HTML、CSS、JavaScript的关系
html是网页内容的载体
css样式是表现,外观控制
JavaScript是行为,用来实现网页特效效果
今天开始每日一单词yearn/thirst/long for取代be eager for
什么是CSS
Cascading Style Sheets 层叠样式表
用于定义html内容在浏览器的显示样式
发展历史
1996 W3C CSS1
1998 W3C CSS2
now W3C CSS3
在手机页面开发中经常用到H5和CSS3
在电脑端由于浏览器兼容问题,主要用到CSS2
为什么学习CSS:
css简化了html相关标签,网页体积小,下载快
解决内容与表现分离的问题
更好地维护网页,提高工作效率
内容:
css基础语法
css使用方法
css选择器
css继承和层叠
css优先级
css命名规范
1.css基础语法
css规则由两部分构成:选择器和声明
h1{color:red;font-size:14px;}
选择器 声明 声明
声明由属性和值来构成;
css引用:
写在head标签里的style标签里
<head>
<style type="text/css">
p,
h1,
span{font-size:30px;
color:blue;}
</style>
</head>
2.css使用方法
如何引用css样式?
行内样式(内联) 不建议大量使用
<p style="color:red;" ></p>
内部样式表(嵌入)
<head>
<style type="text/css">
<!--
span{font-size:30px;}
-->
</style>
</head>
在css中加html注释的原因是在低版本浏览器中可能不支持css,这样就不会显示
外部样式表 大量使用
把css样式代码写在独立的一个文件中,扩展名为index.css
引入外部文件
<link href="xx.css" rel="stylesheet" type="text/css" />
直接在.css文件里写:
span{font-size:30px;}
导入式
@import “外部css样式”
需要写在style标签内
<head>
<style type="text/css">
@import "index.css";
@import url(index.css);
</style>
</head>

当网络加载比较慢时,导入式存在浏览器的兼容性,而link不存在问题
使用外部样式表的好处:
css和html分离
多个文件可以使用同一个样式文件
多文件引用同一个css文件,css只需要下载一次
方法优先级:
对于同一个元素,同时使用这些方法来设置css样式,哪种方法才真正的起作用呢?
行内样式>内部样式>外部样式
注意:外部样式表与内部样式表之间的优先级取决于所处位置的先后,最后定义的优先级最高(就近原则)
css选择器
标签选择器
类选择器
ID选择器
全局选择器
群组选择器
后代选择器
标签选择器就是以html标签作为选择器
通过标签选择器设置样式,那使用该标签的内容都引用该样式
类选择器为html标签添加class属性
.red{color:red;}
只要通过class属性引用类选择器设置的样式,那该标签引用相应样式
可对不同类型元素的同一个名称的类选择器设置不同的样式规则:
p.red{font-size:50px;}
只有设置了class为special的p标签,才可以引用该样式
同一个元素可以设置多个类,之间用空格隔开:
例如:
<p class="red one">content</p>
但不能这样写:
<p class="red" class="one">content</p>
因为相同的属性不能多次写
设置下划线
.one{text-decoration:underline;}
ID选择器
为html标签添加ID属性
例如:
<p id="one">content</p>
#one{text-decoration:underline;}
同一个html文件下,id是唯一的
不能像class一样在同一标签下使用多个
群组选择器
集体统一设置样式:
p,h1,h2{font-size:30px;}
h1{color:red;}
注意:class和id的值区分大小写
全局选择器/通配符选择器
*{color:red;}
后代选择器
使用时,之间用空格隔开:
p em{font-size:40px;}
#up em{font-size:20px;}
伪类
伪类选择器定义特殊状态下的样式
无法用标签,id,class及其它属性实现
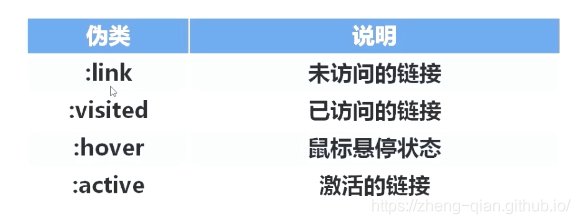
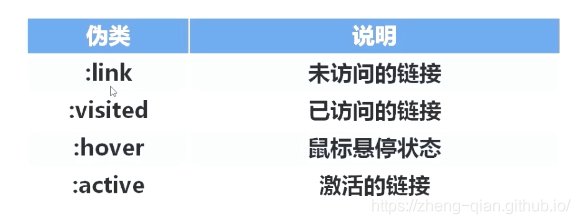
链接伪类:
4种状态:激活,已访问,未访问,鼠标悬停

