
最近因为鸿星尔克给河南捐了5000万物资,真的是看哭了很多的网友,普通一家公司捐款5000万可能不会有这样的共情,但是看了鸿星尔克的背景之后,发现真的是令人心酸。鸿星尔克2020年的营收是28亿,但是利润却是亏损2个亿,甚至连微博的官方账号都舍不得开会员,在这种情况下,还豪气地捐赠5000万,真的是破防了。

网友还称鸿星尔克,特别像是老一辈人省吃俭用一分一毛攒起来的存款,小心翼翼存在铁盒里。一听说祖国需要,立马拿出铁盒子,哗~全导给你。让上最贵的鞋,拿出了双 249 的。
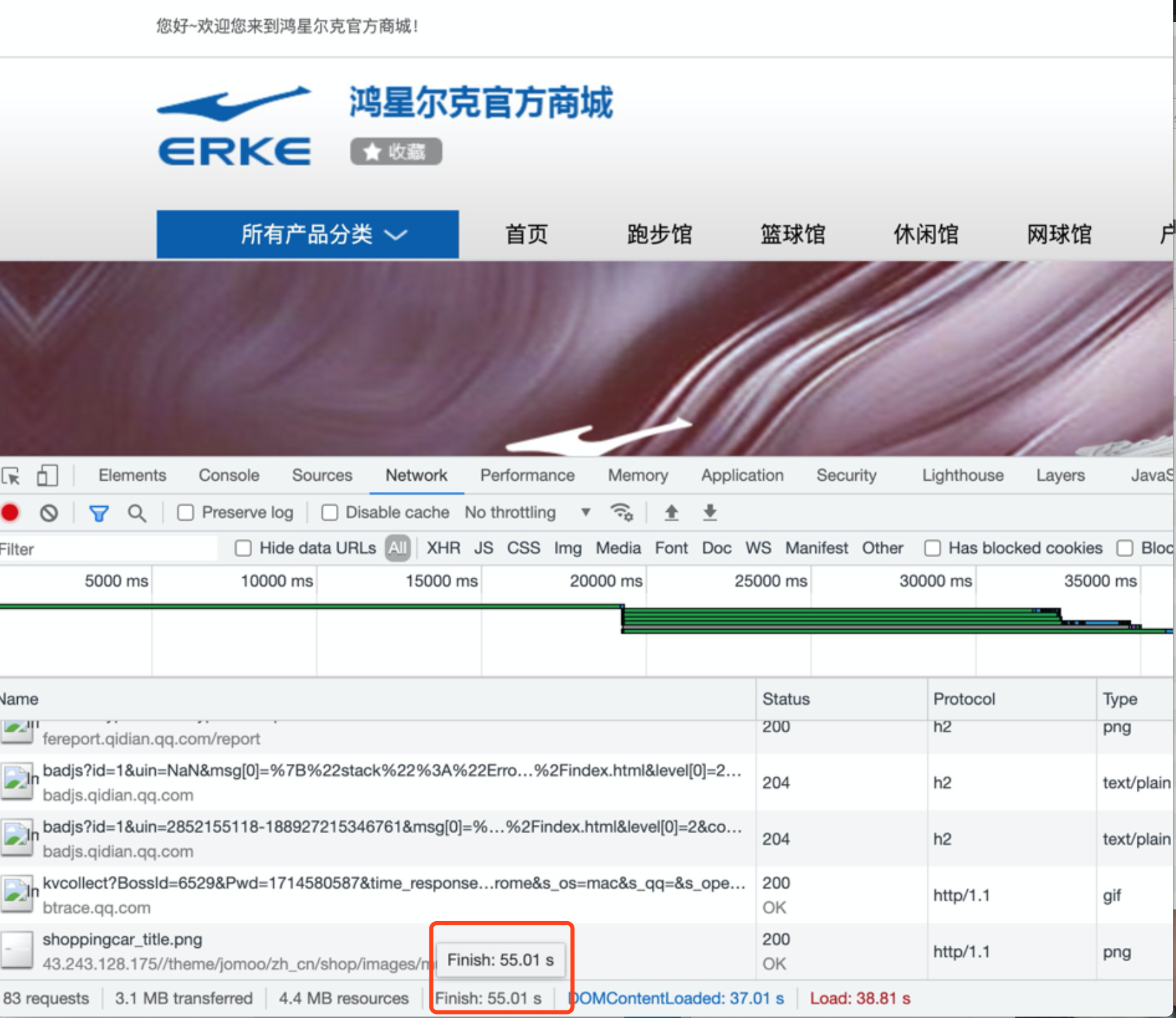
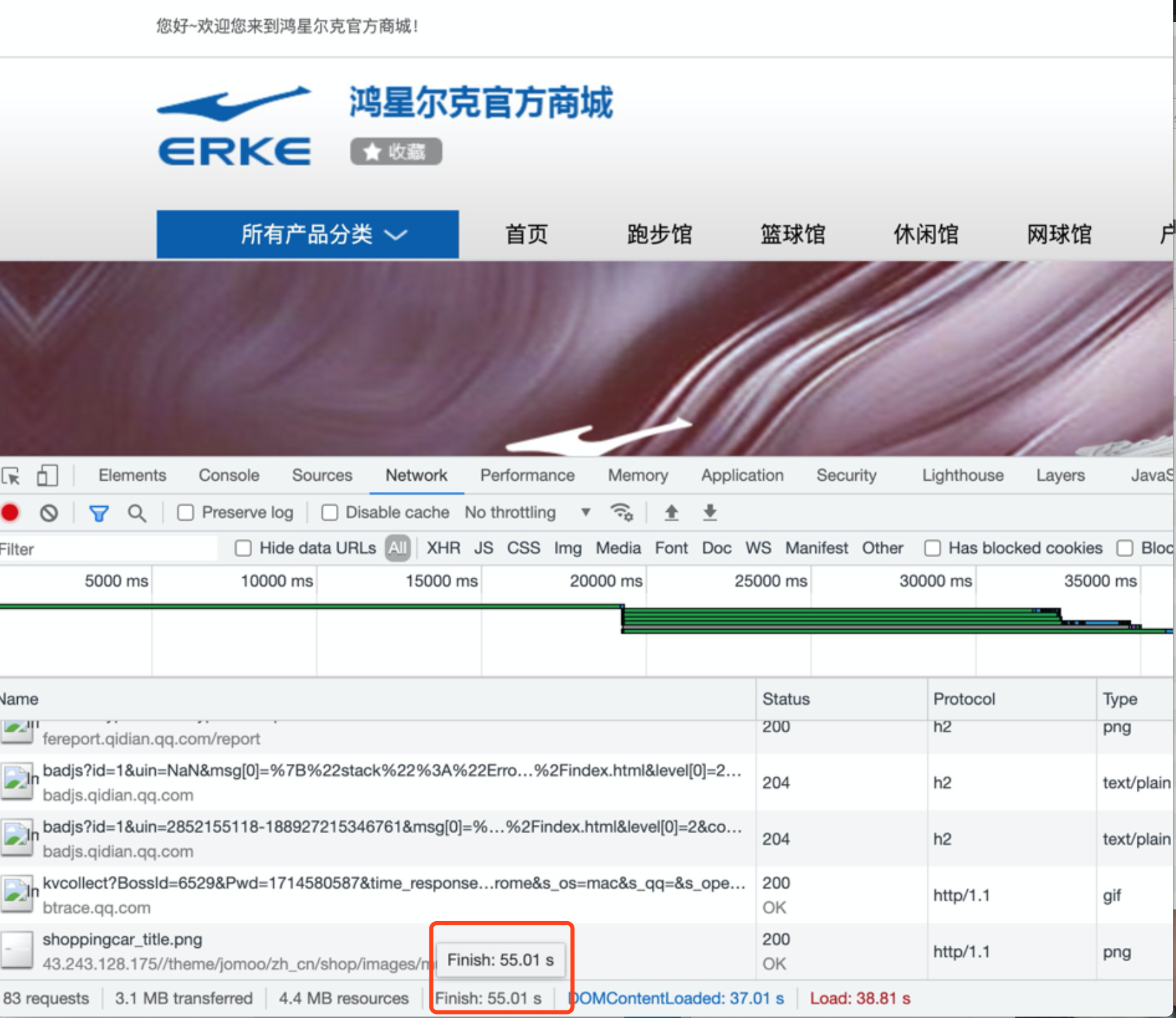
然后我去鸿星尔克的官网看了看他家的鞋子。

