C1认证:【任务02】网络数据抓包与请求发送
右侧目录自行选择跳转
本篇内容目标:
1.通过网络抓包工具分析demo页面的响应内容
2.简单分析请求头与响应包
3.通过请求工具模拟发送请求,实现想要的效果
任务描述
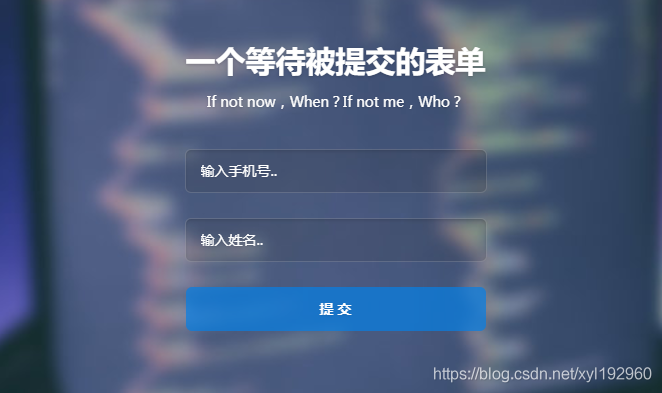
1.需要在demo页面进行信息填充并提交
2.正常提交会提示错误,需要抓包分析,找到缺少的内容
3.使用请求发送工具模拟页面请求,获得正确内容

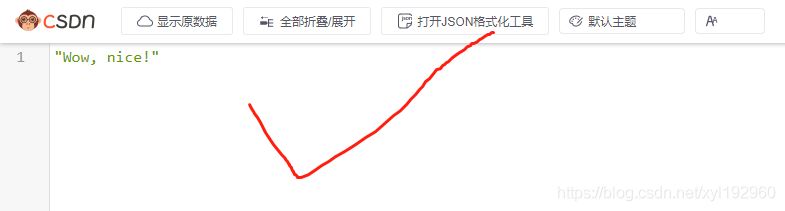
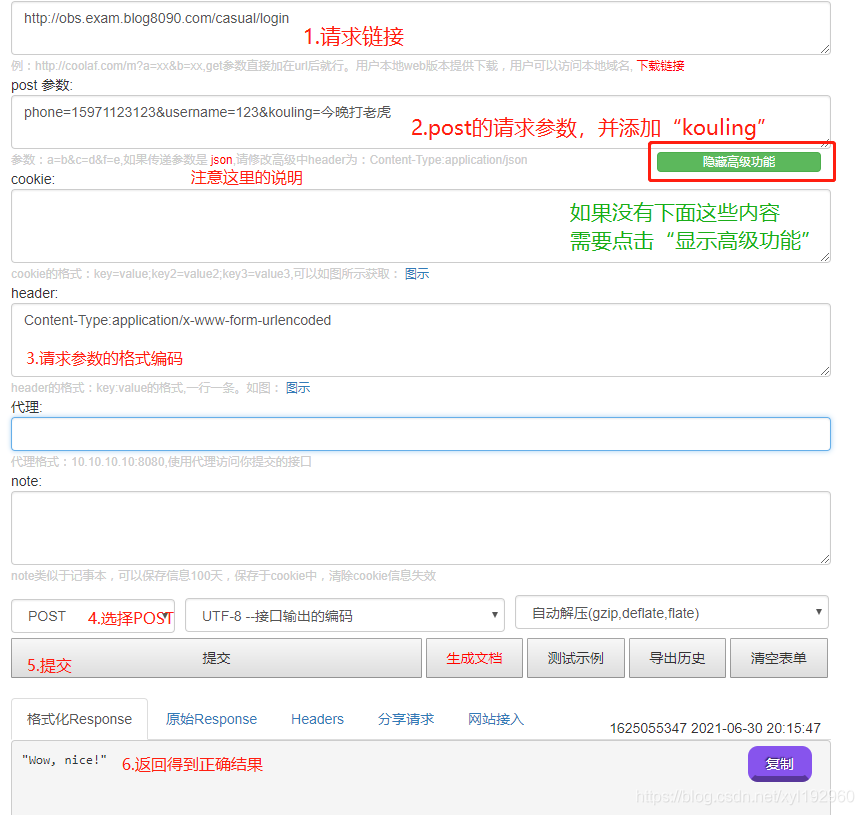