a:link{color:blue;}
a:visited{color:grey;}
a:hover{color:green;}
a:active{color:orange;}
伪类:hover和action
:hover用于访问的鼠标经过某个元素时
:active用于一个元素被激活时(即按下鼠标之后放开鼠标之前的时间)
p:hover{color:green;}
p:active{color:orange;}
IE6及其更早版本,支持a元素的4种状态
IE6浏览器不支持其他元素的:hover和:active
链接伪类的顺序:
link>visited>hover>actice
说明:
a:hover必须置于a:link和a:visited之后才有效
a:active必须置于a:hover之后才有效
伪类名称对大小写不敏感
<a href="#" target="_blank" class="one">例如</a>
<p>
<a href="#" target="_blank" class="one">例如</a>
</p>
a.one:link{color:blue;}
a.one:visited{color:red;}
a.one:hover{color:green;}
a.one:active{color:grey;}
p a:link{color:blue;}
p a:visited{color:red;}
p a:hover{color:green;}
p a:active{color:grey;}
css继承和层叠
从父元素那继承部分css属性
好处:
父元素设置样式,子元素可以继承部分属性,减少css代码,不是所有属性都可以继承
css重叠:
可以定义多个样式
不冲突时,多个样式可层叠为一个
冲突时,按不同样式规则优先级来应用样式
css优先级

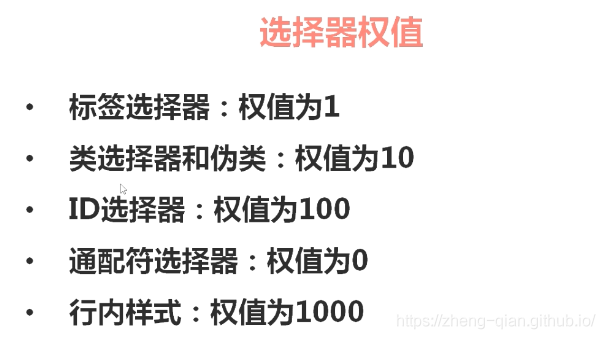
css选择器优先级id>class>标签


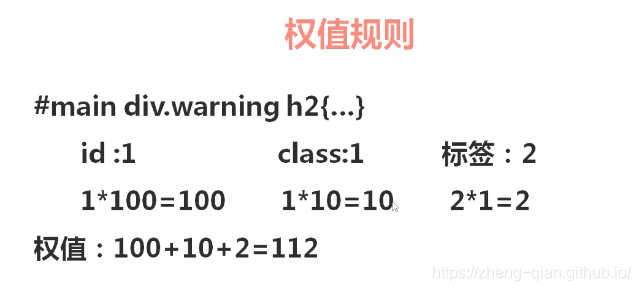
规则:
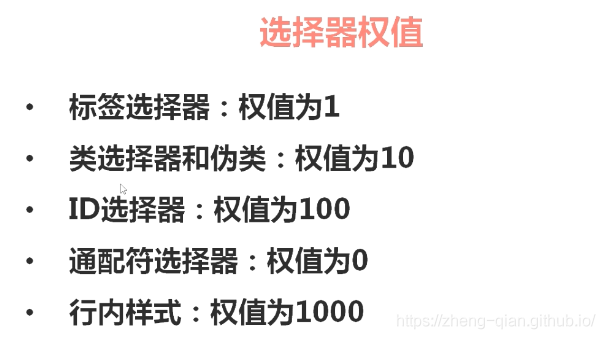
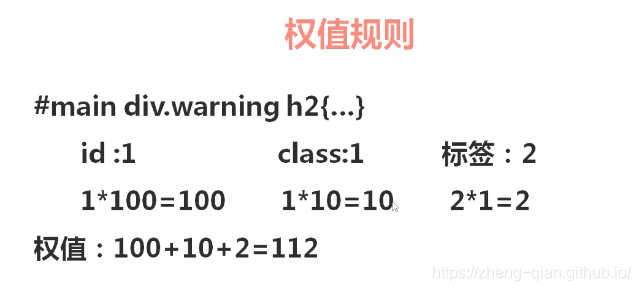
统计不同选择器的个数
每类选择器的个数乘以相应权值
把所有的值相加得出选择器的权值

