自动化构建
开发行业的自动化构建 一句话把源代码转化为生产代码,作用是脱离运行环境兼容带来的问题开发阶段使用提高效率的语法,规范
和标准,构建转换那些不被支持的特性转化成能够执行的代码。
一.简单的自动化构建案例
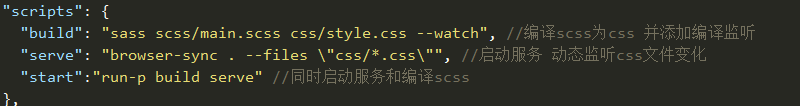
简介:通过scss增强css的编程性,以及通过运行一些简单的命令行命令搭建启动服务,热加载,编译的简单的自动化构建功能,功能
比较简单,只做步骤说明用法及npm scripts代码截图展示....
首先安装sass yarn add sass --dev
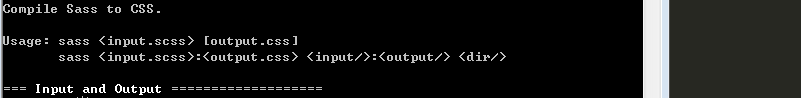
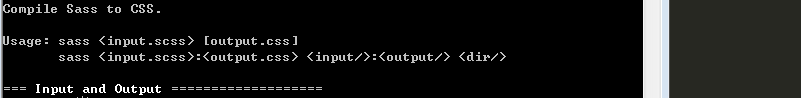
通过node-modules找到.bin下面的sass路径 执行.\node_modules\.bin\sass命令 会指出具体用法,如下图所示可以看 要有个输入路
径和输出路径

运行指令.\node_modules\.bin\sass scss/main.scss css/style.css (输入输出为我自己的路径)每次都要去接收这些复杂的命令,不切
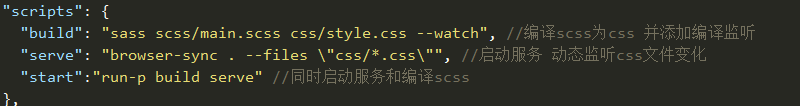
合实际,npm Scripts来解决这些问题
安装browser-sync --dev模块 用于启动测试服务器
preserve钩子命令 会在钩子命令执行serve之前去执行"preserve":"yarn build",也可以添加同时运行的模块 yarn add npm-run-all --
dev

二.常用的自动化构建工具
目前最流行的自动化构建工具grunt gulp fis
grunt最完善的构建工具,用官方的一句话说,grunt能够帮你构建你想要做的任何一件事情,缺点:基于磁盘读写,处理的环节越多,
文件读写的次数较多,对于大型项目构建速度比较慢。
gulp解决了grunt中构建速度比较慢的问题,gulp基于内存去实现的,默认同时去执行多个任务,实现方式相对于grunt更加直观易懂,
插件系统也基本完善,是目前最流行的自动化构建工具。
fis百度团队推出的一款构建系统,更像是一种捆绑套餐,资源加载,代码部署,性能优化都可以轻而易举的完成,国内很受欢迎,比较
适合新手。
三.grunt的基本使用
1.yarn init -y
2.yarn add grunt
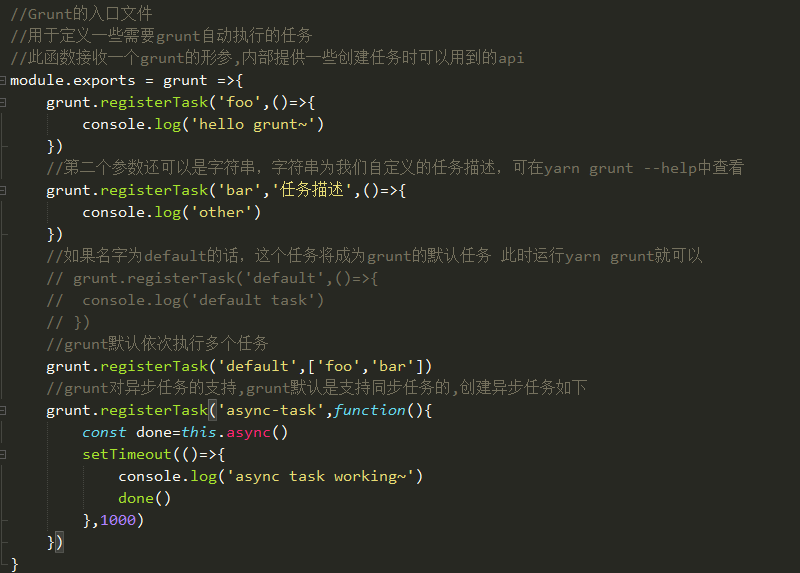
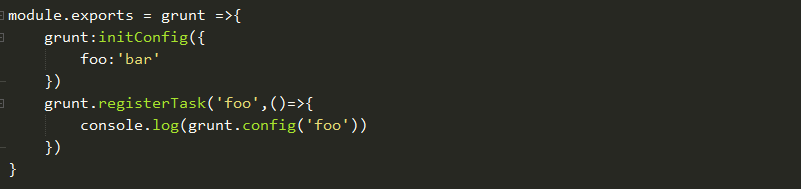
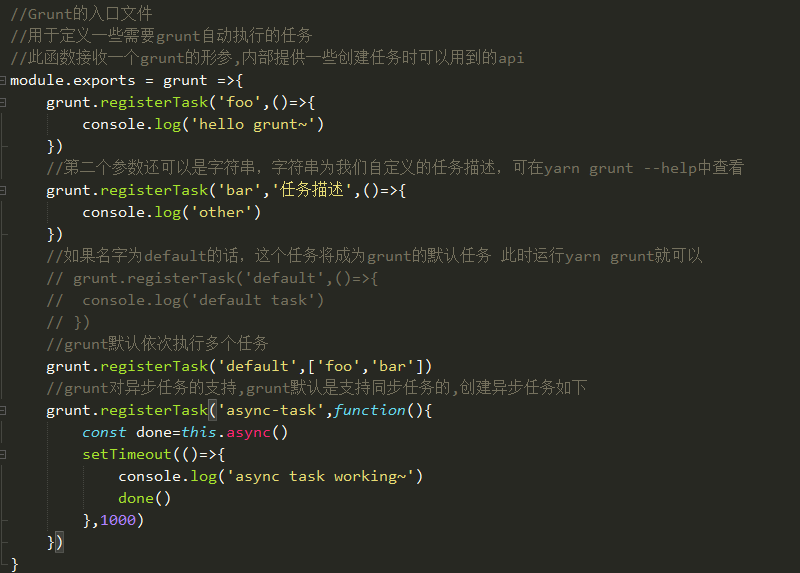
3.根目录创建gruntfile.js文件
4.运行yarn grunt foo (yarn会找到node_modules中的命令,foo为我们注册的名字)

