mvn clean package -f bin-xml
Copy
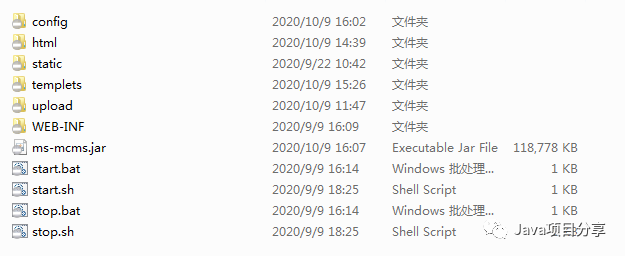
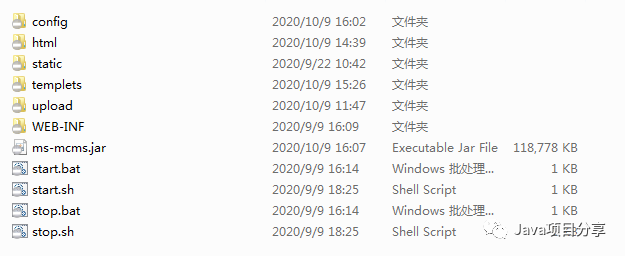
1.2.1. 目录结构

config:配置文件
html:静态化自动生成的目录(自动生成)
static:静态资源文件
templets:(必须)模版目录,需要复制一份
upload:(必须)上传的文件夹
WEB-INF:ftl视图文件
mcms.log:自动生成的日志文件
*.sh:linux启动、停止脚本
*.bat:window启动、停止脚本
技术选型
后端框架
| 技术 | 名称 | 官网 |
|---|
| Spring Framework | 容器 | http://projects.spring.io/spring-framework |
