在src\store\modules\user.js中需要把getinfo注释掉
getInfo({ commit, state }) {
return new Promise((resolve, reject) => {
const data = {
roles: ['admin'],
introduction: 'I am a super administrator',
avatar: 'https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif',
name: 'Super Admin'
}
if (!data) {
reject('Verification failed, please Login again.')
}
const { roles, name, avatar, introduction } = data
if (!roles || roles.length <= 0) {
reject('getInfo: roles must be a non-null array!')
}
commit('SET_ROLES', roles)
commit('SET_NAME', name)
commit('SET_AVATAR', avatar)
commit('SET_INTRODUCTION', introduction)
resolve(data)
})
},
在src\api\user.js中的login接口
export function login(data) {
console.log(data)
return request({
url: '/login',
method: 'post',
data
})
}
在.env.development文件中配置好BASE_API
VUE_APP_BASE_API = ‘http://www.zhangsan.com/api’
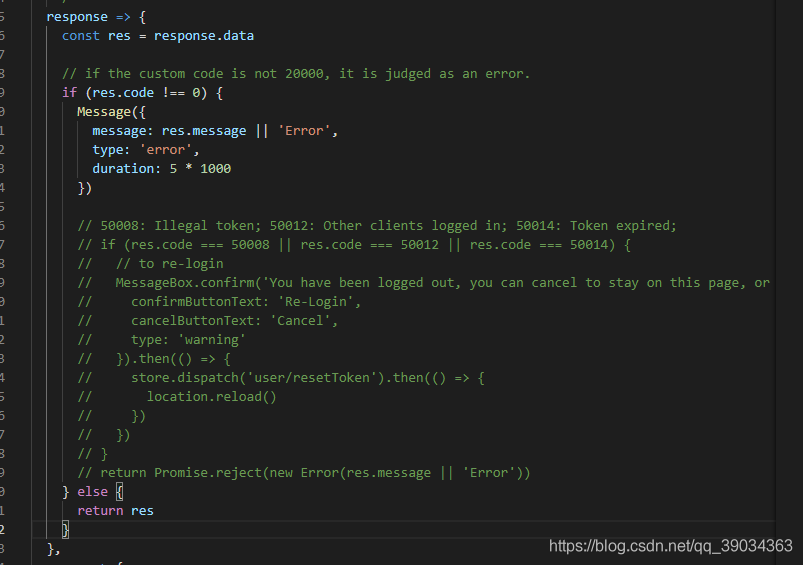
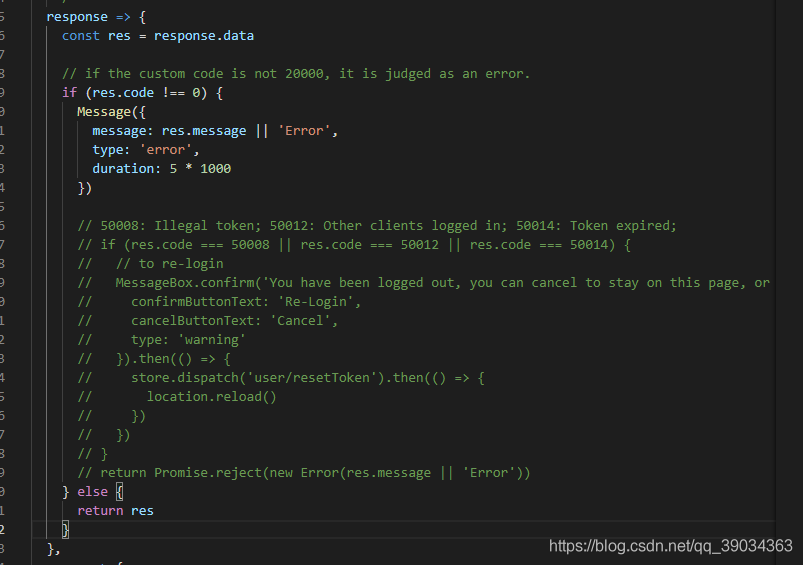
在src\utils\request.js中根据自己的实际code写入判断

再次登录就可以跳转到首页了 ,后面可以把写死的数据换成自己真实数据。
cs