这是我的博客地址->神州部落格
欢迎来访哦······
前言
因为域名的备案申请还没有通过,想着能够通过免费的CDN来加速网站,同时又能够满足免费的域名,偶尔在别人博客网站上看到了

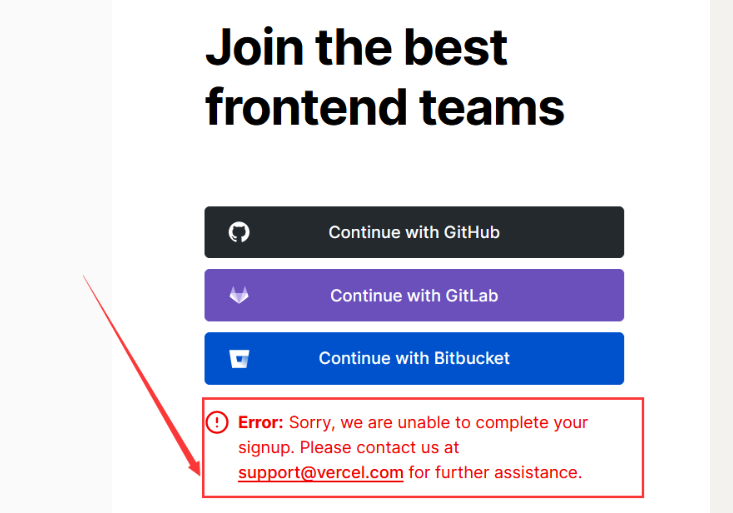
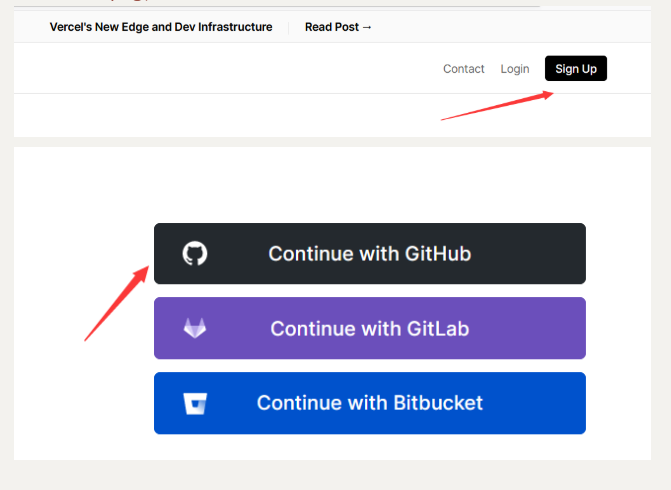
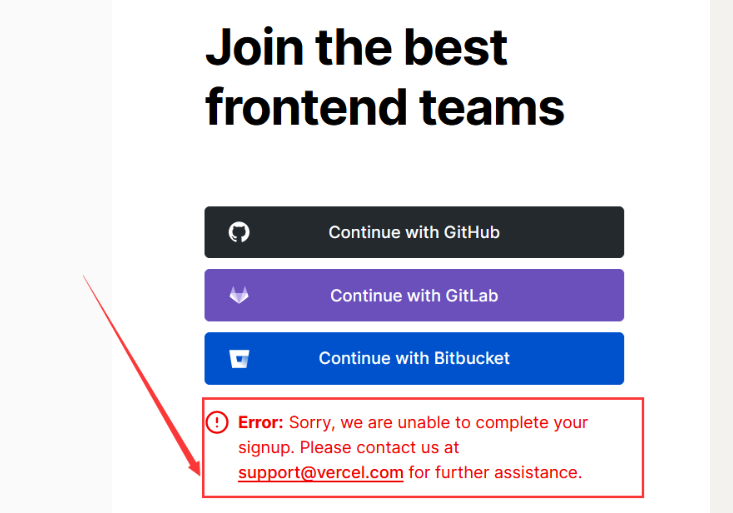
于是我就通过百度发现了这个vercel是真的真的好用,全自动部署,只要你提交GitHub代码到vercel就可以了,几天前我就想注册个vercel,只是一直苦于无法注册,如图

