Bootstrap—dateTimePicker时间控件配置与应用
前言:在使用dateTimePicker时间控件时遇到各种bootstarp版本冲突和配置各种小坑,网上的解决方案比较杂,所以现在简单分享下
1.引入资源路径地址:
<%-- 有引入相关的bootstartp核心文件不需要添加--%>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<%-- 必须添加的bootstarp的时间控件资源路径--%>
<link href="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/css/bootstrap-datetimepicker.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/moment.js/2.25.3/moment-with-locales.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/js/bootstrap-datetimepicker.min.js"></script>
注意:引入资源路径的版本和加载的顺序都有要求,按以上的顺序和版本,不然会造成控件加载有问题
HTML代码
<body>
<div class="row">
<div class='col-sm-6'>
<div class="form-group">
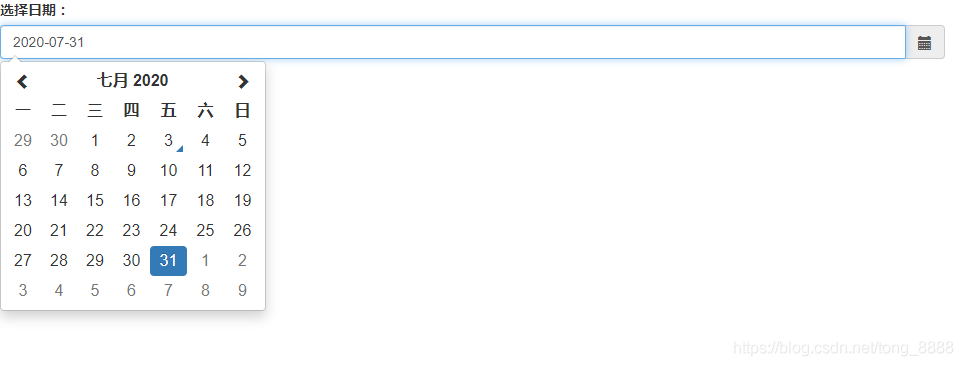
