搭建博客网站是个人进入互联网世界的最常见方式之一。伴随着网站技术的发展,如何搭建博客网站已经变得非常容易了。当然,你可以选择诸如 新浪博客、CSDN、博客园 之类的大型网站,快速创建依赖于大平台的个人博客,不过这种方式的不足是言论受限太多、无法触及网站底层技术。所以,对于想要自由发挥创意、又期望对网站拥有更多主动权的话,最好还是选择自己去亲手搭建一个网站。
搭建博客网站是个人进入互联网世界的最常见方式之一。伴随着网站技术的发展,如何搭建博客网站已经变得非常容易了。当然,你可以选择诸如 新浪博客、CSDN、博客园 之类的大型网站,快速创建依赖于大平台的个人博客,不过这种方式的不足是言论受限太多、无法触及网站底层技术。所以,对于想要自由发挥创意、又期望对网站拥有更多主动权的话,最好还是选择自己去亲手搭建一个网站。
本文来源:魚立说。本文链接:https://www.yulisay.com/d/kdhmp.html,支持微信浏览器打开。
更多精彩文章,请移步 魚立说个人网站 翻看。欢迎欣赏,吐槽不足之处。
本主题将围绕博客网站的搭建流程、不同的博客搭建技术及其流行的风格主题展开,整个系列由以下三个文章部分组成:
- 当下流行的博客技术栈
- Hexo 及其流行的风格主题
