笔者关注云开发已经很久了,最近动手将之前做的一款团购小程序重构并迁移到了云开发上,同时将源码开源,本文整理了技术的选型、技术要点,欢迎感兴趣的朋友一起交流。
笔者关注云开发已经很久了,最近动手将之前做的一款团购小程序重构并迁移到了云开发上,同时将源码开源,欢迎感兴趣的朋友一起交流。
技术选型
小程序
-
底层框架: Taro 3.0 (React)
-
界面:Vant
-
状态机:SWR
管理后台界面
- 底层框架:React
- 界面:eui
- 状态机:SWR
服务端
目前Taro已经进入了3.x时代,可以让开发者使用完整的React、Vue等框架进行开发。笔者作为一个重度React使用者自然会在众多框架中选用Taro(之后会尝试Kbone)。
因为这次要开发的购物类小程序故而会选用有赞开源的Vant控件库。
状态机(State Machines)方面,选择了更加轻量的Hook方案。在Hook方案中调研了两个库 react-query与swr,整体来说swr更加的轻量便捷。
管理端控件库方面,目前国内React体系下绝大多数都会选用Antd控件库,说实话笔者是一个爱尝鲜的人,在上一个开源项目( lucky_bilibili_web)中尝试了微软开源的FabricUI 库。此次又盯上了elastic开源的EUI,用完后感觉非常的经验!用这套控件库开发一些纯工具类的应用实在是太便捷了。
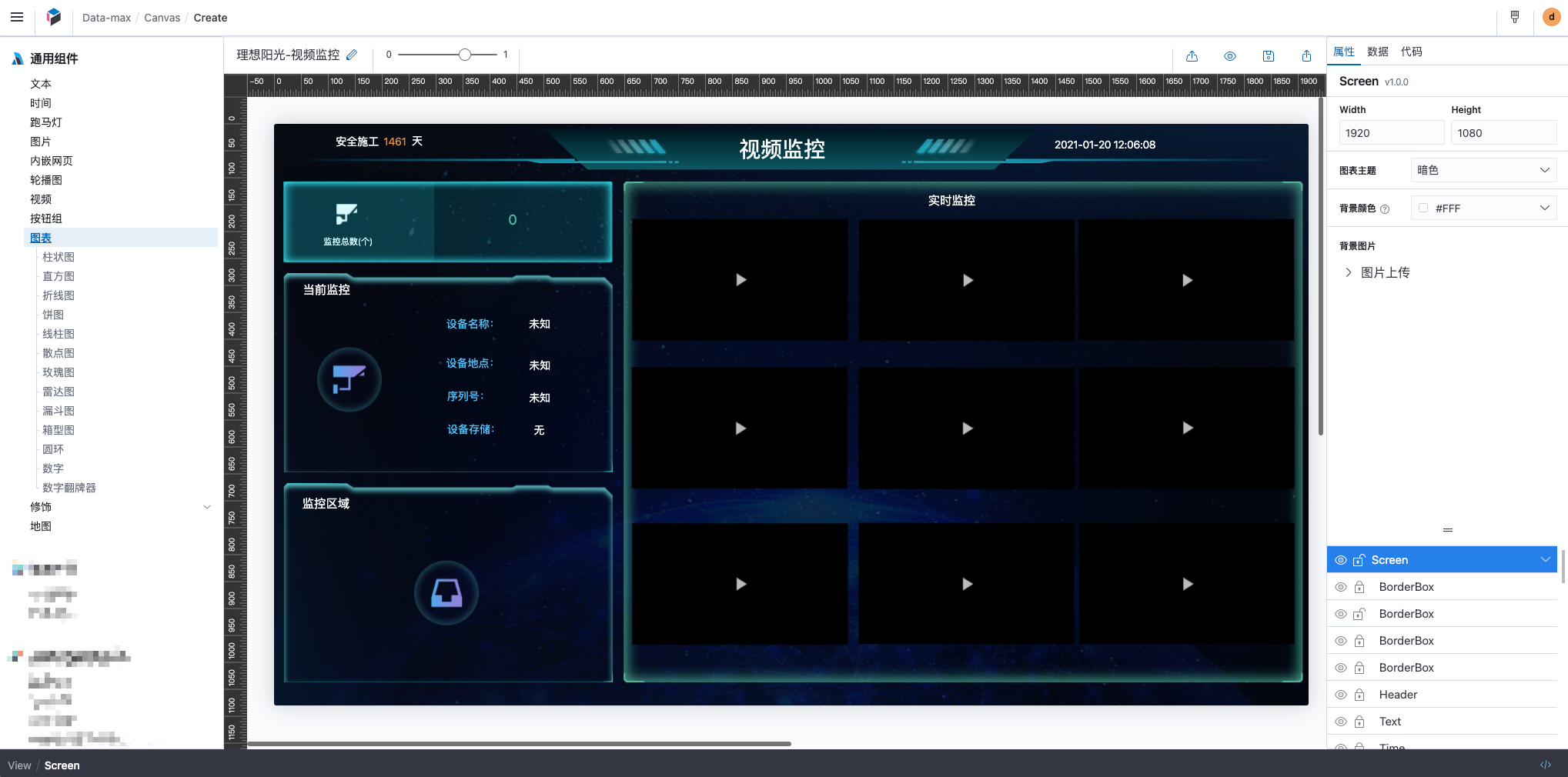
本文末尾会放出一张用工这个控件库做工具类应用的图[1],完全是用EUI控件组合出来的,大家可以感受一下。
服务端方面,笔者关注serverless很久,早前都是国外的资源很多,另外也很眼馋Google的Firebase。笔者之前开发小程序都是自购服务器,自建服务端,还需要日常对服务器运维,费心费力。 现在非常感谢腾讯云加入到了serverless生态的建设中,使得国内的开发者也能无障碍的使用serverless服务。CloudBase云开发团队更是对serverless进行了再包装,降低了serverless学习的复杂性,做到了开箱即用,一键部署。
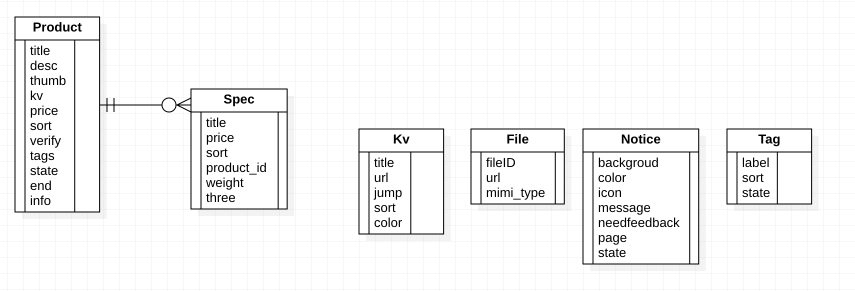
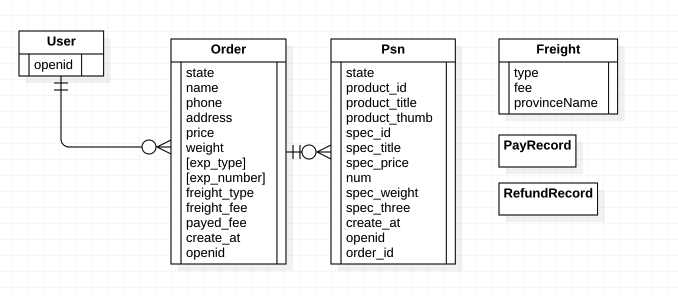
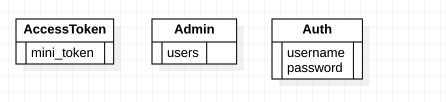
数据库设计
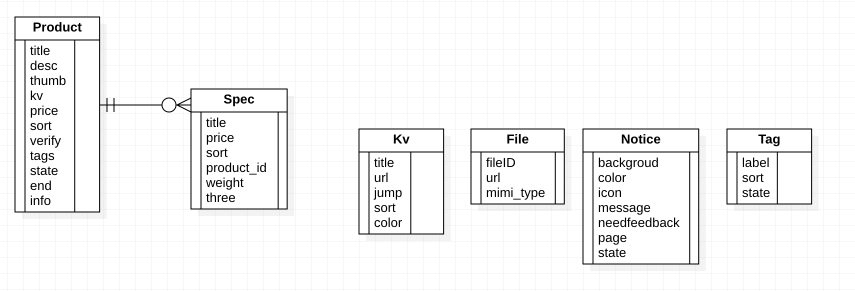
商品、界面展示相关表