<label>选择日期:</label>
<!--时间控件 年月日-->
<div class='input-group date' id='datetimepicker1'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
<div class='col-sm-6'>
<div class="form-group">
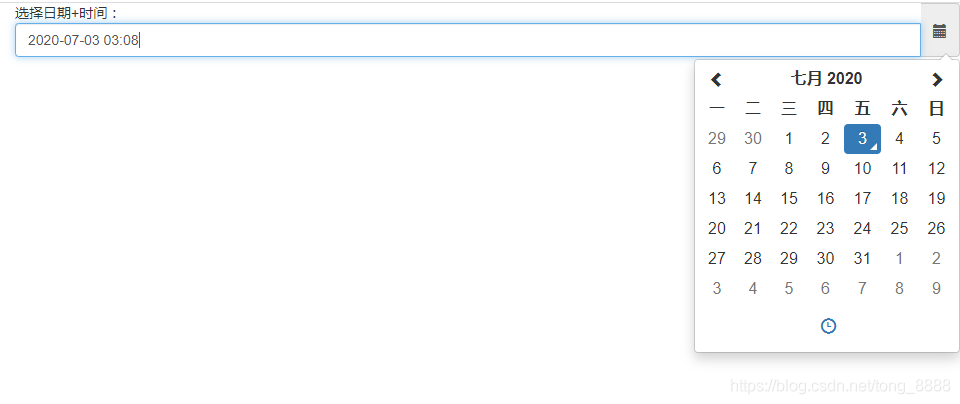
<!--时间控件 精确到时分秒-->
<span class='input-group date' id='datetimepicker2'>选择日期+时间:
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</span>
</div>
</div>
</div>
</body>
JS代码
<script type="text/javascript">
$(function () {
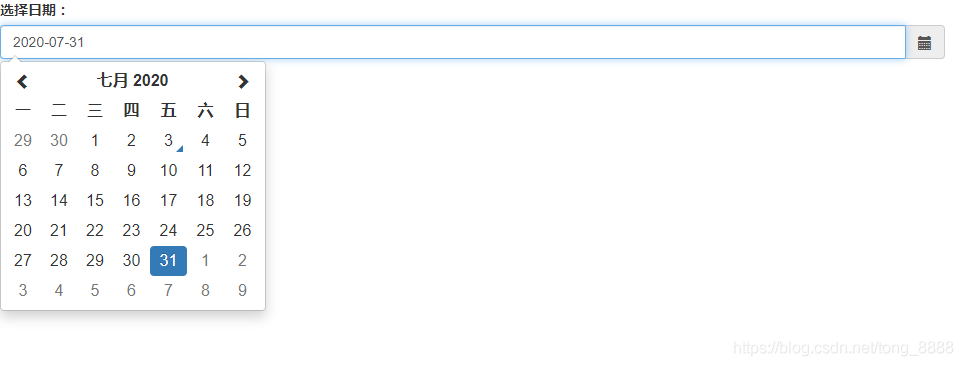
$('#datetimepicker1').datetimepicker({
format: 'YYYY-MM-DD',
locale: moment.locale('zh-cn')
});
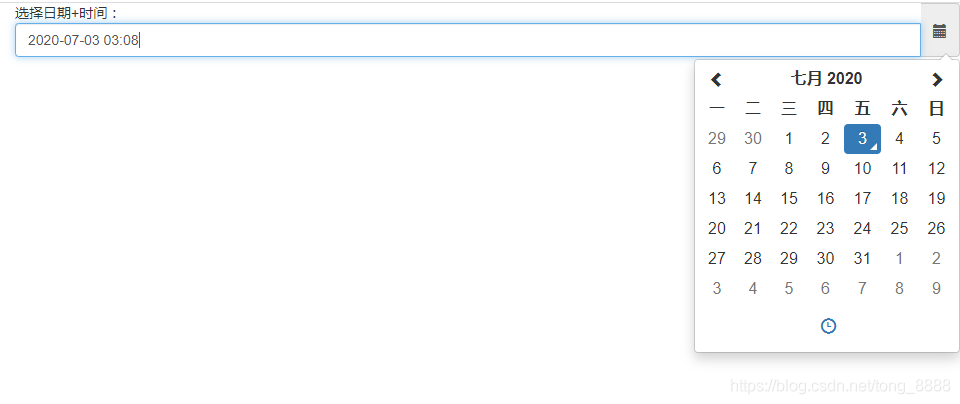
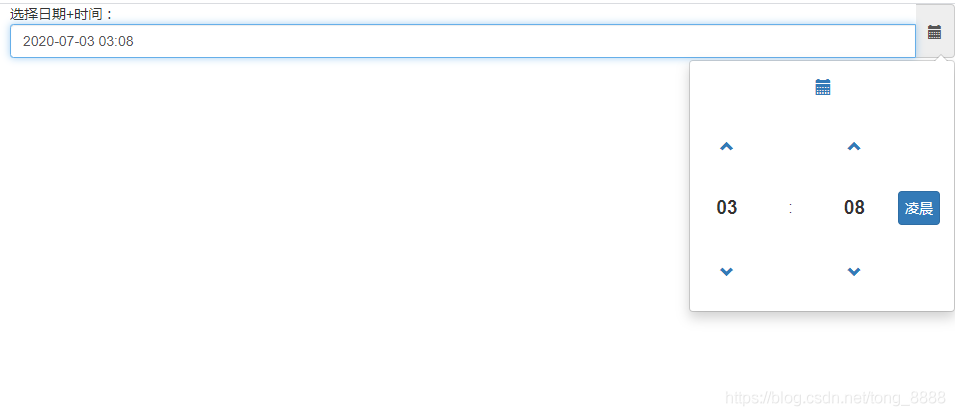
