京东放大镜
成品镇楼:

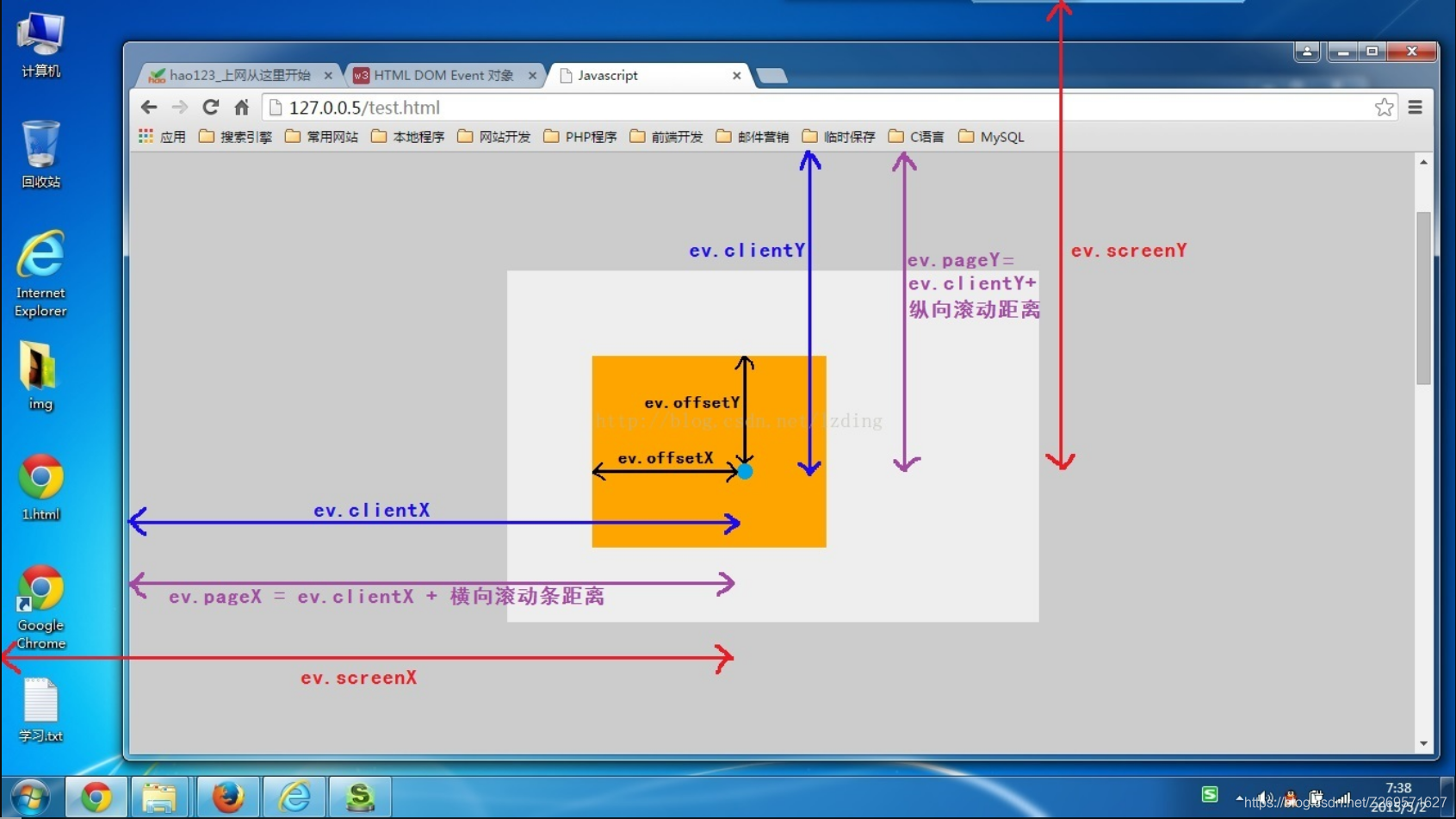
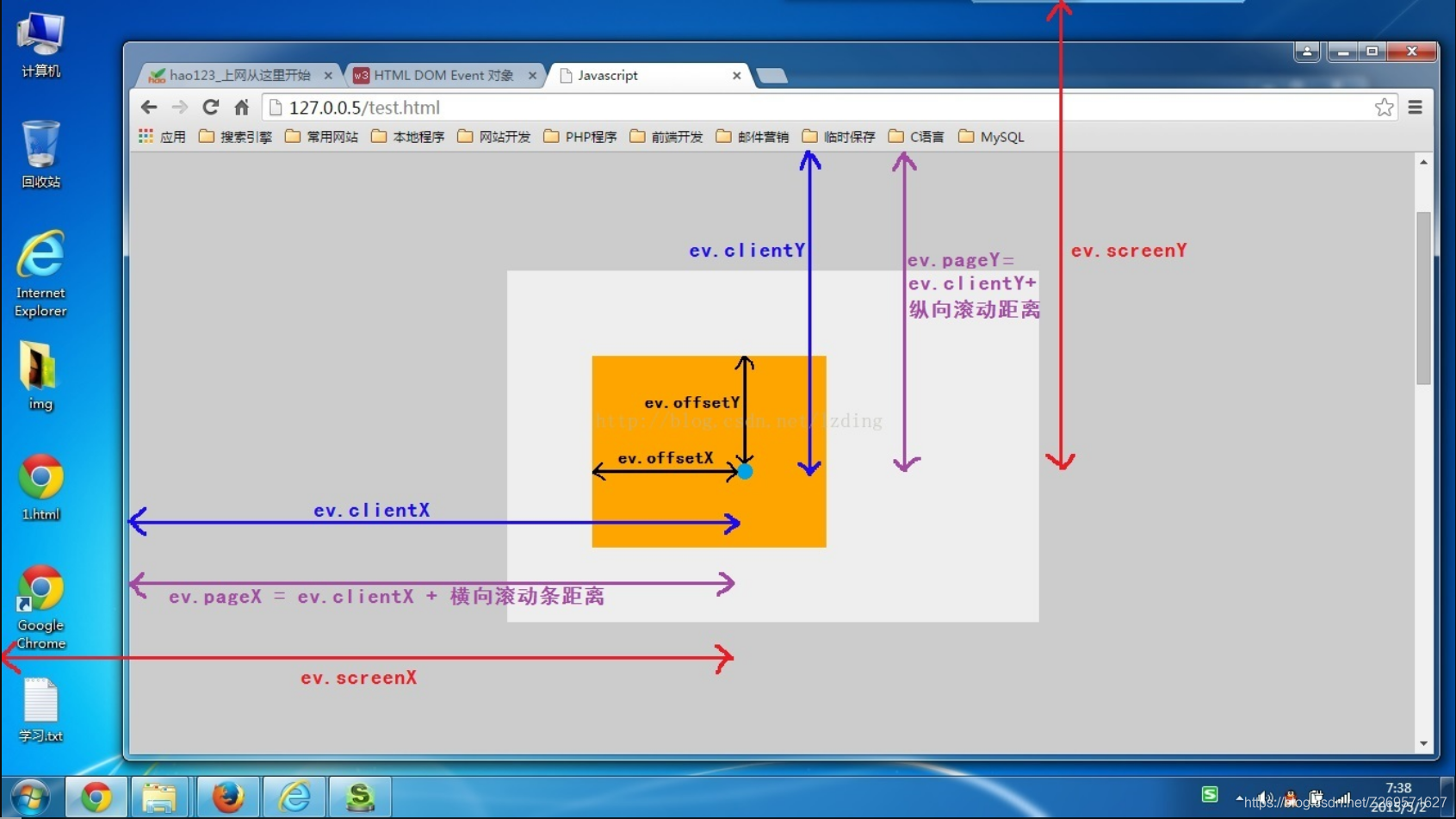
这个其实不难,首先要搞清楚offsetx,clientx,pagex,screenx是什么,没搞清楚的想细看的可以参考一下这个文章进行学习。大致就是这样,借鉴博主的图:

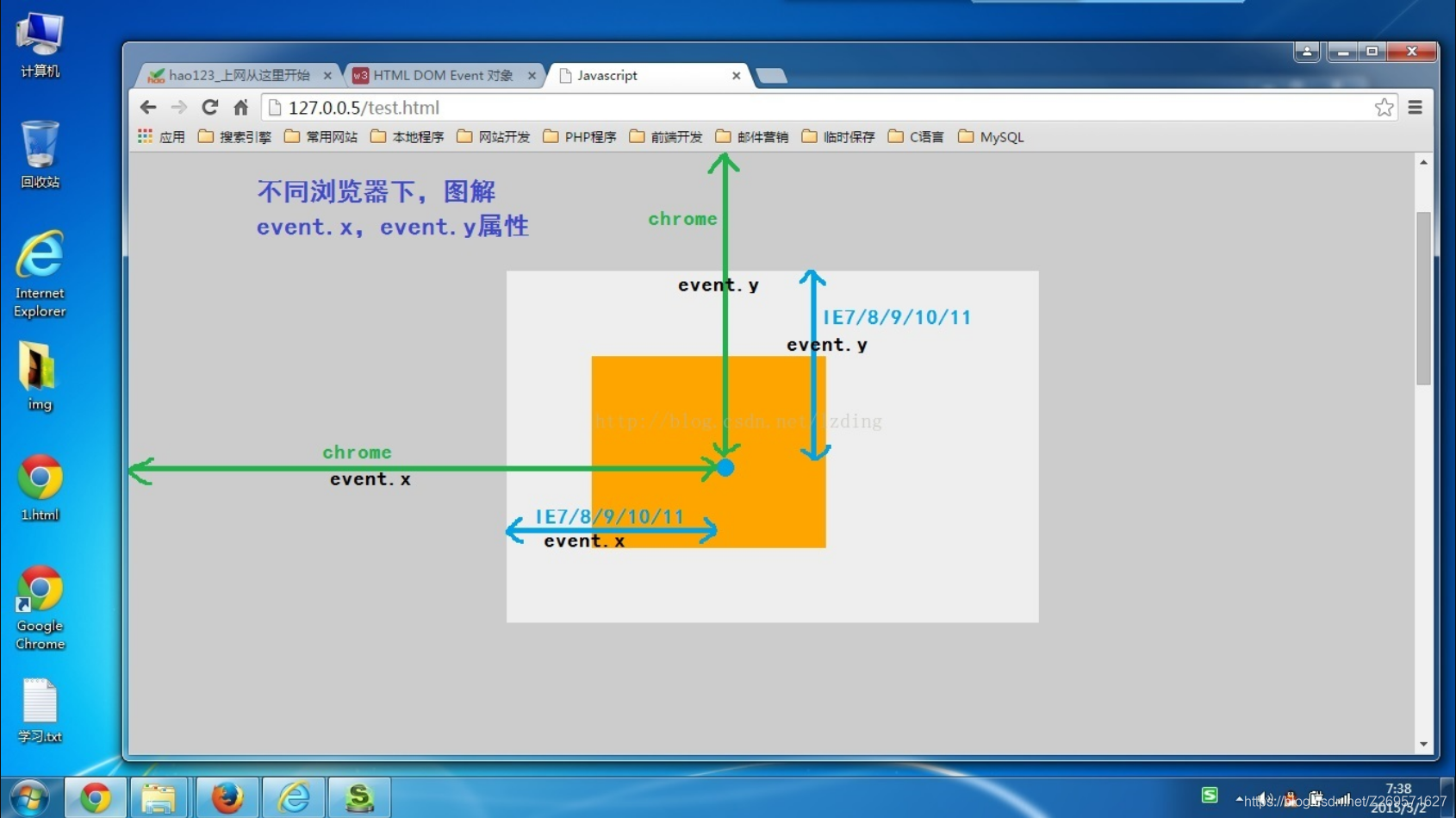
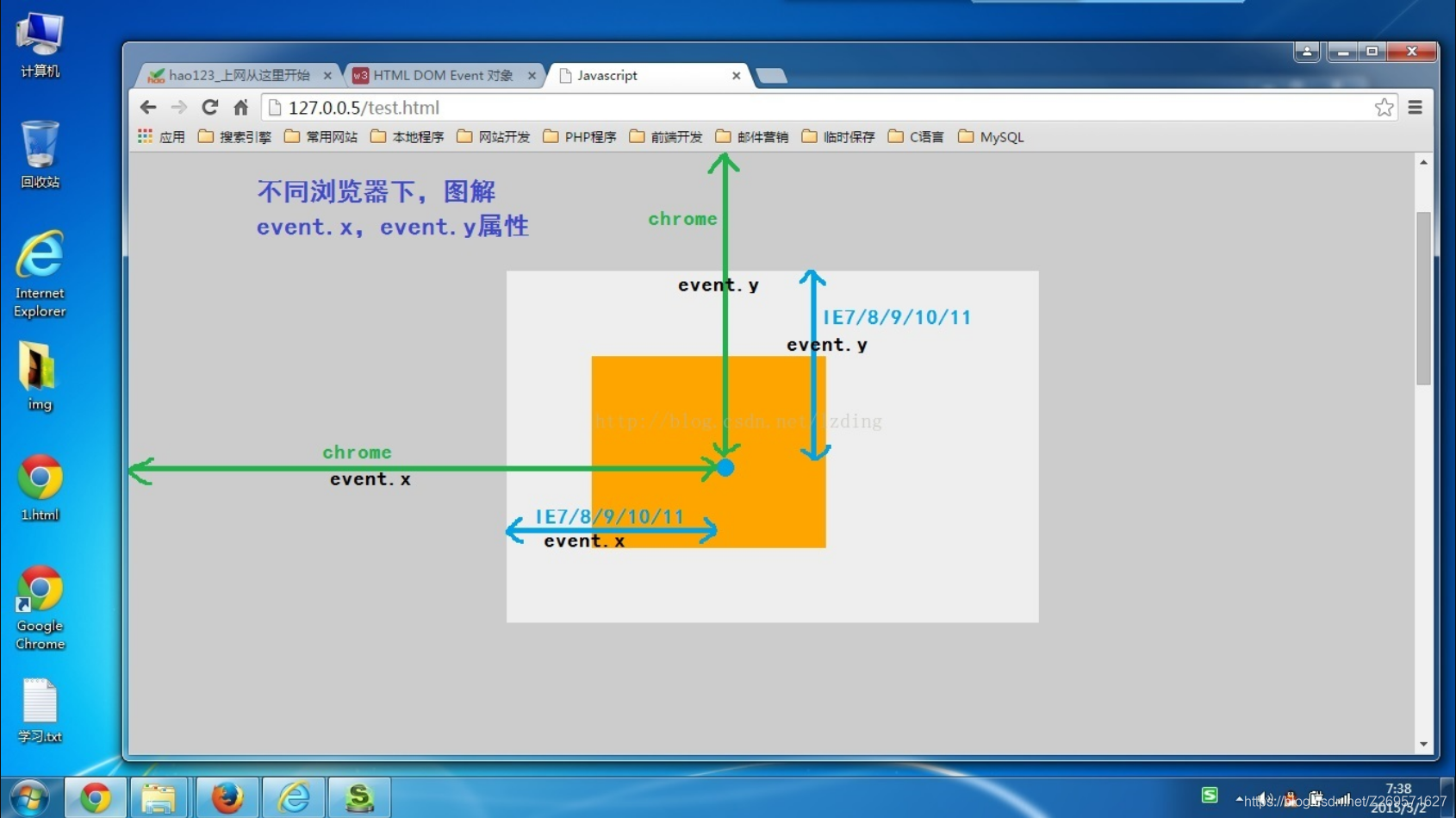
以及eventX的区别,作为扩充:

下面进入正题:
首先写结构和默认样式:
结构就三个东西:小图大图和放大镜(遮罩层)
注意大图的样式应该为固定定位,且大图img的宽要大于包裹它的div,并设置div溢出隐藏。
<div id="box">
<div id="smallbox">
<div id="small">
<img src="http://img10.360buyimg.com/n1/jfs/t1/131093/6/11646/193625/5f7d1a70Ed4063f40/3707516b1f09b373.jpg" alt="">
</div>
<div id="mask"></div>
</div>
<div id="big">
<img src="http://img10.360buyimg.com//n0/jfs/t1/131093/6/11646/193625/5f7d1a70Ed4063f40/3707516b1f09b373.jpg" alt="">
</div>
<span>
我是底部内容
Lorem ipsum dolor sit amet consectetur adipisicing elit. Similique corrupti aperiam sunt adipisci deserunt, excepturi odio veritatis obcaecati ipsum quibusdam mollitia tenetur vero quae et enim distinctio consequuntur itaque dolorem!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloremque exercitationem tempora, fuga laudantium praesentium quia cumque iure, ipsam voluptate, nemo voluptatibus. Amet natus assumenda quia obcaecati, delectus nemo ut excepturi?
