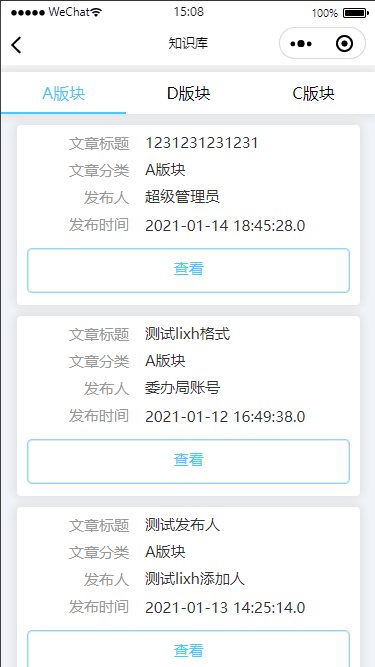
//列表
(1)接口:/queryList.xhtml
(2)传入参数示例:
{
"type": "9",
"columns": "A版块"//通过上面接口查到的
}
(3)返回数据:
[
{
"id": "924b3be183d64b8bbde45bf470f96893",
"title": "1231231231231",
"content": "\u0026lt;p\u0026gt;asdasdasdaasd\u0026lt;/p\u0026gt;\r\n",//内容
"lastdate": "2021-01-14 11:58:12.0",
"columns": "A版块",//模块
"source": "超级管理员",//来源
"knowledgetype": "文化相关",//知识分类
"moduleName": "com.hyjx.business.gzfw"
},
{
"id": "d38345d13c904eac819598a5fcb69d3e",
"title": "测试版块",
"content": "\u0026lt;p\u0026gt;测试版块\u0026lt;/p\u0026gt;\r\n",
"lastdate": "2020-12-23 16:50:31.0",
"columns": "A版块",
"source": "委办局账号",
"knowledgetype": "经济相关",
"moduleName": "com.hyjx.business.gzfw"
},
]
总结
初步感觉实现没问题,想的很好,先获取tab的数据,然后根据tab中获取的数据请求list的数据,但是实现的时候一直没有数据,但是点击切换的时候有数据显示,分析原因就是初次加载函数的时候没有加载getlist函数,但是查看网络情况的时候是请求了的,只是传的参数为空,再深度分析,就可以理解为他俩是同时被加载的,加个小小的延迟函数完美解决,小小的延迟函数大大的影响力。