在真正的开发过程中,表格不仅仅要展示数据,还要完成一些额外的任务,比如CRUD(增删改查操作)和数据格式转化,表格内每一条数据都有可能被单独修改或者执行一些功能性的交互,这时候就要在单元格内内嵌一些按钮、输入框、标签等等的代码,element官方给出的方法是使用插槽slot,获取对应行的数据使用slot-scope,在对应的列中设置相应的代码,但是这里给我们二次封装就会带来不小的问题,如果只是单纯的修改数据的格式使用官方提供的formatter属性还可以实现,但是要内嵌代码就会比较麻烦,内嵌代码必然就会带来封装上的困难,这也是我在封装代码的时候遇到的最大的阻碍,如果要想封装好这个表格,就必须将这部分代码抽离出组件外,在查询阅读了大量博客之后(其实是我菜了,学艺不精(T▽T)),我终于找到了将内嵌代码剥离出组件的方法ヾ(????)?",那就是render函数,关于render可以参考一下这篇博客,使用render函数就可以轻而易举的将这部分逻辑代码抽离出来了。
<template>
<el-table
empty-text="暂无数据"
ref="table"
:data="tableList"
border
stripe
fit
highlight-current-row
:height="inTableHeight"
@selection-change="selectionChange"
@row-click="rowClick"
>
<!-- 选择框 -->
<el-table-column
v-if="select"
type="selection"
fixed="left"
width="55"
align="center"
/>
<template v-for="(itm, idx) in header">
<!-- 特殊处理列 -->
<el-table-column
v-if="itm.render"
:key="idx"
:prop="itm.prop ? itm.prop : null"
:label="itm.label ? itm.label : null"
:width="itm.width ? itm.width : null"
:sortable="itm.sortable ? itm.sortable : false"
:align="itm.align ? itm.align : 'center'"
:fixed="itm.fixed ? itm.fixed : null"
:show-overflow-tooltip="itm.tooltip"
min-width="50"
>
<template slot-scope="scope">
<ex-slot
:render="itm.render"
:row="scope.row"
:index="scope.$index"
:column="itm"
/>
</template>
</el-table-column>
<!-- 正常列 -->
<el-table-column
v-else
:key="idx"
:prop="itm.prop ? itm.prop : null"
:label="itm.label ? itm.label : null"
:width="itm.width ? itm.width : null"
:sortable="itm.sortable ? itm.sortable : false"
:align="itm.align ? itm.align : 'center'"
:fixed="itm.fixed ? itm.fixed : null"
:formatter="itm.formatter"
:show-overflow-tooltip="itm.tooltip"
min-width="50"
/>
</template>
</el-table>
</template>
<script>
// 自定义内容的组件
var exSlot = {
functional: true,
props: {
row: Object,
render: Function,
index: Number,
column: {
type: Object,
default: null
}
},
render: (h, context) => {
const params = {
