1.数据库搭建
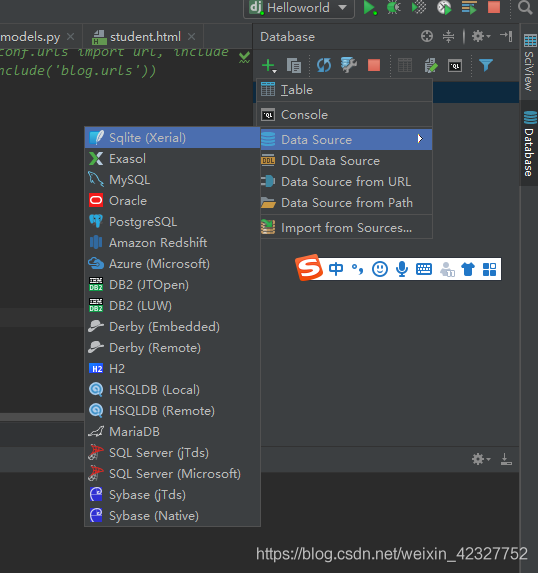
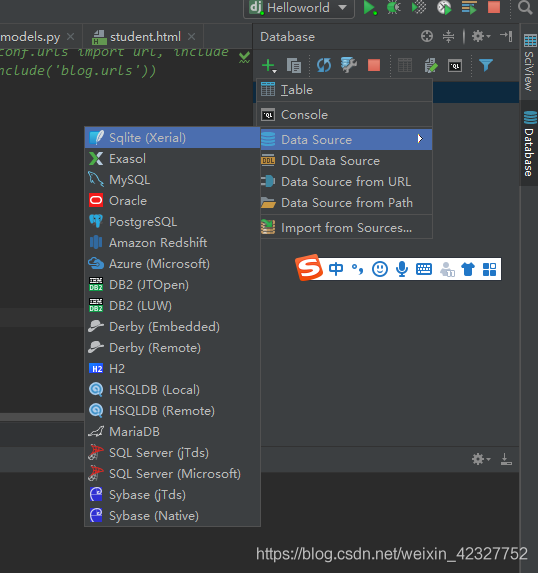
- pycharm-Django项目-database-DataSource-Sqlite