好家伙,等了55秒,终于把网站打开了。。。(看来真的是年久失修了,太令人心酸了。作为一个前端看到这一幕真的疯了…)
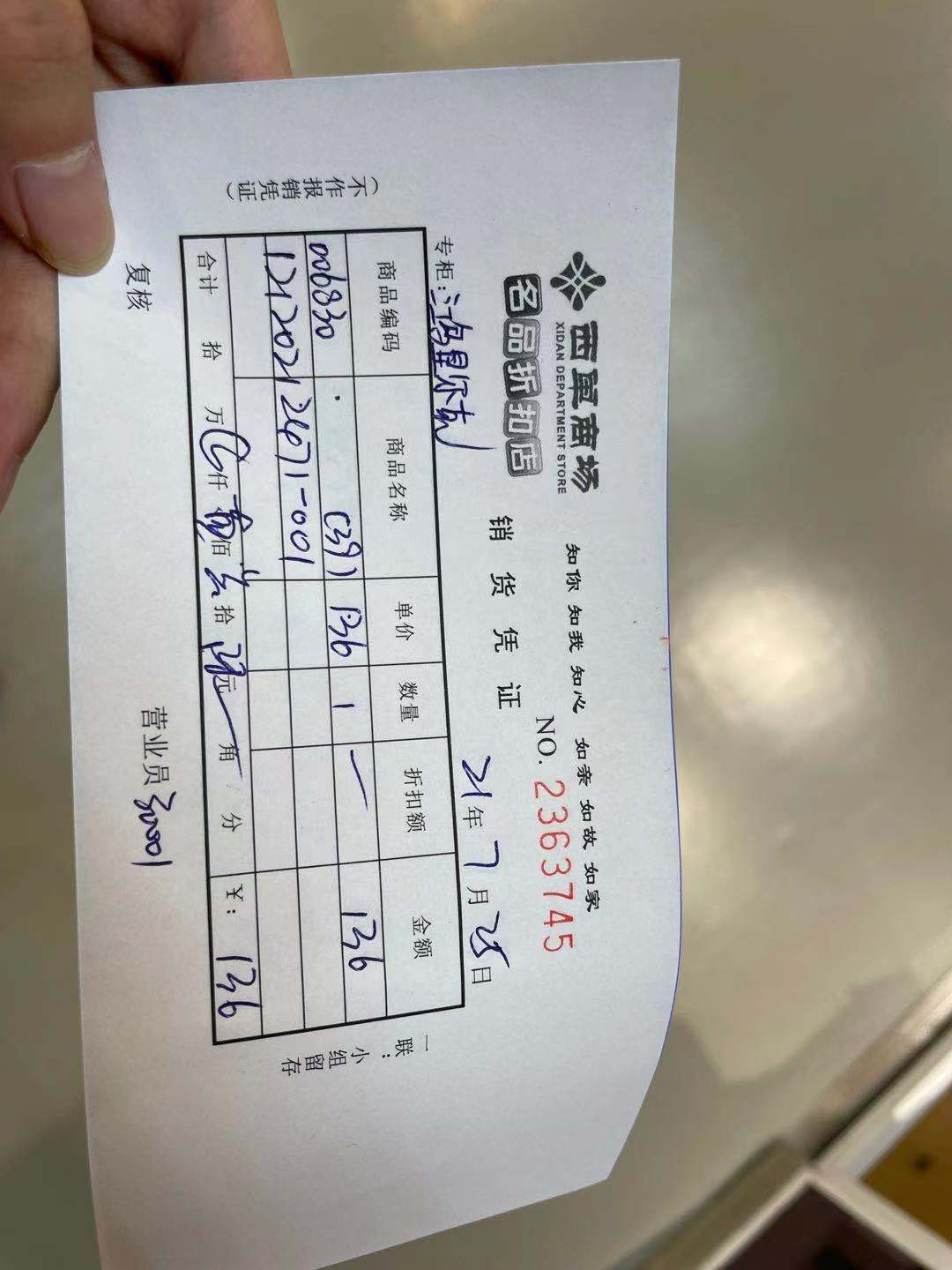
恰逢周末,我就去了离我最近的鸿星尔克看了看。买了一双 136 的鞋子(是真的便宜,最关键的还是舒服)。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2EXstX2c-1627442299921)(https://s3.qiufengh.com/blog/image-20210726003444514.png)]

买回家后心里想着,像毒APP上面那些阿迪、耐克的都有线上 360° 查看,就想着能不能给鸿星尔克也做一个呢,算作为一个技术人员为它出的一份绵薄之力。
行动
有了这个想法后,我就立马开始行动了。然后我大致总结了以下几个步骤:
1.建模
2.使用 Thee.js 创建场景
3.导入模型
4.加入 Three.js 控制器
由于之前学习了一些 Three.js 的相关知识,因此对于有了模型后的展示还是比较有底的,因此其中最麻烦的就是建模了,因为我们需要把一个3维的东西,放到电脑中。对于2维的物体,想要放到电脑上,我们都知道,非常简单,就是使用相机拍摄一下就好了,但是想要在电脑中查看3维的物体却不一样,它多了一个维度,增加的量确实成倍的增长,于是开始查阅各种资料来看如何能够建立一个物体的模型。