下图为正确结果:
————————————————————————————————————

任务开始
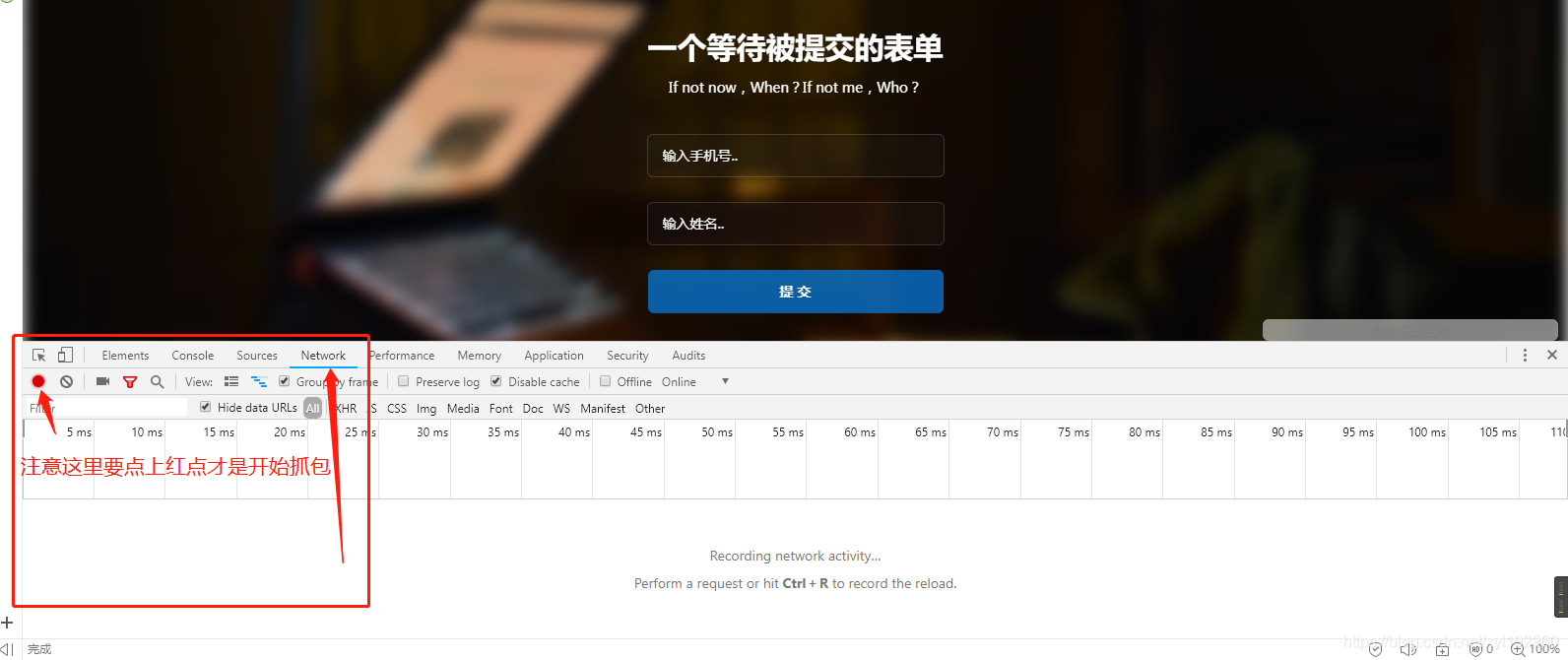
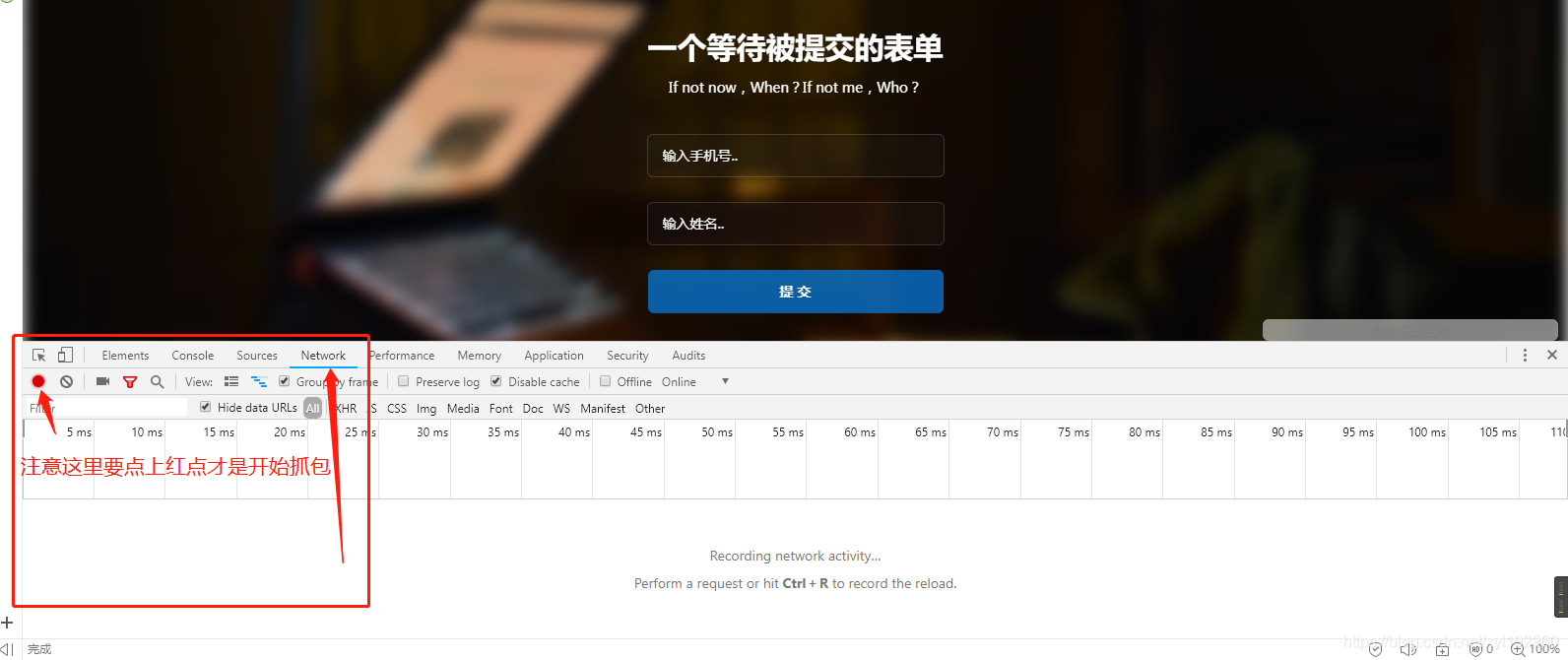
首先在提交信息前我们需要在浏览器上按F12进入“审查元素”,也叫“开发者工具”(非IE浏览器的快捷键是F12,IE浏览器可能需要自己手动找到并打开);
并且进入“Network” 进行抓包操作。

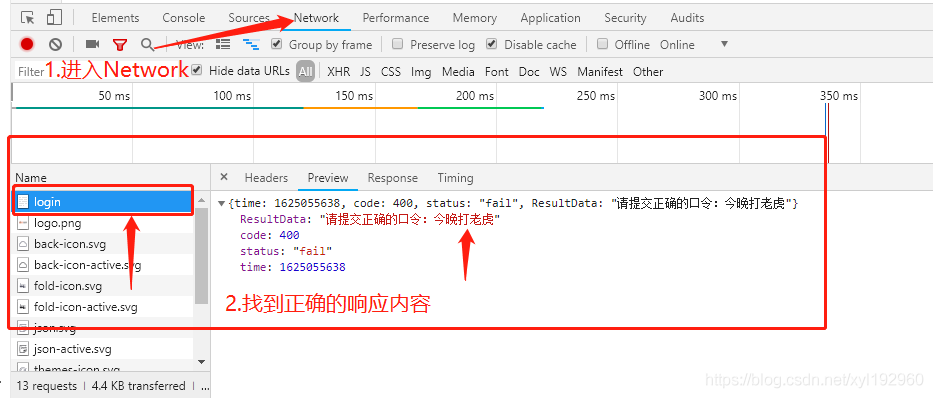