row: context.props.row,
index: context.props.index
};
if (context.props.column) params.column = context.props.column;
return context.props.render(h, params);
}
};
export default {
components: { exSlot },
props: {
tableList: {
type: Array,
default: () => []
},
header: {
type: Array,
default: () => []
},
select: {
type: Boolean,
default: () => false
},
height: {
type: [Number, String, Function],
default: () => null
}
},
data() {
return {
inTableHeight: null
};
},
created() {
//该阶段可以接收父组件的传递参数
this.inTableHeight = this.height;
},
mounted() {
this.$nextTick(() => {
//表格高度自适应浏览器大小
this.changeTableHight();
if (!this.height) {
window.onresize = () => {
this.changeTableHight();
};
}
});
},
destroyed() {
//高度自适应事件注销
window.onresize = null;
},
watch: {
/**
* 数据变化后 高度自适应
*/
tableList() {
this.$nextTick(() => {
this.changeTableHight();
});
}
},
methods: {
/**
* 选择框选择后更改,事件分发
*/
selectionChange(selection) {
this.$emit("selection-change", selection);
},
/**
* 点击事件
*/
rowClick(row, column, event) {
this.$emit("row-click", row, column, event);
},
/**
* 高度自适应
* 当表格展示空间小于460按460px展示,大于的时候高度填充
*/
changeTableHight() {
if (this.height) {
//如果有传进来高度就取消自适应
this.inTableHeight = this.height;
this.$refs.table.doLayout();
return;
}
let tableHeight = window.innerHeight || document.body.clientHeight;
//高度设置
let disTop = this.$refs.table.$el;
//如果表格上方有元素则减去这些高度适应窗口,66是底下留白部分
tableHeight -= disTop.offsetTop + 66;
if (disTop.offsetParent) tableHeight -= disTop.offsetParent.offsetTop;
this.inTableHeight = tableHeight < 460 ? 460 : tableHeight;
//重绘表格
this.$refs.table.doLayout();
}
}
};
</script>
<style></style>
以上就是我封装的代码,部分属性或者方法由于没有使用到所以我就没有将对应的方法和属性封装进去,如果你们开发中有用到对应的地方其实可以照猫画虎的填上去即可,我封装表格的时候在属性这里使用了三目运算符,用于做一些兼容,如果不传对应的属性就给个默认值,比如align属性,我设置的是默认居中。还有就是方法,在表格的方法引用方面,其实就是把官方的方法用$emit事件将对应的参数和方法名用同样的方法分发给父组件,这样父组件使用完全可以参照element官方文档使用这些方法,在组件内我只是进行了一次转发而已,我自己写的时候并没有用到太多的方法,所以只封装了一两个,如果有需要可以自行添加。除了上述两个封装,有一个特别的地方就是勾选框,不能放在循环内,不然会出现错误,可能是索引的问题吧,所以我单独使用一个参数来控制是否显示选择框。另外就是,在公司产品要求表格能够自适应页面的高度,这个功能我也是修改了好久,460是最小的高度,关于高度自适应的全部在changeTableHight()方法中,如果不需要这个功能,将函数和所有引用该函数的地方删除即可。