| Spring Boot | MVC框架 | https://spring.io/projects/spring-boot |
| Apache Shiro | 安全框架 | http://shiro.apache.org |
| Spring session | 分布式Session管理 | http://projects.spring.io/spring-session |
| MyBatis | ORM框架 | http://www.mybatis.org |
| Freemarker | 视图框架 | http://freemarker.foofun.cn |
| PageHelper | MyBatis分页插件 | http://git.oschina.net/free/Mybatis_PageHelper |
| Log4J | 日志组件 | http://logging.apache.org |
| Maven | 项目构建 | http://maven.apache.org |
| Elasticsearch | 分布式搜索引擎 | https://www.elastic.co |
| Redis | 分布式缓存数据库 | https://redis.io |
| hutool | 工具类 | http://hutool.mydoc.io |
前端框架
| 技术 | 名称 | 官网 |
|---|
| vue | 函式库 | https://cn.vuejs.org// |
| element ui | UI库 | https://element.eleme.cn/2.0/#/zh-CN |
| jQuery | 函式库 | http://jquery.com/ |
| Bootstrap | 前端框架 | http://getbootstrap.com/ |
| Bootstrap-table | Bootstrap数据表格 | http://bootstrap-table.wenzhixin.net.cn/ |
| BootstrapValidator | 表单验证 | http://bootstrapvalidator.com/ |
| Font-awesome | 字体图标 | http://fontawesome.io/ |
| Waves | 点击效果插件 | https://github.com/fians/Waves/ |
| zTree | 树插件 | http://www.treejs.cn/v3/ |