- Hugo 及其流行的风格主题(后更)
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。其官网是:https://hexo.io。
安装 Hexo
安装 Hexo 相当简单,但是需要先安装下列应用程序即可:
Node.js >=12.0
Git
安装 Node.js 和 Git 之后,全局安装 Hexo 的命令:npm install hexo-cli -g。
初始化一个名字为 hexo-blog 的项目:hexo init hexo-blog,此时将生成如下 Hexo 项目目录:
.
├── _config.yml # 网站的配置信息
├── package.json # 应用程序的信息
├── public # 公共文件夹,用于存放生成的站点文件
├── scaffolds # 模版文件夹
├── source # 资源文件夹,用来存放内容
└── themes # 主题文件夹
快速操作 Hexo
查看版本:hexo version 或者 hexo v
启动服务:hexo server 或者 hexo s
新建一篇文章,比如:hexo new "Hello Hexo"
生成静态文件:hexo generate 或者 hexo g
部署网站:hexo deploy 或者 hexo d
清除缓存文件 (db.json) 和已生成的静态文件 (public):hexo clean
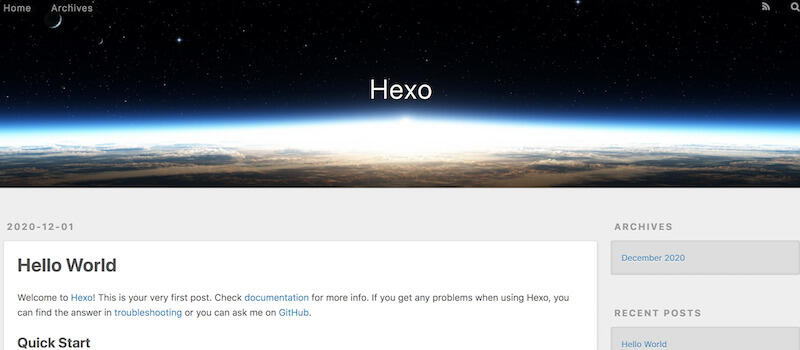
正常启动服务后,在浏览器打开 http://localhost:4000/,将看到一个默认的主题网站,如图:

流行的 Hexo 主题
使用 Hexo 博客时,我们最希望的是找到适合自己的一款主题,下面将图文结合介绍一些流行的 Hexo 主题。此外,关于写作的方法和 Hexo 主题修改,可以查阅本文参考中的 Hexo 官方文档,这里不再赘述。
找到、安装和配置 Hexo 主题
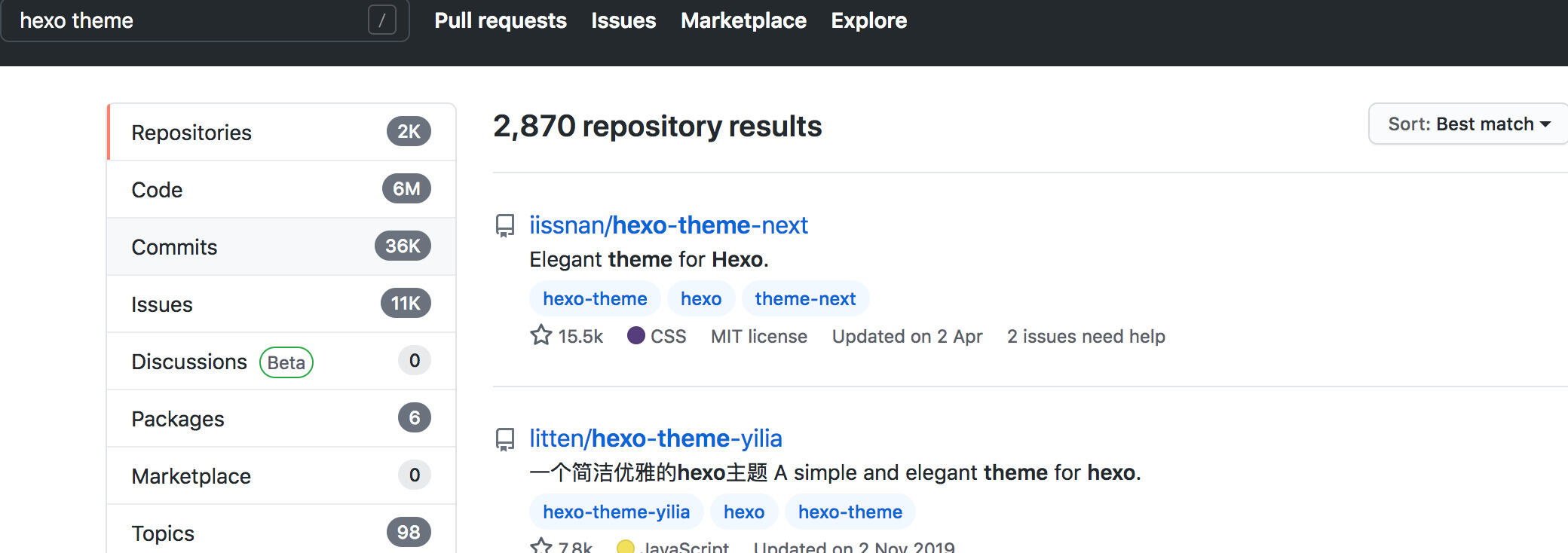
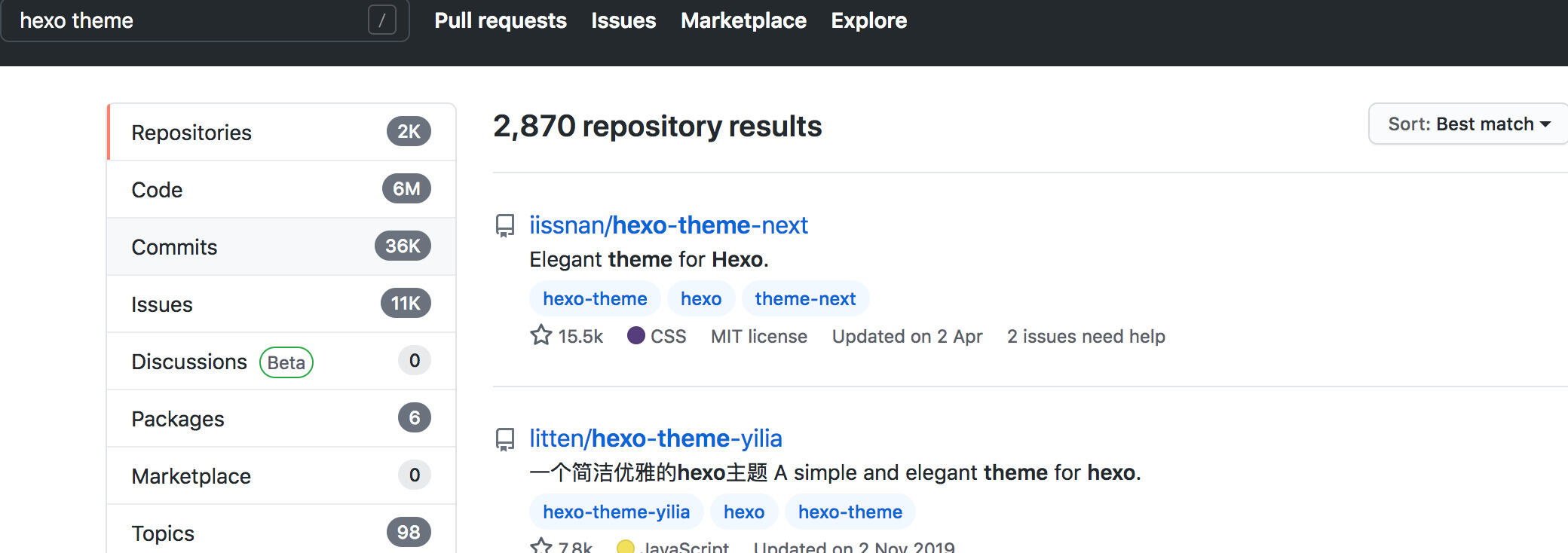
最好的搜索方式是在 https://github.com/ 中,搜索关键词:hexo theme。或者使用搜索引擎,搜索:hexo theme site:github.com。

然后进入到项目目录中,下载安装我们需要的主题(theme-demo 只是一个示例资源,请注意替代为实际的资源):
