CSS样式共有5个来源,它们分别是浏览器默认样式、用户样式、链接样式(位于单独的css文件中,通过link元素的src属性链接到html文档中)、嵌入样式(位于style元素中)、行内样式(位于要作用元素的style属性中)。
注意:嵌入样式是位于style元素中,行内样式是位于要作用元素的style属性中。
样式来源
CSS样式共有5个来源,它们分别是\(\color{#FF3030}{浏览器默认样式}\)、\(\color{#FF3030}{用户样式}\)、\(\color{#FF3030}{链接样式}\)(位于单独的css文件中,通过link元素的src属性链接到html文档中)、\(\color{#FF3030}{嵌入样式}\)(位于style元素中)、\(\color{#FF3030}{行内样式}\)(位于要作用元素[1]的style属性中)。
注意:嵌入样式是位于style元素中,行内样式是位于要作用元素的style属性中。
浏览器默认样式
正常情况下,就算我们不给HTML文档添加任何样式,浏览器也能成功渲染出font-style为italic(斜体)的em元素和font-weight为bold(粗体)的strong元素,这便是浏览器默认样式的效果。
<em>em</em>
<strong>strong</strong>
em元素和strong元素显示效果

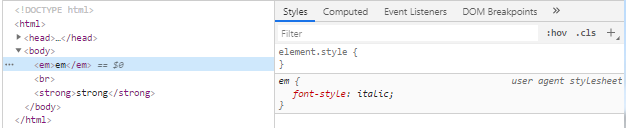
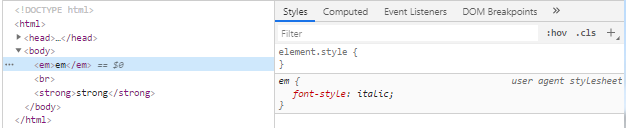
em元素样式

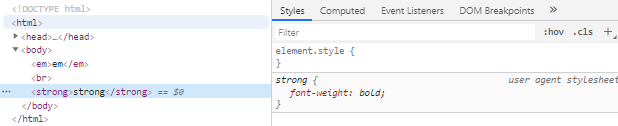
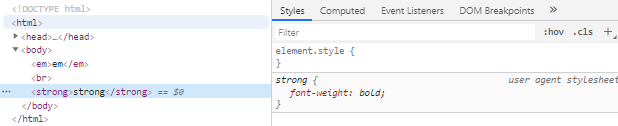
strong元素样式

这里有两篇浏览器默认样式汇总的文章 浏览器默认样式汇总 、User Agent Style Sheets: Basics and Samples。
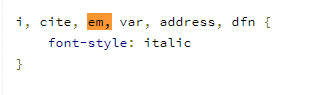
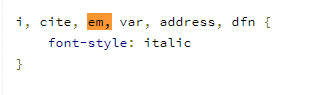
这是我从User Agent Style Sheets: Basics and Samples > Chrome (latest) 中找出的关于em元素和strong元素的 user agent stylesheet :
user agent stylesheet中em元素样式

user agent stylesheet中strong元素样式

用户样式
这个可能是5种样式来源种接触最少的一个了,由于篇幅有限,这里只举两个例子。
Chrome中用户样式的修改
关于Chrome修改用户样式,我用百度和google都搜索过很久,其中讨论的最多的便是关于C:\Users\%username%\AppData\Local\Google\Chrome\User Data\Default\User StyleSheets\Custom.css的修改方案,但是这个修改方案在我的win10和win7的Chrome(85.0.4183.83(正式版本) (64 位))上都没有生效,于是我在此使用User CSS插件进行修改的方法。
注意,User CSS插件并不会对file协议文件起作用,可以先使用npx http-server开启一个本地服务器,再使用http协议进行访问。
如图:

