Layout(栅格) 布局组件的使用
通过基础的 24 分栏,迅速简便地创建布局。在element ui中布局组件将页面划分为多个行(row),每行最多分为24栏(列)
使用Layout组件
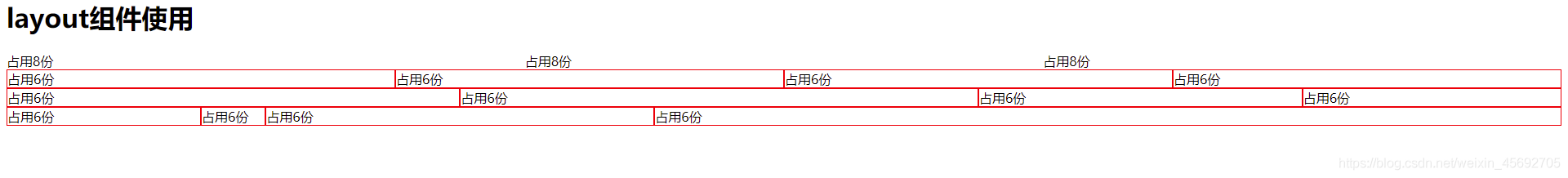
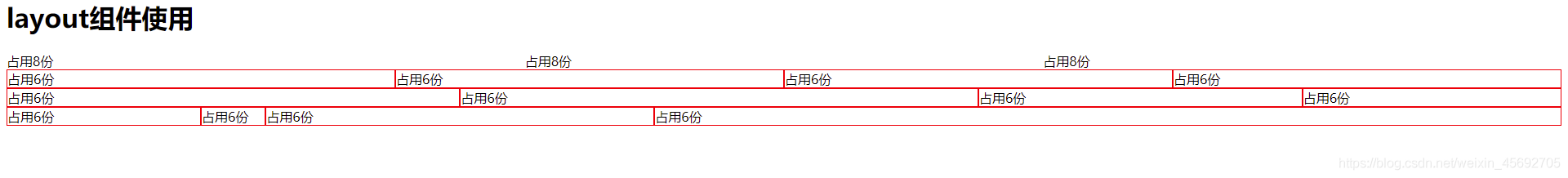
el-row代表一行,行里面放的自然就是列el-col,span代表栅格占据的列数,是el-col的一个属性由于它是我们elementui中的一个属性这个属性必须要求我们写数字所以赋值的时候需要带上:。如果span等于8表示一列占用8份如果超过8份则会换行显示。
<el-row>
<el-col span="8">占用8份</el-col>
<el-col span="8">占用8份</el-col>
<el-col span="8">占用8份</el-col>
</el-row>
<el-row>
<el-col :span="6"><div style="border: 1px red solid">占用6份</div></el-col>
<el-col :span="6"><div style="border: 1px red solid">占用6份</div></el-col>
<el-col :span="6"><div style="border: 1px red solid">占用6份</div></el-col>
<el-col :span="6"><div style="border: 1px red solid">占用6份</div></el-col>
</el-row>
<el-row>
<el-col :span="7"><div style="border: 1px red solid">占用6份</div></el-col>
<el-col :span="8"><div style="border: 1px red solid">占用6份</div></el-col>
<el-col :span="5"><div style="border: 1px red solid">占用6份</div></el-col>
<el-col :span="4"><div style="border: 1px red solid">占用6份</div></el-col>
</el-row>
<el-row>
<el-col :span="3"><div style="border: 1px red solid">占用6份</div></el-col>
<el-col :span="1"><div style="border: 1px red solid">占用6份</div></el-col>
<el-col :span="6"><div style="border: 1px red solid">占用6份</div></el-col>
<el-col :span="14"><div style="border: 1px red solid">占用6份</div></el-col>
</el-row>

注意:
- 在一个布局组件好 是由
row和col组合而成 - 在使用时要区分
row属性和col属性
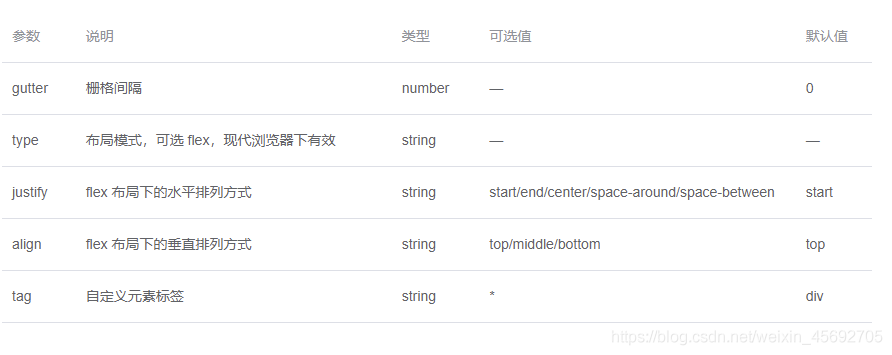
行属性的使用