$('#datetimepicker2').datetimepicker({
format: 'YYYY-MM-DD hh:mm',
locale: moment.locale('zh-cn')
});
});
</script>
说明:
?????使用bootstarp时间控件主要是通过id名称去加载和控制,如示例中datetimepicker1和datetimepicker2
效果如下:


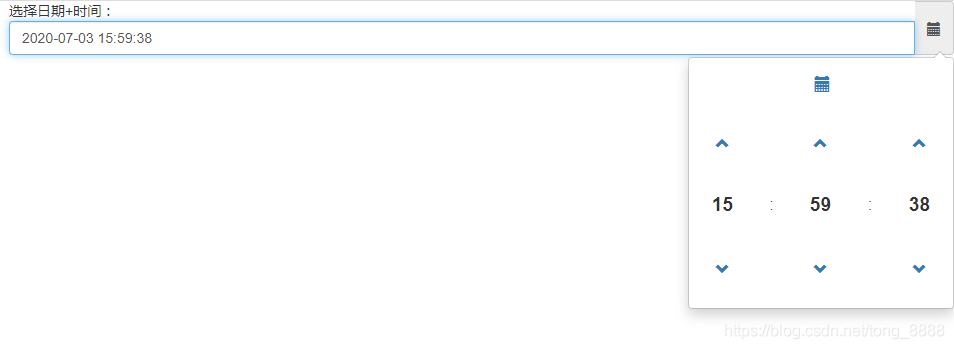
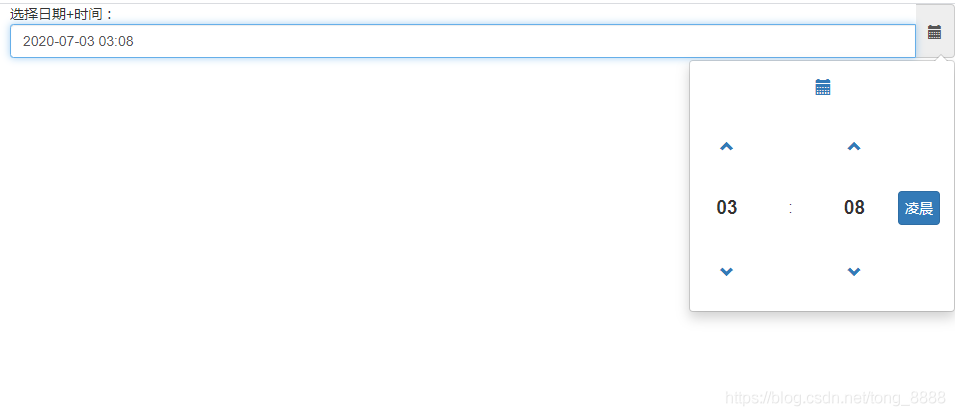
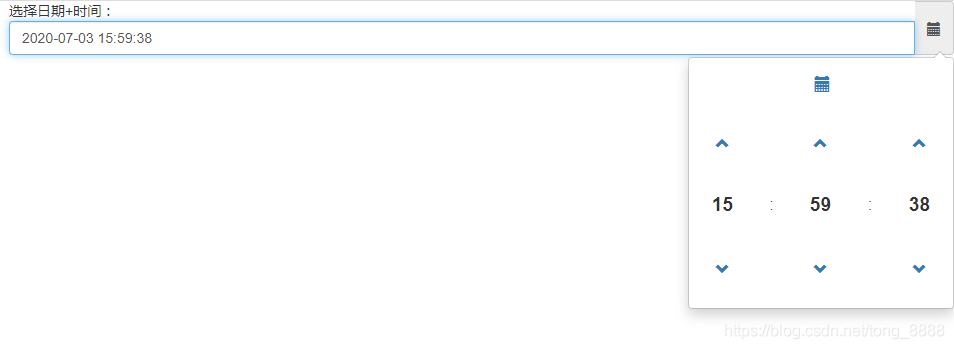
说明:第二个控件只显示小时和分钟,要精确到时分秒要修改JS代码,如下:
$(function () {
$('#datetimepicker2').datetimepicker({
format: 'YYYY-MM-DD HH:mm:ss',
locale: moment.locale('zh-cn')
});
});
效果如下:

使用中遇到的问题:
本人尝试一段时间,发现这个时间控件的输入框无法设置宽度大小,在控件里面使用很多标签也无法解决宽度还有换行的问题,唯一的解决方案就是在外部用表格Table(如td)去设置单元格的宽度把时间控件的代码放里面进行布局调整
上面的资源路径引入的是Web资源,如果要引入到本地项目的资源链接:
https://115.com/s/sw3eg5q3wby#Bootstarp时间控件包
访问码:vd18
cs