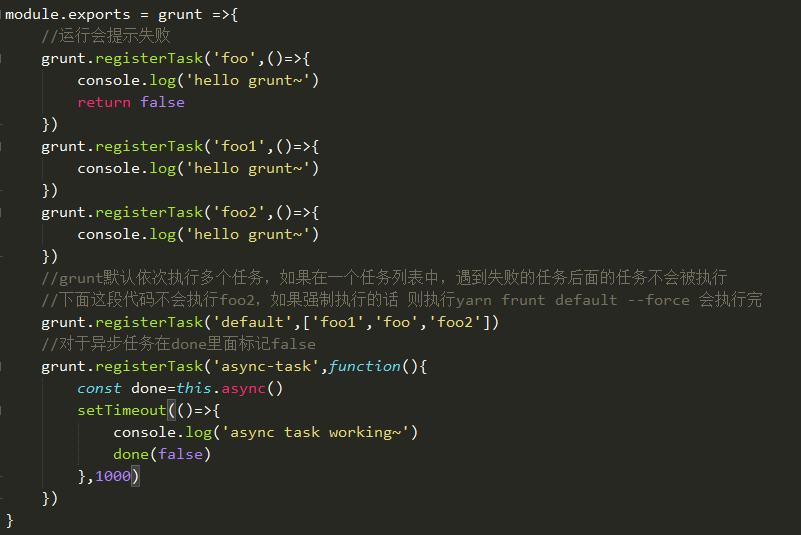
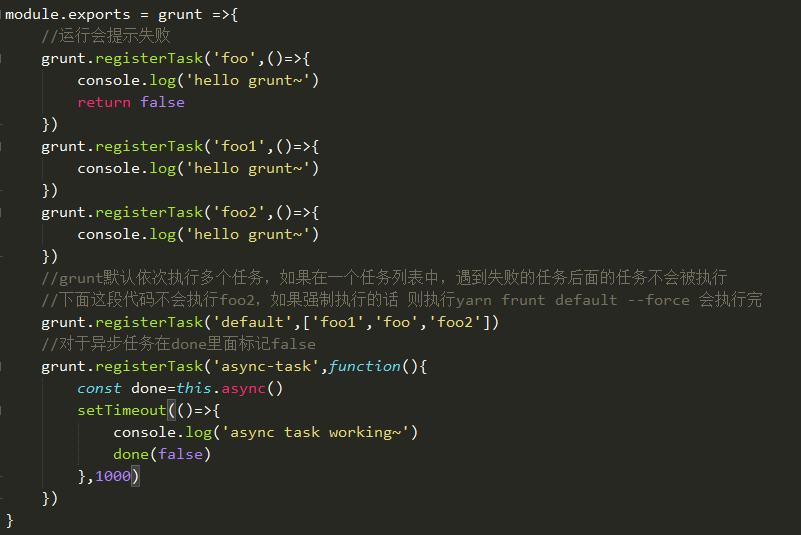
Grunt标记任务失败
在我们构建任务时。例如我们的文件找不到了,那我们就可以将这个任务标记为失败的任务具体实现,我们可以标记这个任务为return
false,具体实现如下图所示