查了一堆资料,想要建立一个鞋子模型,总结起来共有两种模式。
1.摄影绘图法(photogrammetry):通过拍摄照片,通过纯算法转化成3d模型,在图形学中也称为单目重建 。
2.雷达扫描(Lidar scan):是通过激光雷达扫描,何同学的最新一期视频中也提到了这种方式扫描出点云。
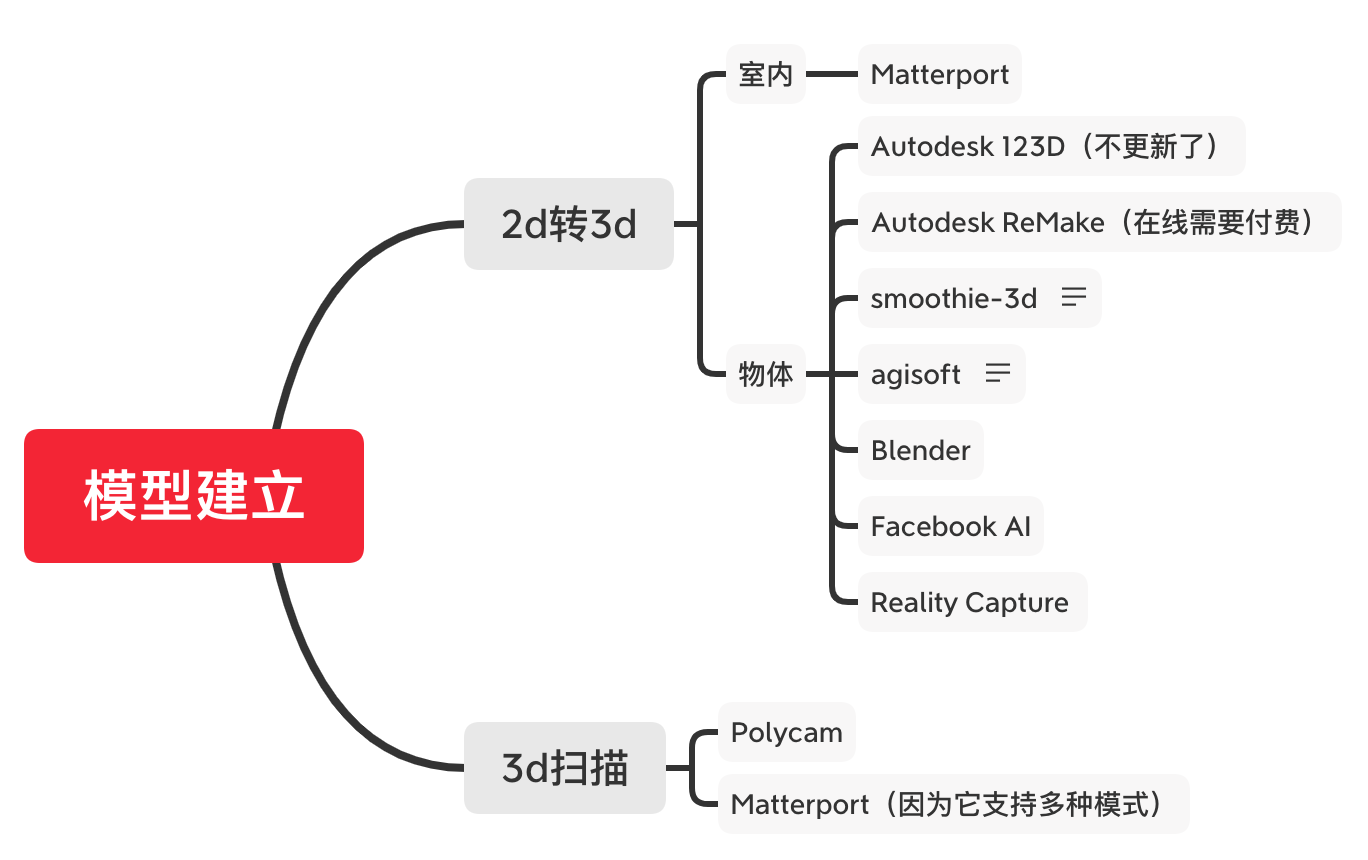
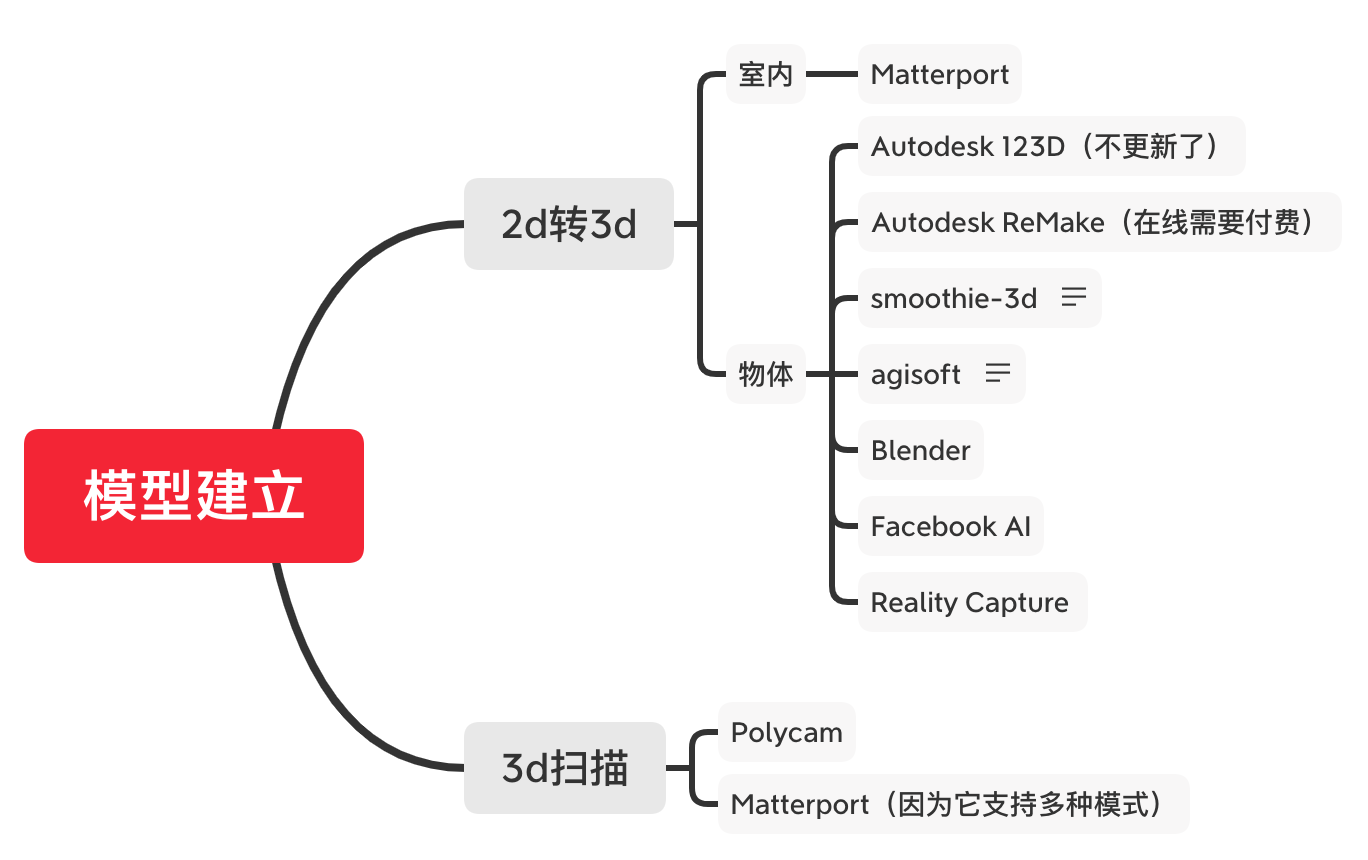
放上一个我总结的大纲,大部分都是国外的网站/工具。

一开始搜索结果中,绝大多数人都在提 123D Catch,并且也看了很多视频,说它建立模型快速且逼真,但是再进一步的探索中,发现它貌似在2017年的时候业务就进行了合并进行了整合。整合后的 ReMake 需要付费,处于成本考虑我就没有继续了。(毕竟只是demo尝试)

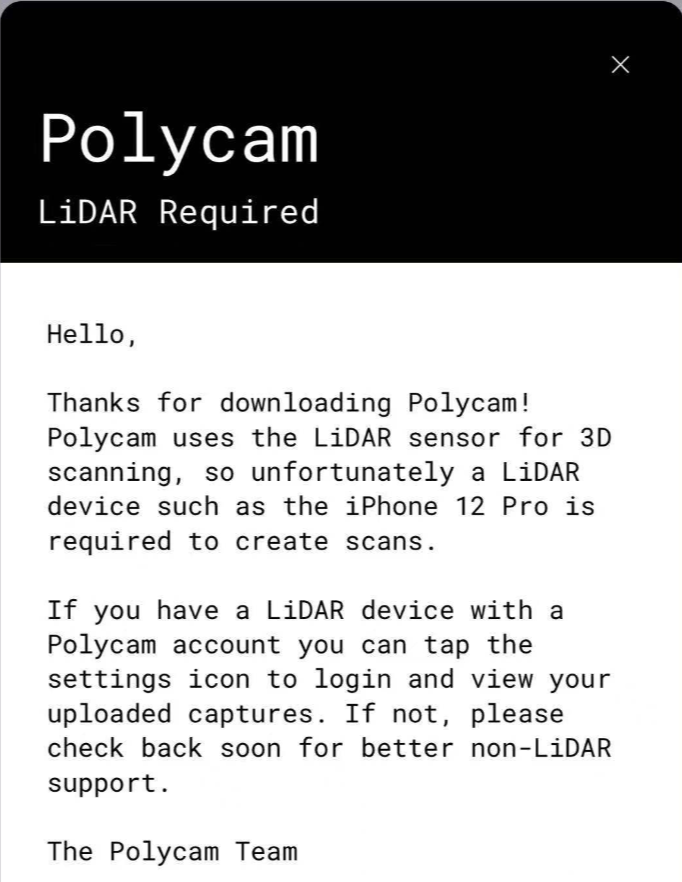
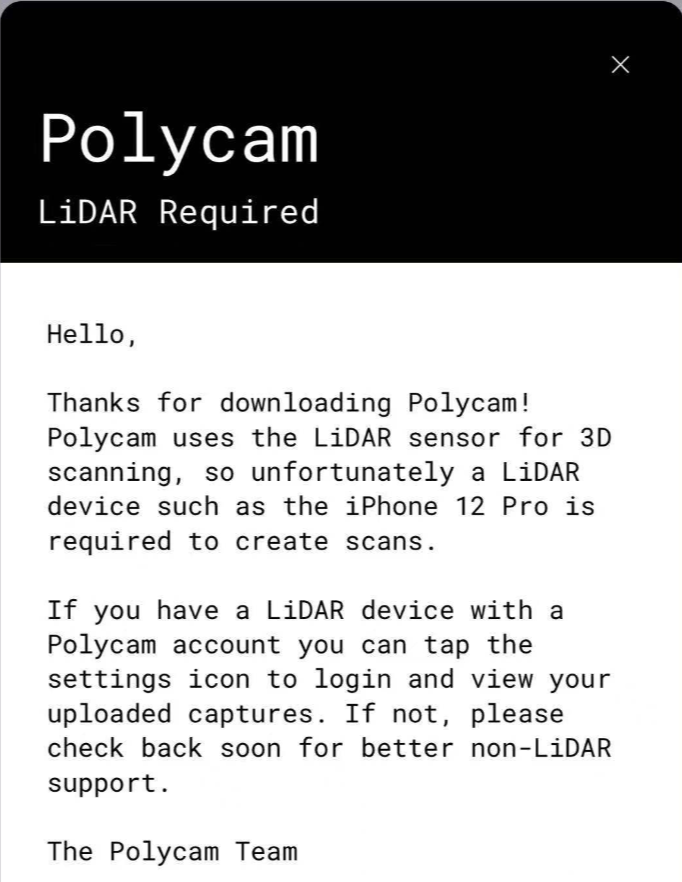
后面发现一款叫做 Polycam 的软件,成品效果非常好。

