每个人的前半生,都在不停地做加法。可到了后半生,我们就要学会不断地做减法。
目录
前置工作
1、需要准备的东西
2、连接云服务器
安装Docker环境?
1、安装Docker的依赖库。
2、添加Docker CE的软件源信息。
?3、安装Docker CE。
4、启动Docker服务。
准备Dockerfile并部署项目(构建新的业务镜像)
1、准备nginx.conf.template、Dockerfile、dist(前端项目build后的包)
2、部署项目
知识点(需要的可查阅)
容器命令(需要时可查)
结束语
前置工作
1、需要准备的东西
一台Centos服务器并连接

我这是演示用的垃圾云,建议大家上阿里云、腾讯云等。
2、连接云服务器
连接服务器看文章:?https://blog.csdn.net/qq_32442973/article/details/119840447?
安装Docker环境?
Docker有两个分支版本:Docker CE和Docker EE,即社区版和企业版。本教程基于CentOS 7安装Docker CE。
1、安装Docker的依赖库。
yum install -y yum-utils device-mapper-persistent-data lvm2
2、添加Docker CE的软件源信息。
docker官方源:?
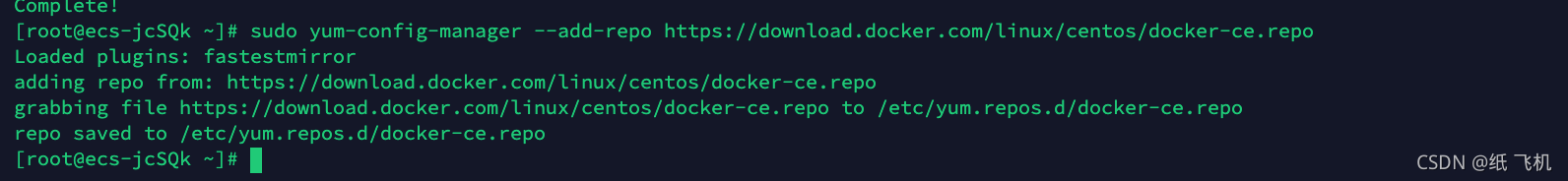
sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
?或者使用国内阿里云源(安装太慢/无法安装可以考虑用这个):
sudo yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