height:如果不传入这个属性,那么表格高度就如上面所说的是自适应高度,可以通过这个属性来指定表格的高度。
formatter:这个属性在列中如果使用插槽就会失效,所以我设置了两个列,如果有render方法说明单元格要内嵌代码,就是用特殊列,反之就是正常列,所以formatter和render不能同时使用。
render:终于到了最关键的地方了( ̄▽ ̄)/,这个可是我封装表格的最大难点了,render对我个人理解而言就是虚拟结点,在DOM和CSSOM树合并为render树的阶段,对代码进行修改。
以上就是我封装表格的详细解释了,可能有遗漏的部分,毕竟封装这个表格也让我学了不少东西,所以之前有些地方可能解释不清楚或者不到位,还望各位大佬指正。
三、父组件引用封装的组件
封装这么久的组件,当然要使用起来才知道的到底好不好用,关于引用方面,首先要在引用的地方进行组件注册,如果全局注册过了,可以忽略在局部注册,关于组件的注册这里就不做详解了(o?▽?)o 。我使用了全局注册,所以这里是直接引入我自己封装好的组件。
<template>
<div >
<xd-table :table-list="tableData" :header="header" height="300"></xd-table>
</div>
</template>
<script>
export default {
name: "HelloWorld",
data() {
return {
header: [
{ prop: "w", label: "w" },
{ prop: "x", label: "x",
formatter: (row) => {
return row.x.toFixed(3);
},
},
{ prop: "d", label: "d",
formatter: (row) => {
return row.d.toFixed(2);
},
},
{
label: "操作",
render: (h, data) => {
return (
<el-button
type="primary"
onClick={() => {
this.handleClick(data.row);
}}
>
点我获取行数据
</el-button>
);
},
},
],
tableData: [
{ w: 1, x: 99.25123, d: 0.23892 },
{ w: 1, x: 255.6666, d: 0.99134 },
],
};
},
methods: {
handleClick(row) {
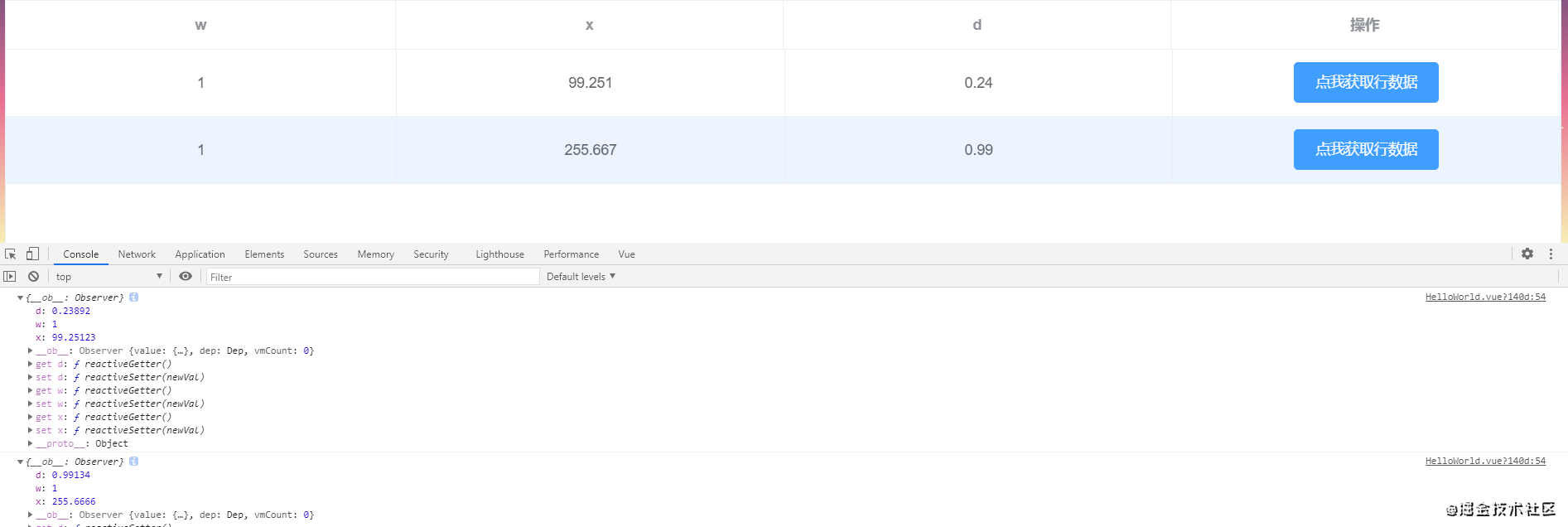
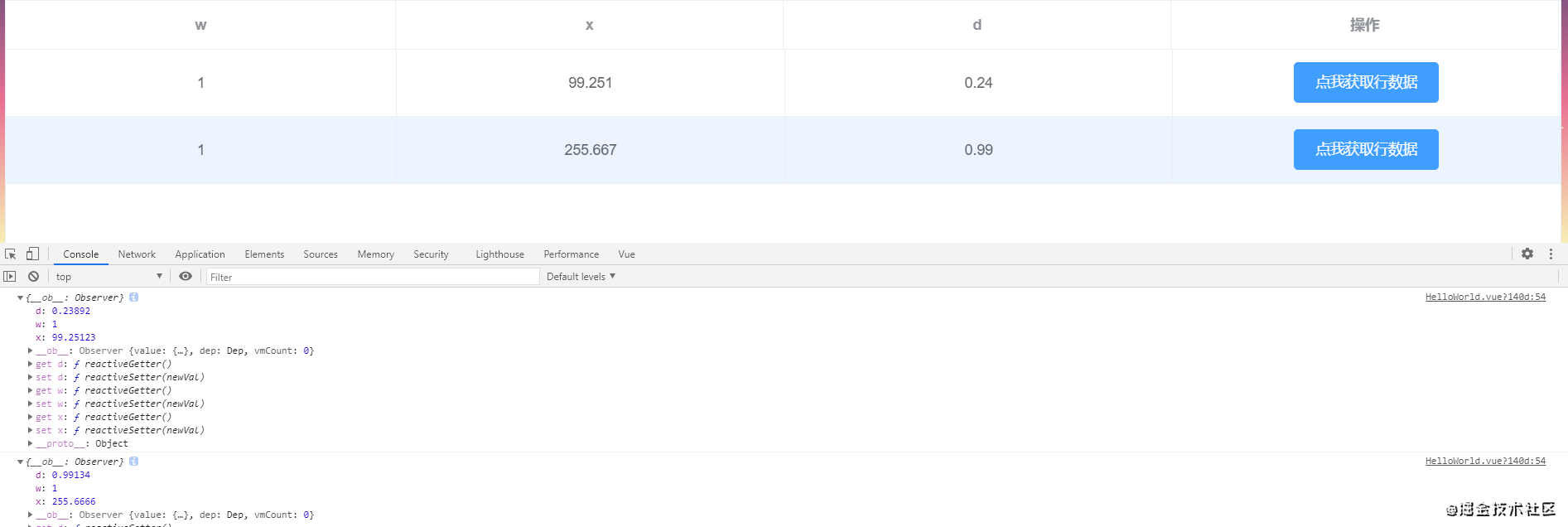
console.log(row);
},
},
};
</script>
引用组件之前一定要记得先注册,这里我只使用了几个属性,其他属性没有使用,因为是demo,主要还是展示render内嵌代码的方法,还有一个就是官方formatter方法的使用。
有一个需要注意点就是render内我使用了JSX模板语法这里需要在VUE项目中单独去配置一下JSX语法,如果不想使用JSX,直接写也可以,因为不使用JSX语法写出来的内嵌模板代码比较难读所以我就不展示了,个人建议还是使用JSX语法,虽然和原生vue有些地方使用方法不太一样。

结语
这次封装vue组件,花了我将近半个月的时间,从刚开始的接触到发现bug然后去修改,来来回回终于精简封装出现在这个二次封装的组件,可能对于熟悉vue和element的人来说这个封装其实很简单,但是对于我来说这个算是我这段实习期封装的比较好的一个组件了吧,当然除了封装这个组件还有别的事在做,不可能放着公司的活不干(哈哈哈哈︿( ̄︶ ̄)︿),总之在封装组件过程中学习到了不少东西,也算是一个大大的进步,于是来写一篇博客来记录一下。