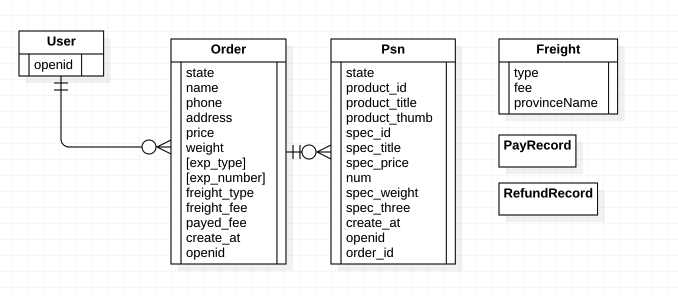
用户、订单、支付相关表

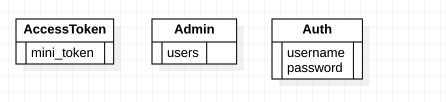
管理员相关表

关键技术点
笔者在开发这块小程序时也遇到了各种各样的问题与困难,在社区中查阅了大量资料做了各种测试也都找到了答案,很想一次性的总结都放到这里,本篇由于篇幅有限,也不想把社区中别人发的东西再重复的发一边,这里先已源码标注的形式做总结 Talk is cheap,Show me the code。 之后会有一些笔者自己总结的技术实现方案带上私货单独发文。
https://github.com/nasawz/niceup
小程序相关:
在Taro中使用有赞Vant控件库
参见源码:
/mini/src/app.config.ts
/mini/config/index.js //line 51
/mini/config/index.js //line 16
markdown在小程序中渲染
参见源码
/mini/src/components/wemark
/mini/config/index.js //line 74
/mini/src/hooks/useProducts.ts //line 40
/mini/src/lib/b64.ts
/mini/src/pages/detail/detail.config.ts
/mini/src/pages/detail/detail.tsx //line 165
/mini/global.d.ts
支付
参见源码
/mini/src/pages/order/detail/detail.tsx //line 71
/cloud/functions/pay
/cloud/functions/pay_cb
Taro中使用css in js
参见源码
/mini/config/index.js //line 39
/mini/src/conponents/product-list/index.tsx //line 10
/mini/linaria.config.js
/mini/babel.config.js
自定义Nav与Tabber
参见源码
/mini/src/app.config.ts //line 41
/mini/src/app.config.ts //line 95
/mini/src/components/nav
/mini/src/components/tabbar
CI CD持续集成
参见源码