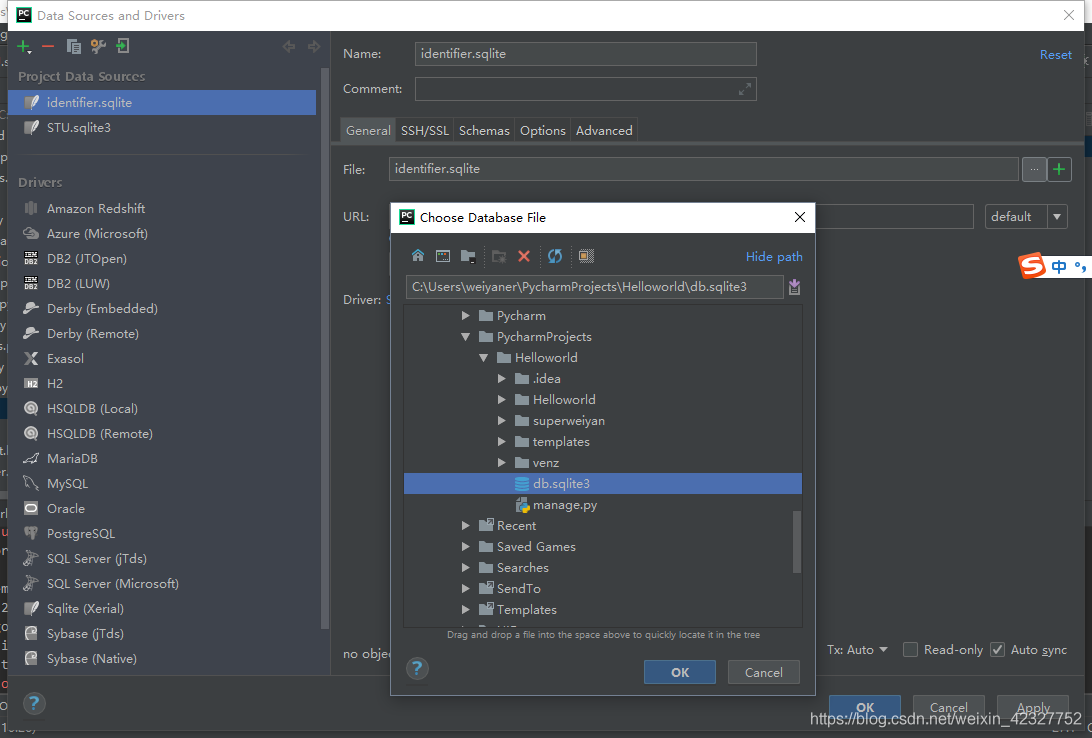
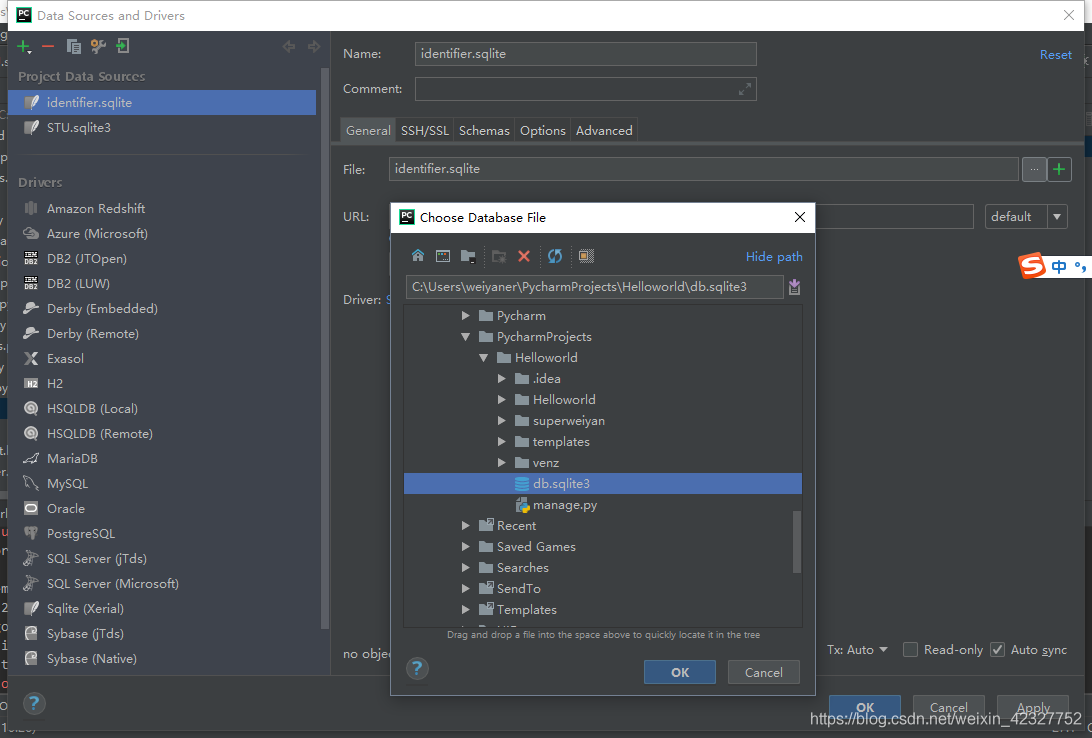
- 第二步,导入sqlite文件,在Django项目所在的文件夹中,点击确定即可