?出现以下内容则代表设置源成功:

?3、安装Docker CE。
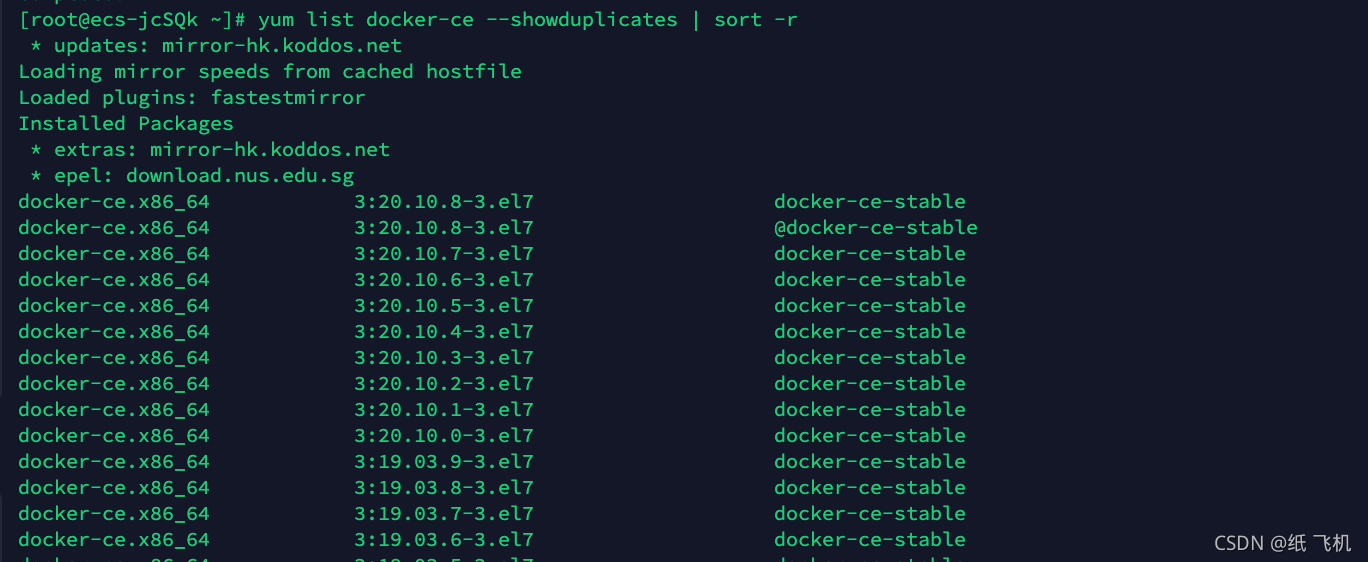
可以查看所有仓库中所有docker版本,并选择特定版本安装
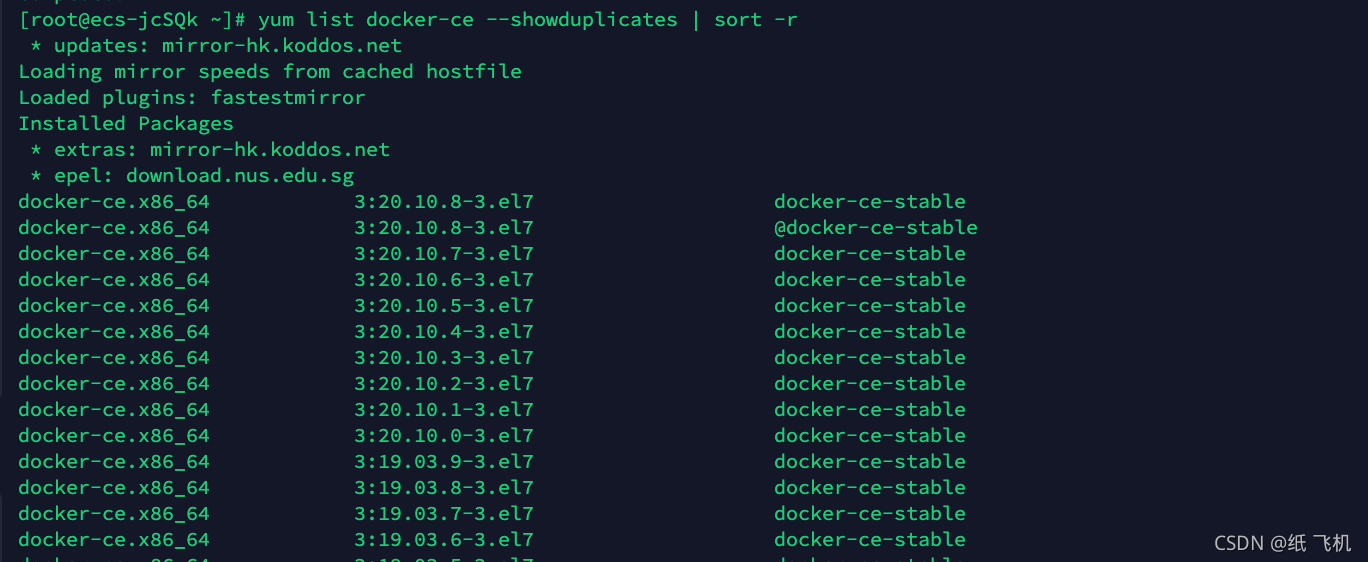
yum list docker-ce --showduplicates | sort -r

下面是安装方式
sudo yum install docker-ce #由于repo中默认只开启stable仓库,故这里安装的是最新稳定版 3:20.10.8-3.el7
sudo yum install <FQPN> # 例如:sudo yum install docker-ce-17.12.0.ce
?我用第一种安装方式。
4、启动Docker服务。
sudo systemctl start docker # 启动docker
sudo systemctl enable docker # 设置开机自启

?若不设置开机自启,那么一但服务器宕机或者重启,就得手动输命令重新启动,很麻烦。
准备Dockerfile并部署项目(构建新的业务镜像)
1、准备nginx.conf.template、Dockerfile、dist(前端项目build后的包)
为了方便管理我们统一放在目录frontend-docker下,以下代码段为步骤:
# 第一步
cd /
# 第二步 创建文件夹
mkdir frontend-docker
# 第三步
cd frontend-docker
# 第四步 创建nginx.conf.template并编辑好保存
vi nginx.conf.template #打开编辑贴上下面的文件内容再按 esc 然后 : wq保存