Omnis cupiditate qui aliquid maxime beatae eum blanditiis natus dignissimos mollitia illum et, repellat pariatur molestias consequatur suscipit perferendis eligendi asperiores laborum quia iste exercitationem labore, cumque, in laudantium. Dicta?
Minima explicabo asperiores neque enim porro saepe accusamus veniam dolores similique magnam cumque minus officia, animi fuga perspiciatis? Cum assumenda nulla a voluptatem tempora esse incidunt sed nemo aperiam totam.
Sit doloremque nostrum doloribus maiores esse saepe quia facilis, quasi assumenda ratione necessitatibus odio impedit harum distinctio aliquid velit ex animi veritatis adipisci alias ducimus numquam dignissimos voluptate! Ratione, praesentium.
Ab deleniti neque quisquam adipisci nostrum nulla. Officiis, magni temporibus quibusdam ex, sit minima rem blanditiis voluptate tempore tenetur placeat quidem quaerat totam fugit! Tempora aperiam perferendis accusamus adipisci ab!
</span>
</div>
*{
margin: 0;
padding: 0;
}
#box{
overflow: hidden;
}
#smallbox,#big{
float: left;
}
#smallbox{
width: 400px;
position: relative;
}
#small,img{
width: 100%;
}
#mask{
position: absolute;
width: 150px;
height: 150px;
background-color: rgba(255, 255, 0, 0.211);
top: 0;
left: 0;
display: none;
}
#big{
display: none;
position: absolute;
width: 600px;
height: 600px;
left: 400px;
top: 0px;
z-index: 999;
border: 1px solid rgba(0, 0, 0, 0.095);
background-color: white;
overflow: hidden;
}
#big img{
position: absolute;
top: 0;
left: 0;
width: 1000px;
}
就是控制:
先控制遮罩层和大图的显示隐藏,再移动遮罩层最后设置大图移动:
注意在计算大图移动的位移时应该是按比例计算得出的。
$('#smallbox').mouseenter(function(e){
$('#mask').css('display','block')
$('#big').css('display','block')
})
$('#smallbox').mouseleave(function(e){
$('#mask').css('display','none')
$('#big').css('display','none')
})
$('#smallbox').mousemove(function(e){
console.log(e.clientX,e.clientY);
let x = e.clientX
let y = e.clientY
$('#mask').css({'left':x-75+'px','top':y-75+'px'})
$('#big img').css({'left':-1.5*(x-75)+'px','top':-1.5*(y-75)+'px'})
})
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>京东放大镜</title>
<style>
*{
margin: 0;
padding: 0;
}
#box{
overflow: hidden;
}
#smallbox,#big{
float: left;
}
#smallbox{
width: 400px;
position: relative;
}
#small,img{
width: 100%;
}
#mask{
position: absolute;
width: 150px;
height: 150px;
background-color: rgba(255, 255, 0, 0.211);
top: 0;
left: 0;
display: none;
}
#big{
display: none;
position: absolute;
width: 600px;
height: 600px;
left: 400px;
top: 0px;
z-index: 999;
border: 1px solid rgba(0, 0, 0, 0.095);
background-color: white;
overflow: hidden;
}
#big img{
position: absolute;
top: 0;
left: 0;
width: 1000px;
}
</style>
</head>
<body>
<div id="box">
<div id="smallbox">
<div id="small">
<img src="http://img10.360buyimg.com/n1/jfs/t1/131093/6/11646/193625/5f7d1a70Ed4063f40/3707516b1f09b373.jpg" alt="">
</div>
<div id="mask"></div>
</div>
<div id