于是我用谷歌空间注册了foxscallion@gmail.com账号,然后重新注册GitHub,通过这个样子,终于vercel成功登入了
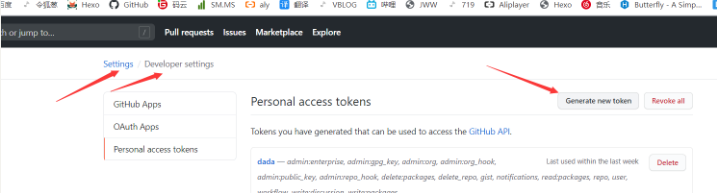
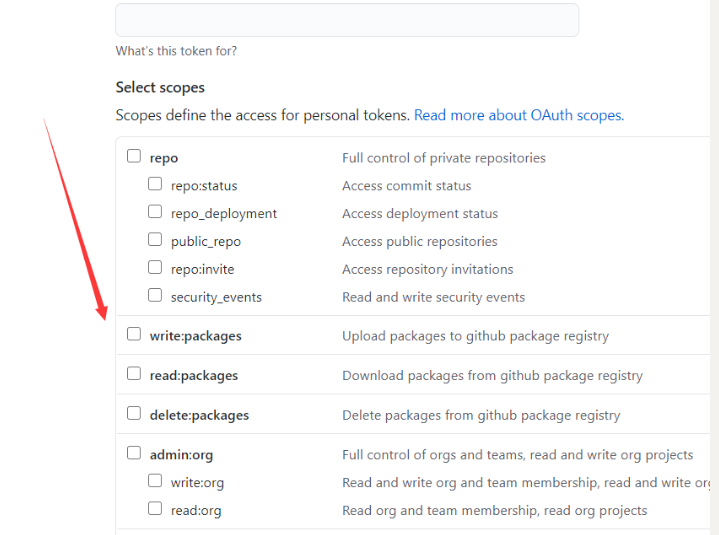
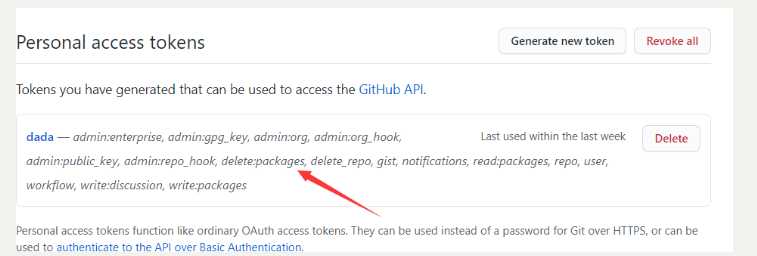
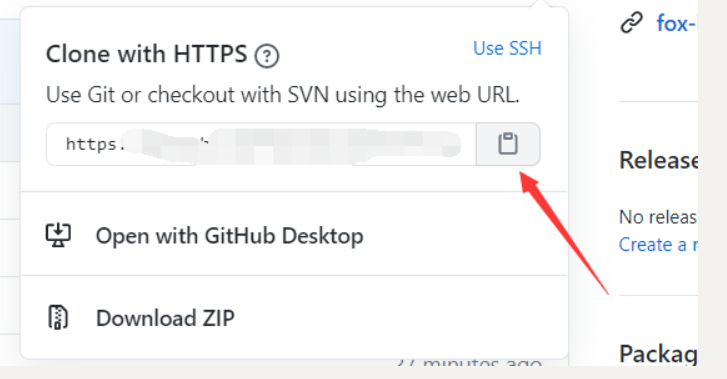
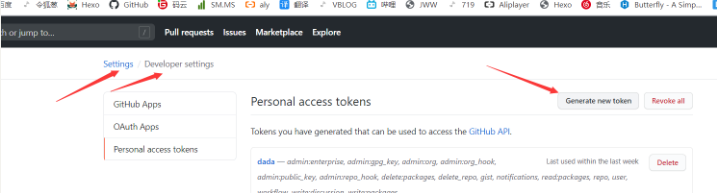
通过邮箱重新注册个GitHub



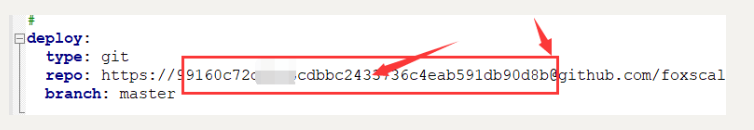
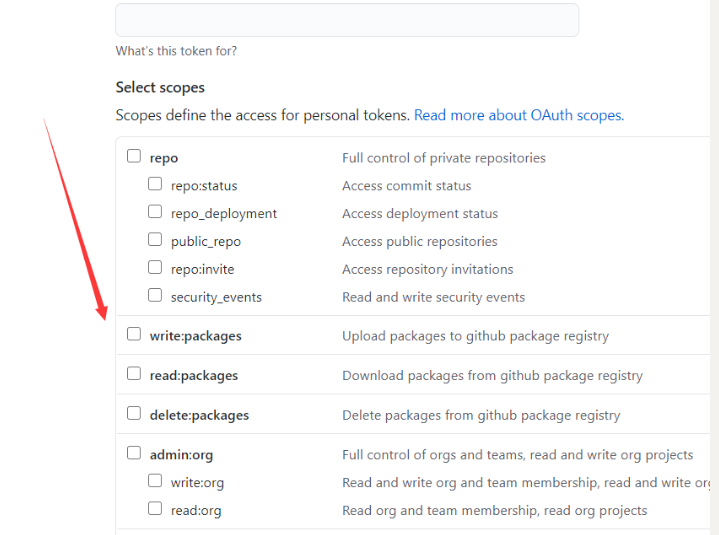
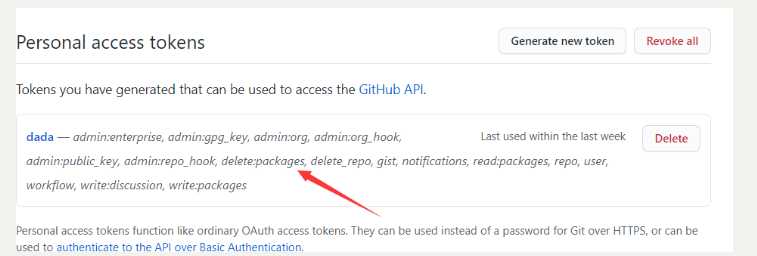
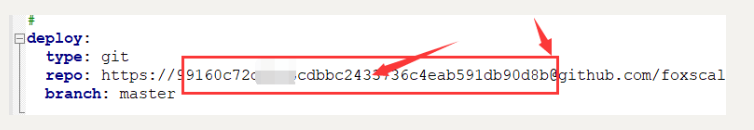
注意https://密钥@仓库地址


