
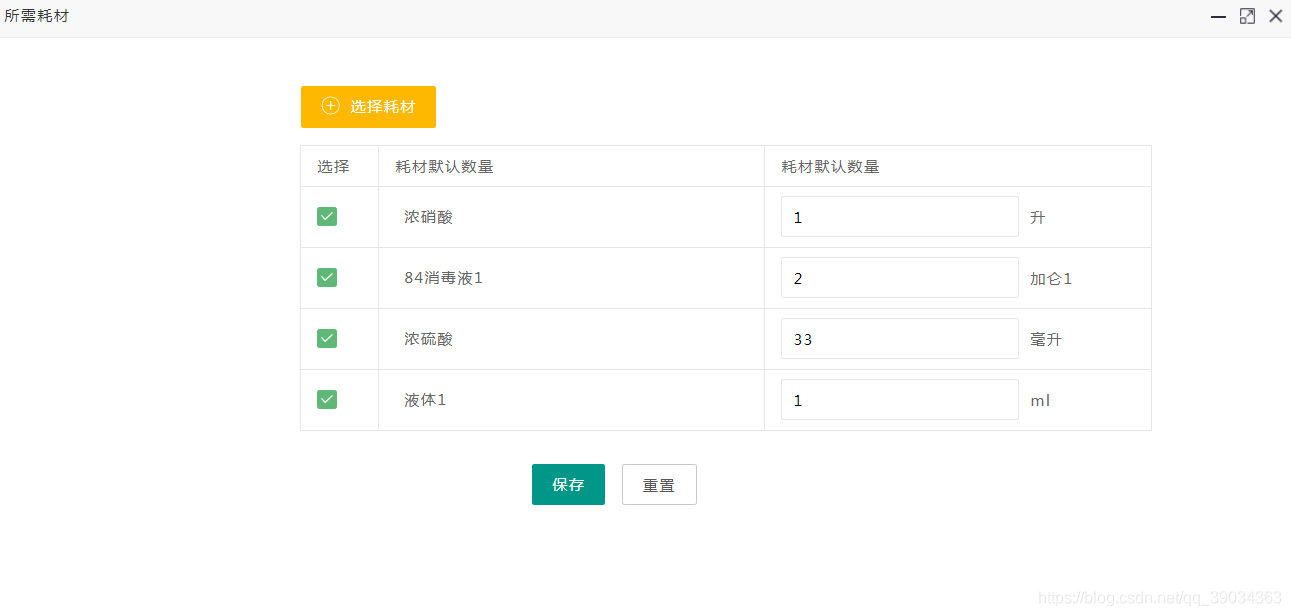
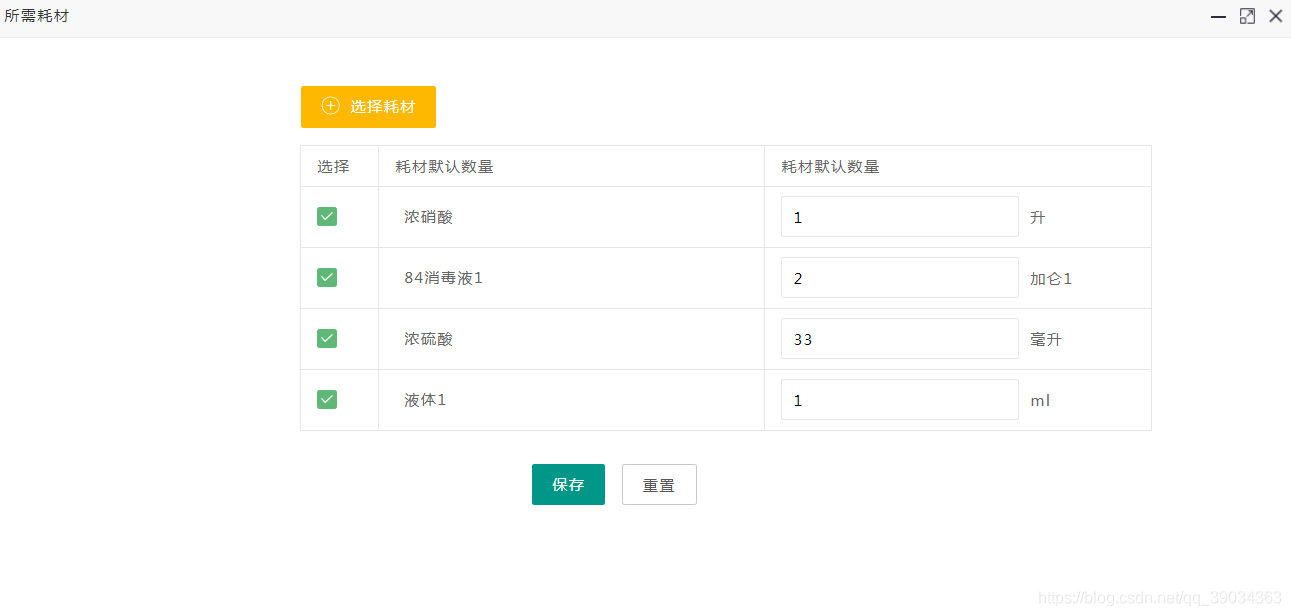
<form action="" class="layui-form layer-form" autocomplete="off" style="margin:10px 40px 0 0">
<div class="layui-form-item layui-row">
<label class="layui-form-label"></label>
<div class="layui-input-inline" style="margin-top: 19px;" @click="addconsumable(model_id)">
<a class="layui-btn layui-btn-warm" href="javascript:void(0);">
<i class="layui-icon"></i> 选择耗材
</a>
</div>
</div>
<table class="layui-table examInfo">
<tr>
<td>选择</td>
<td>耗材默认数量</td>
<td>耗材默认数量</td>
</tr>
<tr v-for="(item, index) in device_consumable">
<td>
<input type="checkbox" name="like1[write]" lay-skin="primary" title="" checked="">
</td>
<td>
<div class="layui-input-inline">
<p type="text" class="content_filed" placeholder="耗材名称" >{{item.consumable_name}}</p>
</div>
</td>
<td>
<div class="layui-input-inline">
<input type="number" class="layui-input" lay-verify="" name="alarm_quantity" v-model="item.alarm_quantity" placeholder="耗材默认数量"> {{item.consumable_unit}}
</div>
</td>
</tr>
</table>
<div class="layui-form-item" style="padding: 20px 0;text-align: center;margin-right: 120px;">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="save">保存</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
<input type="hidden">
</div>
</div>
</form>
JS
vue可以使用this.$nextTick()重新渲染layui form页面
updated: function() {
this.$nextTick(function() {
layui.use(['form'], function() {
layui.form.render()
});
});
},
cs