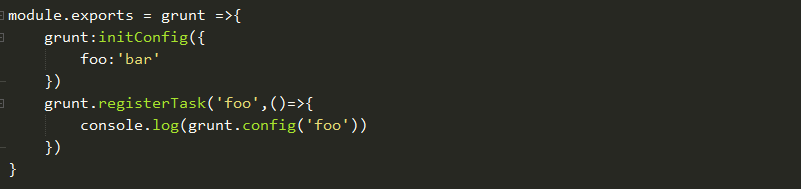
Grunt配置选项方法
grunt添加了一些配置选项的api叫做initConfig,例如我们要压缩文件时,需要我们配置压缩文件的文件路径

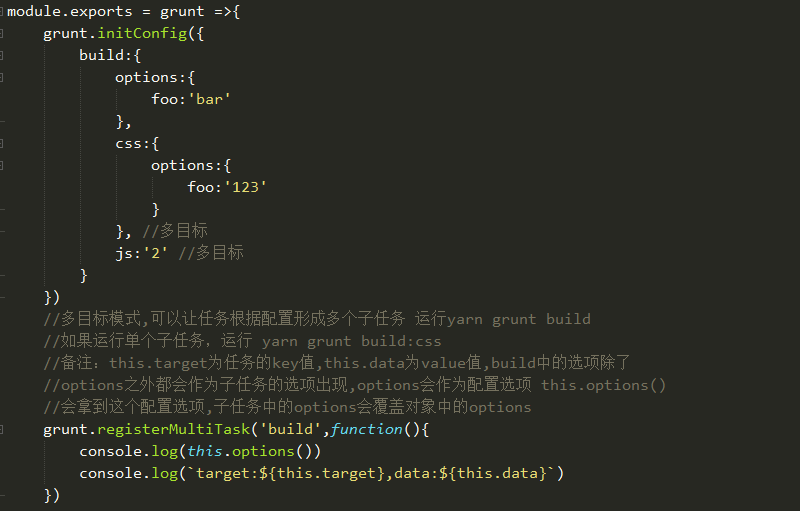
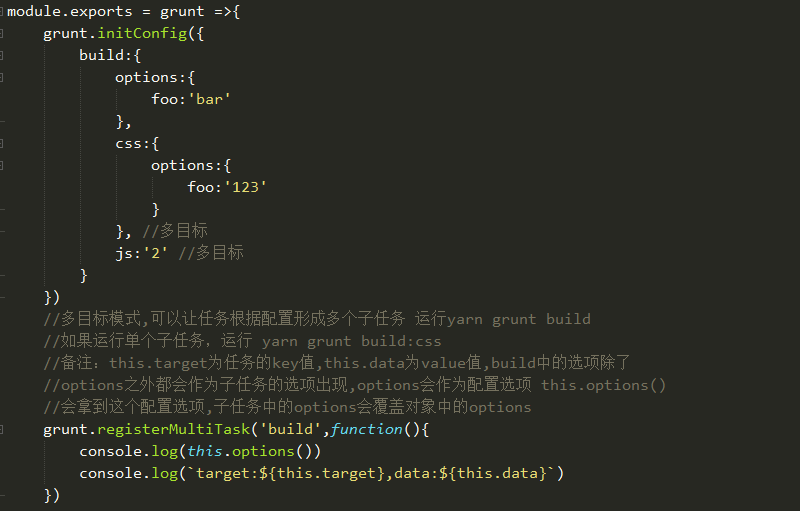
Grunt 多目标任务
理解为子任务概念,后续通过grunt实现构建任务时非常有用

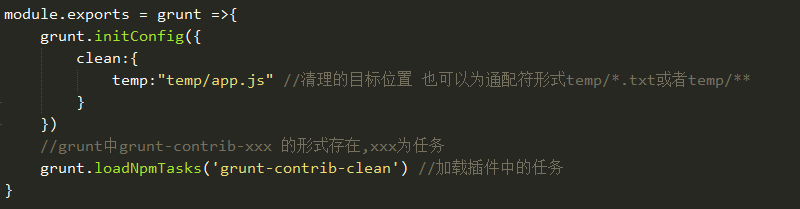
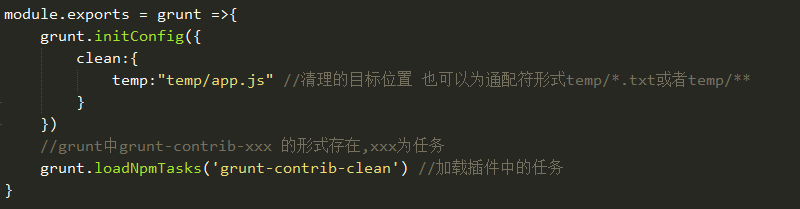
Grunt 插件的使用
grunt的核心,封装了一些通用的构建任务,下面举个插件例子,清除项目中的临时文件
yarn add grunt-contrib-clean
yarn grunt clean

Grunt 常用插件案例
yarn add grunt-sass sass --dev
yarn add grunt-babel @babel/core @babel/preset-env --dev
随着模块的复杂程度的增加,减少loadNpmTasks的使用load-grunt-tasks模块
yarn add load-grunt-tasks --dev
yarn add grunt-contrib-watch --dev 监听编译
yarn grunt