2.建立数据库文件-model.py
在model.py文件中,创建第一个数据库类,命名为Students,并编写相关的数据名称
from django.db import models
# Create your models here.
class Students(models.Model):
s_name = models.CharField(max_length=20)
s_age = models.IntegerField(default=10)
s_sex = models.CharField(max_length=10)
s_xuehao = models.IntegerField(default=0)
2.1当使用Mysql时
迁移文件之前,需要在app文件夹中的__init__.py写入以下代码才可以
import pymysql
pymysql.install_as_MySQLdb()
3.迁移数据库文件
运行
python manage.py makemigrations
python manage.py migrate
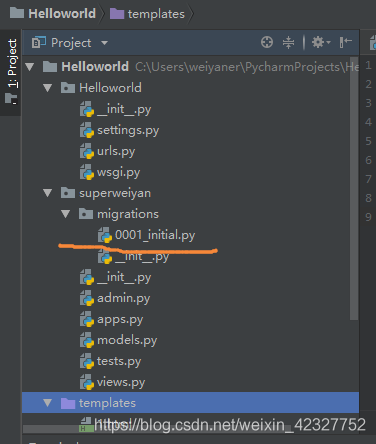
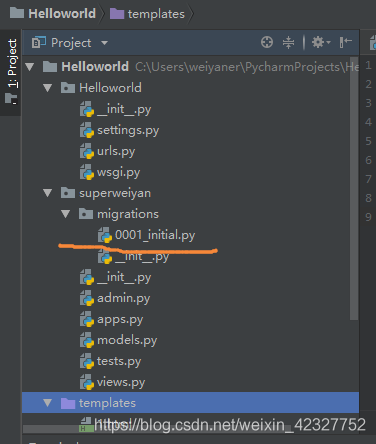
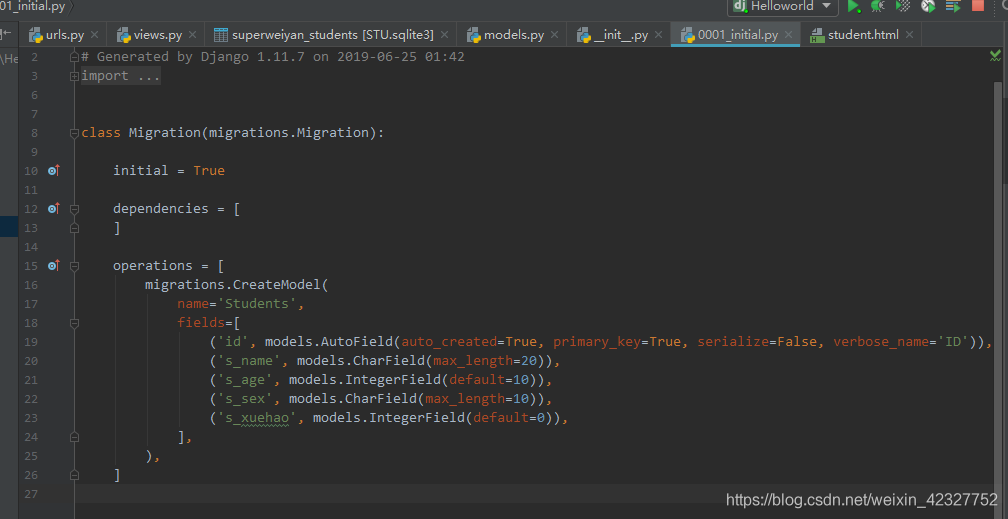
进行文件迁移,然后再migration文件夹中可以看到迁移文件

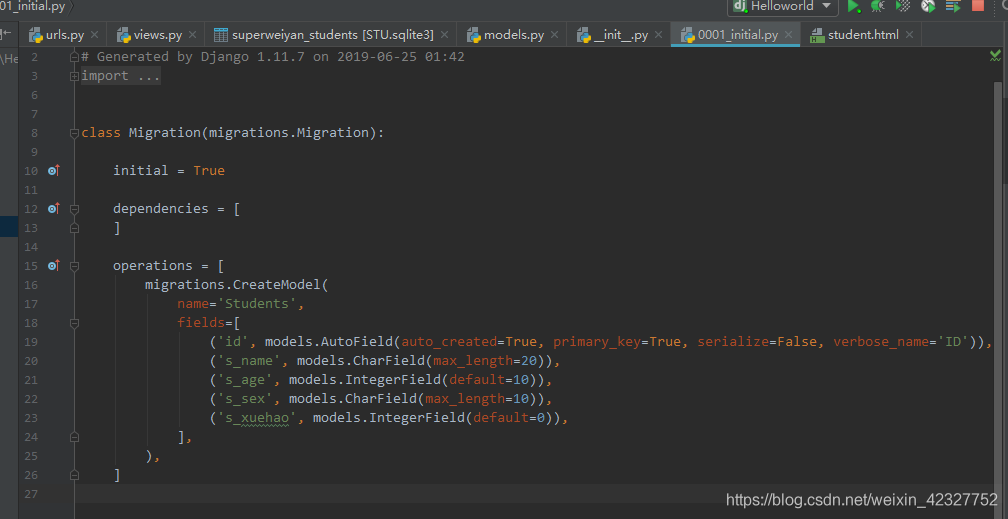
