最近的项目中有用到这个插件,觉得功能挺强大的。
GitHub地址:https://github.com/kartik-v/bootstrap-fileinput/
git地址:https://github.com/kartik-v/bootstrap-fileinput.git
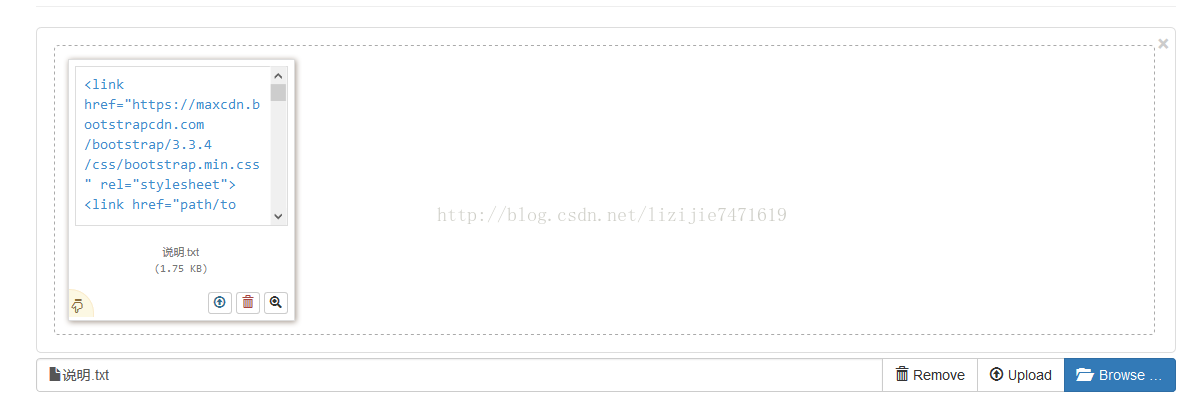
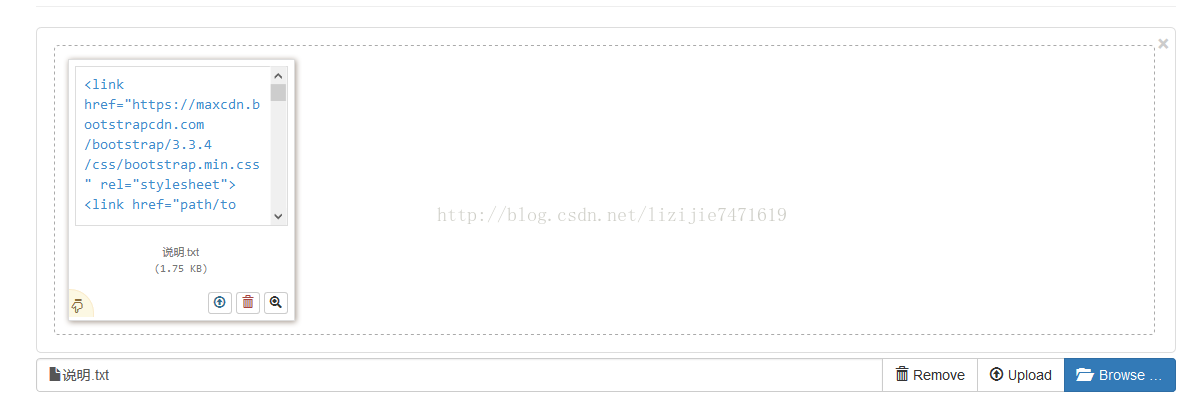
类似的效果如下图:

一、载入
需要载入样式:
<link href="${pageContext.request.contextPath}/plug-in/bootstrap-fileinput-master/css/fileinput.min.css" media="all" rel="stylesheet" type="text/css" />
?? ???? <link href="${pageContext.request.contextPath}/plug-in/bootstrap-fileinput-master/themes/explorer/theme.css" media="all" rel="stylesheet" type="text/css"/>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
以及js:
<script type="text/javascript" src="${pageContext.request.contextPath}/assets/js/jquery-2.0.3.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" type="text/javascript"></script>
<script src="${pageContext.request.contextPath}/plug-in/bootstrap-fileinput-master/js/fileinput.js" type="text/javascript"></script>
?? ???? <script src="${pageContext.request.contextPath}/plug-in/bootstrap-fileinput-master/js/plugins/sortable.js" type="text/javascript"></script>
?? ???? <script src="${pageContext.request.contextPath}/plug-in/bootstrap-fileinput-master/themes/explorer/theme.js" type="text/javascript"></script>
?? ???? <script src="${pageContext.request.contextPath}/plug-in/bootstrap-fileinput-master/js/locales/zh.js" type="text/javascript"></script>(这是语言包,有很多种可以选)
二、????初始化设置:
$("#uploadfile").fileinput({
?????????????? ?language: 'zh', //设置语言
??????????????? uploadUrl:"http://127.0.0.1/testDemo/fileupload/upload.do", //上传的地址
???????????????allowedFileExtensions: ['jpg', 'gif', 'png'],//接收的文件后缀
???????????????//uploadExtraData:{"id": 1, "fileName":'123.mp3'},
???????? ???????uploadAsync: true, //默认异步上传
??????????????? showUpload:true, //是否显示上传按钮
??????????????? showRemove :true, //显示移除按钮
??????????????? showPreview :true, //是否显示预览
??????????????? showCaption:false,//是否显示标题
??????????????? browseClass:"btn btn-primary", //按钮样式????