/mini/wx_ci.js
管理后台相关
主题切换
参见源码
/manage/src/theme/niceup
/manage/src/lib/theme.ts
集成CloudBase
参见源码
/manage/src/lib/tcb.ts
管理端实现退款
注:小程序云开发的退款只支持中手机端发起请求,我这里做了变通,通过HTTP API的形式实现了退款
参见源码
/manage/src/lib/tcb.ts //line 18
/manage/src/hook/useOrderMuation.ts //line 81
/cloud/functions/mini-proxy
/cloud/functions/refund
数据统计分析
参见源码
/manage/src/routes/index.tsx
/cloud/functions/aggregate-psn
/cloud/functions/aggregate-sales
EUI实现类似antd form的便捷操作
注:这里是我的私货啦 在源码中我专门留下了一个ext的文件夹,并对EUI的表单控件进行了二次封装。用到的核心库是rc-field-form,感谢原作者
参见源码
/manage/src/routes/ext
/manage/src/components/formList
/manage/src/components/formRow
/manage/src/components/formControls
订阅消息
参见源码
/cloud/functions/subscribe-message
/manage/src/hook/useMessageMuation.ts
云开发自定义登录、自定义权限、初始化数据
参见源码
/cloudbaserc.json //line 8
/cloudbaserc.json //line 18
/cloudbaserc.json //line 192
/cloud/functions/db-init
/cloud/functions/auth
/manage/src/hook/useUser.ts //line 33
以上便是关键的一些技术点在源码里的标注了。
一键部署
最后欢迎大家尝试一键部署本项目到云开发上。
部署时会用到不少的环境变量,关于环境变量的获取请参考这篇文章。
如果想小程序可用,云开发的环境必须是有小程序开通的云开发环境。
如果部署失败的话还请检查开通按量付费模式是否已经开通。
当准备好各个变量参数后点击下边的按钮一键部署吧~
管理端:
小程序:
附录