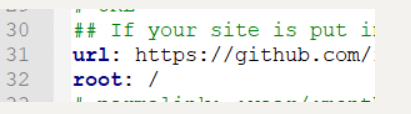
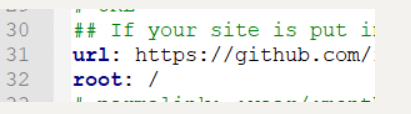
- 修改博客根目录的_config.yml,将你的地址换过来


- 然后hexo clean ,hexo g ,hexo deploy,提交到你刚刚建的GitHub仓库
注册你的vercel
- 访问Vercel官网,根据提示注册账号。个人用户可以免费使用。
我的是用谷歌的邮箱注册GitHub,然后通过GitHub绑定vercel的
- 点击
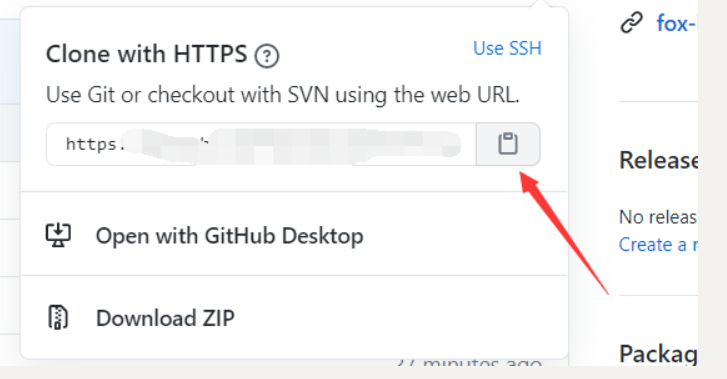
Import Project -> Import Git Repository,输入git仓库地址,vercel与Github基本上是无缝衔接,绑定过程非常轻松。
-
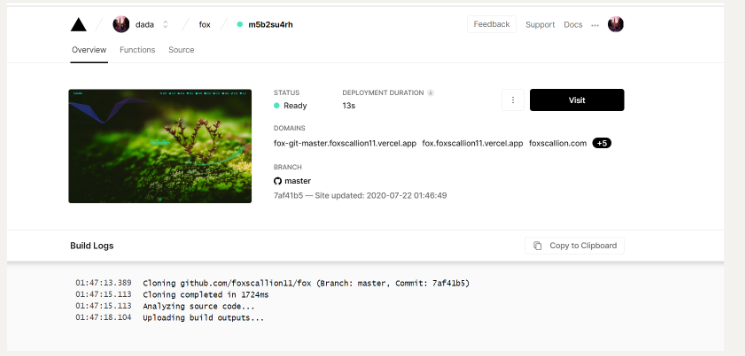
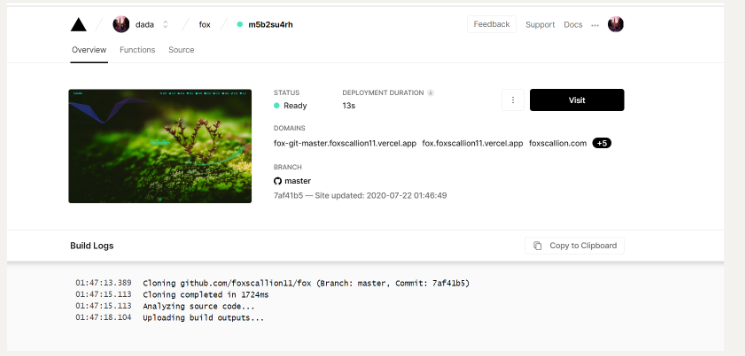
绑定完成后是项目配置。
- Vercel会自动识别开发框架,这里可以自定义编译代码和输出文件夹,你可以在编译代码中添加自己的逻辑;使用内置框架一般不要修改输出文件夹。
- 配置完成后点击
Deploy,耐心等待即可 - 等待一会vercel就部署成功了


cs