git clone https://github.com/theme-demo.git themes/theme-demo
cp -r themes/theme-demo/_source/* source
希望使用下载的主题,还需要在 _config.yml 中进行配置:
theme: theme-demo
接着,使用 hexo clean 清除缓存,执行 hexo s 便可以看到下面这些 Hexo 风格主题的效果了。
Hexo 流行主题之 1:Maupassant
Maupassant 最初是由 Cho 大神为 Typecho 平台设计开发的一套响应式模板,体积只有 20KB,在各种尺寸的设备上表现出色。由于其简洁大气的风格受到许多用户喜爱,目前也已经被移植到了多个平台上。Github 地址:https://github.com/tufu9441/maupassant-hexo。

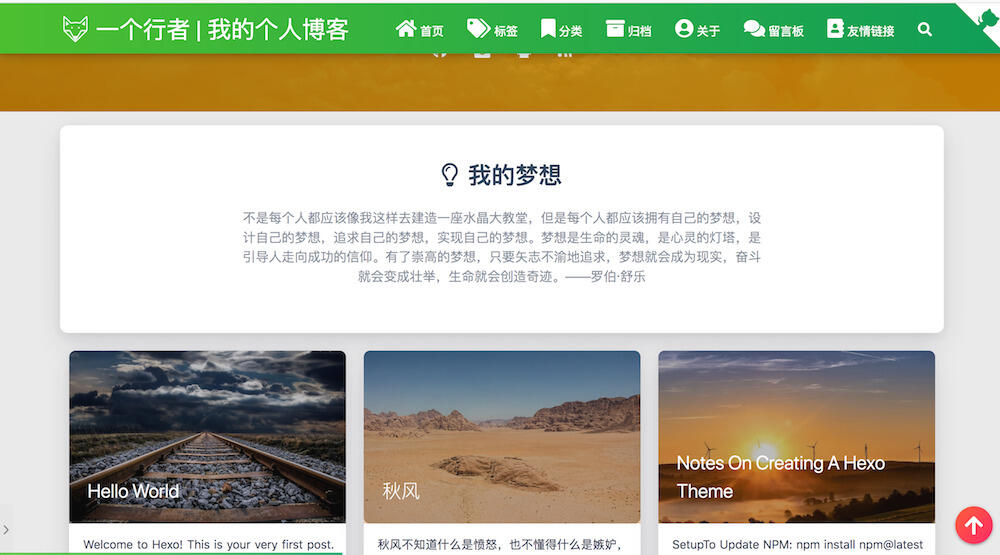
Hexo 流行主题之 2:Matery
一个采用 Material Design 和响应式设计的 Hexo 博客主题。Github 地址:https://github.com/blinkfox/hexo-theme-matery。