???????????????dropZoneEnabled: false,//是否显示拖拽区域
???????????????//minImageWidth: 50, //图片的最小宽度
???????????????//minImageHeight: 50,//图片的最小高度
???????????????//maxImageWidth: 1000,//图片的最大宽度
???????????????//maxImageHeight: 1000,//图片的最大高度
??????????????? //maxFileSize:0,//单位为kb,如果为0表示不限制文件大小
???????????????//minFileCount: 0,
??????????????? maxFileCount:10, //表示允许同时上传的最大文件个数
??????????????? enctype:'multipart/form-data',
???????????????validateInitialCount:true,
??????? ????????previewFileIcon: "<iclass='glyphicon glyphicon-king'></i>",
???????????????msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
???????????}).on("fileuploaded", function (event, data, previewId, index){
?????????????????
});
三、????Options 说明:
| 属性名 | 属性类型 | 描述说明 | 默认值 |
| language | String ? ? ? ? ? ? ? ? ? ? ?? | 多语言设置,使用时需提前引入\locales文件夹下对应的语言文件,中文zh,引入语言文件必须放在fileinput.js之后 | 'en' |
| showCaption | Boolean | 是否显示被选文件的简介 | true |
| showBrowse | Boolean | 是否显示浏览按钮 | true |
| showPreview | Boolean | 是否显示预览区域 | true |
| showRemove | Boolean | 是否显示移除按钮 | true, |
| showUpload | Boolean | 是否显示上传按钮 | true, |
| showCancel | Boolean | 是否显示取消按钮 | true, |
| showClose: | Boolean | 是否显示关闭按钮 | true |
| showUploadedThumbs | Boolean | ? | true |
| browseOnZoneClick | Boolean | ? | false |
| autoReplace | Boolean | 是否自动替换当前图片,设置为true时,再次选择文件, 会将当前的文件替换掉。 | false |
| generateFileId | Object | ? | null |
| previewClass | String | 添加预览按钮的类属性 | ‘’ |
| captionClass | String | ? | ‘’ |
| frameClass | String | ? | 'krajee-default' |
| mainClass | String | ? | 'file-caption-main' |
| mainTemplate | Object | ? | null |
| purifyHtml | Boolean | ? | true |
| fileSizeGetter | Object | ? | null |
| initialCaption | String | ? | '' |
| initialPreview | Array/Object | ? | [] |
| initialPreviewDelimiter | String | ? | '*$$*' |
| initialPreviewAsData | Boolean | ? | false |
| initialPreviewFileType | String | ? | 'image' |
| initialPreviewConfig | Array/Object | ? | [] |
| initialPreviewThumbTags | Array/Object | ? | [] |
| previewThumbTags | Object | ? | {} |
| initialPreviewShowDelete | Boolean | ? | true |
| removeFromPreviewOnError | Boolean | ? | false |
| deleteUrl | String | 删除图片时的请求路径 | '' |
| deleteExtraData | Object | 删除图片时额外传入的参数 | {} |
| overwriteInitial | Boolean | ? | true |
| previewZoomButtonIcons | Object | ? | { prev: '<i class="glyphicon glyphicon-triangle-left"></i>', ? next: '<i class="glyphicon glyphicon-triangle-right"></i>', ? toggleheader: '<i class="glyphicon glyphicon-resize-vertical"></i>', ? fullscreen: '<i class="glyphicon glyphicon-fullscreen"></i>', ? borderless: '<i class="glyphicon glyphicon-resize-full"></i>', ??close: '<i class="glyphicon glyphicon-remove"></i>' }, |
| previewZoomButtonClasses | Object | ? | { ? prev: 'btn btn-navigate', ? next: 'btn btn-navigate', ? toggleheader: 'btn btn-default btn-header-toggle', ? fullscreen: 'btn btn-default', ? borderless: 'btn btn-default', ? close: 'btn btn-default' }, |
| preferIconicPreview | Boolrean | ? | false |
| preferIconicZoomPreview | Boolrean | ? | false |
| allowedPreviewTypes | undefined | ? | undefined |
| allowedPreviewMimeTypes | Object | ? | null |
| allowedFileTypes | Object | 接收的文件后缀,如['jpg', 'gif', 'png'],不填将不限制上传文件后缀类型 | null |
| allowedFileExtensions | Object | ? | null |
| defaultPreviewContent | Object | ? | null |
| customLayoutTags | Object | ? | {} |
| customPreviewTags | Object | ? | {} |
| previewFileIcon | String | ? | '<i class="glyphicon glyphicon-file"></i>' |
| previewFileIconClass | String | ? | 'file-other-icon' |
| previewFileIconSettings | Object | ? | {} |
| previewFileExtSettings | Object | ? | {} |
| buttonLabelClass | String | ? | 'hidden-xs' |
| browseIcon | String | ? | '<i class="glyphicon glyphicon-folder-open"></i> ' |
| browseClass | String | ? | 'btn btn-primary' |