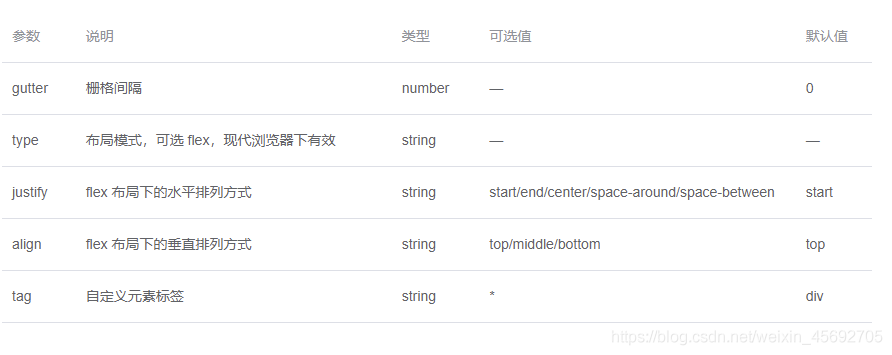
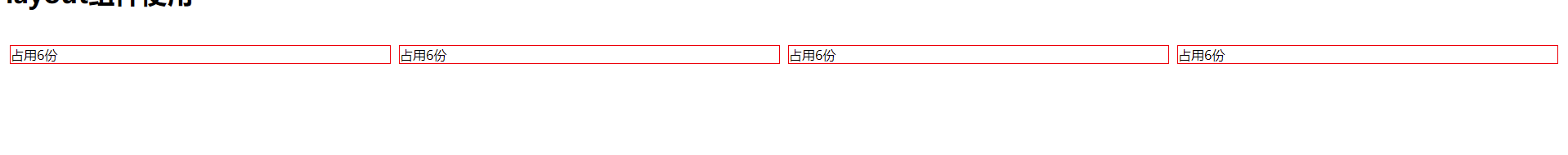
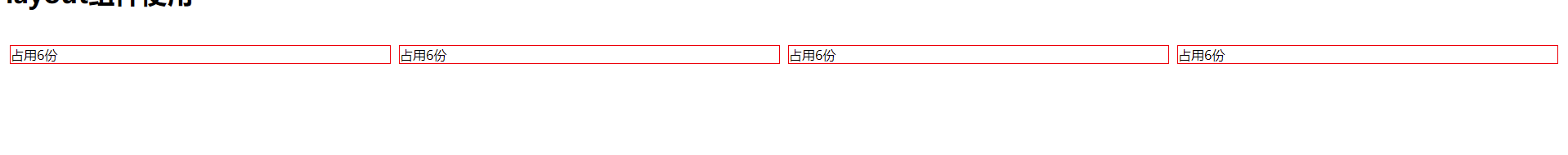
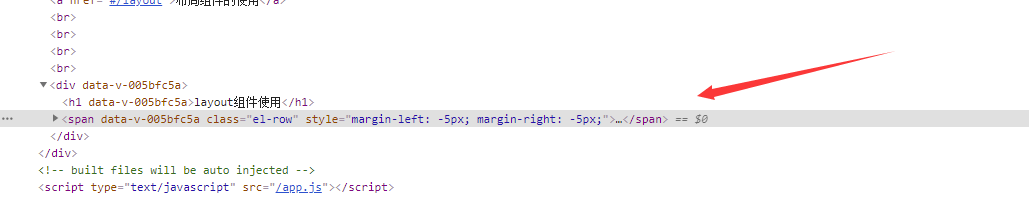
<el-row :gutter="10" tag="span">
<el-col :span="6" ><div style="border: 1px red solid">占用6份</div></el-col>
<el-col :span="6"><div style="border: 1px red solid">占用6份</div></el-col>
<el-col :span="6"><div style="border: 1px red solid">占用6份</div></el-col>
<el-col :span="6"><div style="border: 1px red solid">占用6份</div></el-col>
</el-row>
:gutter=“10”:表示格栅间隔

