<Window x:Class="UI.Window3"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:UI"
mc:Ignorable="d"
d:DataContext="{d:DesignInstance local:Window3VM}"
Title="Window3" Height="500" Width="600">
<Window.Resources>
<local:CategoryToSourceConverter x:Key="CTS"></local:CategoryToSourceConverter>
<local:StateToBoolConverter x:Key="STB"></local:StateToBoolConverter>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="100"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<StackPanel Grid.Row="0">
<TextBox x:Name="TextBox0" Margin="5" Height="50" VerticalContentAlignment="Center" ToolTip="{Binding ElementName=TextBox0,Path=e}">
<TextBox.Text>
<Binding ElementName="Slider0" Path="Value" UpdateSourceTrigger="PropertyChanged">
<Binding.ValidationRules>
<local:RangeValidationRule ></local:RangeValidationRule>
</Binding.ValidationRules>
</Binding>
</TextBox.Text>
</TextBox>
<Slider x:Name="Slider0" Margin="5" Minimum="0" Maximum="100"></Slider>
</StackPanel>
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="200"></ColumnDefinition>
</Grid.ColumnDefinitions>
<StackPanel Grid.Column="0" Margin="10">
<ListBox Margin="5" Height="200" ItemsSource="{Binding Path=Planes}">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Image Margin="0,2,0,2" Width="50" Source="{Binding Path=Category,Converter={StaticResource CTS}}"></Image>
<TextBlock Margin="0,2,0,2" Width="200" TextAlignment="Center" VerticalAlignment="Center" Text="{Binding Path=Name}"></TextBlock>
<CheckBox Margin="0,2,0,2" Width="20" IsChecked="{Binding Path=State,Converter={StaticResource STB}}"></CheckBox>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<Button Margin="5" Height="50" Content="Load" Click="ButtonLoad_OnClick"></Button>
<Button Margin="5" Height="50" Content="Save" Click="ButtonSave_OnClick"></Button>
</StackPanel>
<StackPanel Grid.Column="1">
<TextBlock Margin="5,5,5,0" Text="Output Data:"></TextBlock>
<TextBox x:Name="TextBox" Margin="5" Height="310" BorderBrush="Black" Text="{Binding Path=Output}"></TextBox>
</StackPanel>
</Grid>
</Grid>
</Window>
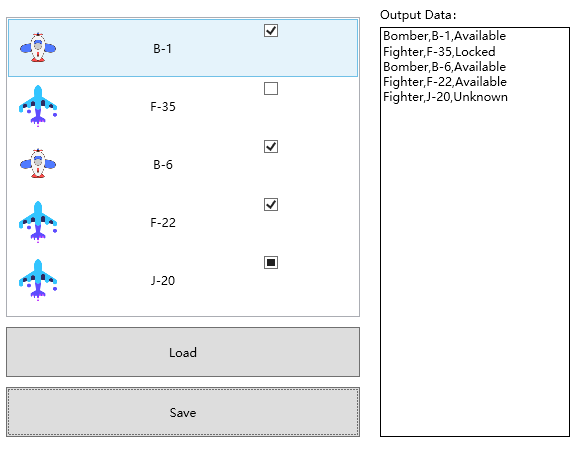
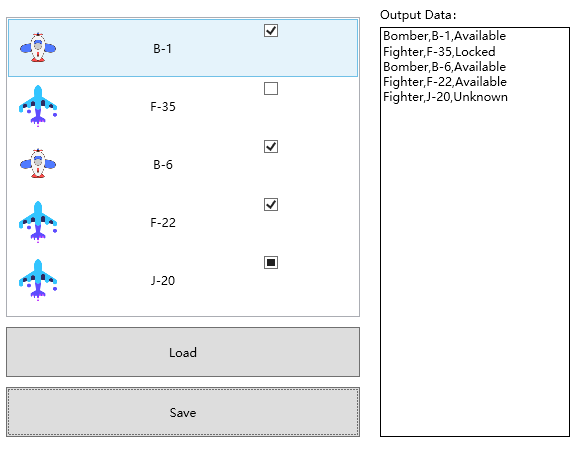
? 如下所示,当我们点击Load 按钮后,加载出来列表,点击 Save 按钮后,把整个列表输出到右边的文本框:
/// <summary>
/// Window3.xaml 的交互逻辑
/// </summary>
public partial class Window3 : Window
{
private readonly Window3VM vm;
public Window3()
{
InitializeComponent();
this.DataContext= vm =new Window3VM();
}
private void ButtonLoad_OnClick(object sender, RoutedEventArgs e)
{
vm.Planes=new ObservableCollection<Plane>()
{
new Plane(){Name = "B-1", Category = Category.Bomber, State = State.Unknown,},
new Plane(){Name = "F-35",Category = Category.Fighter,State = State.Unknown,},
new Plane(){Name = "B-6", Category = Category.Bomber, State = State.Unknown,},
new Plane(){Name = "F-22",Category = Category.Fighter,State = State.Unknown,},
new Plane(){Name = "J-20",Category = Category.Fighter,State = State.Unknown,},
};
}
private void ButtonSave_OnClick(object sender, RoutedEventArgs e)
{
StringBuilder sb = new StringBuilder();
foreach (var plane in vm.Planes)
{
sb.Append($"{plane.Category},{plane.Name},{plane.State}\r\n");
}
vm.Output = sb.ToString();
}
}

bk