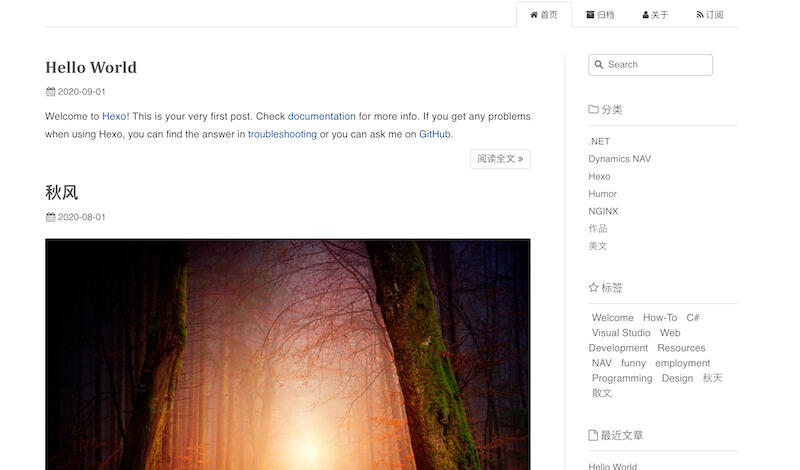
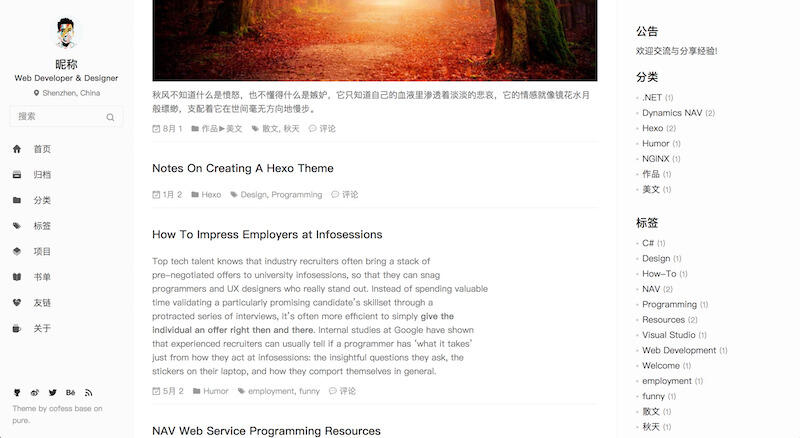
Hexo 流行主题之 3:pure
特点是支持多语言;第三方评论框;可展示个人豆瓣书单;可设置支付宝、微信打赏等。Github 地址:https://github.com/cofess/hexo-theme-pure。

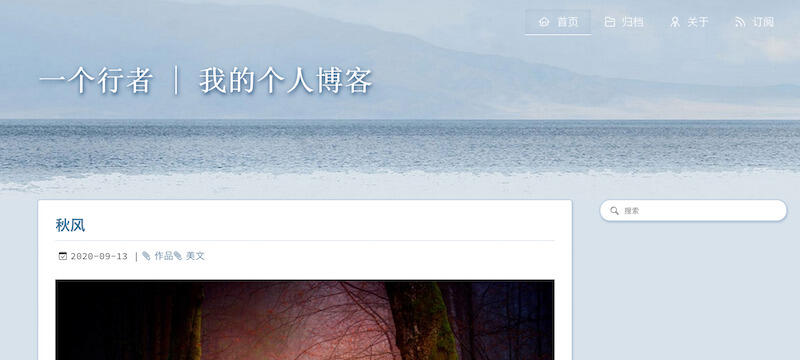
Hexo 流行主题之 4:ils
界面设计十分简洁、清爽,但功能齐全、不失优雅,记录生活、展示文字。Github 地址:https://github.com/XPoet/hexo-theme-ils。

Hexo 流行主题之 5:Cafe
Cafe 主题旨在追求简约、操作简单、阅读舒适度。Github 地址:https://github.com/giscafer/hexo-theme-cafe。

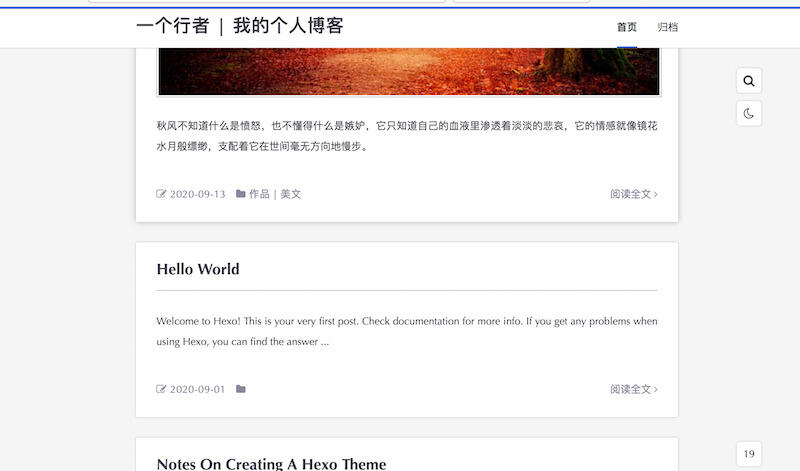
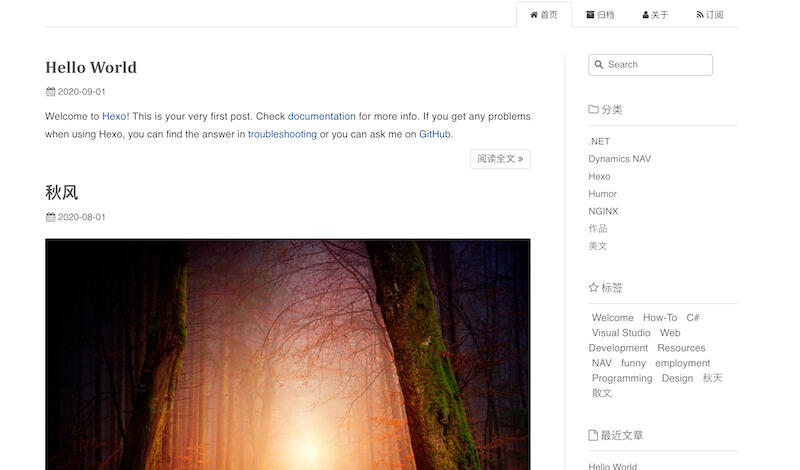