但是当我选择使用的时候,发现它需要激光雷达扫描仪(LiDAR),必须要 iphone 12 pro 以上的机型才能使用。

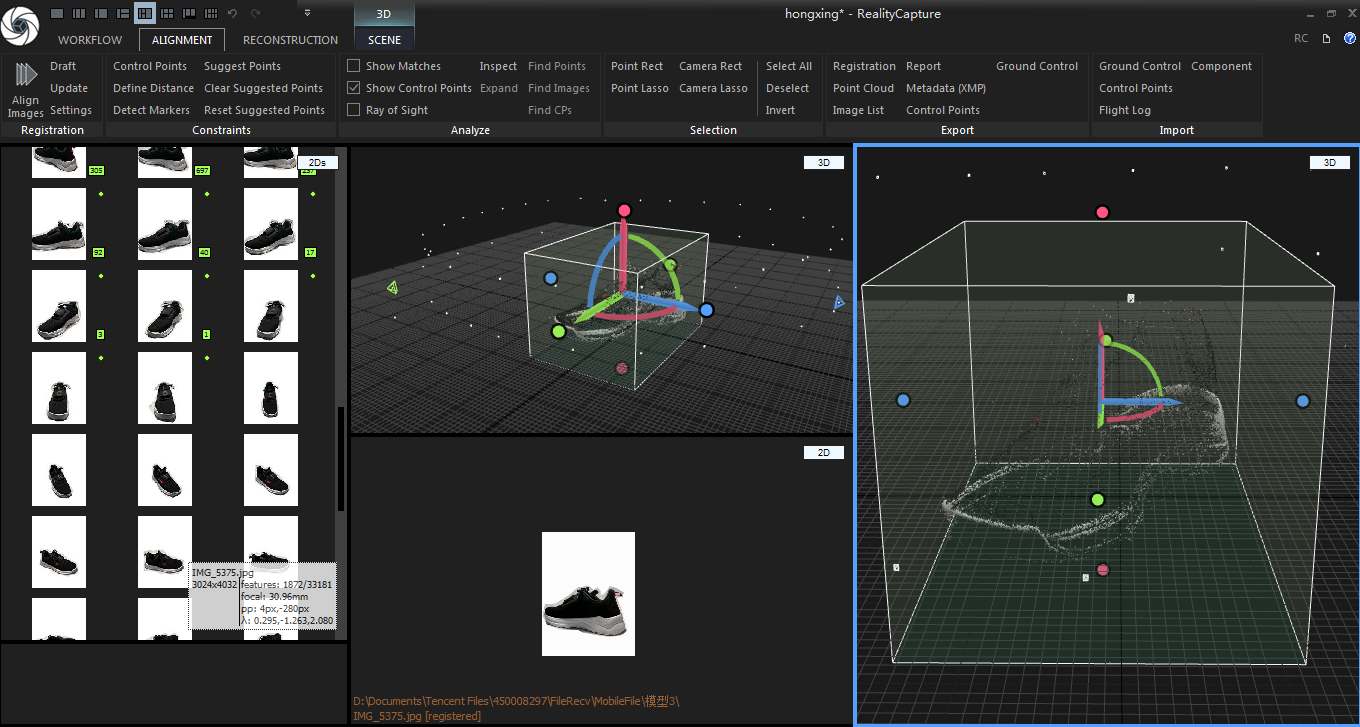
最终我选择了 Reality Capture 来创建模型,他是可以通过多张图片来合成一个模型的方式,看了一些b站的视频,感觉它的呈像效果也不错,不过它只支持 windows,且运行内存需要8g,这个时候我搬出了我7年前的windows电脑… 发现没想到它还能服役,也是惊喜。
建模
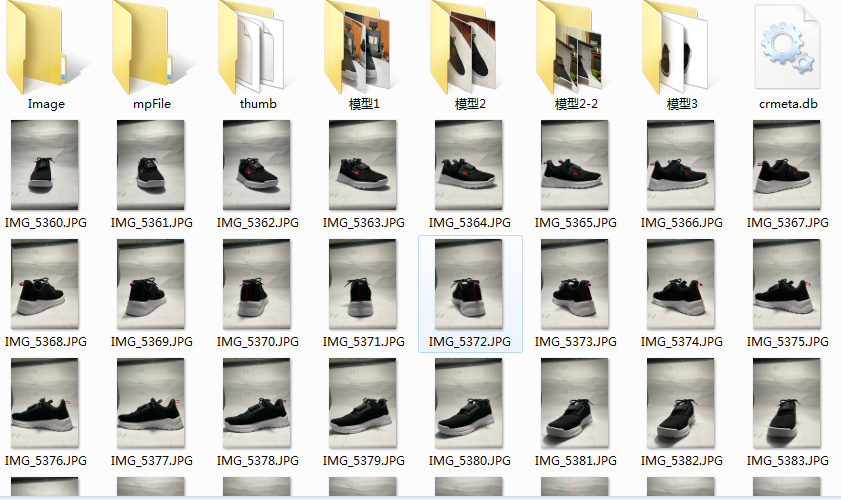
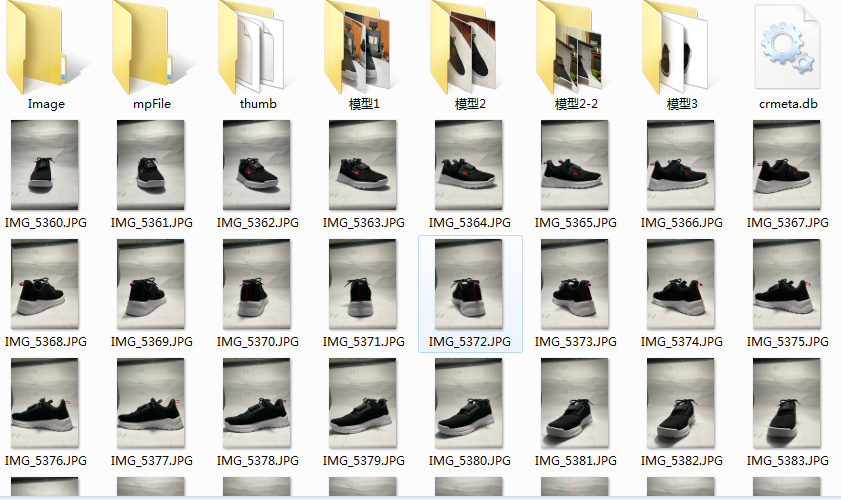
下面就开始正式的内容,主角就是我这次买的鞋子(开头放的那双)

