新浪导航栏的核心就是因为里面的数字不一样多,所以不方便给宽度,还是给padding,撑开盒子
<head>
<title>新浪导航栏</title>
<style>
.nav {
height: 41px;
background-color: #fcfcfc;
border-top: 3px solid #ff8500;
border-bottom:1px solid #edeef0;
}
.nav a{
display: inline-block;
height: 41px;
line-height: 41px;
color:#4c4c4c;
padding:0 20px;
text-decoration:none;
font-size: 12px;
}
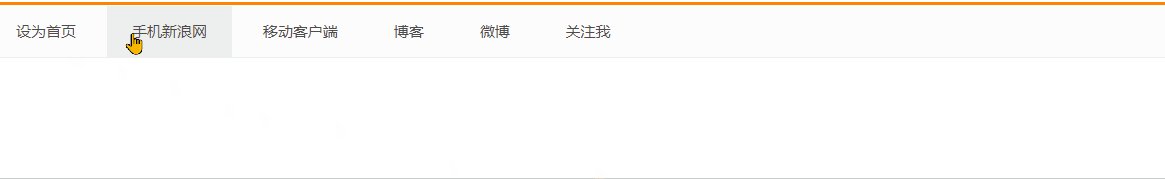
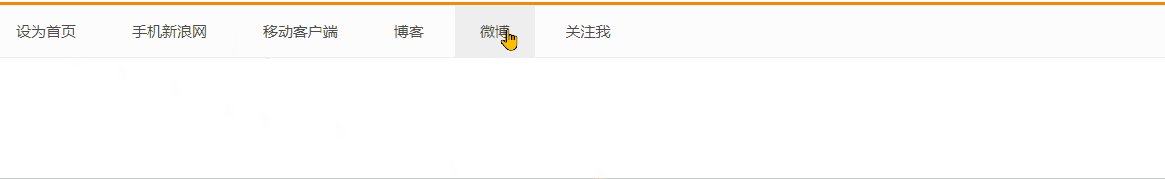
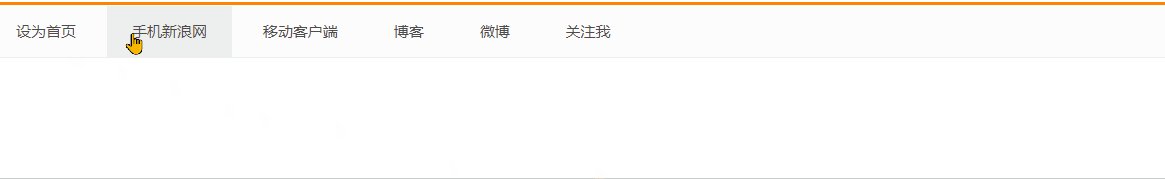
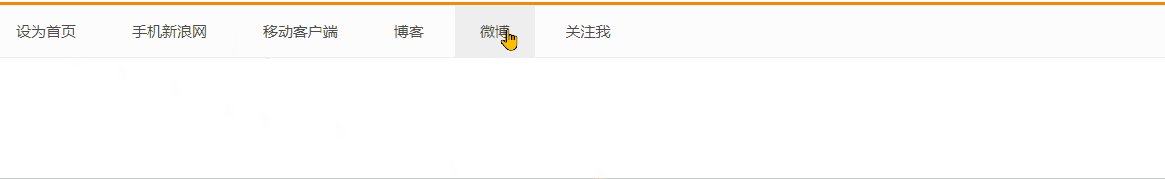
.nav a:hover {
background-color: #eeeeee;
}
</style>
</head>
<body>
<div class="nav">
<a href="#">设为首页</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
<a href="#">博客</a>
<a href="#">微博</a>
<a href="#">关注我</a>
</div>
</body>
</html>
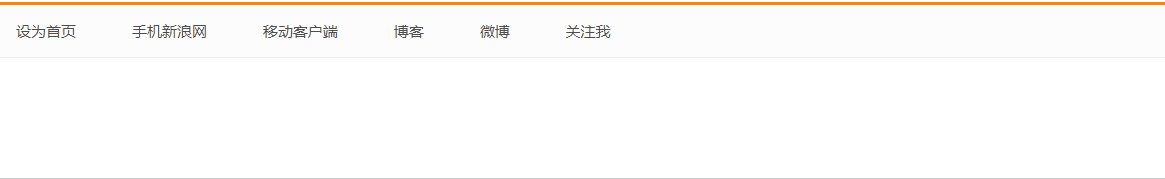
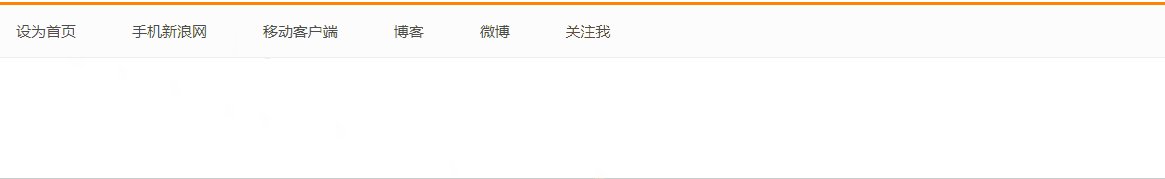
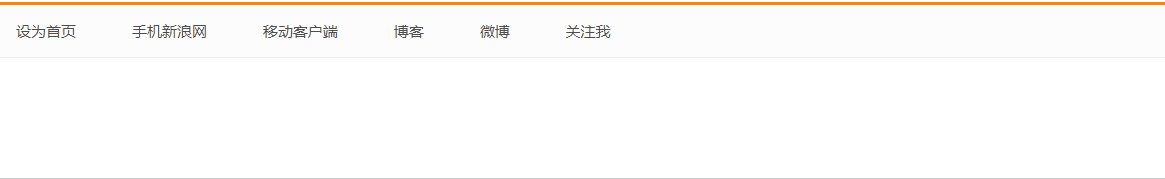
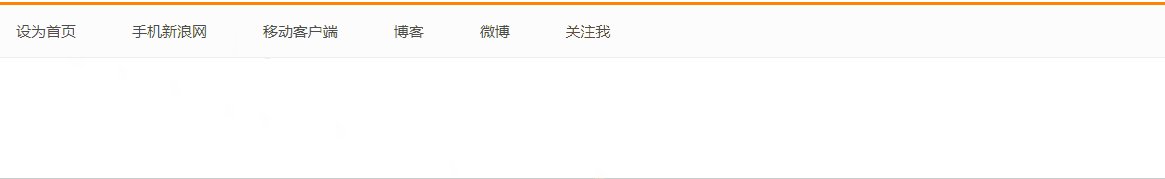
展示图:
cs