目录
- 1、Traific Difer插件
- 2、PDF View插件
- 3、JavaScript Formatter插件
- 4、CertMaker for iOS and Android插件
- 5、Syntax-Highlighting Add-Ons插件
- 6、Gallery插件
- 7、Willow插件(重点)
- (1)Willow插件下载
- (2)Willow插件安装
- (3)Willow插件的使用
Fiddler已有的功能已经够我们日常工作中使用了,为了更好的扩展Fiddler,Fiddler也是支持一些插件的安装,也支持用户自己开发插件并安装。
Fiddler插件下载地址:https://www.telerik.com/fiddler/add-ons
1、Traific Difer插件
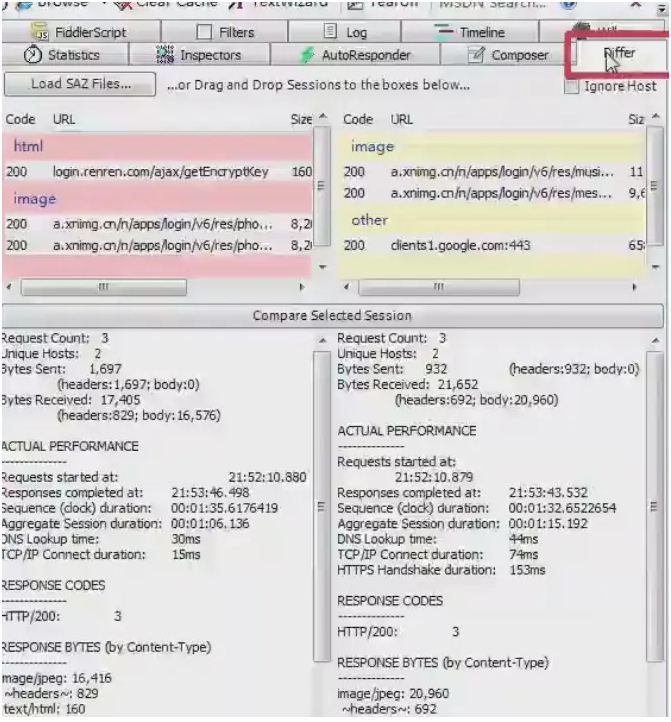
Traific Difer插件用来对比两个请求。
使用方式:拖动请求就可以了,比较对比数据。
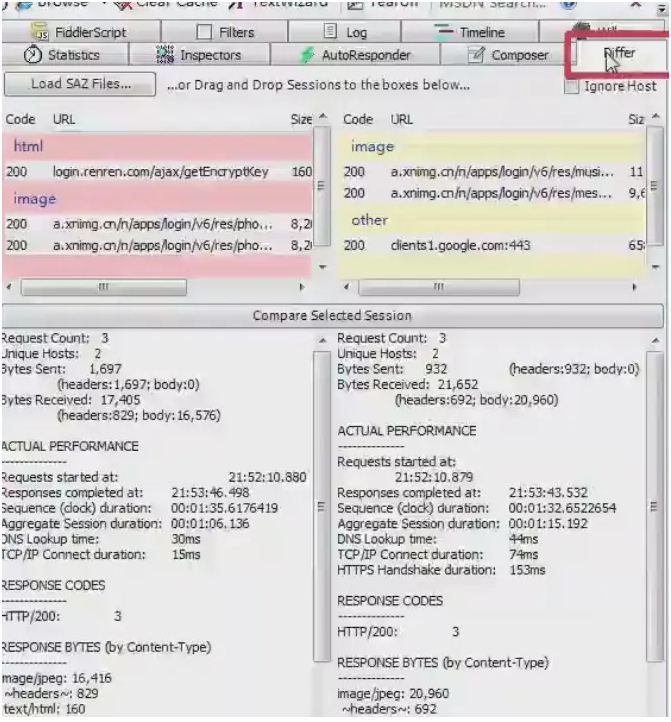
作用:在现实开发中,在一个网站优化前保存一个完整的会话序列,在优化后再保存一个,通过对比两个会话序列,来比较优化起多大作用,Differ选项页中会有详细数据。
安装后,如下图:

2、PDF View插件
如果有一个请求的资源是PDF ,安装了PDF View插件,就可以用PDF的格式展示该资源。
说明如下:
This add-on adds a PDF inspector that generates previews of PDF files.
一个PDF检查器,该检查器生成PDF文件的预览。
3、JavaScript Formatter插件
(1)介绍
JavaScript Formatter插件是格式化JavaScript的简单工具。右键单击任何响应结果是JavaScript的会话,然后选择Make JavaScript Pretty,或使用“规则”菜单选项对所有下载的脚本自动执行此操作。
(2)下载与使用
官网找到并下载JavaScript Formatter文件,安装时会生成JSFormat.dll文件。

说明:根据图中的地址可以找到该文件,把该文件放到安装Fiddler文件下Script目录下。
重启Fiddler,在请求列表中选择一个JS相关的请求,右击选择Make JavaScript Pretty选项,在左边响应窗口中的TextView,SyntaxView都可以看到格式化效果。(推荐使用SyntaxView查看)
可以看到语法是高亮的,而不会是一团密密麻麻的了。

4、CertMaker for iOS and Android插件
CertMaker for iOS and Android插件是解决iOS设备和Android设备,可能无法与Fiddler使用的默认HTTPS拦截证书一起使用。 要解决此不兼容问题,您可以安装生成证书的插件,该插件生成与那些平台兼容的拦截证书。
提示:有时候解决证书的问题很管用。
5、Syntax-Highlighting Add-Ons插件
Syntax-Highlighting Add-Ons插件:
该软件包包含Fiddler的三个最有价值的扩展。
这些附加组件使用语法高亮显示标记:
SyntaxView检查器为HTML,JavaScript,CSS,XML和其他Web格式提供语法突出显示。RulesTab2扩展是一种直接在Fiddler中编辑FiddlerScript规则的强大方法。- FiddlerScript编辑器是一个独立的文本编辑器,可帮助您编辑Fiddler的规则。 它提供语法高亮显示和类浏览器,以帮助您编写脚本。
提示:这些已经包含在最新版本的Fiddler中,不再作为单独下载提供。
6、Gallery插件
Gallery插件:选择图片的会话后,Gallery插件可以显示所选会话中找到的所有图像的缩略图。
还提供了带有可选图像效果的全屏幻灯片显示模式。
7、Willow插件(重点)
Willow插件:可以统计数据包、修改Host、请求重定向、编码转换、低网速模拟:慢速网络模拟可视化、断点调试、过滤HTTP请求等功能。
(1)Willow插件下载
Willow插件的下载地址:http://qzonetouch.github.io/commonWidget/willow
最新版本:WillowSetup-1.5.2.zip
(2)Willow插件安装
在解压后的文件夹中,双击WillowSetup.exe文件进行安装。



安装很简单,Willow插件安装完成后会自动打开Fiddler。
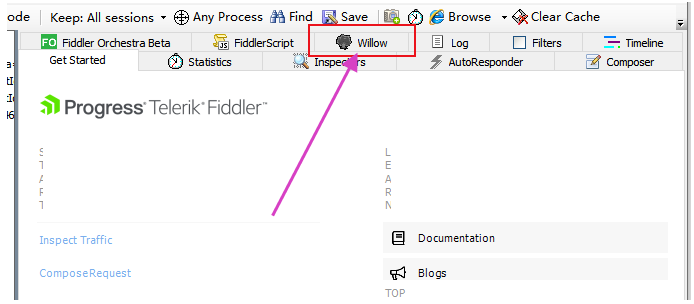
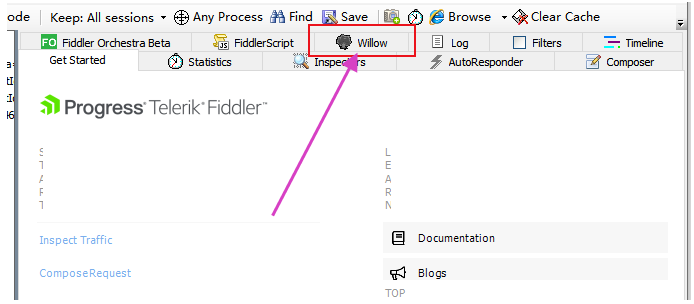
我们可以看到在辅助工具栏中出现了Willow插件的标签页,说明Willow插件安装成功了。
如下图所示:

(3)Willow插件的使用
1)Willow插件主要功能说明
我们可以把Willow插件当作是AutoResponder工具和Tools —> HOSTS...功能的加强版。
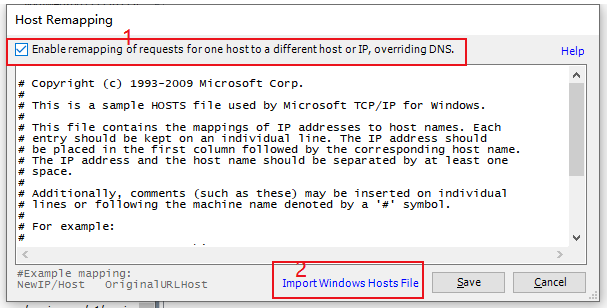
Fiddler中我们可以选择Tools —> HOSTS...功能,来导入windows系统中的hosts文件。
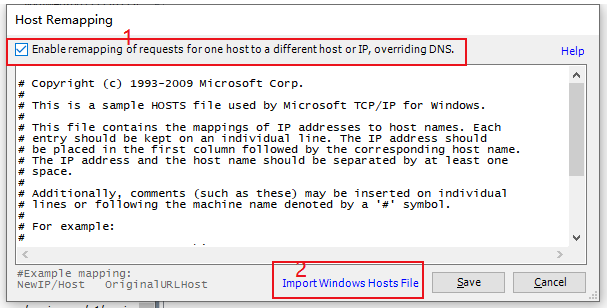
第一步:勾选Enable remapping of requests for one host to a different host or IP, overriding DNS.来开启Fiddler中的HOSTS功能。
第二步:点击Import Windows Hosts File来导入windows系统中的hosts文件。

之后我们就可以在这里编辑Windows系统中的hosts文件,来定义主机规则,会很方便。
但是Willow插件对于Windows系统中的hosts文件的管理更加的丰富,可以根据不同的环境,比如测试环境,开发环境等,采用不同的主机规则。同理Willow插件对于AutoResponder工具也是一样的,Willow插件可以用工程的方式,来区分不同环境所需要的主机规则和自动响应规则,这个功能就非常的实用。
2)创建项目
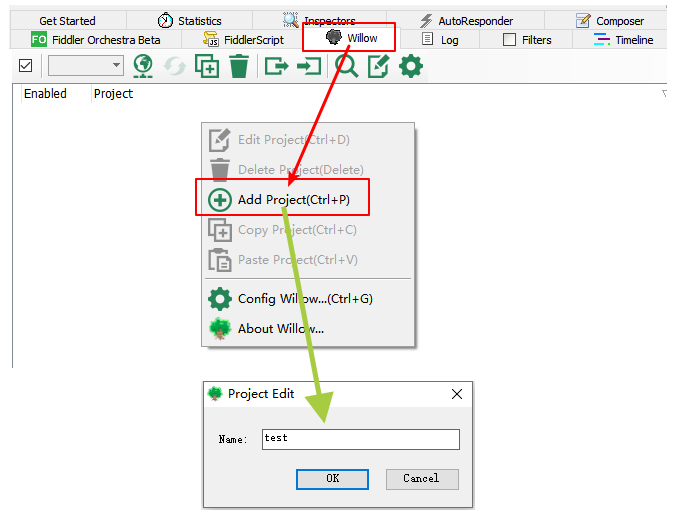
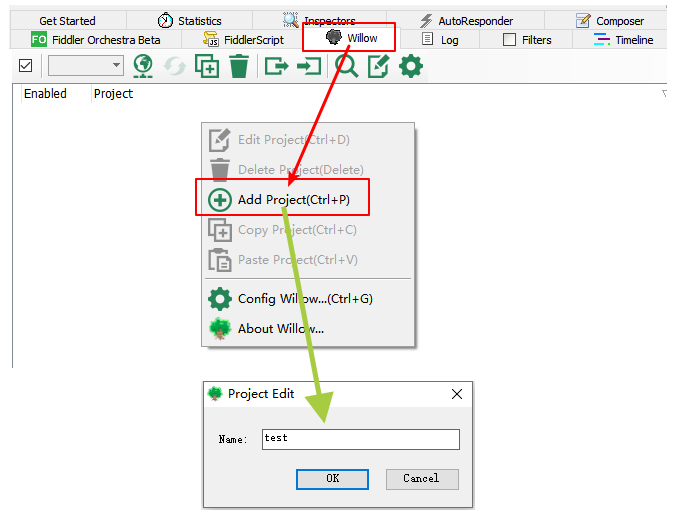
在Willow插件中,右键Add Project(Ctrl+P),然后填写项目的名称。