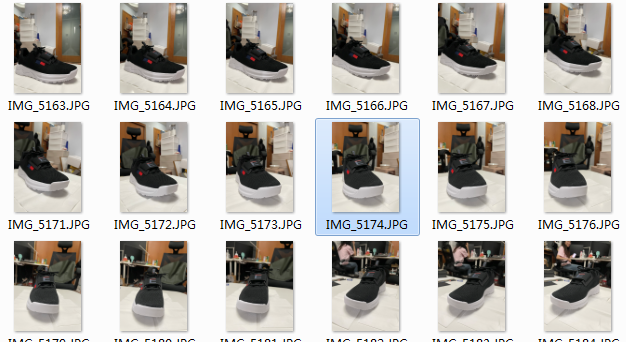
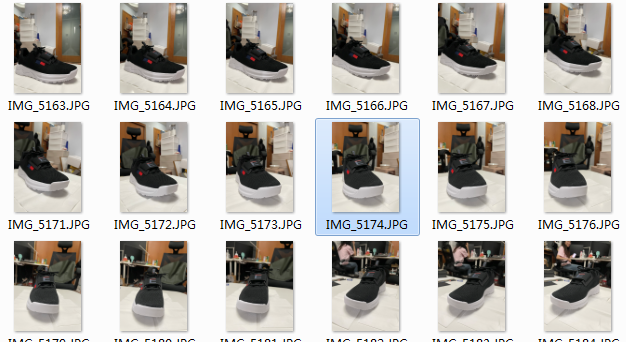
然后我们开始拍摄,首先我环绕着鞋子随意拍摄了一组照片,但是发现这个模型真的差强人意…

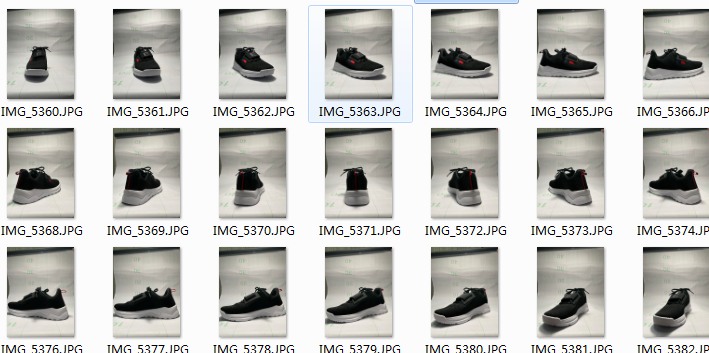
后面我也采用了白幕的形式,加了一层背景,后面发现还是不行,应用更多是识别到了后面的背景数字。

