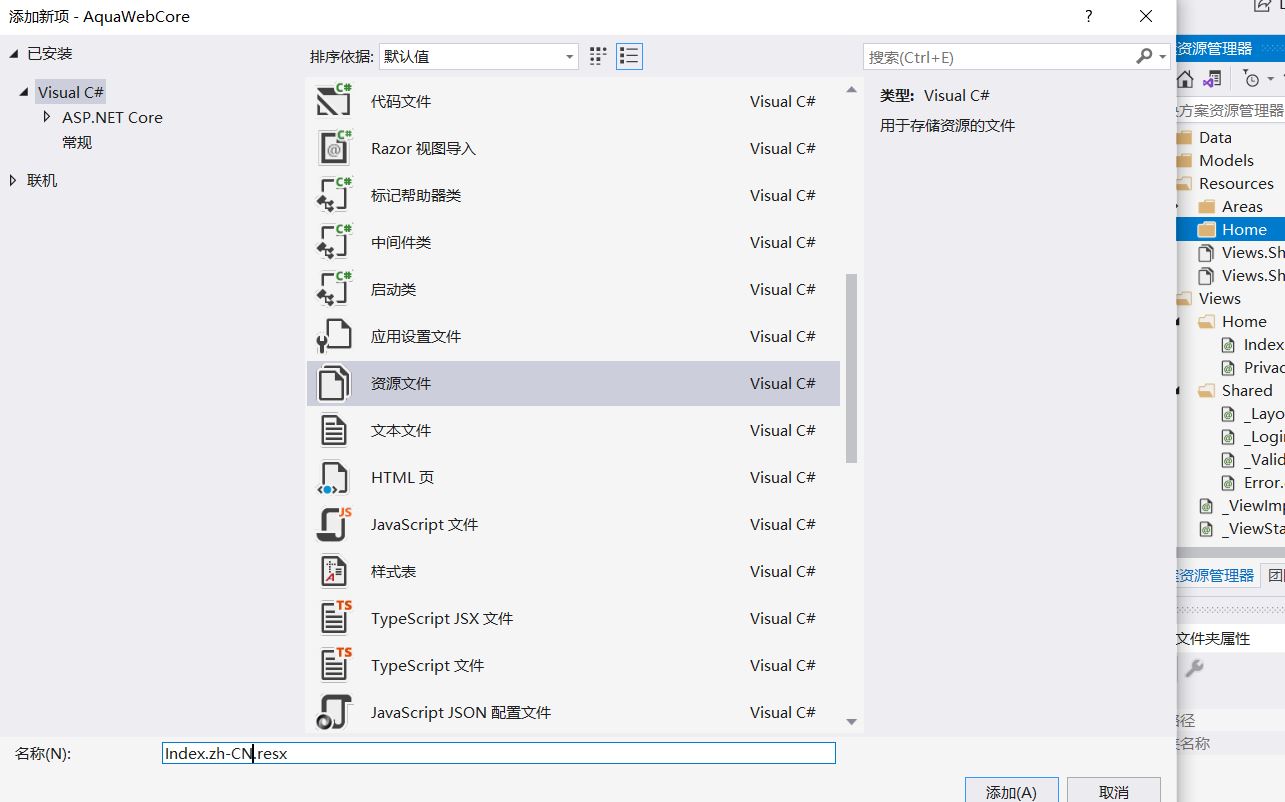
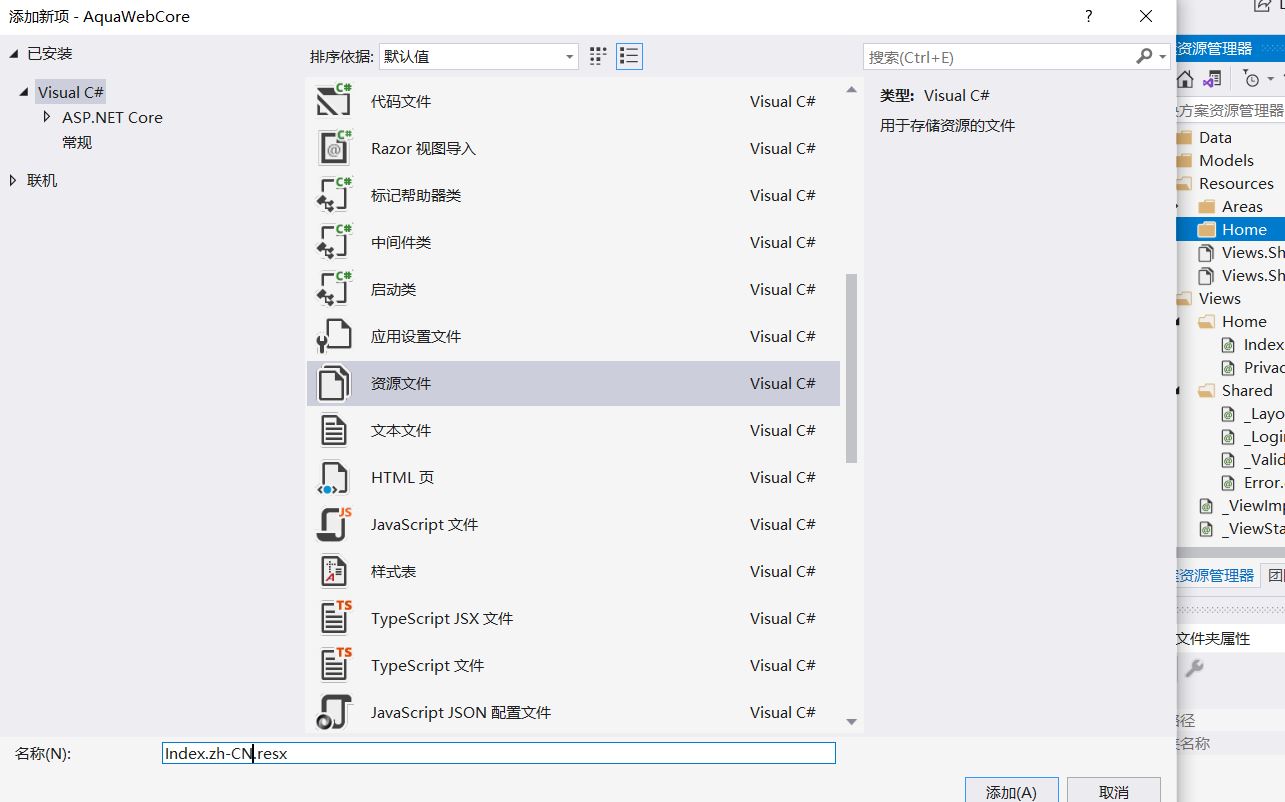
5 .添加资源文件
在Resources目录下建立一个和程序目录相同的资源文件,在这个文件命名上有讲究,Resources\Views\Home\Index.zh-CN.resx,就是文件名.地区名.resx

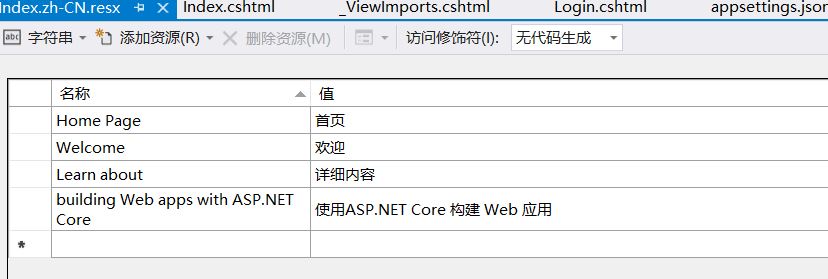