当然也可以通过调整改变优先级

!important声明高
css使用方法的优先级:行内>内部>外部
link链入外部样式和style内部样式优先级,取决于先后顺序
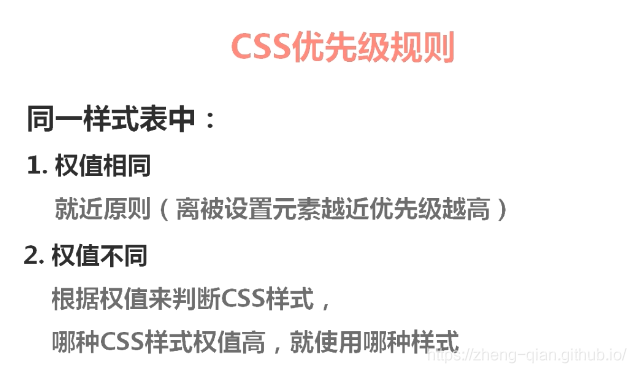
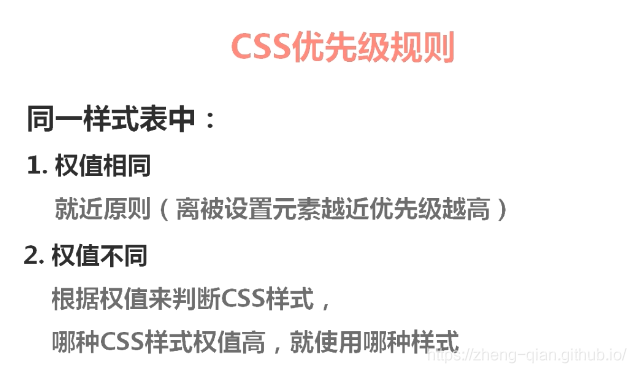
样式表中优先级:
id>class>标签>通配符
当权值相同时则用就近原则
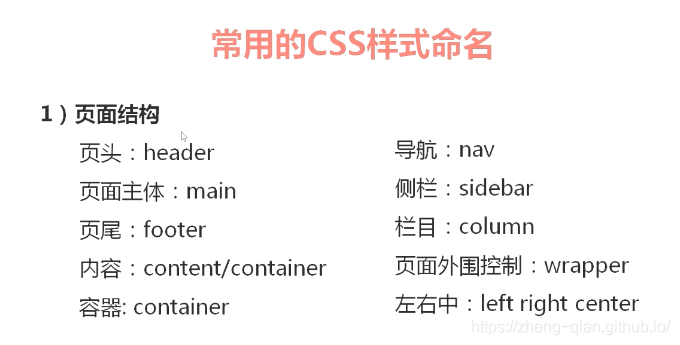
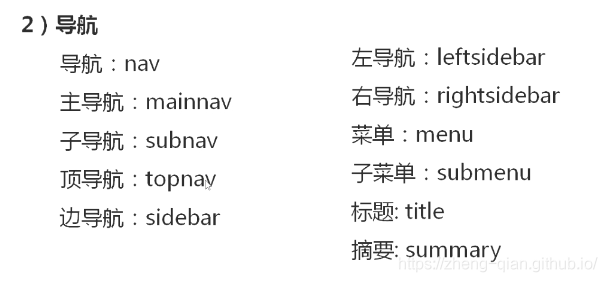
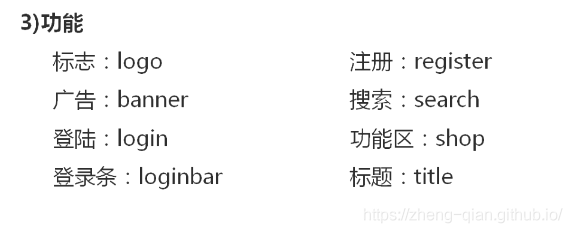
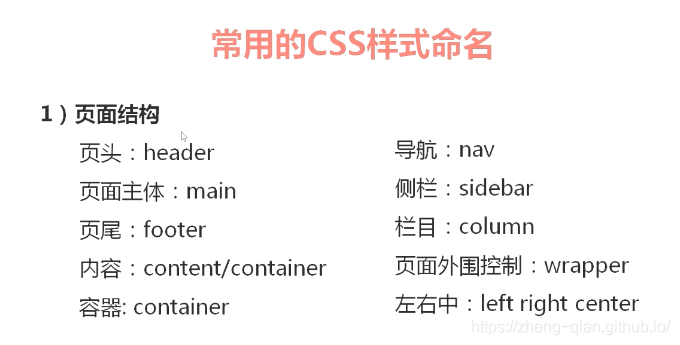
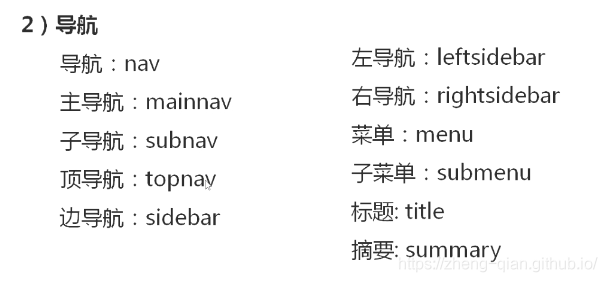
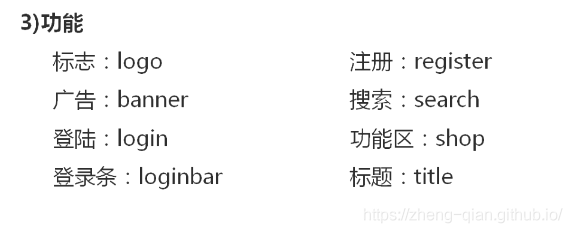
css样式命名
规则:
采用英文字母,数字及-及_命名
用小写字母开头,不能用其他开头
命名形式:单字,连字符,下划线,驼峰
有含义的命名



id不要滥用,适当使用class
总结:
css规则:选择器{声明;} 其中声明==属性:值
css样式
内联,嵌入,link,@import 一共4种
css选择器:
标签,类,id,全局,群组,后代,伪类
css优先级:
!important >id>class>tag>*
当权值相同时则用就近原则
css使用方法的优先级:行内>内部>外部
link链入外部样式和style内部样式优先级,取决于先后顺序
css命名规则
NEXT:
CSS:字体与文本样式
cs