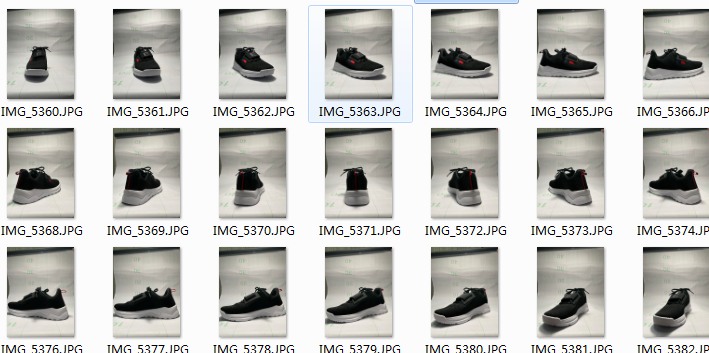
最后… 还是在楠溪的帮助下,将背景图P成了白色。

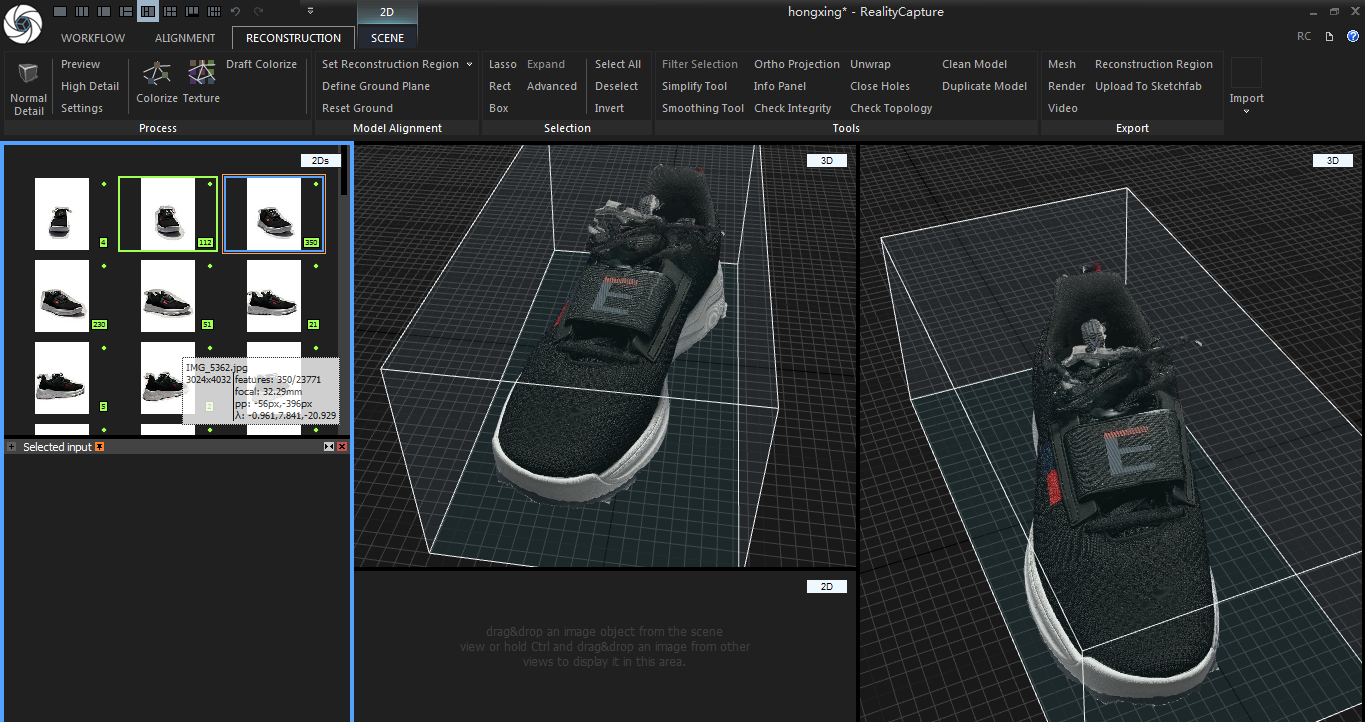
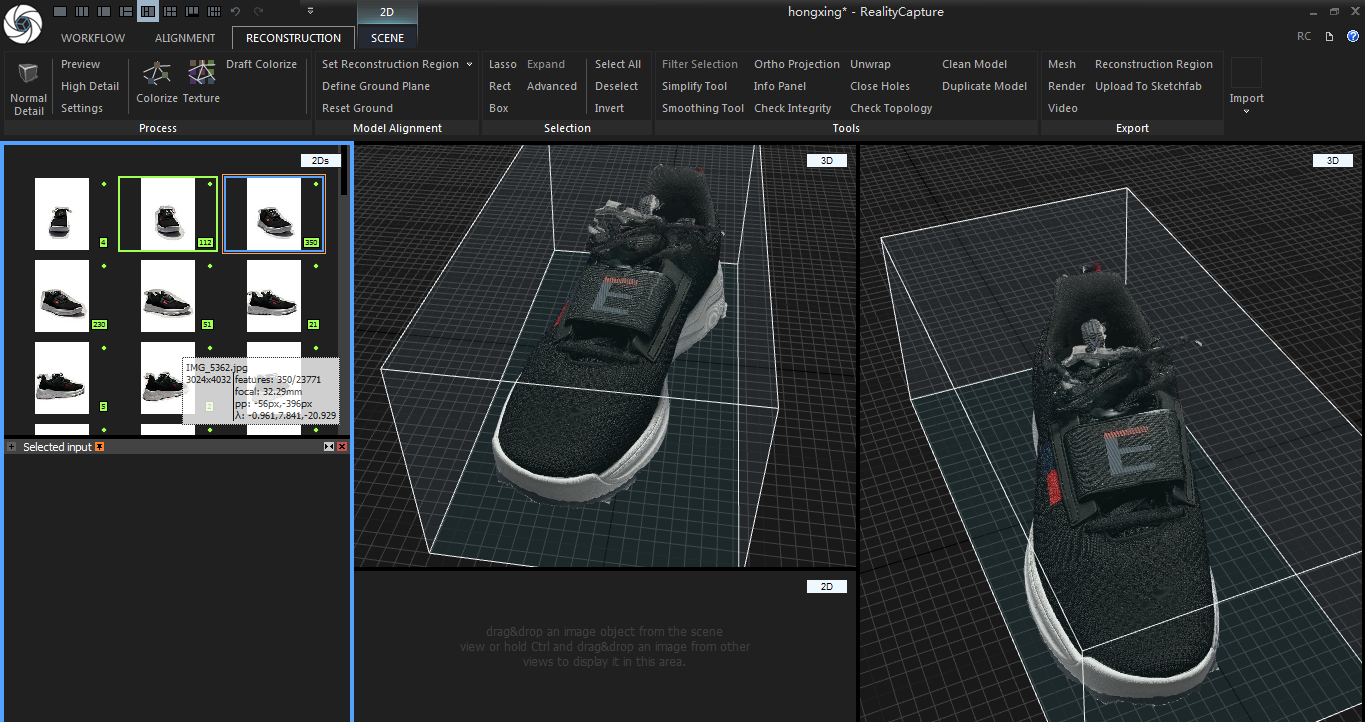
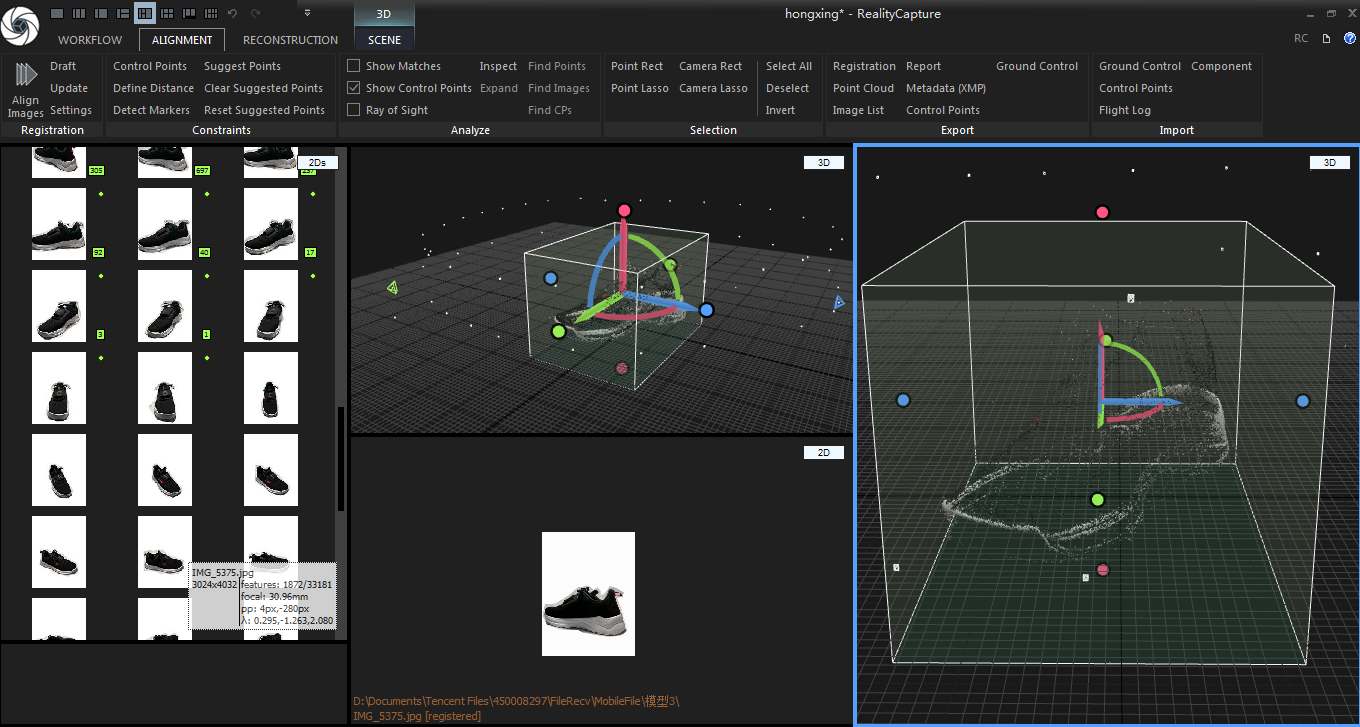
皇天不负有心人,最终的效果还不错,基本上的点云模型已经出来了。(这感觉还不错,有种电影里的黑科技的感觉)

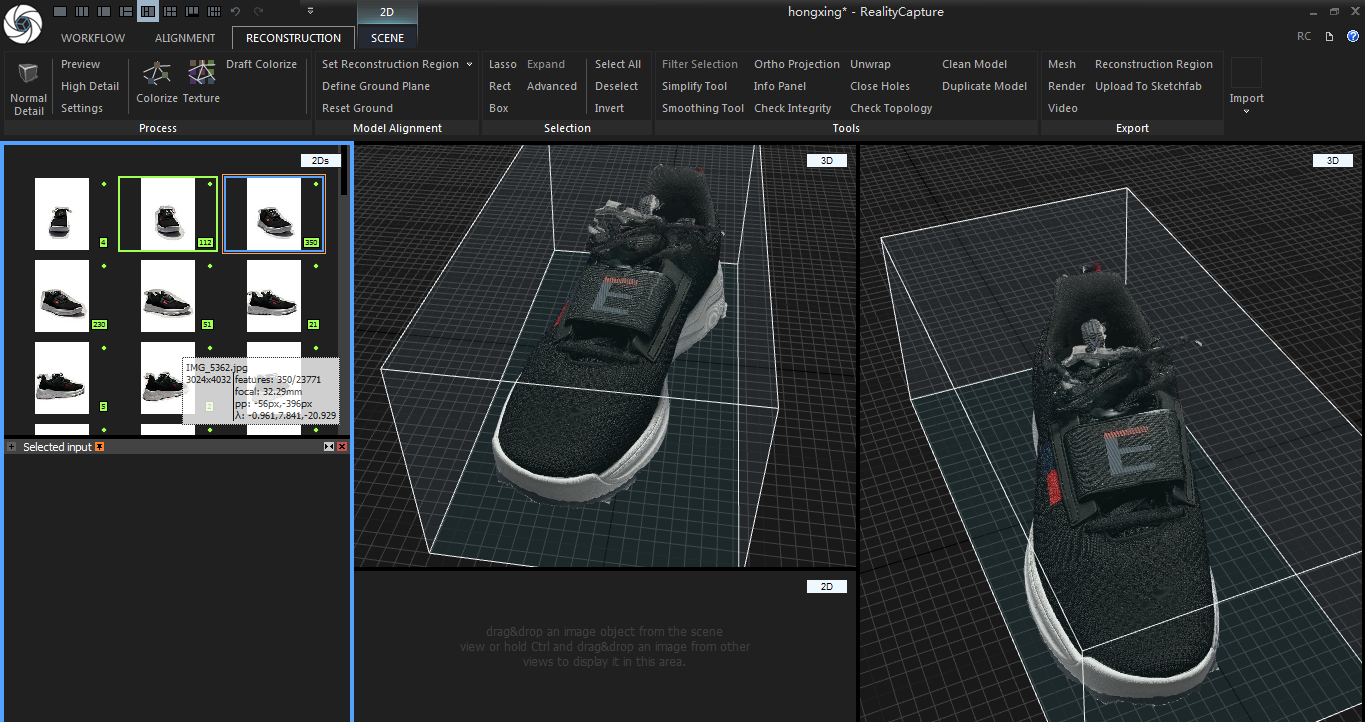
下面是模型的样子,已经是我花了一天的时间训练出的最好的模型了(但是还是有一些轻微的粗糙)

