Radio 单选框
在一组备选项中进行单选
创建一个单选按钮
<el-radio >男</el-radio>
<el-radio>女</el-radio>

此时虽然创建出来两个单选按钮但是不能进行选中和取消,这里必须配合我们的value / v-model和label属性进行使用。
<template>
<div>
<h1>radio组件的使用</h1>
<el-radio v-model="label" label="男">男</el-radio>
<el-radio v-model="label" label="女">女</el-radio>
</div>
</template>
<script>
export default {
name: "Radio",
data(){
return{
label:'女'
}
}
}
</script>

Radio按钮属性的使用

<el-radio v-model="label" name="sex" disabled label="男">男</el-radio>
<el-radio v-model="label" name="sex" label="女">女</el-radio>
总结:属性的使用还是直接写在对应的组件标签上以 属性名 = 属性值 的方式使用。
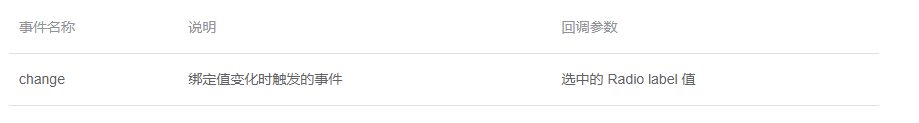
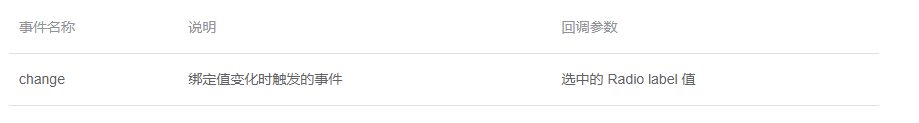
Radio事件的使用

- 事件的使用也和属性的使用是一致的都是写在对应的组件标签上
- 事件在使用时必须使用vue中绑定事件方式进行使用如
@事件名=事件处理函数(绑定在vue组组件中对应函数)
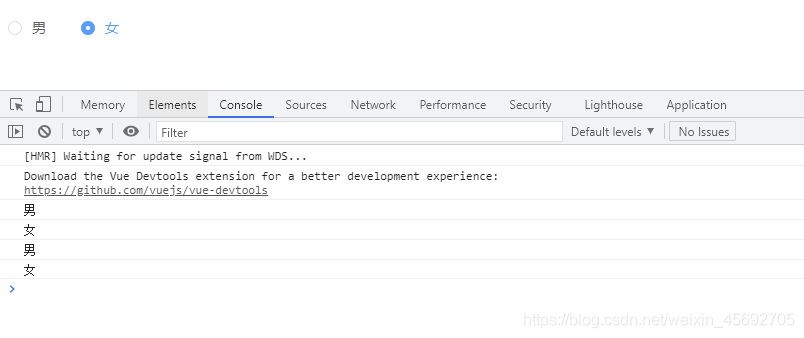
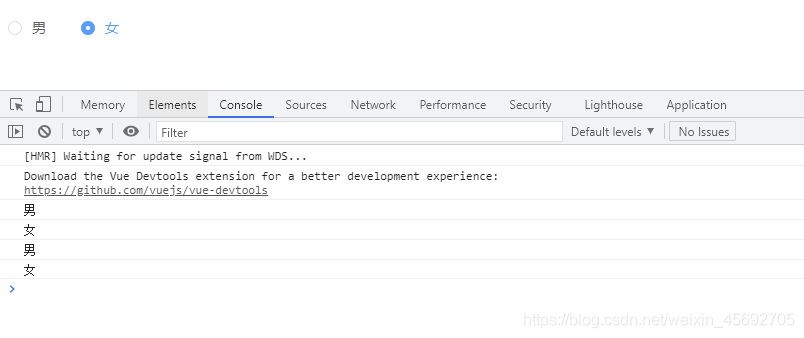
<el-radio v-model="label" @change="aa" name="sex" label="男">男</el-radio>
<el-radio v-model="label" @change="aa" name="sex" label="女">女</el-radio>
<script>
export default {
methods:{
aa(){
console.log(this.label)
}
}
}
</script>

Radio单选按钮组的使用

<el-radio-group v-model="radio">
<el-radio label="3">备选项3</el-radio>
<el-radio label="6">备选项6</el-radio>
<el-radio label="9">备选项9</el-radio>
</el-radio-group>
<script>
export default {
data(){
return{
radio: '3'
}
},
methods:{
bb(){
console.log(this.radio)
}
}
}
</script>

cs