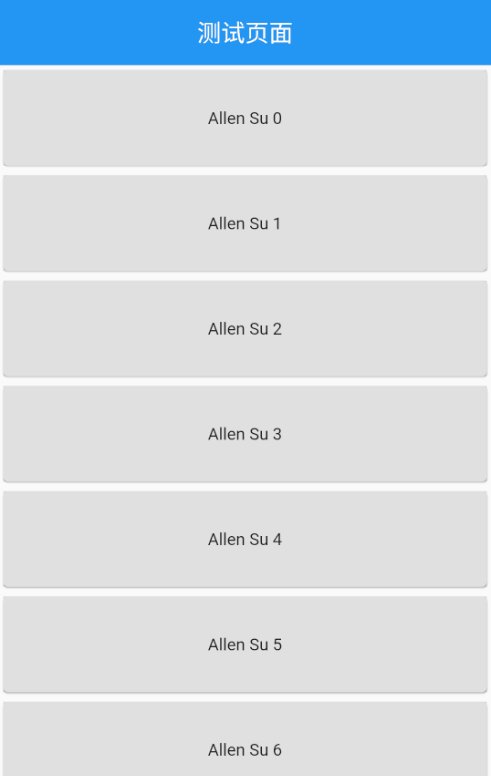
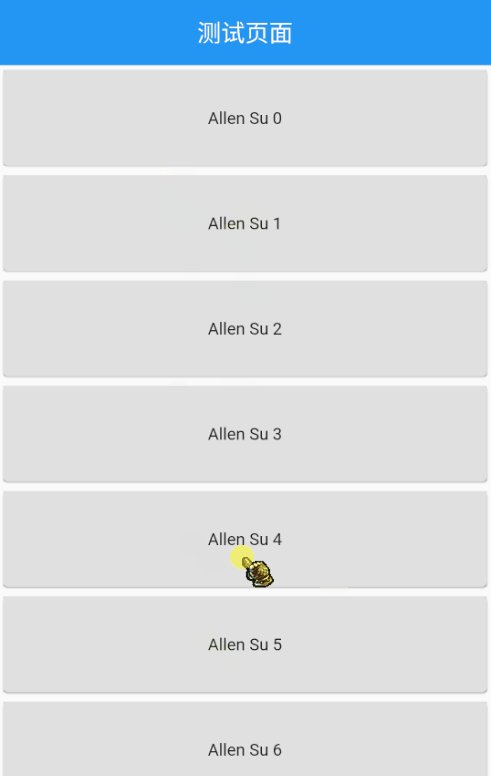
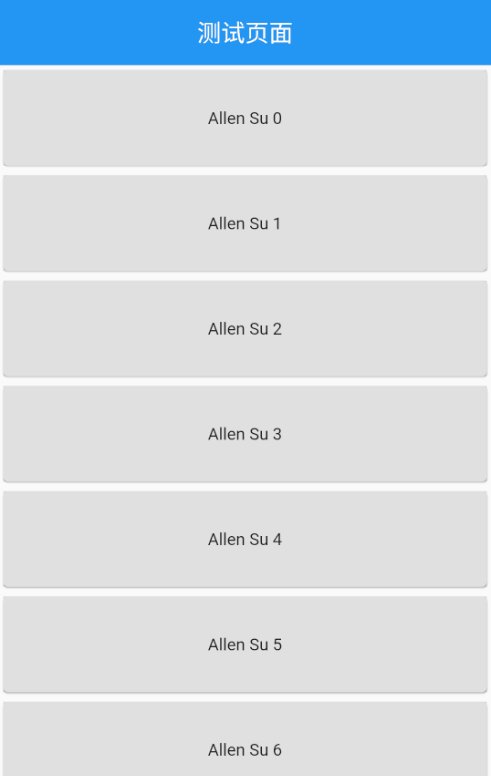
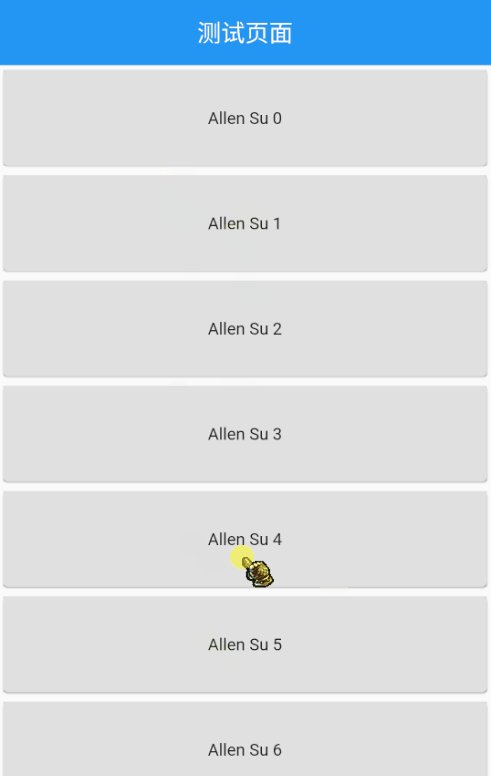
ListView 组件默认的滑动效果如下

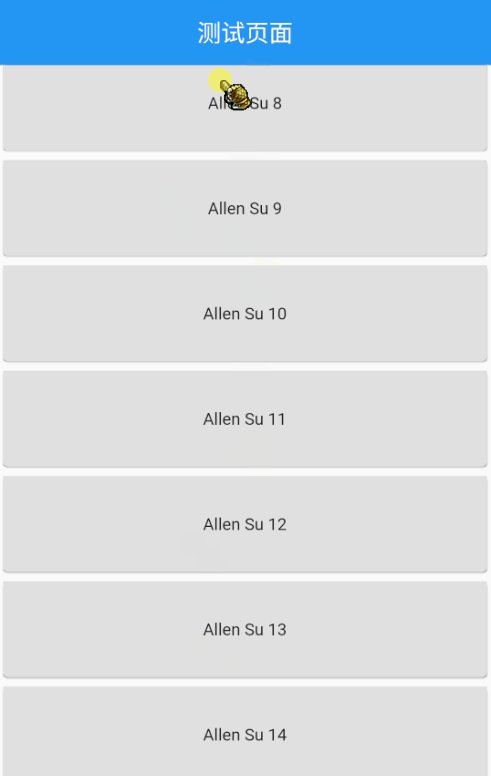
可以看到,在顶部向下拖动或者到底部向上拖动时,会有一个蓝色的回弹效果。
这是因为 ListView 的 physics 默认为 AlwaysScrollableScrollPhysics(),即使你设置 physics 为 null ,也会有这个蓝色回弹效果。
怎样去除这个蓝色回弹效果呢?两步轻松搞定