为了尽可能的让模型看起来完美,中间一共花了一天的时间来测试模型,因为拍摄的角度以及非常影响模型的生成,我一共拍了大约1G的图片,大约500张图片(由于前期不懂如何调整模型,因此尝试了大量的方法。)


有了模型后,我们就可以将它展示在互联网上啦,这里采用了 Three.js(由于这里考虑到很多人不是这块领域相关的人员,因此会讲的比较基础,大佬们请见谅。)
构建应用
主要由三部分组成(构建场景、模型加载、添加控制器)
1.构建3d场景
首先我们先加载 Three.js
<script type="module">
import * as THREE from 'https://cdn.jsdelivr.net/npm/three@0.129.0/build/three.module.js';
</script>
然后创建一个WebGL渲染器
const container = document.createElement( 'div' );
document.body.appendChild( container );
let renderer = new THREE.WebGLRenderer( { antialias: true } );
container.appendChild( renderer.domElement );
再将添加一个场景和照相机
let scene = new THREE.Scene();
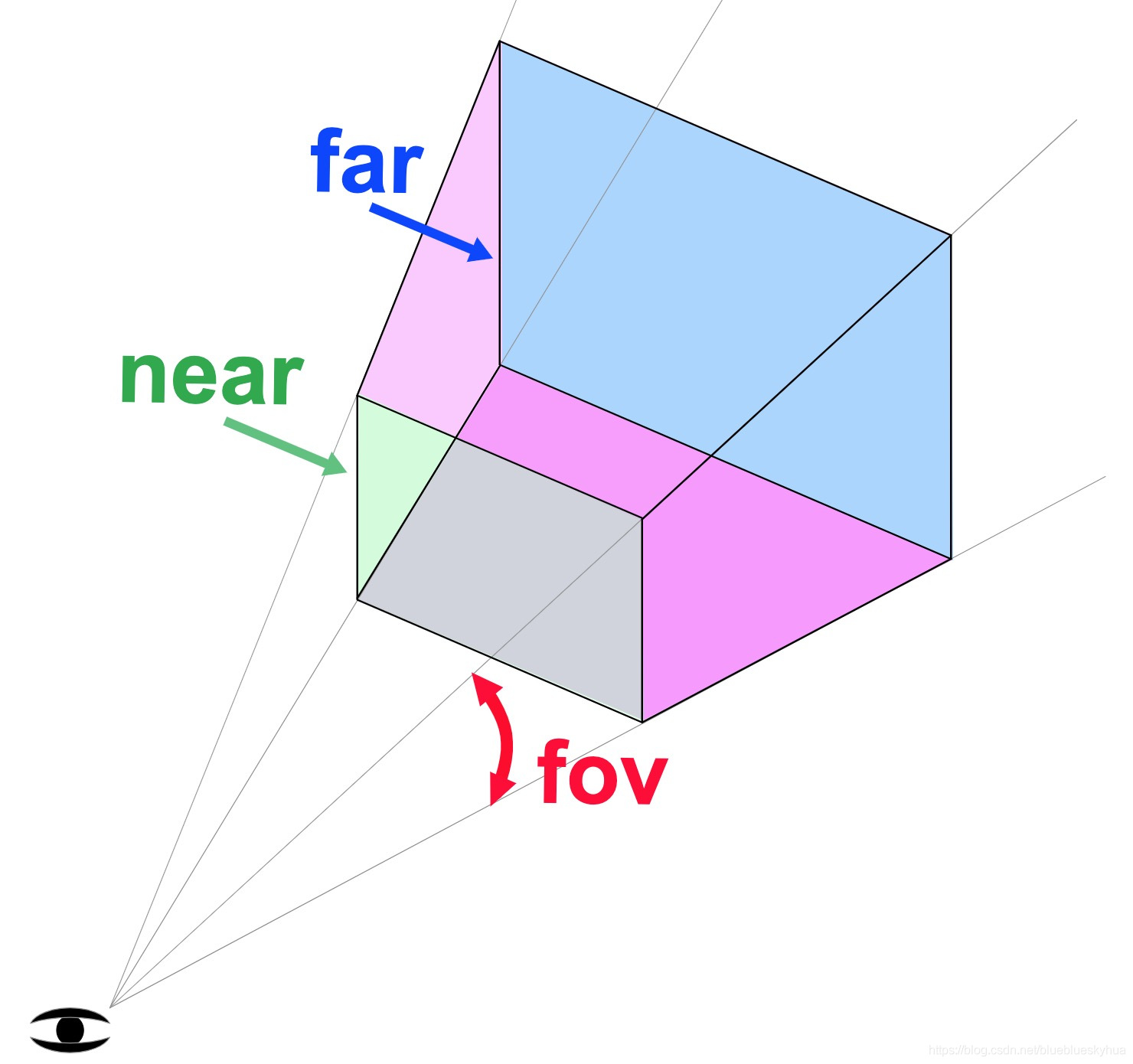
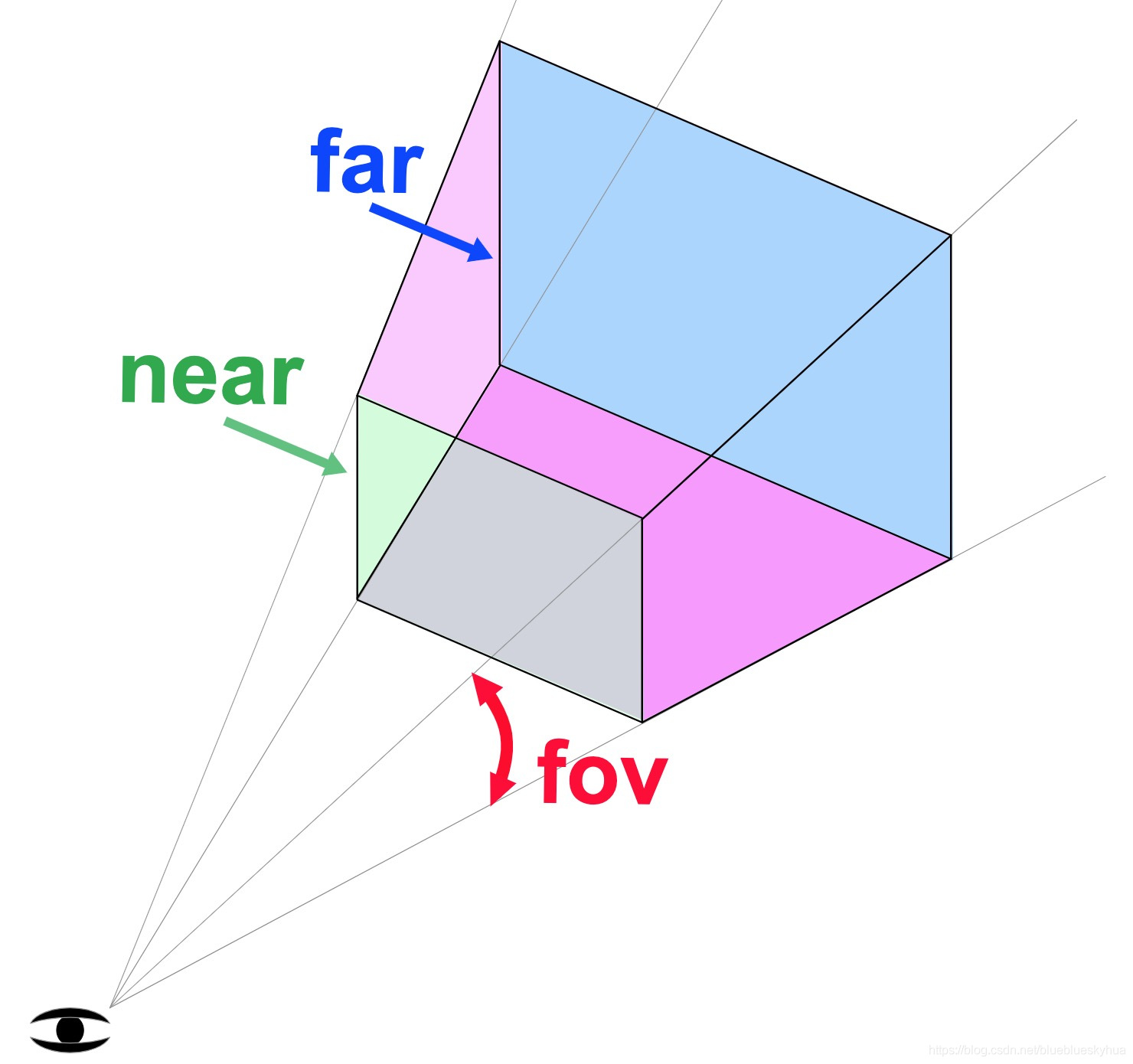
相机语法PerspectiveCamera(fov, aspect, near, far)