打开,里面是

5.建立数据库数据

6.编写urls文件
命名getstudents
url(r'getstudents', views.getstudents),
7.编写view文件
def getstudents(request):
#去数据库拿数据
students = Students.objects.all()
print(students)
return render(request, 'student.html', context={"students":students})
8.编写html文件
循环取出数据
{% for student in students %}
<ul>
<li style="color: indianred">{{ student.s_name }}</li>
<li style="font-size: 20px">{{ student.s_sex }}</li>
<li style="color: aquamarine;">{{ student.s_age }}</li>
<li>{{ student.s_xuehao }}</li>
</ul>
{% endfor %}
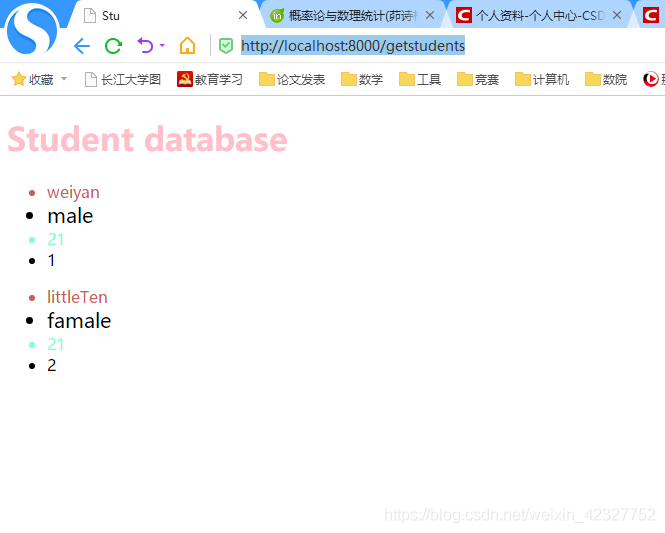
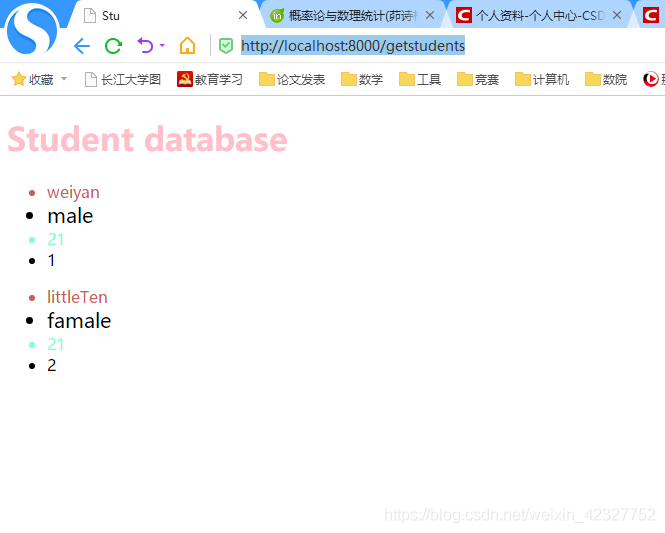
9.运行
打开 http://localhost:8000/getstudents

cs