scss
优点:预编译可统一修改。
在src下新建assets文件夹创建scss文件夹存放reset.scss文件:清空浏览器的内置样式
*{
margin: 0;
padding: 0;
outline: none;
}
html,body{
font: 14px/1.5 Helvetica Neue,Helvetica,Arial,Microsoft Yahei,Hiragino Sans GB,Heiti SC,WenQuanYi Micro Hei,sans-serif;
color: #333333;
background-color: #ffffff;
//浏览器安全距离
min-width: 1226px;
font-size: 12px;
}
a{
text-decoration: none;
}
ul li{
list-style: none;
}
input{
font: normal;
}
input:focus,a:focus{
outline: none;
}
同时存放config.scss文件:
$min-width:1226px; //安全宽度
//常规字体大小设置
$fontA:80px;
$fontB:38px;
$fontC:28px;
$fontD:26px;
$fontE:24px;
$fontF:22px;
$fontG:20px;
$fontH:18px;
$fontI:16px;
$fontJ:14px;
$fontK:12px;
//常规配色
$colorA:#FF6600 !default;
$colorB:#333333 !default;
$colorC:#666666 !default;
$colorD:#999999 !default;
$colorE:#CCCCCC !default;
$colorF:#D7D7D7 !default;
$colorG:#FFFFFF !default;
$colorH:#E5E5E5 !default;
$colorI:#000000 !default;
$colorJ:#F5F5F5 !default;
$colorK:#FFFAF7 !default;
使用scss前要下载node-sass和sass-loader插件。

在App.vue中全局引入scss
<style>
@import './assets/scss/reset.scss'
@import './assets/scss/config.scss'
</style>
在.vue文件中使用scss时:
//定义为scss文件
<style lang='scss'>
a{
//使用config.scss的配置样式
color:$colorA
//scss中给a加伪类
&:before{}
&:after{}
}
</style>
创建mixin.scss,类似于
@mixin bgImg($w:0,$h:0,$img:'',$size:contain){
display: inline-block;
width: $w;
height: $h;
background:url($img) no-repeat center;
background-size: $size;
}
@mixin position($pos:absolute,$top:0,$left:0,$w:100%,$h:100%) {
position:$pos;
top:$top;
left:$left;
width: $w;
height: $h;
}
调用mixin
在.vue文件中使用时:
//定义为scss文件
<style lang='scss'>
@import './../assets/scss/mixin.scss';
img{
//scss中调用mixin中的bgImg()
@include bgImg(16px,12px,'/imgs/icon')
}
</style>
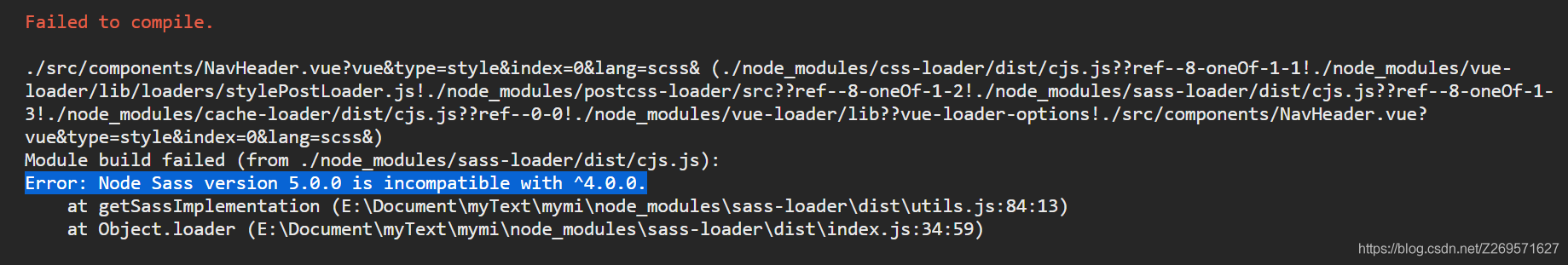
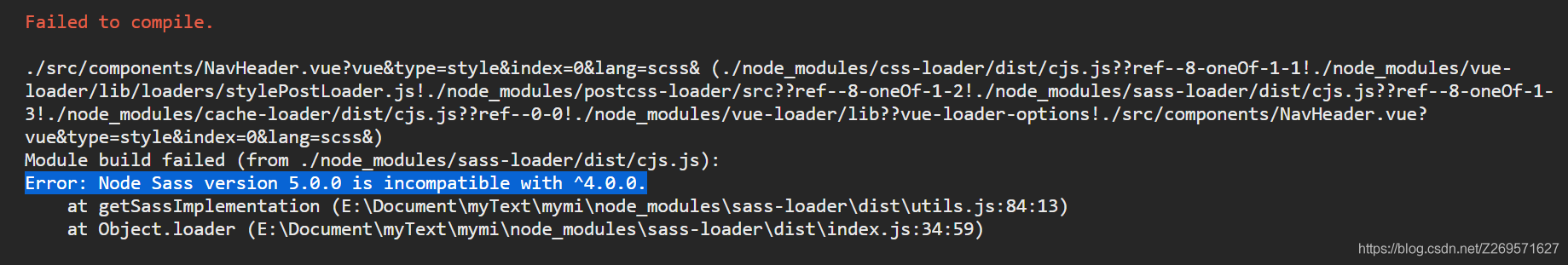
如果出现以下信息:Node Sass version 5.0.0 is incompatible with ^4.0.0

卸载node-sass,安装最新版。
npm uninstall node-sass
npm install node-sass@4.14.1
cs