camera = new THREE.PerspectiveCamera( 45, window.innerWidth / window.innerHeight, 0.25, 1000 );
camera.position.set( 0, 1.5, -30.0 );
将场景和相机添加到 WebGL渲染器中。
renderer.render( scene, camera );
2.模型加载
由于我们的导出的模型是 OBJ 格式的,体积非常大,我先后给它压成了 gltf、glb 的格式,Three.js 已经帮我们写好了GLTF 的loader,我们直接使用即可。
const gltfloader = new GLTFLoader();
const draco = new DRACOLoader();
draco.setDecoderPath('https://www.gstatic.com/draco/v1/decoders/');
gltfloader.setDRACOLoader(draco);
gltfloader.setPath('assets/obj4/');
gltfloader.load('er4-1.glb', function (gltf) {
gltf.scene.scale.set(0.2, 0.2, 0.2);
gltf.scene.rotation.set(-Math.PI / 2, 0, 0)
const Orbit = new THREE.Object3D();
Orbit.add(gltf.scene);
Orbit.rotation.set(0, Math.PI / 2, 0);
scene.add(Orbit);
render();
});
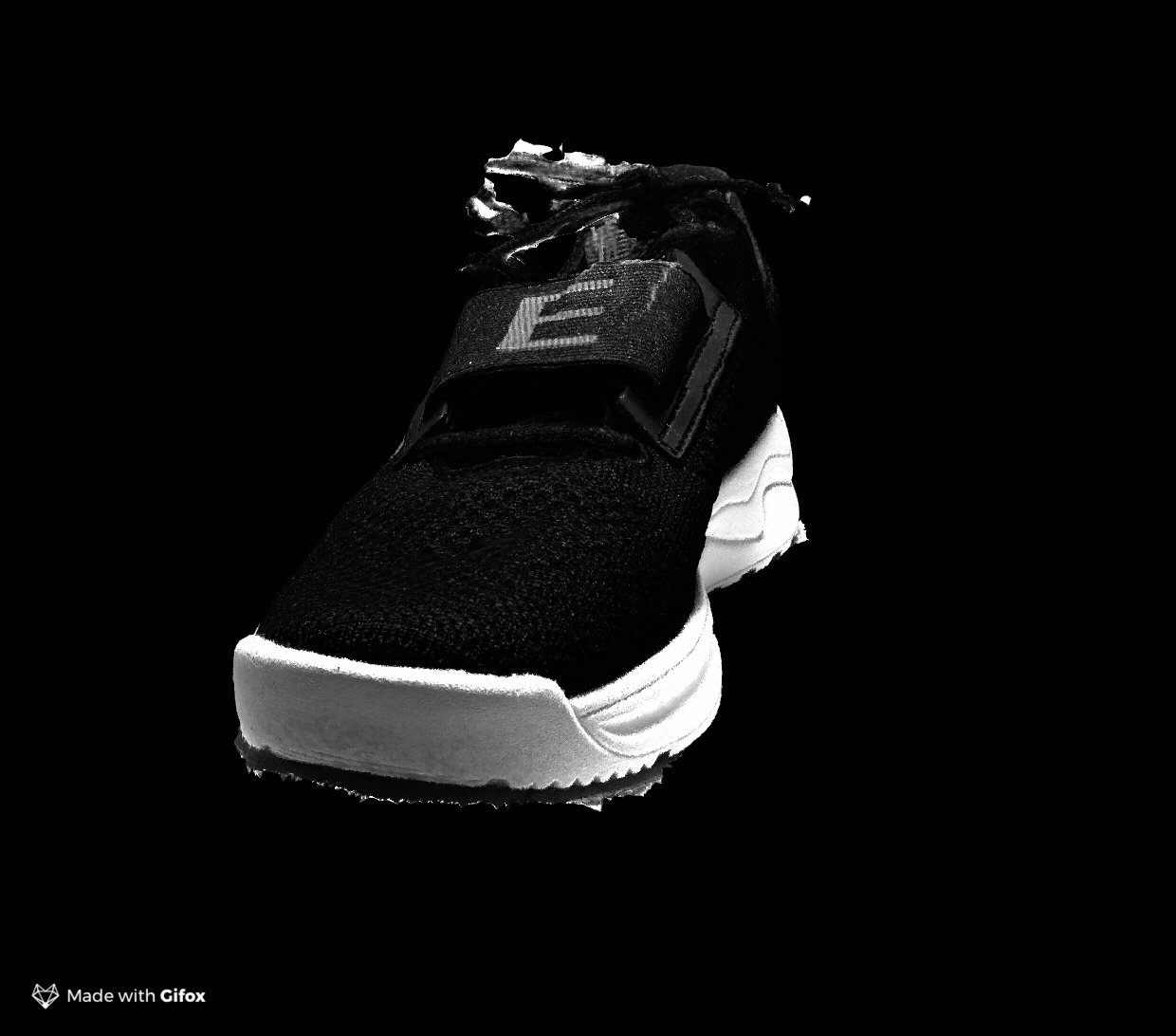
但是通过以上代码打开我们的页面会是一片漆黑,这个是因为我们的还没有添加光照。于是我们继续来添加一束光,来照亮我们的鞋子。
const directionalLight = new THREE.AmbientLight(0xffffff, 4);
scene.add(directionalLight);
directionalLight.position.set(2, 5, 5);

现在能够清晰地看到我们的鞋子了,仿佛黑暗中看到了光明,但是这时候无法通过鼠标或者手势控制的,需要用到我们 Three.js 的控制器来帮助我们控制我们的模型角度。
3.添加控制器
const controls = new OrbitControls( camera, renderer.domElement );
controls.addEventListener('change', render );
controls.minDistance = 2;
controls.maxDistance = 10;
controls.target.set( 0, 0, 0 );
controls.update();
这个时候我们就能从各个角度看我们的鞋子啦。

大功告成!
在线体验地址: https://resume.mdedit.online/erke/
开源地址(包含了工具、运行步骤以及实际demo):https://github.com/hua1995116/360-sneakers-viewer
后续规划
由于时间有限(花了一整天周末的时间),还是没有得到一个非常完美的模型,后续也会继续探索这块的实现,再后续将探索是否能实现一条自动化的方式,从拍摄到模型的展示,以及其实我们有了模型后,离AR试鞋也不远了,如果你有兴趣或者有更好的想法建议,欢迎和我交流。
最后非常感谢楠溪,放下了原本计划的一些事情来帮助一起拍摄加后期处理,以及陪我处理了一整天的模型。(条件有限的拍摄真的太艰难了。)
还有祝鸿星尔克能够成为长久的企业,保持创新,做出更多更好的运动服装,让此刻的全民青睐的状态保持下去。
附录
得出的几个拍摄技巧,也是官方提供的。
1.不要限制图像数量,RealityCapture可以处理任意张图片。
2.使用高分辨率的图片。
3.场景表面中的每个点应该在至少两个高质量的图像中清晰可见。
4.拍照时以圆形方式围绕物体移动。
5.移动的角度不要超过30度以上。
6.从拍摄整个对象的照片,移动它然后关注细节,保证大小都差不多。
7.完整的环绕。(不要绕半圈就结束了)
结语
??关注+点赞+收藏+评论+转发??,原创不易,鼓励笔者创作更好的文章
关注公众号秋风的笔记,一个专注于前端面试、工程化、开源的前端公众号
cs