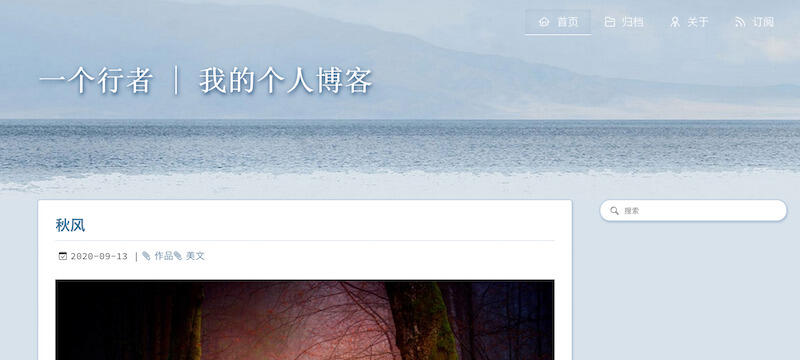
Hexo 流行主题之 6:BlueLake
一个简洁轻量化的响应式 Hexo 博客主题,看起来很像新浪博客。Github 地址:https://github.com/chaooo/hexo-theme-BlueLake。

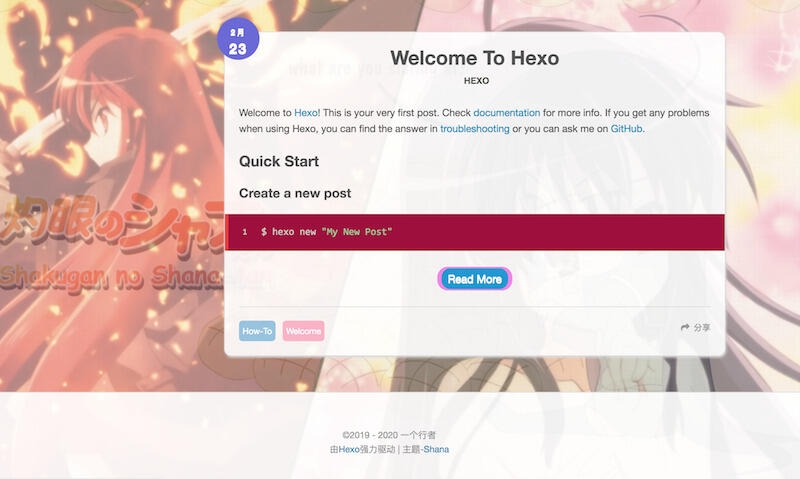
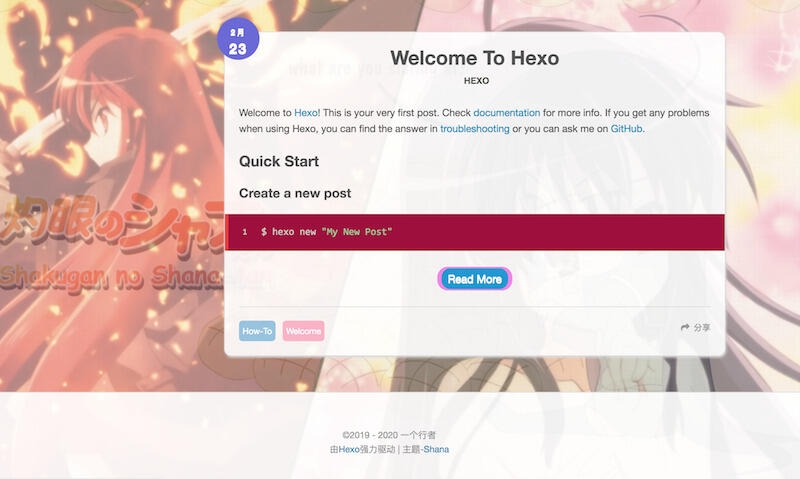
Hexo 流行主题之 7:shana
shana 是以 Hexo 3.2 为基础制作的主题,为庆贺夏娜酱 2016 年加冕萌王而诞生的,由于比较多的 animation,低配手机在移动端访问的时候可能会出现卡顿。Github 地址:https://github.com/ShanaMaid/hexo-theme-shana。

除了以上几种,还有更多不错的 Hexo 风格主题供你选用,比如 Even、Next、Yilia、Hacker 等。如果你有好的想法和设计,也可以创建并发布自己制作的 Hexo 主题,到时候欢迎给我的网站 魚立说 留言。
参考链接
① Hexo 官方文档
② Hexo 主题教程
bk