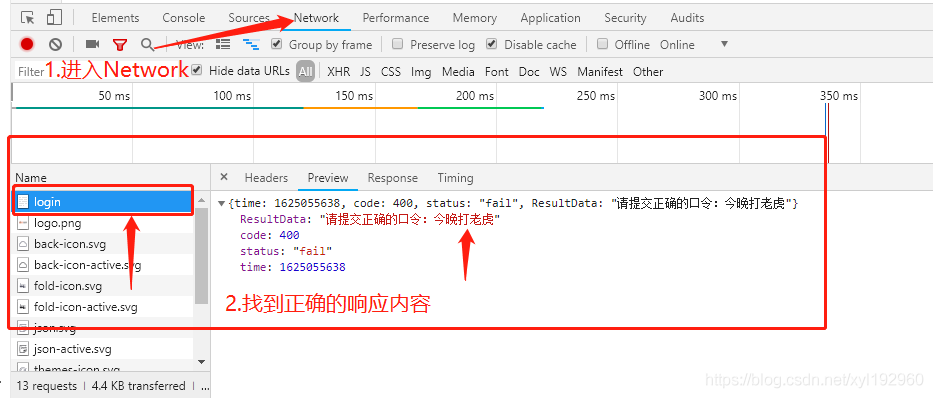
提交表单信息,之后就可以在Network栏下抓取到响应页面
并且可以看到提示:“请提交正确的口令:今晚打老虎”
这个demo页面应该还需要返回多一个响应字段:“kouling”,需要用来存放“口令”的内容,应该是开发者忽略了这一点,不然在实际情况中返回的响应没有办法对应起来。

简单分析请求包与响应包


请求包
主要是以下3个
Request URL(请求的链接): http://obs.exam.blog8090.com/casual/login
Request Method(请求的方式): POST (常见的分为GET与POST)