# 第五步 创建Dockerfile文件并编辑好保存
vi Dockerfile #打开编辑贴上下面的文件内容再按 esc 然后 : wq保存
# 第五步 上传vue项目build后的dist文件夹
nginx.conf.template 文件内容
user nginx;
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /dist;
#try_files $uri /index.html; #解决路由重定向跳转 404 页面配置
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
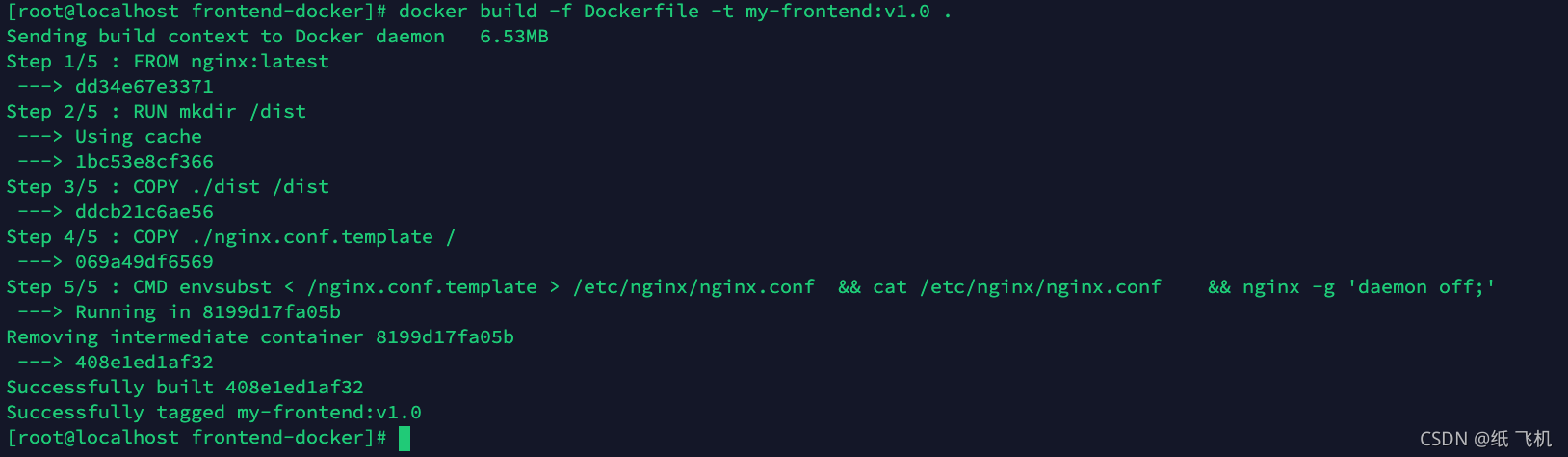
Dockerfile文件内容 (业务镜像构建流程)
FROM nginx:latest
RUN mkdir /dist
COPY ./dist /dist
COPY ./nginx.conf.template /
CMD envsubst < /nginx.conf.template > /etc/nginx/nginx.conf \
&& cat /etc/nginx/nginx.conf \
&& nginx -g 'daemon off;'
?该文件里主要是安装了nginx,复制dist、nginx.conf.template、启动nginx的步骤。

?注意:你复制粘贴时可能会无意丢掉头部几个单词,注意检查文件内容是否一致。
2、部署项目
上面的东西准备好后我们进入上面保存那三个文件的目录frontend-docker,已经在该目录的请忽略。
cd /
cd frontend-docker
#已经在frontend-docker目录就不用执行这两条命令
构建镜像?
