参考视频:https://www.bilibili.com/video/av50917863?p=18
按照视频中的步骤创建模块,配置路由和进行懒加载。
- 在配置懒加载的过程中,按照视频的代码配置出现了Error find module的错误。
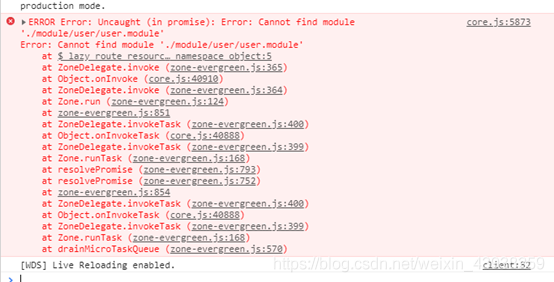
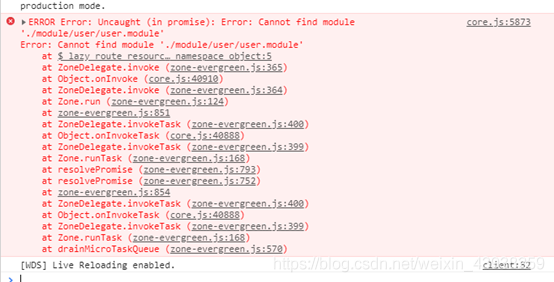
具体错误如下:
const routes: Routes = [
{path:'user',loadChildren:'./module/user/user.module#UserModule' },
{path:'product',loadChildren:'./module/product/product.module#ProductModule'},
{path:'article',loadChildren:'./module/article/article.module#ArticleModule'},
{path:'**',redirectTo:'user'}
];
- 错误:

解决方案:
将上述代码改为一下形式即可使用。
const routes: Routes = [
{path:'user',loadChildren:()=>import('./module/user/user.module').then(mod=>mod.UserModule)},
{path:'article',loadChildren:()=>import('./module/article/article.module').then(mod=>mod.ArticleModule)},
{path:'product',loadChildren:()=>import('./module/product/product.module').then(mod=>mod.ProductModule)},
{path:'**',redirectTo:'user'}
];
cs