Status Code(请求的状态码): 200 OK (200表示请求成功,403表示该状被服务器拒绝了)
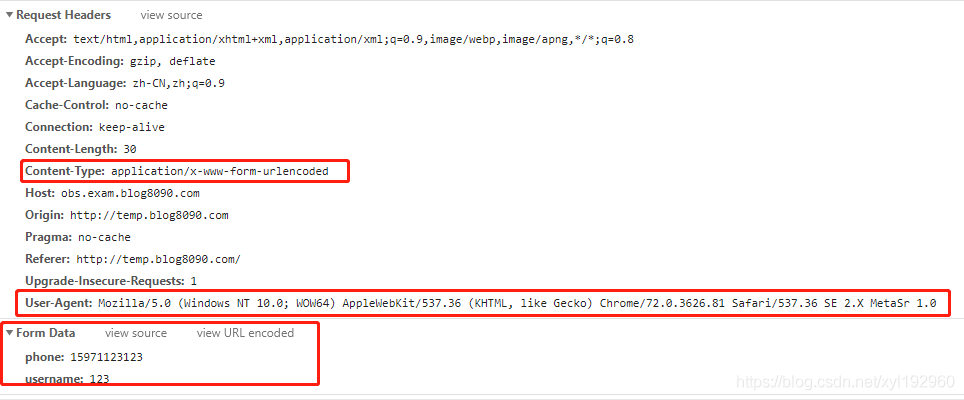
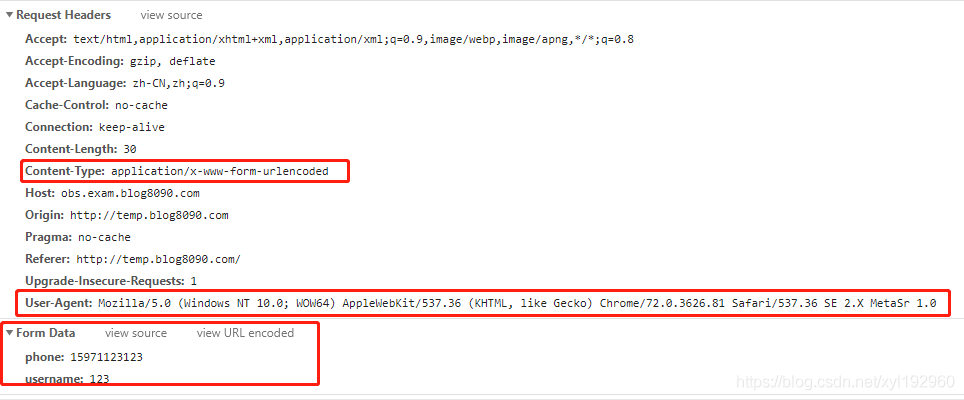
还有在请求头信息Headers中
Content-Type: application/x-www-form-urlencoded (与请求实体对应的格式编码)
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/72.0.3626.81 Safari/537.36 SE 2.X MetaSr 1.0