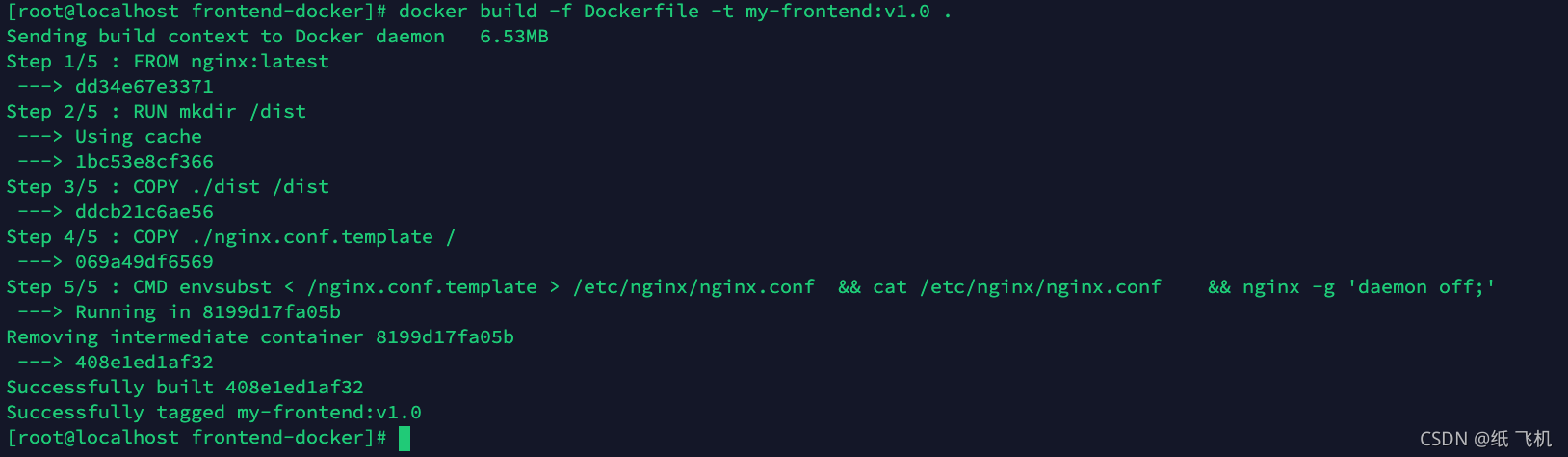
docker build -f Dockerfile -t my-frontend:v1.0 .
#注意最后那个点是必须的,代表当前目录
成功如下:?

设置容器运行镜像
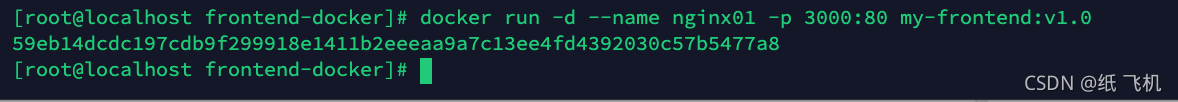
docker run -d --name nginx01 -p 3000:80 --restart=always my-frontend:v1.0
# -后台运行
# --name nginx01 设置容器名字叫nginx01
# -p 3000:80 公网ip的3000端口对应该容器的80端口
# --restart=always设置了开机自启
# my-frontend:v1.0 构建的镜像的名字

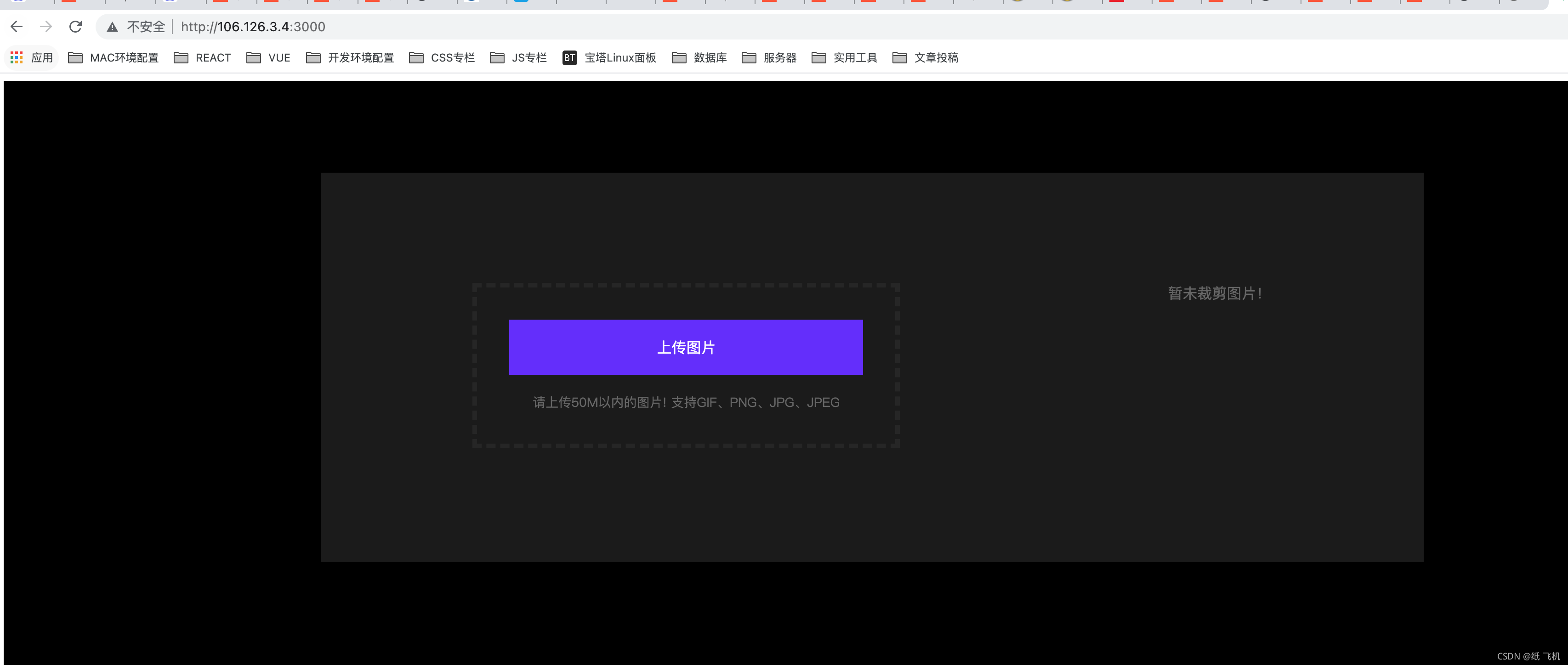
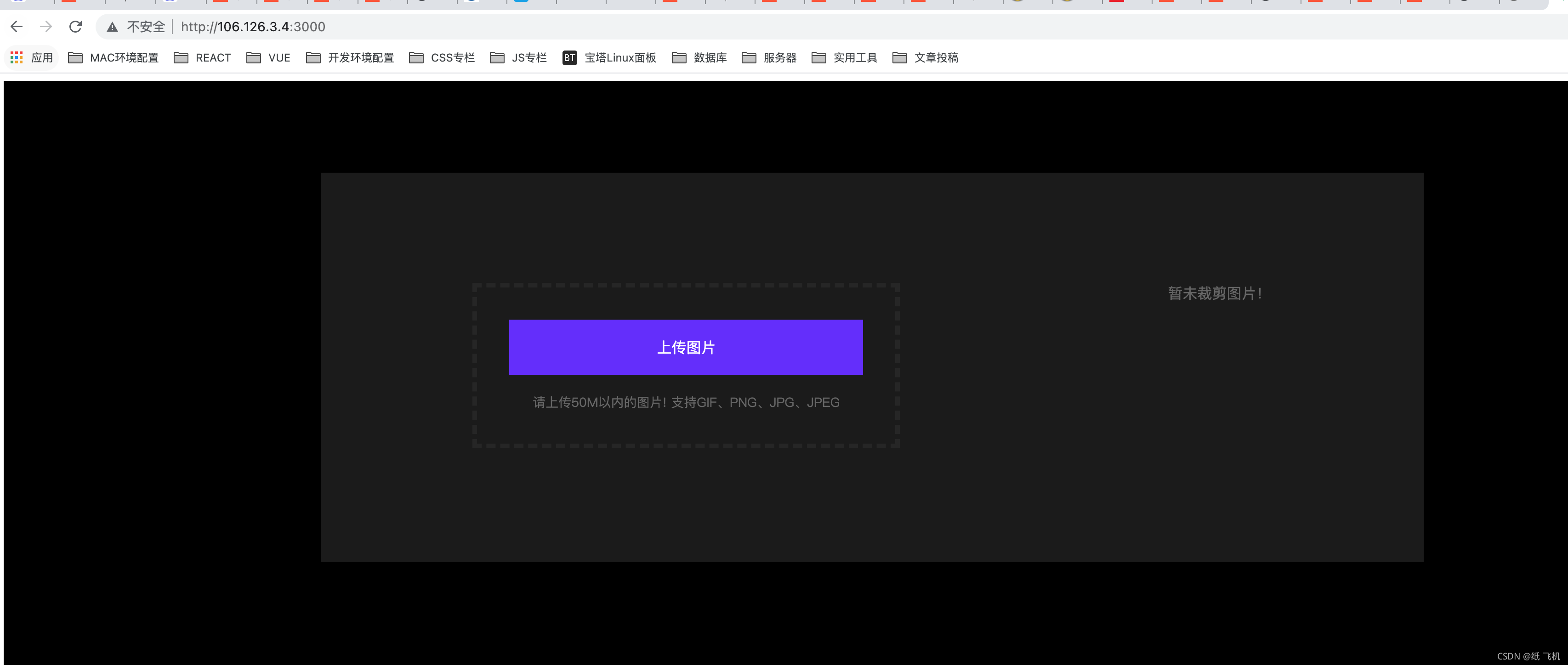