根据实际的需求,添加我们实际的测试环境或者项目环境。
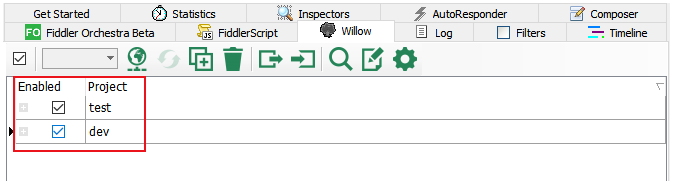
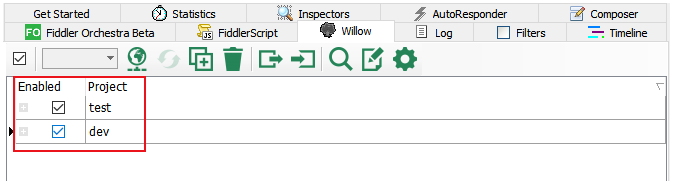
例如,我们以项目的方式创建两个测试环境,测试和开发。

3)给项目添加主机规则
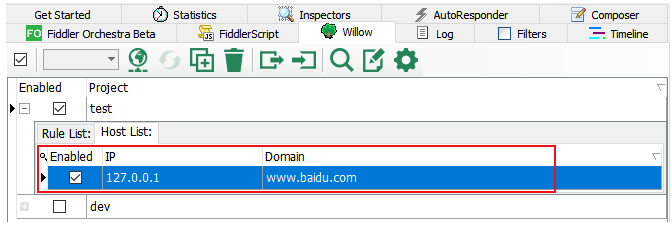
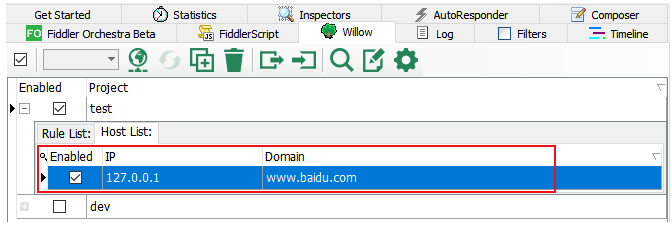
选中项目,右键Add Host(Ctrl+o)
Domain:访问的地址。IP:实际访问的地址。
例如:当我访问百度的时候,会访问到我本地的回环地址。