(包含发出请求的用户信息,如浏览器信息就包含在其中)
响应包
Content-Type: application/json(响应内容的返回格式)
一般的网站还会包含cookie (保存了账号的登录信息)
通过分析我们可以知道该表单提交后是一个POST请求,而POST请求会将需要提交的表单信息添加到POST请求参数(就是上图的Form Data)里面去,然后一并发送到请求链接进行请求响应。
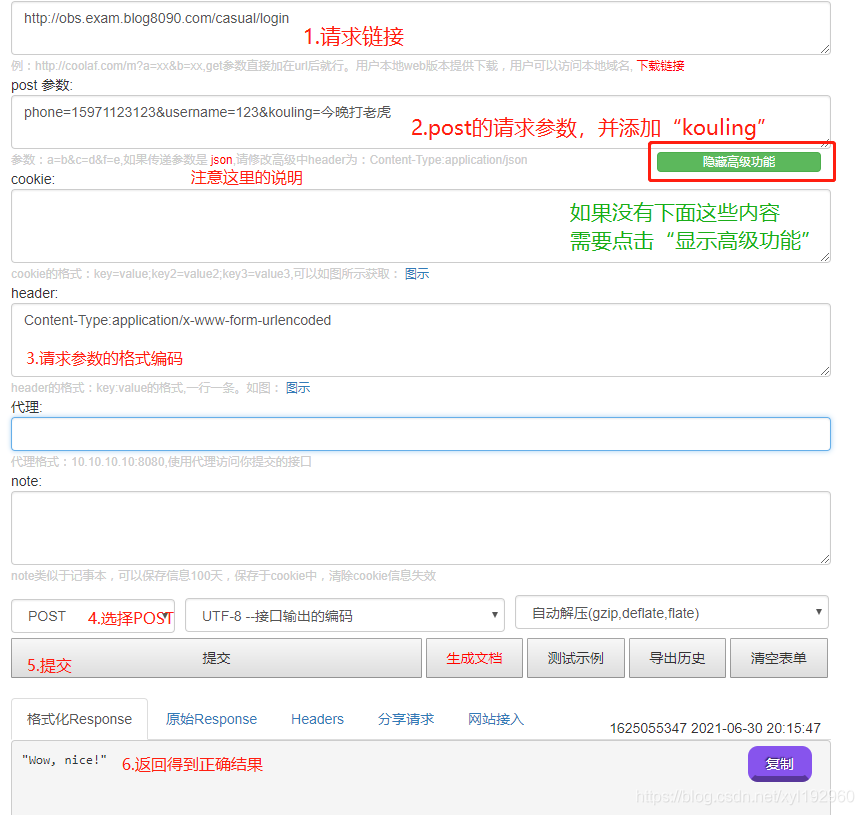
接下来我们就可以通过【请求工具】进行模拟发送请求。得到正确结果

完成
cs