| Select2 | 选择框插件 | https://github.com/select2/select2 |
| Vue | MVVM框架 | https://cn.vuejs.org/ |
| AmazeUI | 移动端UI | http://amazeui.org/ |
| Plupload | 上传控件 | http://www.plupload.com/ |
| freemarker | 模板引擎 | http://freemarker.foofun.cn/toc.html |
| validator | 验证库 | https://github.com/chriso/validator.js |
| animate | 动画 | http://daneden.github.io/animate.css/ |
| icon | 矢量小图标(待更新) | http://ms.mingsoft.net/html/86//6048/index.html |
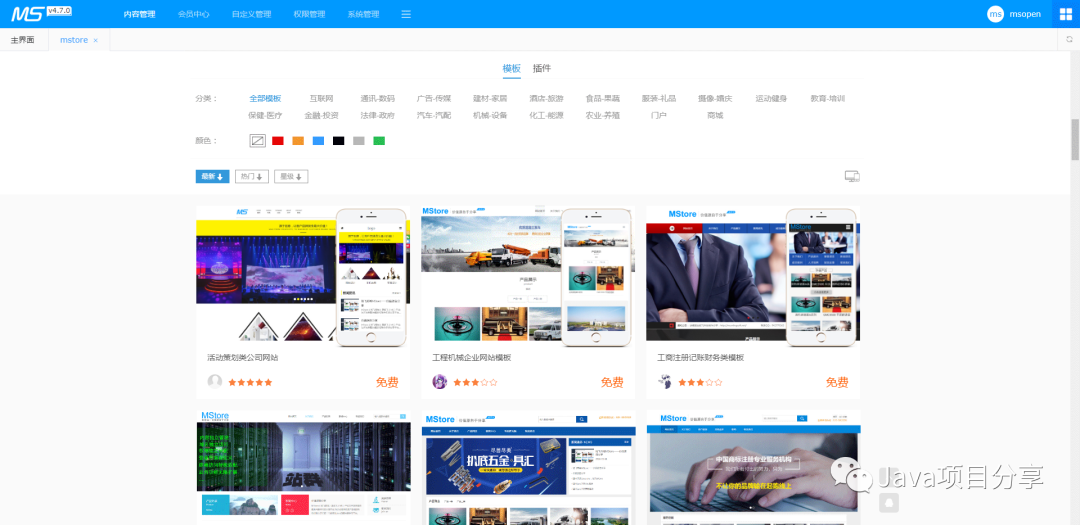
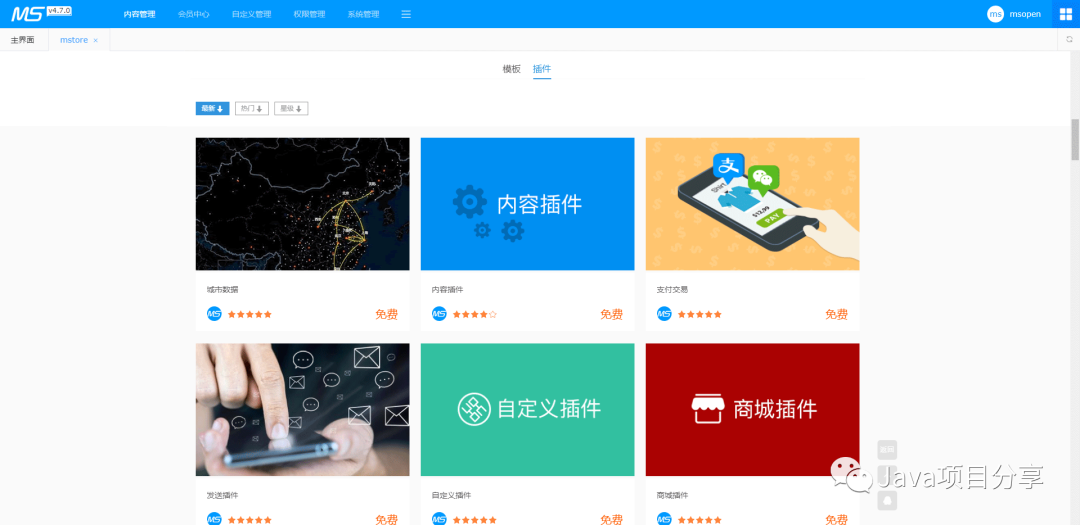
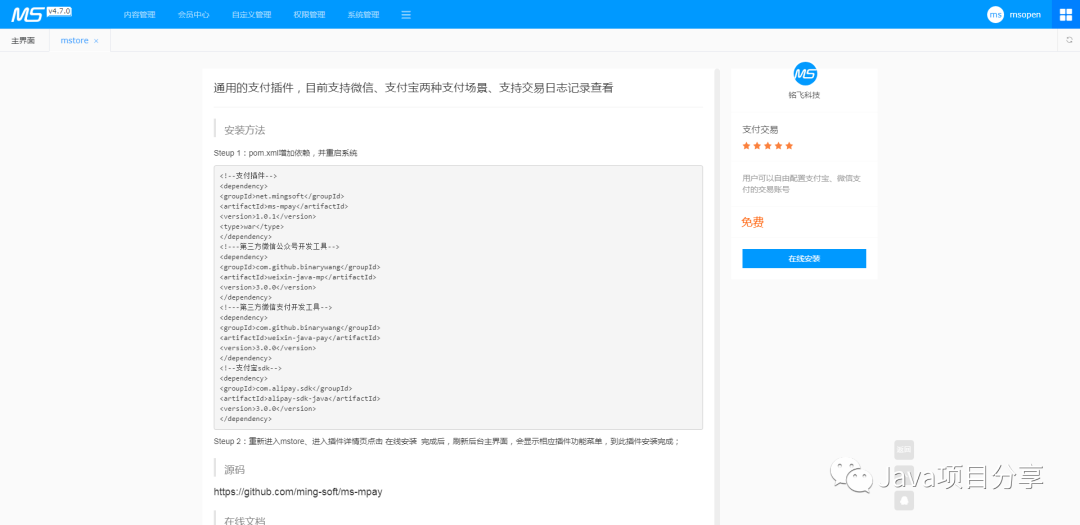
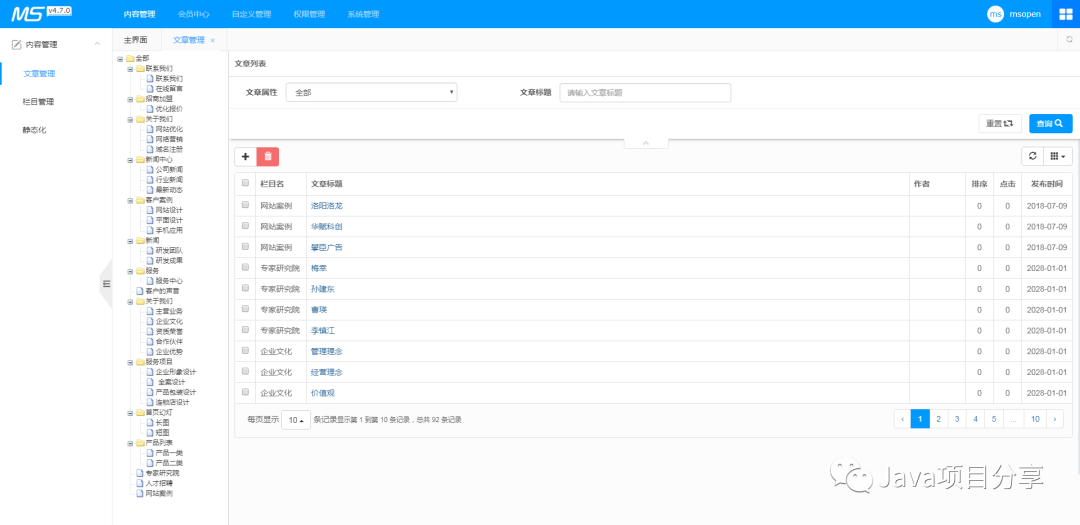
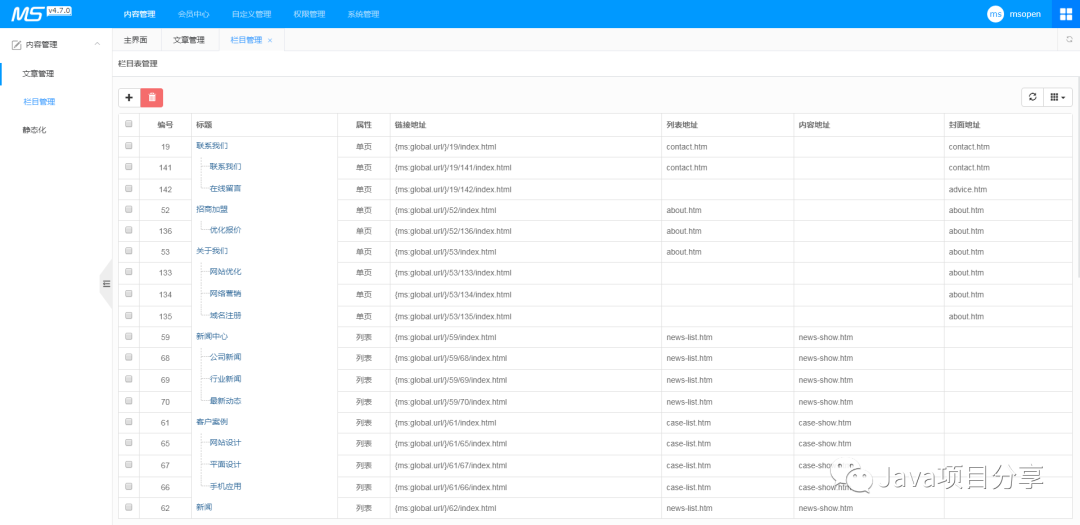
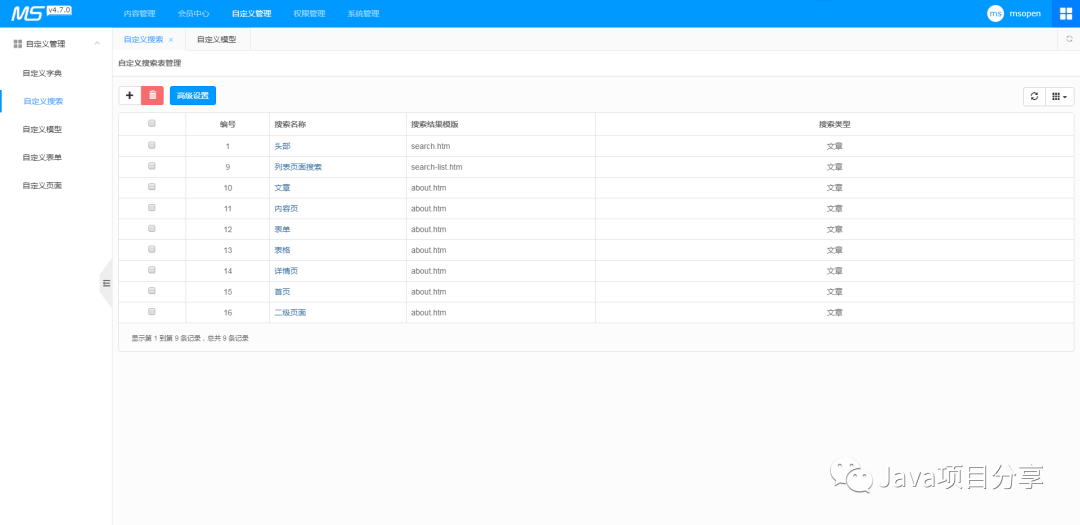
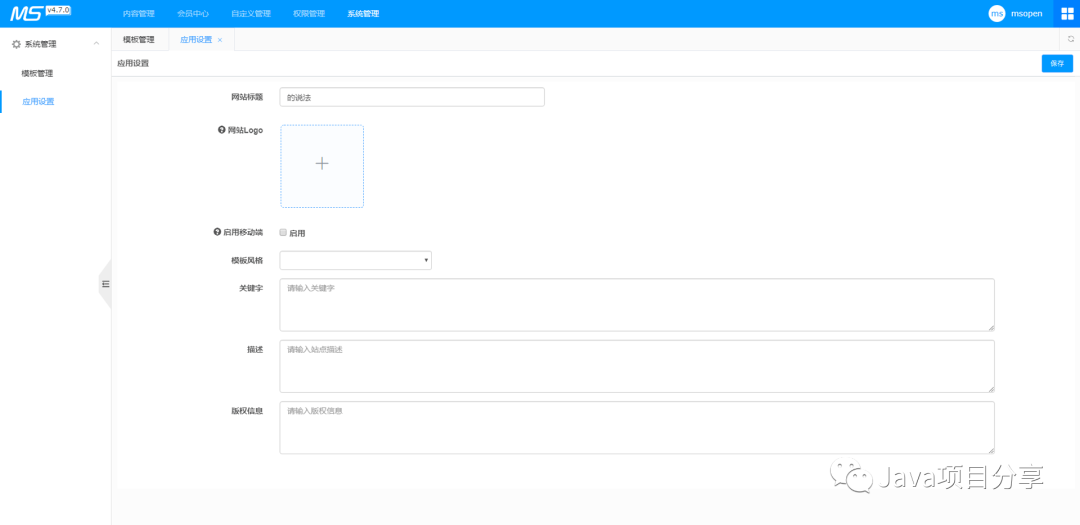