使用User CSS插件对em元素样式进行修改,使其font-weight属性与strong元素达成一致。
FireFox中用户样式的修改
关于FireFox修改用户样式:
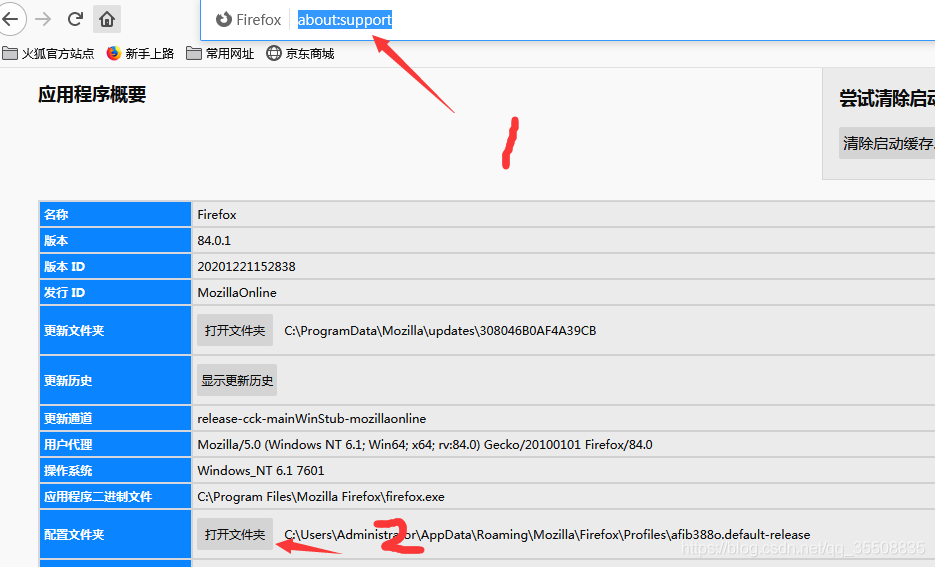
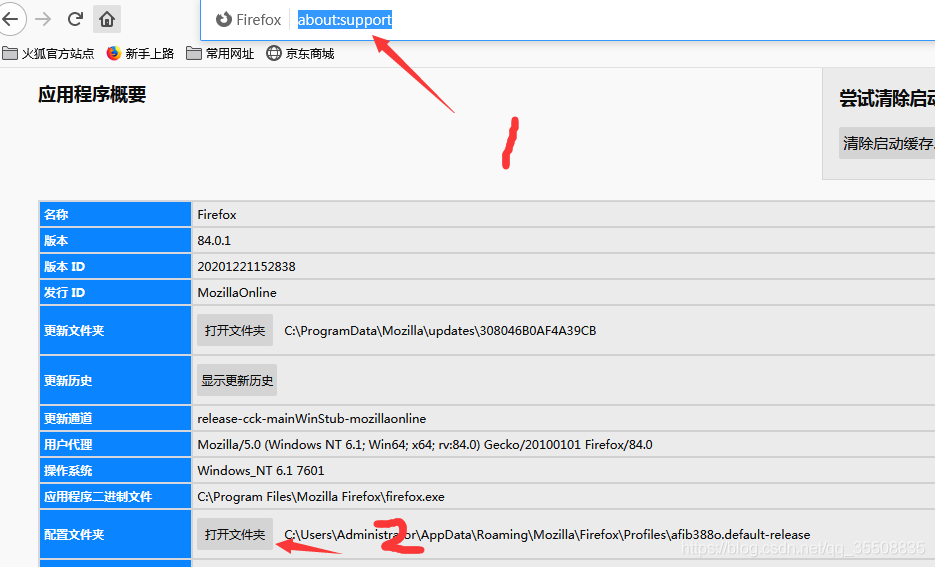
第一步:在地址框输入about:support;
第二步:找到配置文件夹,点击右侧的打开文件夹;
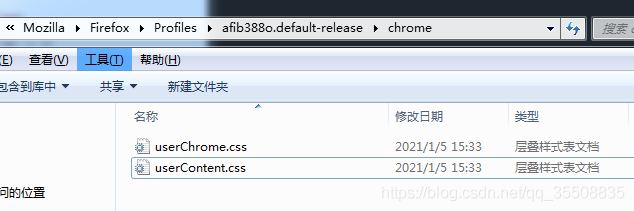
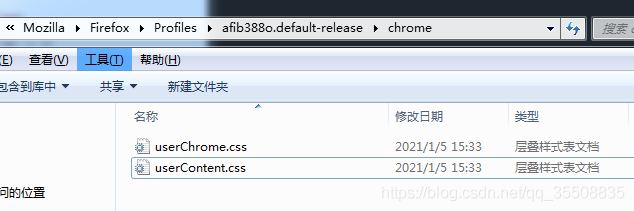
第三步:新建chrome[2]文件夹,在其中创建userChrome.css和userContent.css文件并加入需要的样式;
(如果Firefox的版本在69+之前,跳过第四和第五步)
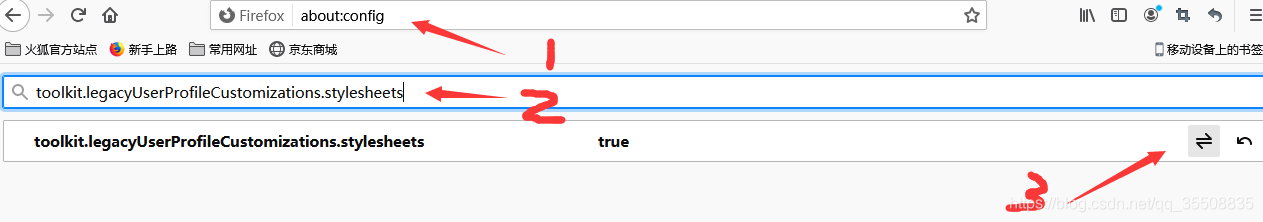
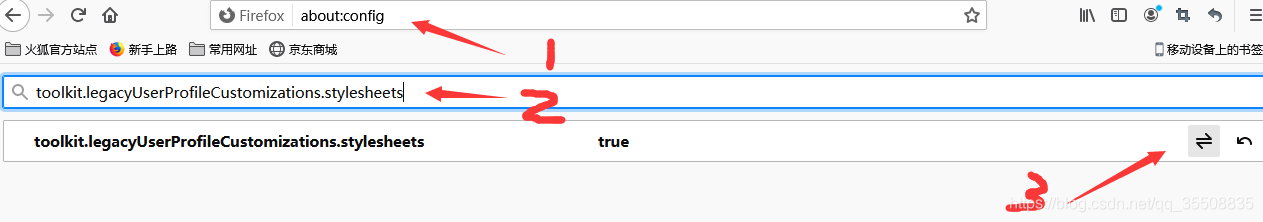
第四步:在地址框输入about:config,回车,选择接受风险并继续;
第五步:搜索toolkit.legacyUserProfileCustomizations.stylesheets并置为true;
第六步:重启Firefox;
图1:

图2:

图3:

补充说明
关于两种用户样式的修改存在一个差异点,Firefox的修改是不会对嵌入样式进行覆盖的,但是在Chrome中使用User CSS插件会覆盖嵌入样式。
在userChrome.css和userContent.css文件加入下面样式:
em {
font-weight: bold;
}
使用npx http-server开启本地服务器打开test.html文件,文件内容如下:
<!DOCTYPE html>
<html>
<head>
<meta name="charset" content="utf-8"/>
<title>test</title>
<style type="text/css">
em {
font-weight: normal;
}
</style>
</head>
<body>
<em>em</em>
<br>
<strong>strong</strong>
</body>
</html>
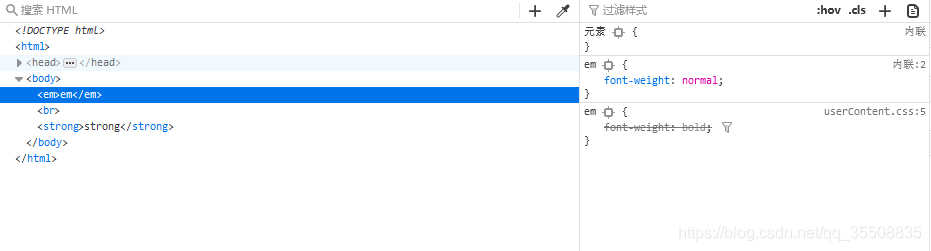
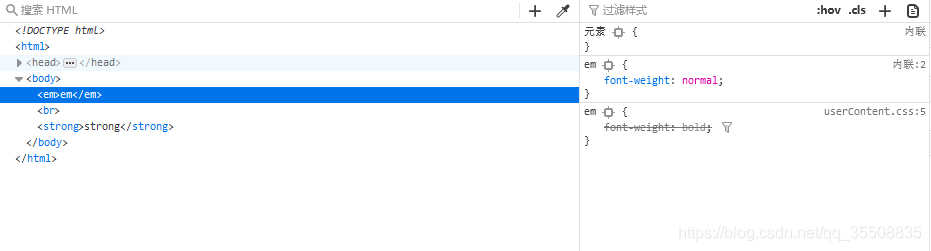
效果如图:

从图中我们可以明显的看出嵌入样式覆盖了userContent.css文件中的样式。
而当我们使用同一个test.html文件时,用User CSS插件对em元素的样式进行修改:
em {
font-weight: bold;
}
最终我们可以发现User CSS插件中的样式覆盖了test.html中的嵌入样式。
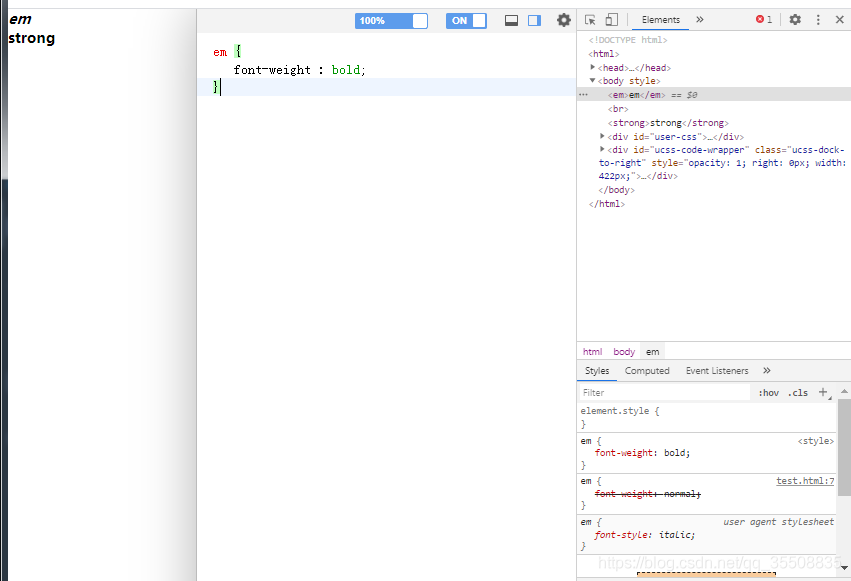
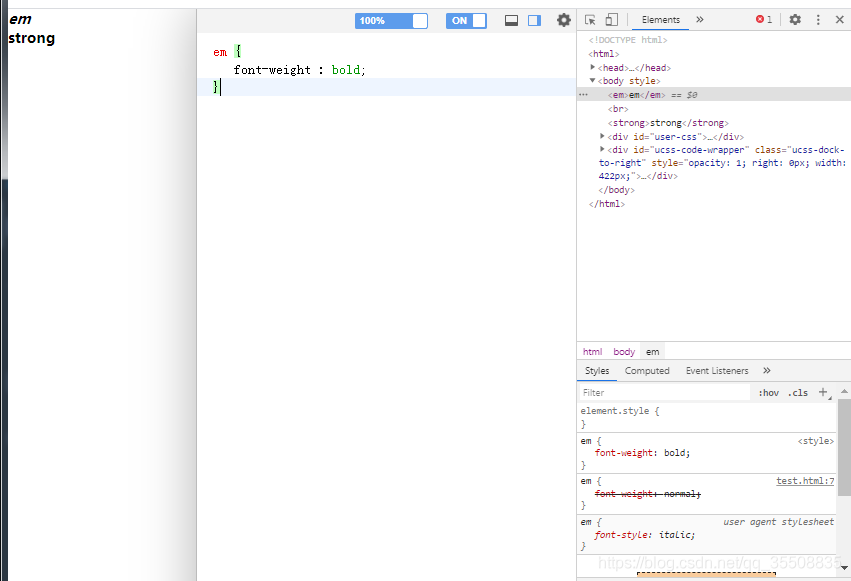
效果如图:

这不符合用户样式的优先级低于嵌入样式的规则,由此可以得出User CSS插件修改的不是用户样式。
注:经查询发现ChromeV33版本后不允许对用户样式表进行修改。[3]
链接样式
新建test.css文件,内容如下:
em {
color: red;
font-weight: normal;
}
在test.css文件同级目录下创建test.html文件,内容如下:
<!DOCTYPE html>
<html>
<head>
<meta name="charset" content="utf-8"/>
<title>test</title>
<link rel="stylesheet" href="./test.css" type="text/css"/>
</head>
<body>
<em>em</em>
<br>
<strong>strong</strong>
</body>
</html>
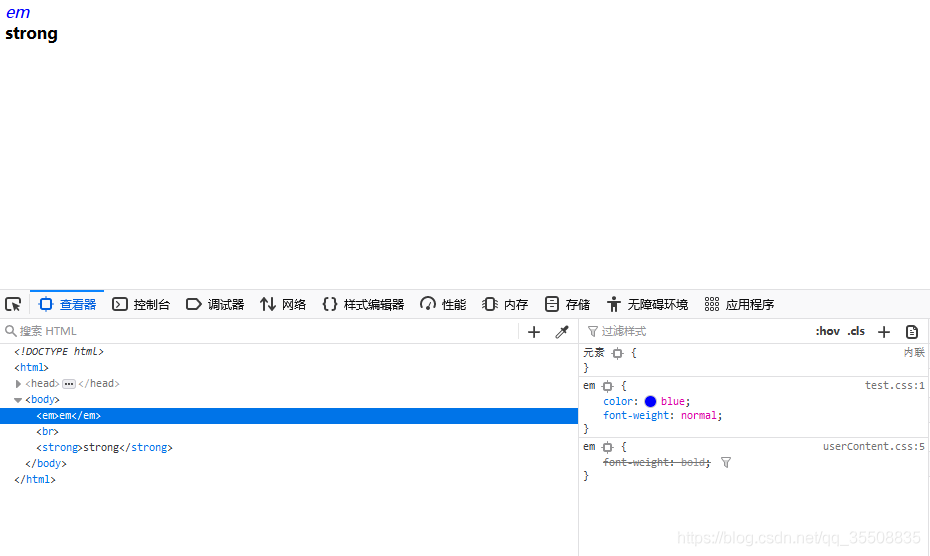
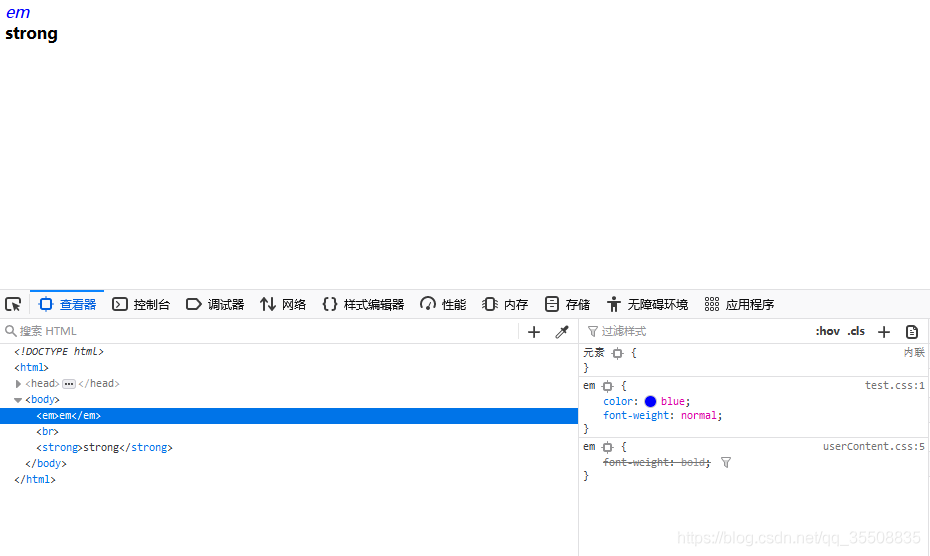
效果如图:

由此可得知链接样式可以覆盖用户样式。
嵌入样式
在链接样式的基础上改动test.html,改动后内容如下:
<!DOCTYPE html>
<html>
<head>
<meta name="charset" content="utf-8"/>
<title>test</title>
<link rel="stylesheet" href="./test.css" type="text/css"/>
<style type="text/css">
em {
color : red;
}
</style>
</head>
<body>
<em>em</em>
<br>
<strong>strong</strong>
</body>
</html>
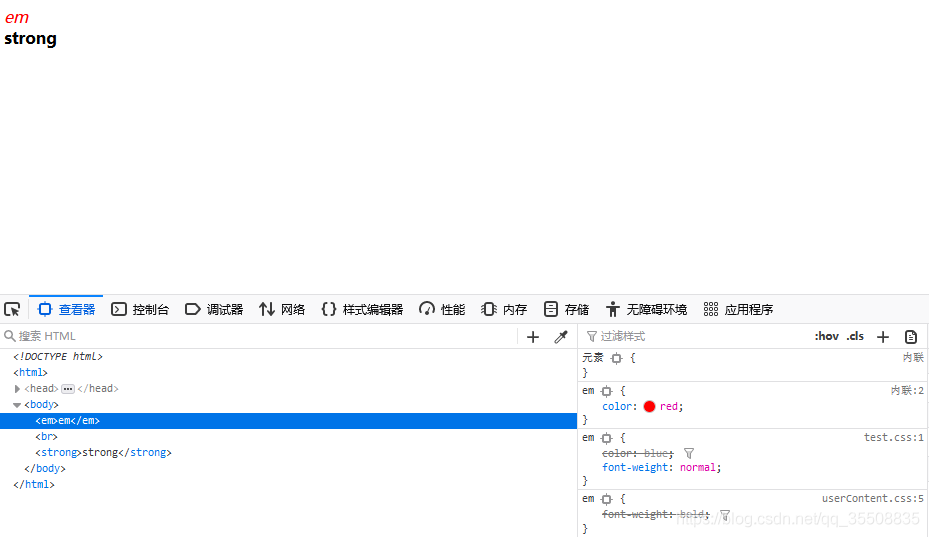
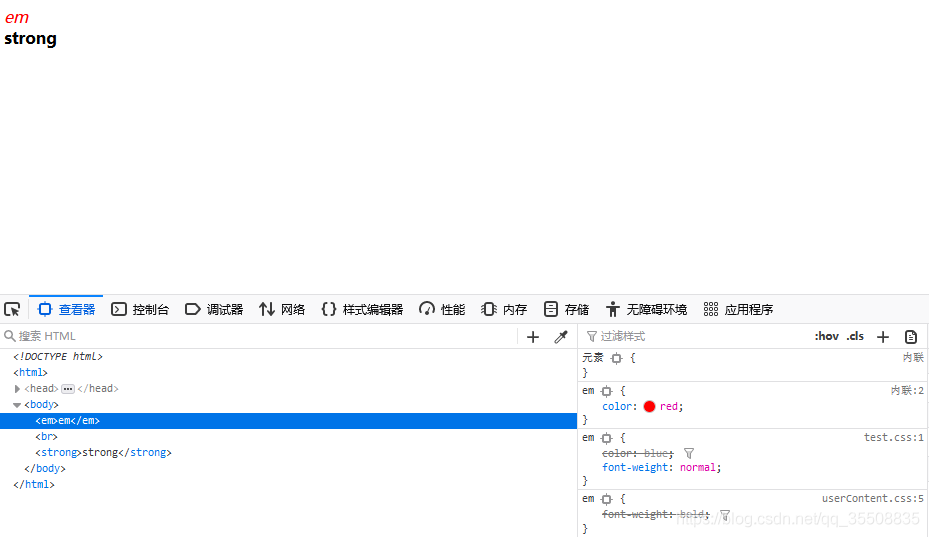
效果如图:

从中可以得知嵌入样式 > 链接样式(test.css) > 用户样式 > 浏览器默认样式。
再修改一下test.html,修改过后内容如下:
<!DOCTYPE html>
<html>
<head>
<meta name="charset" content="utf-8"/>
<title>test</title>
<style type="text/css">
em {
color : red;
}
</style>
<link rel="stylesheet" href="./test.css" type="text/css"/>
</head>
<body>
<em>em</em>
<br>
<strong>strong</strong>
</body>
</html>
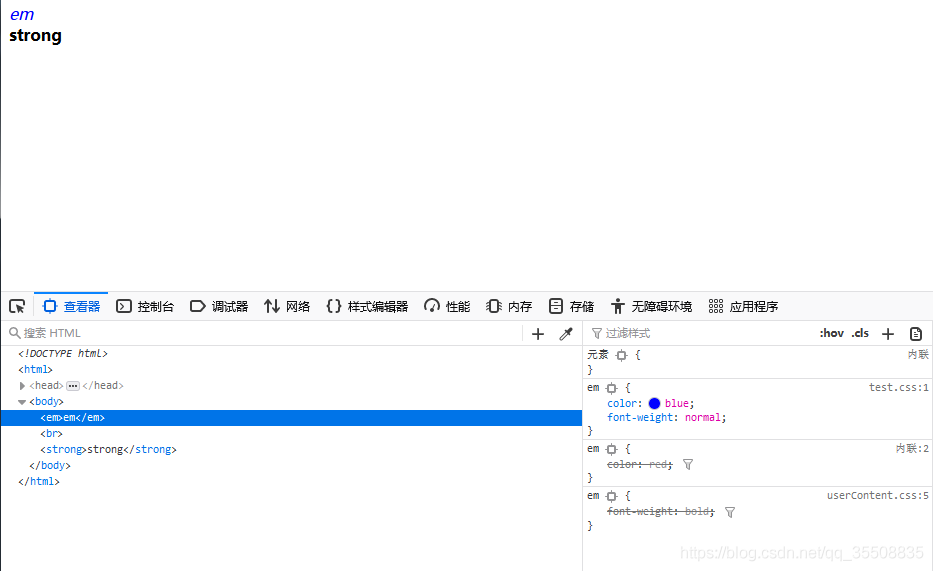
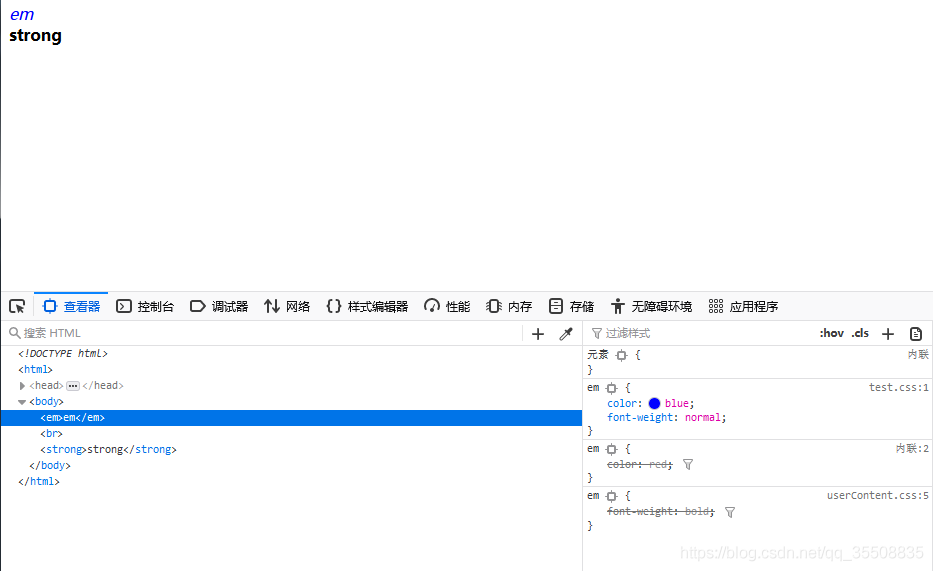
效果如图:

我们又得到了链接样式(test.css) > 嵌入样式 > 用户样式 > 浏览器默认样式的效果,由此可得知:链接样式和嵌入样式的优先级由它们在dom树中节点的位置决定,越往后的优先级越高。
行内样式
在链接样式的基础上改动test.html,改动后内容如下:
<!DOCTYPE html>
<html>
<head>
<meta name="charset" content="utf-8"/>
<title>test</title>
<style type="text/css">
em {
color : red;
}
</style>
<link rel="stylesheet" href="./test.css" type="text/css"/>
</head>
<body>
<em style="color: green;">em</em>
<br>
<strong>strong</strong>
</body>
</html>
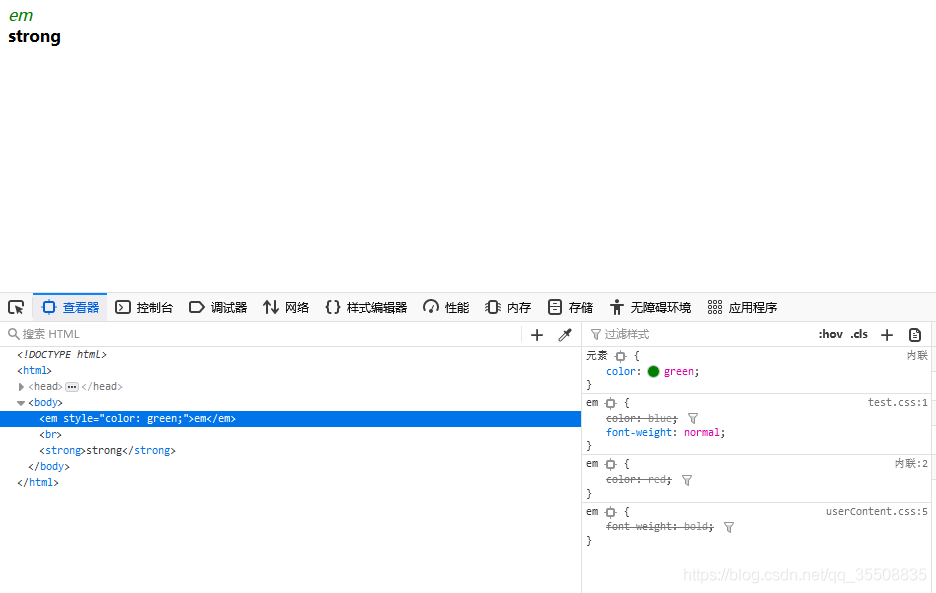
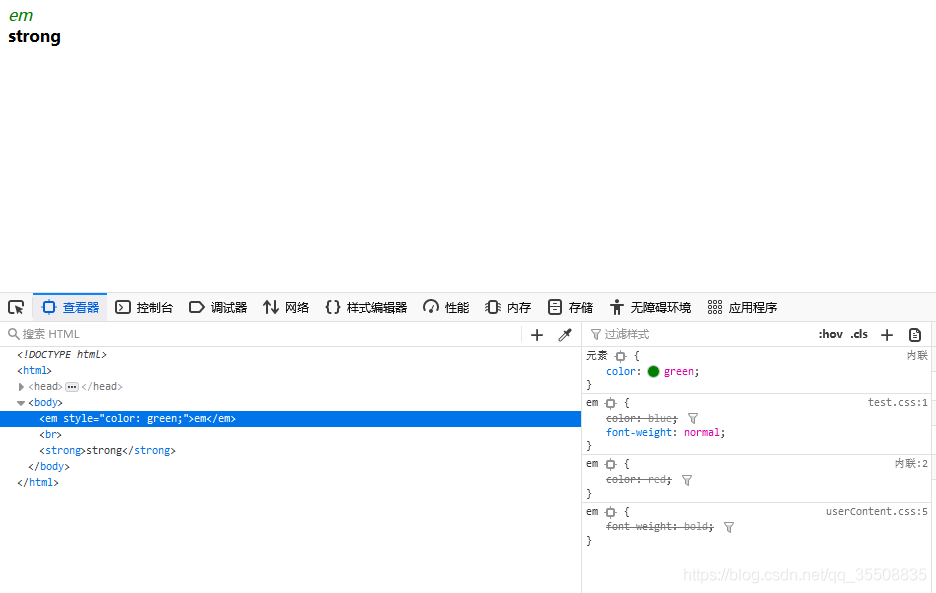
效果如图:

我们得到了行内样式 > 链接样式(test.css) > 嵌入样式 > 用户样式 > 浏览器默认样式的效果。
样式来源总结
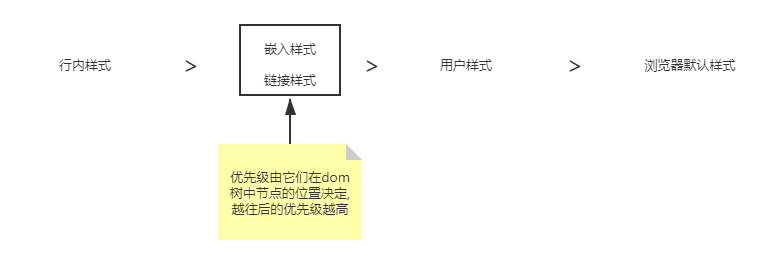
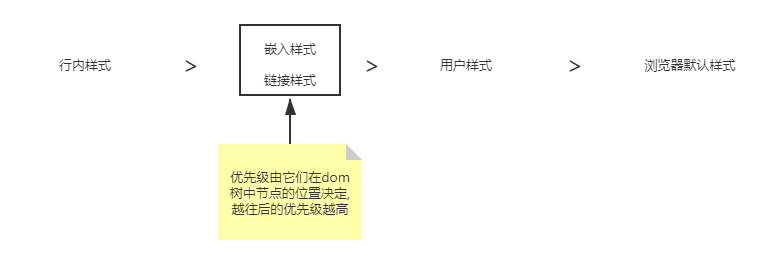
行内样式、嵌入样式、链接样式、用户样式、浏览器默认样式这5种样式来源中,行内样式优先级最高,链接样式和嵌入样式的优先级由它们在dom树中节点的位置决定,越往后的优先级越高,再往下是用户样式,最低的是浏览器默认样式。
如图:

参考
- [1] 从好看到好用,定制属于自己的 Firefox 浏览器
- [2] 添加浏览器的用户样式表
- [3] User CSS
- [4] 浏览器默认样式汇总
- [5] User Agent Style Sheets: Basics and Samples
可能有这种情况,比如div的style属性添加了font-size,但是font-size并不会作用于div(不考虑 :before :after content等属性的组合),而是作用于div中的p元素,但div中的p元素也属于div的一部分,所以称之为作用于div。 ??
Chrome 这一单词代指浏览器的用户界面,也是 Google Chrome 浏览器名称的由来。因此,这里的 chrome 与 Google Chrome 浏览器完全没有关系。来源:https://zhuanlan.zhihu.com/p/104901539。 ??
来源:https://blog.csdn.net/u010281174/article/details/52145291。 ??