当我们学习js学习到一定程度的时候难免会有些枯燥,乏味,这个时候可能就需要写一点真正能动有用的东西来提升下兴趣了,在日常网页开发中,轮播图,导航栏,选项卡这三个是必不可少的,今天就给大家带来一个关于原生js制作选项卡的方法。
知识点:选择器,for循环,事件(event),this的指向。
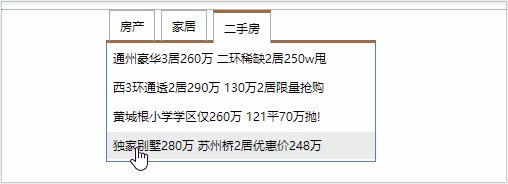
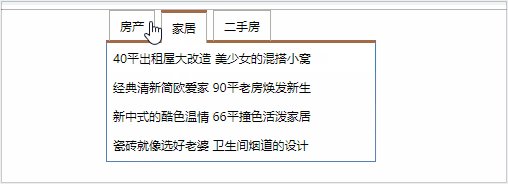
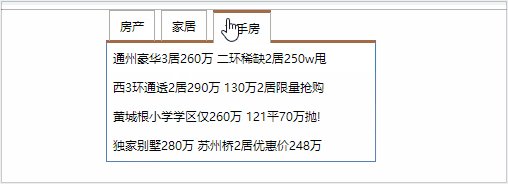
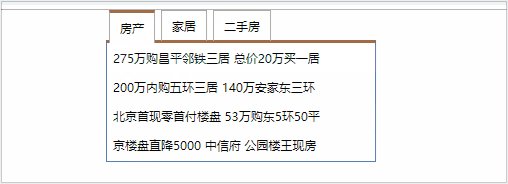
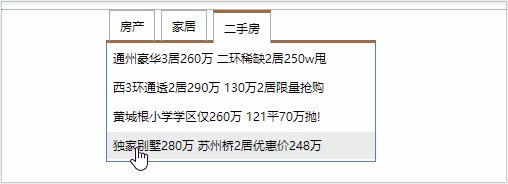
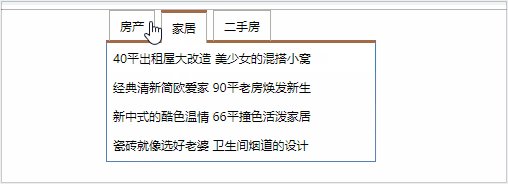
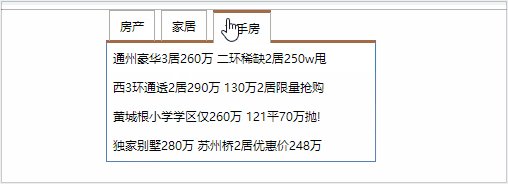
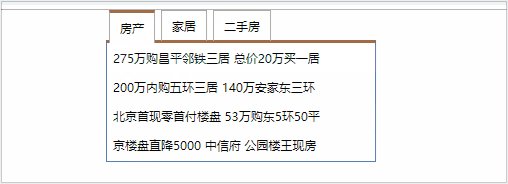
选项卡:点击第n个按钮切换到第n个选项栏,并且给该按钮和选项栏添加样式,清除其他部分的样式,上图:

1、选项卡HTML结构
<div class="tab">
<ul class="btns">
<li class="active">房产</li>
<li>家居</li>
<li>二手房</li>
</ul>
<div class="texts">
<ul class="show">
<li><a href="#">275万购昌平邻铁三居 总价20万买一居</a></li>
<li><a href="#">200万内购五环三居 140万安家东三环</a></li>
<li><a href="#">北京首现零首付楼盘 53万购东5环50平</a></li>
<li><a href="#">京楼盘直降5000 中信府 公园楼王现房</a></li>
</ul>
<ul>
<li><a href="#">40平出租屋大改造 美少女的混搭小窝</a></li>
<li><a href="#">经典清新简欧爱家 90平老房焕发新生</a></li>
<li><a href="#">新中式的酷色温情 66平撞色活泼家居</a></li>
<li><a href="#">瓷砖就像选好老婆 卫生间烟道的设计</a></li>
</ul>
<ul>
<li><a href="#">通州豪华3居260万 二环稀缺2居250w甩</a></li>
<li><a href="#">西3环通透2居290万 130万2居限量抢购</a></li>
<li><a href="#">黄城根小学学区仅260万 121平70万抛!</a></li>
<li><a href="#">独家别墅280万 苏州桥2居优惠价248万</a></li>
</ul>
</div>
</div>
2、选项卡css样式
<style type="text/css">
*{
margin: 0;
padding: 0;
}
li{
list-style: none;
}
body{
font-size: 12px;
}
.tab{
width: 270px;
height: 270px;
margin: 0 auto;
}
.tab .btns{
height: 30px;
line-height: 30px;
}
.tab .btns li{
float: left;
padding: 0 10px;
cursor: pointer;
margin: 0 3px;
border: 1px solid #acada2;
border-bottom: 0;
box-sizing: border-box;
}
.active{
border-top: 3px solid #a26b45!important;
background: #fff;
}
.texts{
border: 1px solid #537eaa;
border-top: 3px solid #a26b45;
box-sizing: border-box;
}
.texts ul{
display: none;
}
.show{
display: block!important;
}
.texts ul li{
line-height: 27px;
padding-left: 6px;
cursor: pointer;
box-sizing: border-box;
margin: 2px 0;
}
.texts ul li:hover{
background: #ebebeb;
}
.texts ul li a{
text-decoration: none;
display: block;
color: #000;
width: 100%;
}
</style>
3、选项卡js事件
事件发生过程:
我们每点击一个按钮,就会清除所有按钮的点击样式,和display:none所有选项卡,在这个事件内,再给被单击的按钮添加class样式,并且让与之对应的选项栏display:block。
<script>
document.addEventListener('DOMContentLoaded',function(){
//1.先获取几个按钮和文本
var btns=document.querySelectorAll('.btns>li');
var texts=document.querySelectorAll('.texts>ul');
//2.遍历
for(var i=0;i<btns.length;i++){
btns[i].index=i;//给全部btn加上属性index
btns[i].onclick=function(event){
for(var j=0;j<btns.length;j++){
//点击按钮的时候清除所有按钮和选项栏的样式
btns[j].classList.remove('active');
texts[j].classList.remove('show');
}
//给点击的按钮和对应的选项栏添加样式
btns[this.index].classList.add('active');
texts[this.index].classList.add('show')
}
}
})
</script>
以上就是原生js的选项卡的制作了,还有不懂得欢迎在下方留言哦~
cs