我们在使用 Flutter 开发时,右上角会出现一个 debug 标识,如下图所示

这个标志的作用就是告诉开发者,当前应用程序处于检查模式。虽然打正式包的时候不会有这个标志,但我们想开发过程中也不显示这个标识,如何做呢?这里提供两种方式,都很简单。
方式一:代码修改
找到你的 MaterialApp ,更改其属性 debugShowCheckedModeBanner 为 false 即可
return MaterialApp(
debugShowCheckedModeBanner: false,
);
默认情况下,该属性默认为 true,即默认显示 debug 标识。设置其值为 false 后,如下图所示

方式二:修改 Flutter Inspector
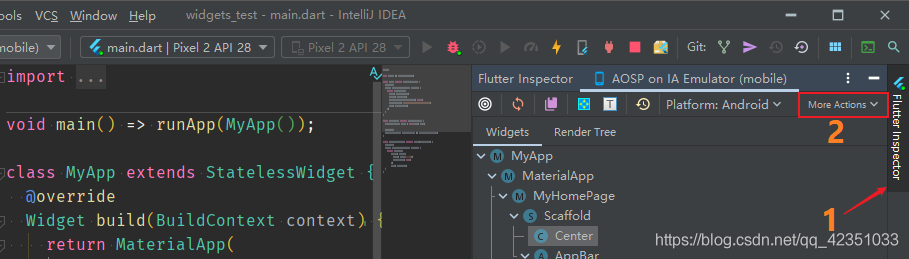
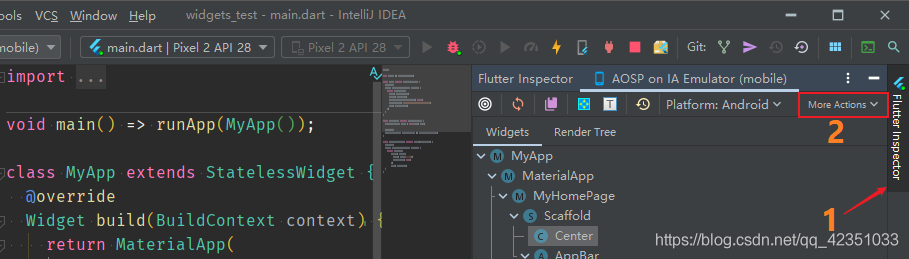
如果你用的是 IDEA 或者 Android Studio,点击界面右侧的 Flutter Inspector,然后选中 More Actions

在弹出的选项中,选择 Hide Debug Mode Banner,同样可以达到隐藏右上角 debug 标识的效果,不过当你再次热重启的时候会恢复默认。

这两种方式,你 get 到了吗 ?
结束语
Google 的 Flutter 越来越火,截止 2020年08月13日 GitHub 标星已达 98.4K,Flutter 毅然是一种趋势,所以作为前端开发者,没有理由不趁早去学习。
如果你是 Flutter 新手或者刚入门,不妨先点个关注,后续我会将 Flutter 中的常用组件(含有源码分析、组件的用法及注意事项)以及可能遇到的问题写到 CSDN 博客中,希望自己学习的同时,也可以帮助更多的人。


cs