| removeIcon | String | ? | '<i class="glyphicon glyphicon-trash"></i>' |
| removeClass | String | ? | 'btn btn-default' |
| cancelIcon | String | ? | '<i class="glyphicon glyphicon-ban-circle"></i>' |
| cancelClass | String | ? | 'btn btn-default' |
| uploadIcon | String | ? | '<i class="glyphicon glyphicon-upload"></i>' |
| uploadClass | String | ? | 'btn btn-default' |
| uploadUrl | String | 上传文件路径 | null |
| uploadAsync | boolean | 是否为异步上传 | true |
| uploadExtraData | ? | 上传文件时额外传递的参数设置 | {} |
| zoomModalHeight | number | ? | 480 |
| minImageWidth | String | 图片的最小宽度 | null |
| minImageHeight | String | 图片的最小高度 | null |
| maxImageWidth | String | 图片的最大宽度 | null |
| maxImageHeight | String | 图片的最大高度 | null |
| resizeImage | boolean | ? | false |
| resizePreference | String | ? | 'width' |
| resizeQuality | number | ? | 0.92 |
| resizeDefaultImageType | String | ? | 'image/jpeg' |
| minFileSize | number | 单位为kb,上传文件的最小大小值 | 0 |
| maxFileSize | number | 单位为kb,如果为0表示不限制文件大小 | 0 |
| resizeDefaultImageType | number | ? | 25600(25MB) |
| minFileCount | number | 表示同时最小上传的文件个数 | 0 |
| maxFileCount | number | 表示允许同时上传的最大文件个数 | 0 |
| validateInitialCount | boolean | ? | false |
| msgValidationErrorClass | String | ? | 'text-danger' |
| msgValidationErrorIcon | String | ? | '<i class="glyphicon glyphicon-exclamation-sign"></i> ' |
| msgErrorClass | String | ? | 'file-error-message' |
| progressThumbClass | String | ? | "progress-bar progress-bar-success progress-bar-striped active" |
| rogressClass | String | ? | "progress-bar progress-bar-success progress-bar-striped active" |
| progressCompleteClass | String | ? | "progress-bar progress-bar-success" |
| progressErrorClass | String | ? | "progress-bar progress-bar-danger" |
| progressUploadThreshold | number | ? | 99 |
| previewFileType | String | 预览文件类型,内置['image', 'html', 'text', 'video', 'audio', 'flash', 'object',‘other‘]等格式 | 'image' |
| elCaptionContainer | String | ? | null |
| elCaptionText | String | 设置标题栏提示信息 | null |
| elPreviewContainer | String | ? | null |
| elPreviewImage | String | ? | null |
| elPreviewStatus | String | ? | null |
| elErrorContainer | String | ? | null |
| errorCloseButton | String | ? | '<span class="close kv-error-close">×</span>' |
| slugCallback | String | ? | null |
| dropZoneEnabled | boolean | 是否显示拖拽区域 | true |
| dropZoneTitleClass | String | 拖拽区域类属性设置 | 'file-drop-zone-title' |
| fileActionSettings | Object | 设置预览图片的显示样式 | { ??? showRemove: true, ??? showUpload: false, ??? showZoom: true, ??? showDrag: true, ??? removeIcon: '<i class="glyphicon glyphicon-trash text-danger"></i>', ??? removeClass: 'btn btn-xs btn-default', ??? removeTitle: 'Remove file', ??? uploadIcon: '<i class="glyphicon glyphicon-upload text-info"></i>', ??? uploadClass: 'btn btn-xs btn-default', ??? uploadTitle: 'Upload file', ??? zoomIcon: '<i class="glyphicon glyphicon-zoom-in"></i>', ??? zoomClass: 'btn btn-xs btn-default', ??? zoomTitle: 'View Details', ??? dragIcon: '<i class="glyphicon glyphicon-menu-hamburger"></i>', ??? dragClass: 'text-info', ??? dragTitle: 'Move / Rearrange', ??? dragSettings: {}, ??? indicatorNew: '<i class="glyphicon glyphicon-hand-down text-warning"></i>', ??? indicatorSuccess: '<i class="glyphicon glyphicon-ok-sign text-success"></i>', ??? indicatorError: '<i class="glyphicon glyphicon-exclamation-sign text-danger"></i>', ??? indicatorLoading: '<i class="glyphicon glyphicon-hand-up text-muted"></i>', ??? indicatorNewTitle: 'Not uploaded yet', ??? indicatorSuccessTitle: 'Uploaded', ??? indicatorErrorTitle: 'Upload Error', ??? indicatorLoadingTitle: 'Uploading ...' } |
| otherActionButtons | String | ? | '' |
| textEncoding | String | 编码设置 | 'UTF-8' |
| ajaxSettings | Object | ? | {} |
| ajaxDeleteSettings | Object | ? | {} |
| showAjaxErrorDetails | boolean | ? | true |
cs