:tag=“span”:表示当前行使用哪种标签去构建

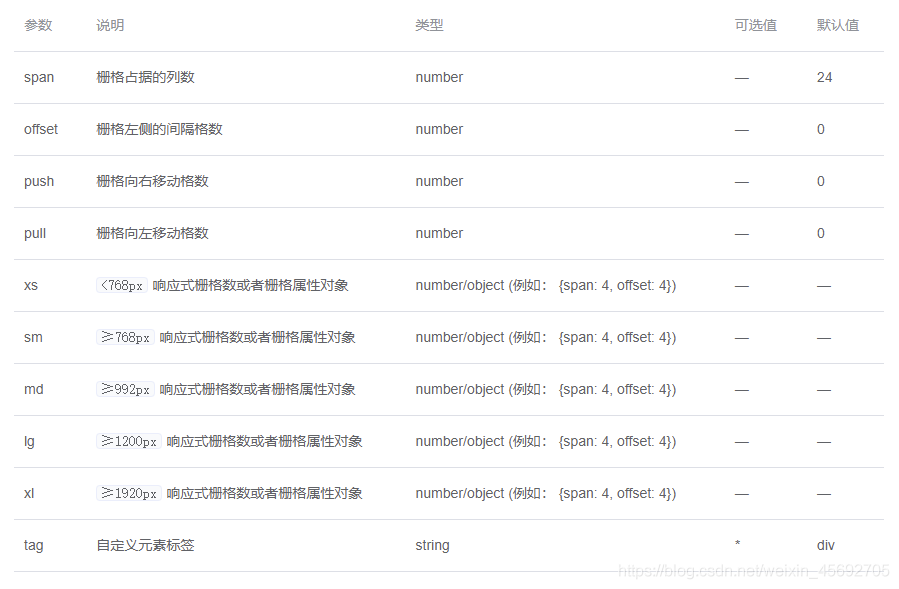
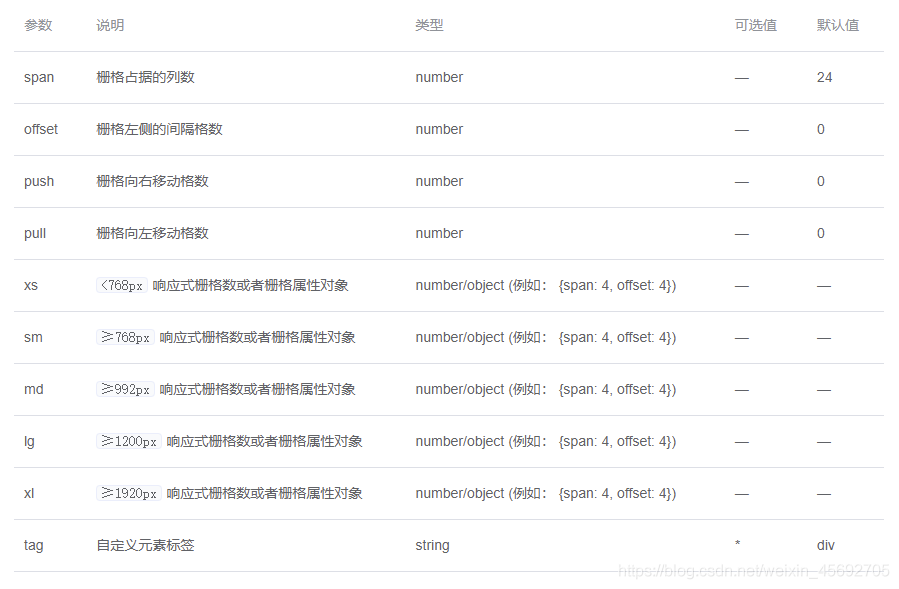
列属性的使用

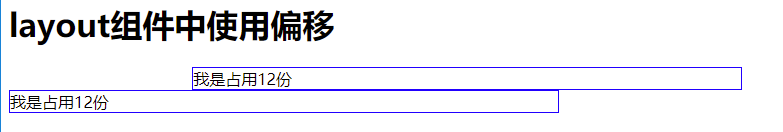
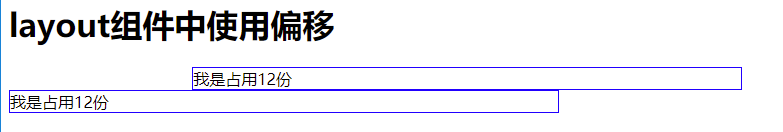
偏移属性offset
<el-row>
<el-col :span="12" offset="4"><div style="border: 1px blue solid">我是占用12份</div></el-col>
<el-col :span="12"><div style="border: 1px blue solid">我是占用12份</div></el-col>
</el-row>

向右移动push
<el-row>
<el-col :span="12" push="6"><div style="border: 1px blue solid">我是占用12份</div></el-col>
<el-col :span="12" push