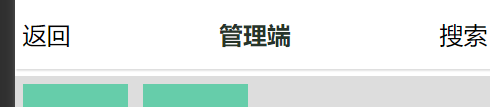
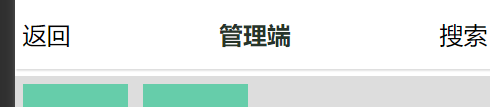
左边返回按钮、中部标题、最右侧搜索
示例:

css样式如下:
.topbar{
display: flex;
flex-flow: row nowrap;
justify-content: space-between;
align-items: center;
position: fixed;
width: calc(100% - 10px);
left: 0;
top:0;
z-index: 999;
height: 45px;
padding: 0 5px;
background-color: #fff;
box-shadow: 1px 1px 1px #ddd;
}
.topbar-title{
color: #27342B;
font-weight: 600;
}
.topbar-back:active{
opacity: 0.7;
}
以下以微信小程序为例,当然也可以自行改为HTML5代码
<view class="topbar">
<view class="topbar-back" bindtap="goBack">返回</view>
<view class="topbar-title">管理端</view>
<view class="topbar-right">搜索</view>
</view>