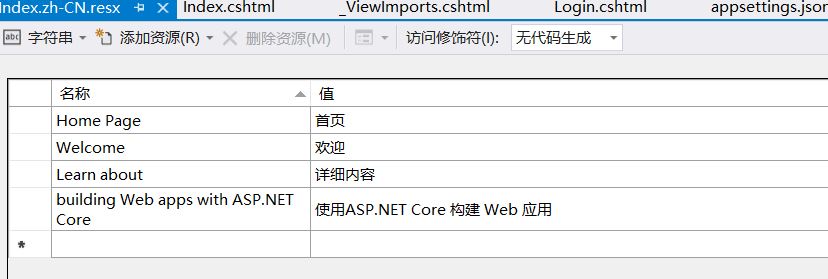
6.编辑资源文件

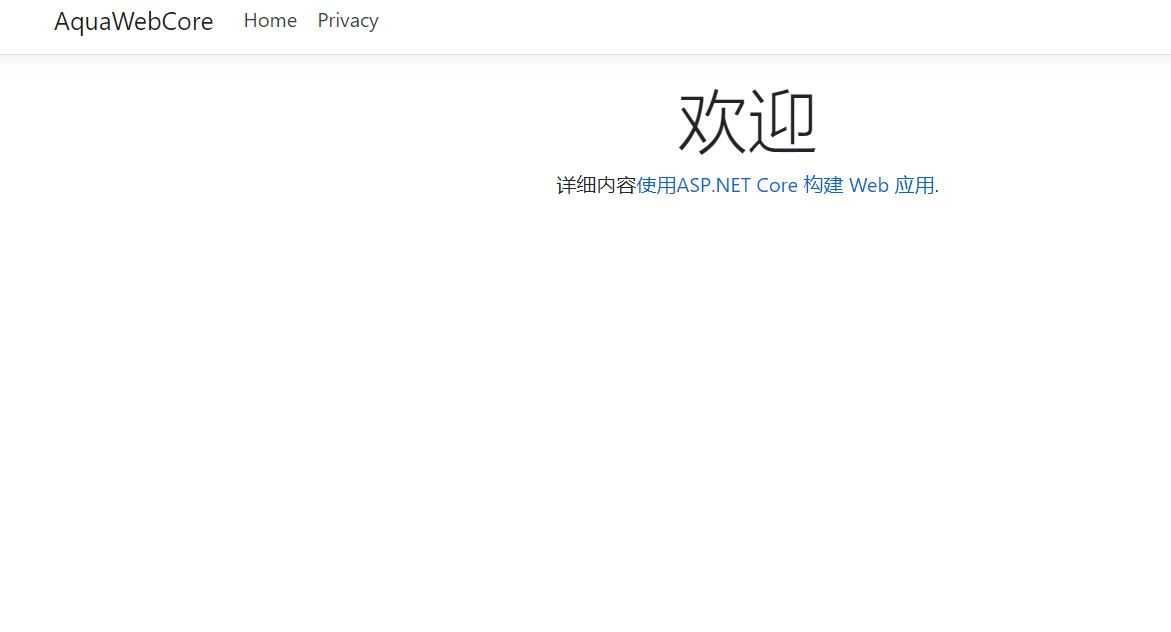
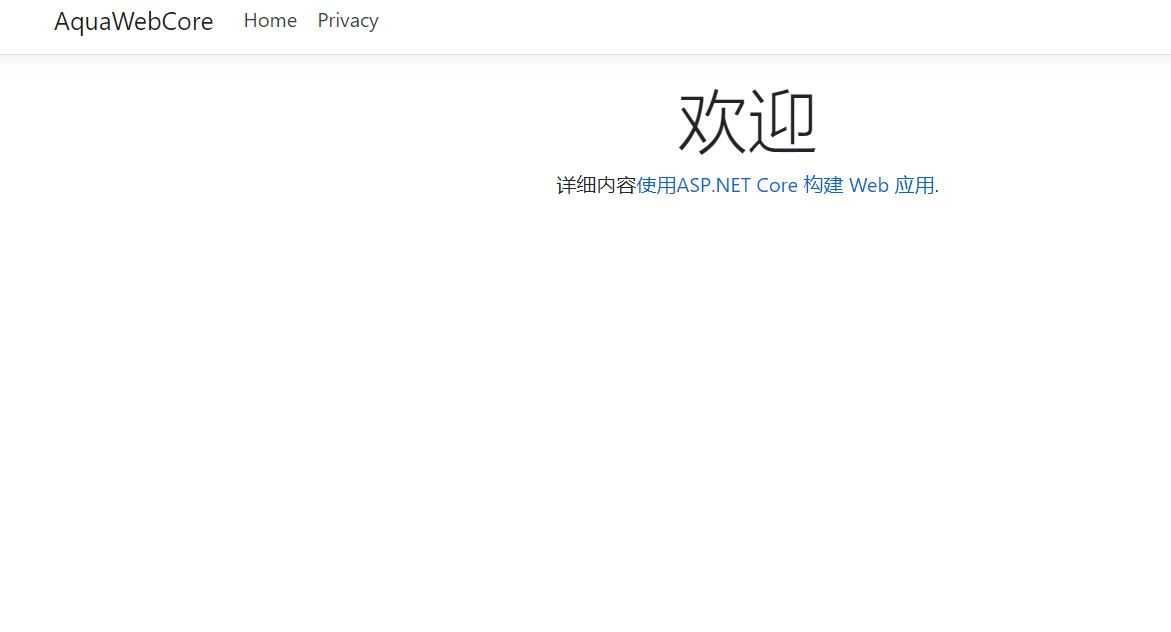
7.运行一下,多语言 就显示了

8.其它配置
浏览器选择:http://localhost:5000/?culture=zh-CN
js cookie操作:c=zh-CN|uic=en-US(其中 c 是 Culture,uic 是 UICulture)
可以灵活控制当前显示
//////////////////////////////////////////////////
参考资料:
https://docs.microsoft.com/zh-cn/aspnet/core/fundamentals/localization?view=aspnetcore-5.0#additional-resources