说明:访问www.baidu.com 实则访问 127.0.0.1这个本地换回地址,从而达到屏蔽网站的效果。
4)给项目添加自动响应规则
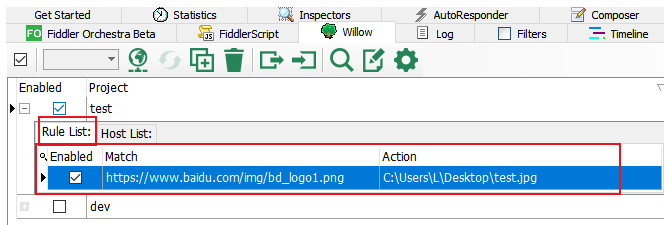
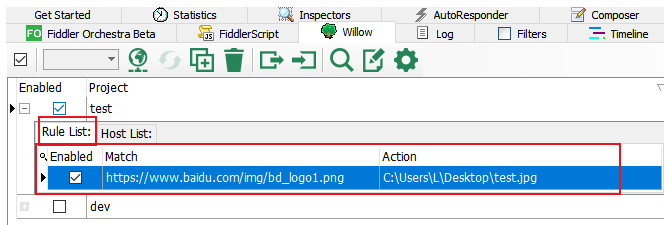
选中项目,右键Add Rule(Ctrl+U)
请求百度首页的时候,百度首页图片会被本地图片所代替。

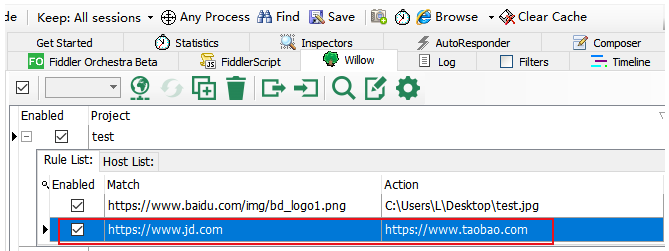
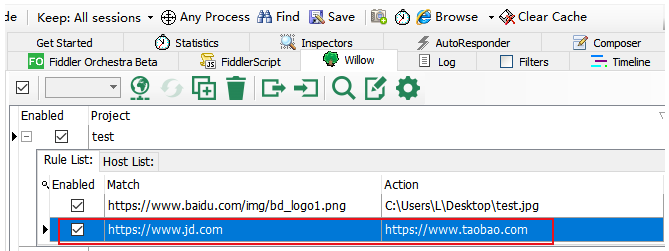
再比如,我访问京东的时候,跳转到淘宝首页。

这样就形成了一个重定向功能。
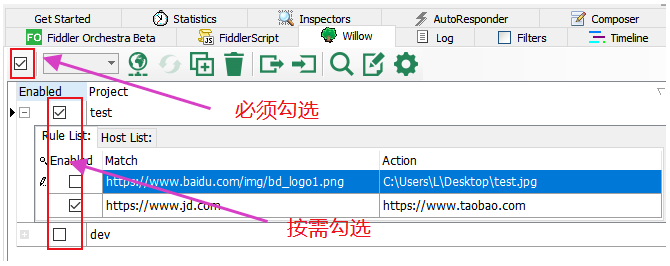
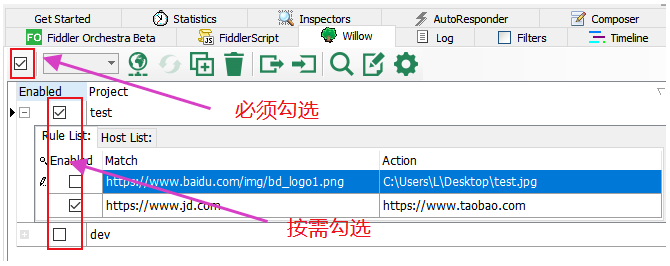
5)总结:
在使用Willow插件时,勾选中的配置选项,就可以进行应用,把不需要的环境配置取消勾选就可以了。

通过使用Willow插件,我们就可以用项目的方式去管理规则。因为在实际工作中会设计多套规则,如果单独使用AutoResponder工具管理,就不是非常的方便了。但使用Willow插件就能非常系统的管理。
同时Willow插件还有其他的一些功能也非常好用,如:设置过滤器,设置配色,导入导出等功能,我们可以在实际的工作用慢慢的学习。
还有很多Fiddler插件,我们用到过后,慢慢积累总结。如果所有的插件都不能满足你的需求 ,你也可以自己开发插件。