特别注意:
? ?引入所需文件后页面刷新查看样式奇怪,浏览器提示错误等,可能是因为js、css文件的引用顺序问题,zh.js需要在fileinput.js后面引入。bootstrap最好在fileinput前引入。
比如:
<!-- 集成上传插件bootstrap-fileinput 注意BS和JQ的js文件需要放在前面 -->
<link type="text/css" rel="stylesheet" href="<?php echo base_url('assets/backend/css/fileinput.css') ?>" />
<script src="<?php echo base_url('assets/backend/js/jquery.min.js') ?>"></script>
<script src="<?php echo base_url('assets/backend/js/bootstrap.min.js') ?>"></script>
<script type="text/javascript" src="<?php echo base_url('assets/backend/js/fileinput.js') ?>"></script>
<script type="text/javascript" src="<?php echo base_url('assets/backend/js/fileinput_locale_zh.js') ?>"></script>
?
一、准备
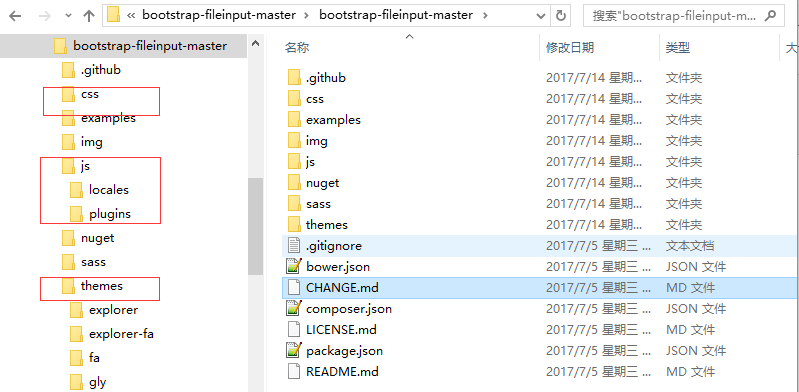
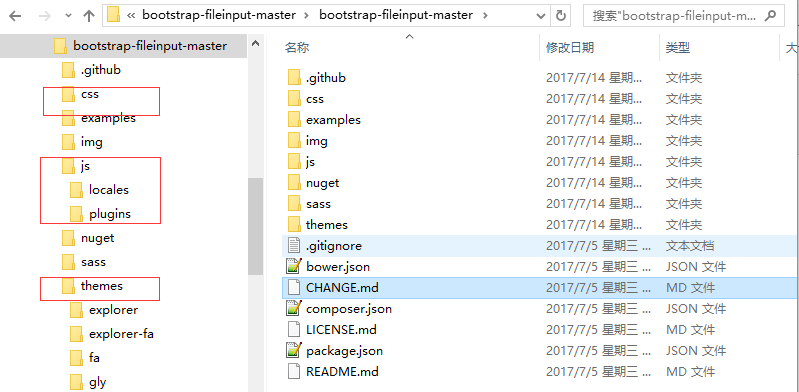
1、插件下载地址:https://github.com/kartik-v/bootstrap-fileinput/ 下载后的压缩包解压文件夹内容如下:

?
?
? ? ? ? js:插件核心js代码,引用fileinput.min.js/fileinput.js即可,默认插件语言为英文,如需要中文需要引用js/locales/zh.js(其他语言引用相应的js文件)
js/plugins:相关辅助插件,piexif.min.js(resize image插件)、sortable.js(初始化预览窗口缩略图排序插件)、purify.js(看说明是净化html代码用的,试了下没有搞明白具体有说明作用)
css:插件核心css代码,fileinput.min.css/fileinput.css(核心css代码,引用任何一个)、fileinput-rtl.min.css/fileinput-rtl.css(选用这组css,文件选择框会和从右向左排列,即选择文件等相关按钮按钮在左边,文件框在右边)
themes:主题,如需要插件主题样式可引用主题文件夹下的相应js和css文件
查看示例:
打开压缩包中的example/index.html或者访问http://plugins.krajee.com/file-basic-usage-demo查看示例。可根据示例的代码选择需要的控件代码使用。
2、代码引用
需要引用jquery
需要结合bootstrap使用,即页面需要引入bootstrap相关js和css文件
引用fileinput.js 和css
中文需要引用js/locales/zh.js
需要主题样式时引用themes下相关文件夹中的js和css
tips:最好以上按顺序引用,免得出现莫名其妙的问题,比如zh.js必须在fileinput.js后引用否则无效
二、使用示例
1、基本用法,自动将一个普通的input框渲染成高大上的文件上传选择框:
<input id="f_upload" type="file" class="file" />