第一步:用 ScrollConfiguration 组件包裹 ListView 组件
ScrollConfiguration(
behavior: CusBehavior(),
child: ListView(),
);
第二步: 自定义一个 behavior
class CusBehavior extends ScrollBehavior {
@override
Widget buildViewportChrome(
BuildContext context, Widget child, AxisDirection axisDirection) {
if (Platform.isAndroid || Platform.isFuchsia) return child;
return super.buildViewportChrome(context, child, axisDirection);
}
}
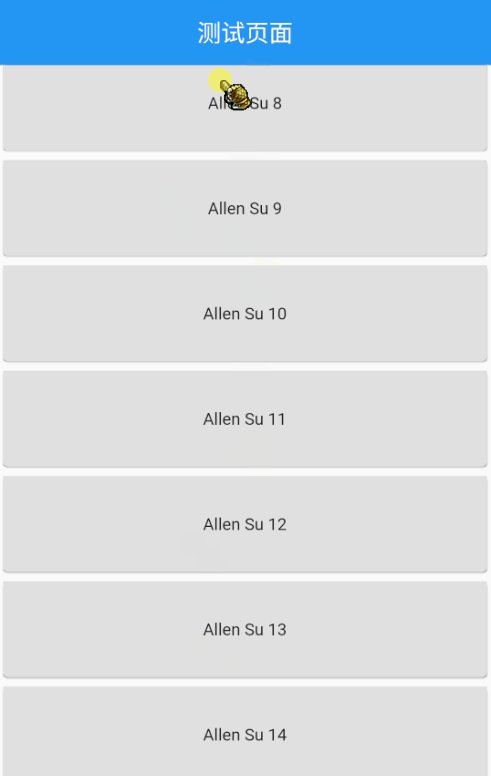
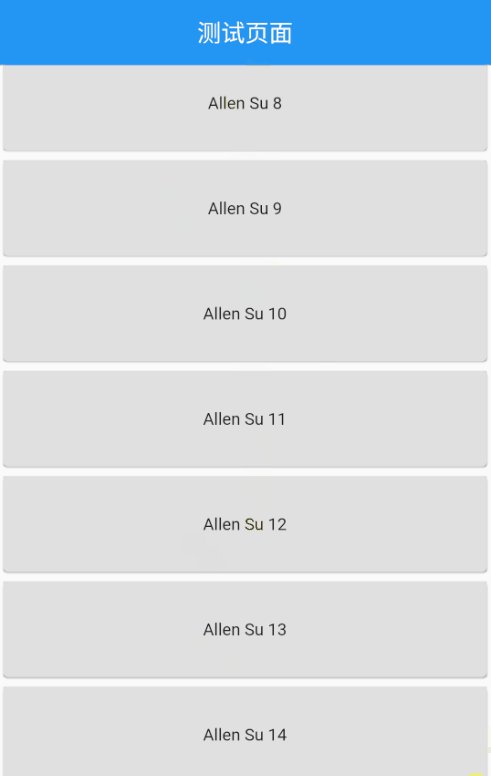
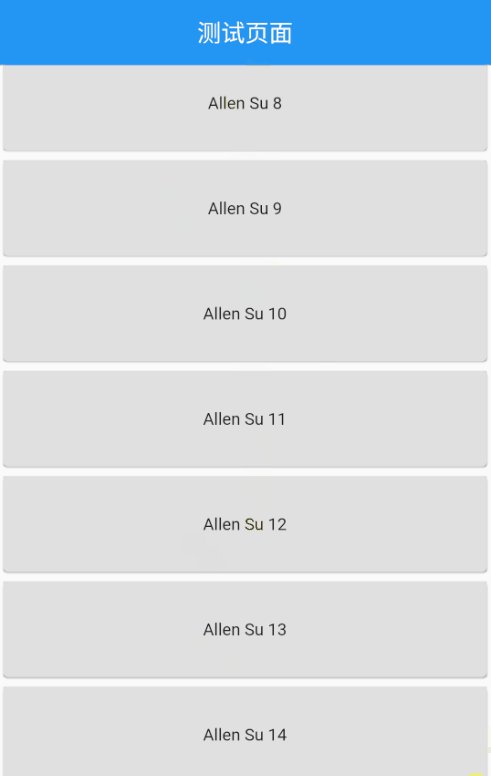
修改后的效果如下

可以看到,蓝色的回弹效果消失了,问题解决。
结束语
Google 的 Flutter 越来越火,截止 2020年08月13日 GitHub 标星已达 98.4K,Flutter 毅然是一种趋势,所以作为前端开发者,没有理由不趁早去学习。
如果你是 Flutter 新手或者刚入门,不妨先点个关注,后续我会将 Flutter 中的常用组件(含有源码分析、组件的用法及注意事项)以及可能遇到的问题写到 CSDN 博客中,希望自己学习的同时,也可以帮助更多的人。


cs