最后浏览器公网ip:3000就可以打开了,若打开提示无法访问此网站请输入:
docker logs nginx01
#有报错信息的根据提示修改即可,一般多为前面my-frontend文件夹下的文件内容粘贴少了打头的几个字母

最后,上面的表示该vue项目已经成功部署! 经过验证重启服务器后仍旧可以正常打开!?
这里有一点提个醒,部分浏览器会禁用一些端口,例如谷歌禁用6666等,如果出现下文的情况,请docker run的时候更换端口?!
无法访问此网站
网址为?http://106.126.3.4:6666/?的网页可能暂时无法连接,或者它已永久性地移动到了新网址。
知识点(需要的可查阅)
容器命令(需要时可查)
常规命令
docker pull **** #下载最新的****
//新建容器运行
docker run [可选参数] imageid
#参数说明
-d # 后台方式运行
--name # 容器名称 用来区分容器,例如nginx01
--restart=always #开机自启
#下方为端口组合
-p # 随机指定端口
-p 主机端口:容器端口(常用)
-p ip:主机端口容器端口
-p 容器端口
容器的端口
-P
#详见菜鸟教程 or w3c
容器退出删除命令
exit #容器退出
Ctrl+P+Q #不停止推出
docker rm 容器id # 删除指定的容器 不能删除正在运行的
docker rm -f $(docker ps -aq) # 删除所有容器
docker ps -a -q | xargs docker rm # 删除所有容器
启动、停止容器命令
docker start 容器id
docker restart 容器id
docker stop 容器id
docker kill 容器id
更多详细的命令还请大家查阅相关资料,这里不再一一列举。
结束语
以上关于docker前端部署的实战就差不多到此了,后续会推出前端自动化部署的方案,如果小伙伴们觉得满意,还请点个关注、收藏、或者赞赞支持一下😁。

cs