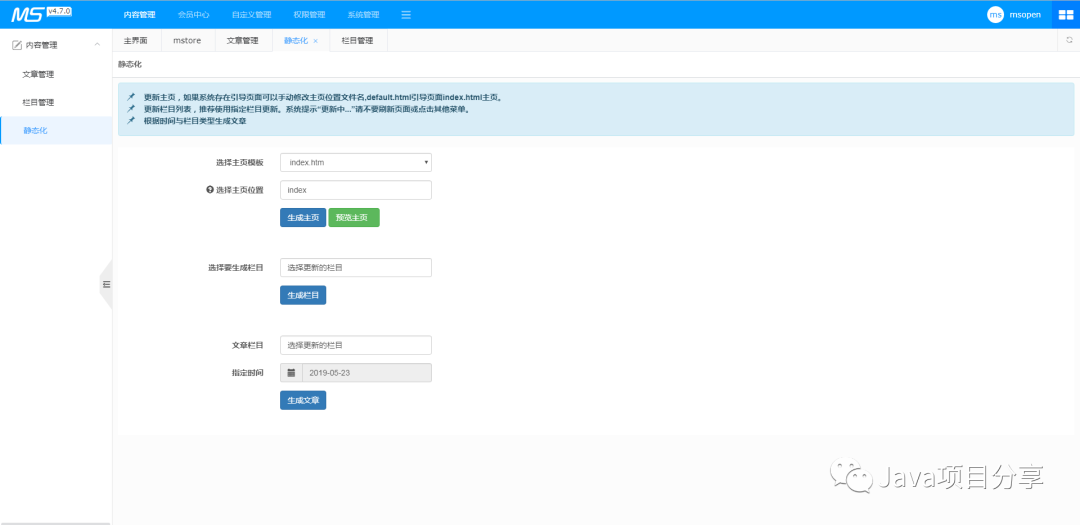
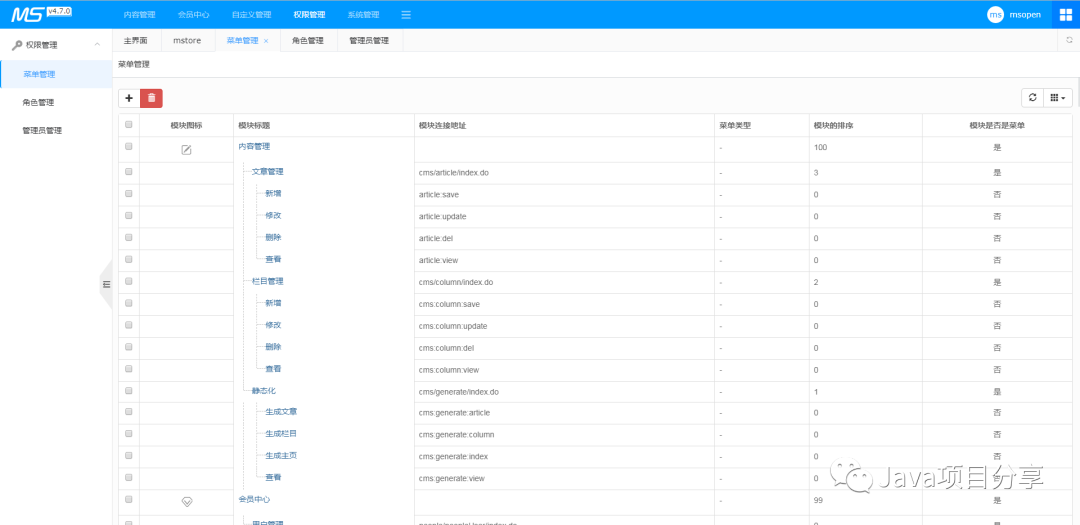
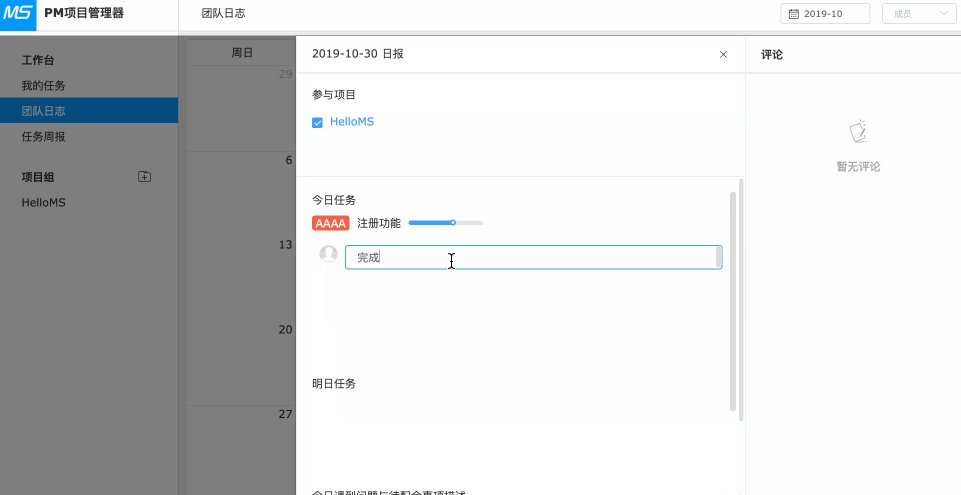
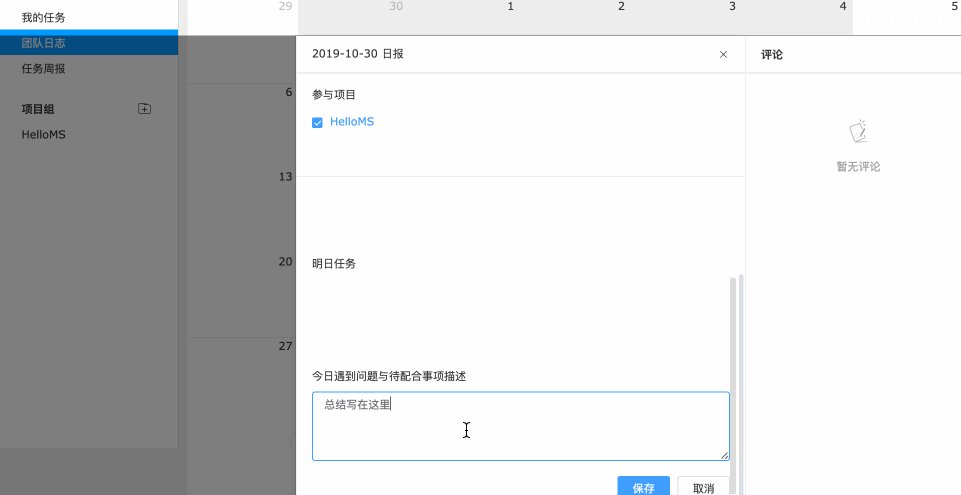
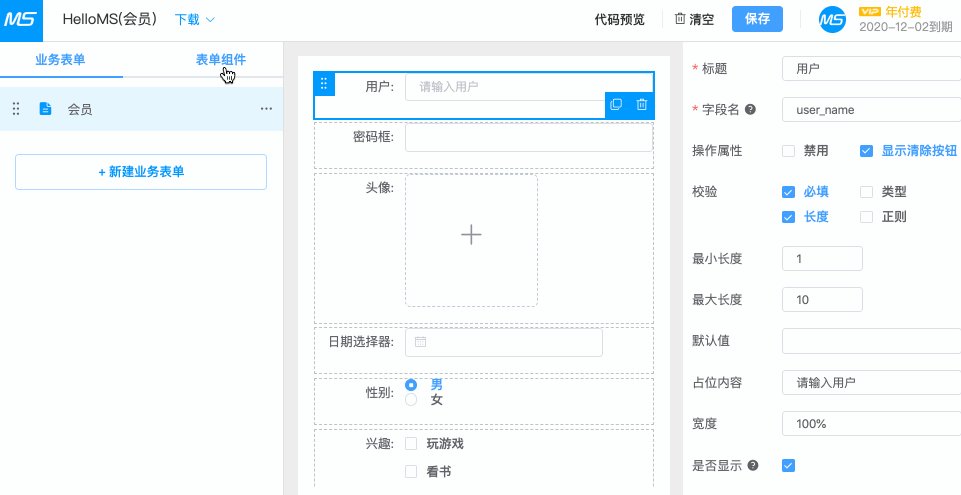
软件截图
铭飞平台
做开源我们是业余的,写代码我们是认真的。研发产品的路上我们一直在探索、一直在学习、一直在用心投入,希望能给更多的企业与开发者提供一些更有价值的服务。
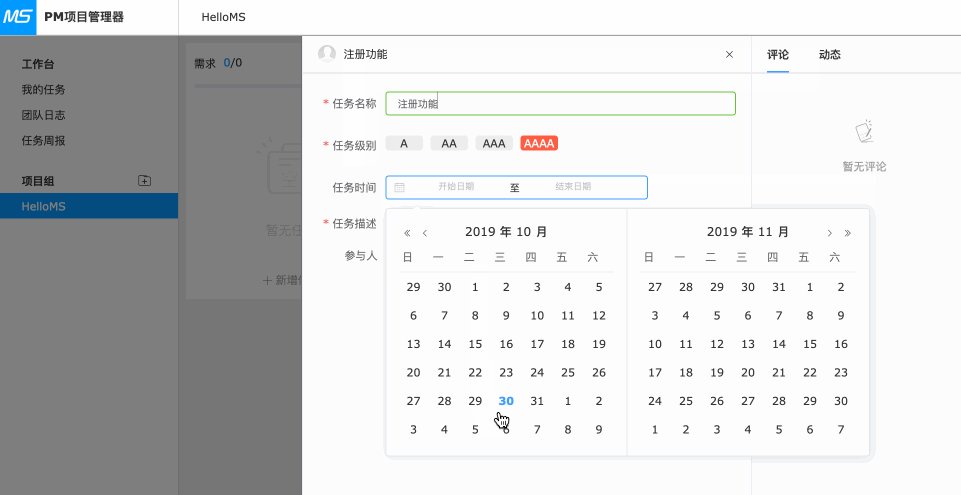
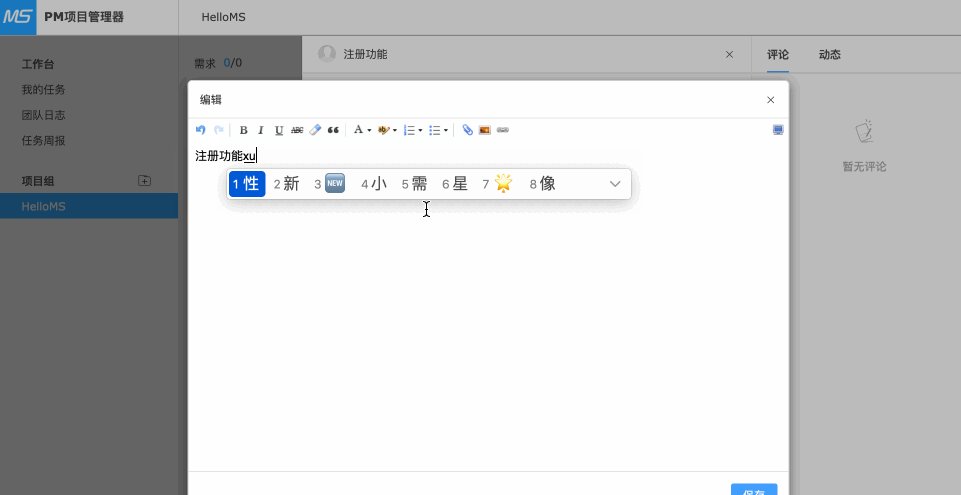
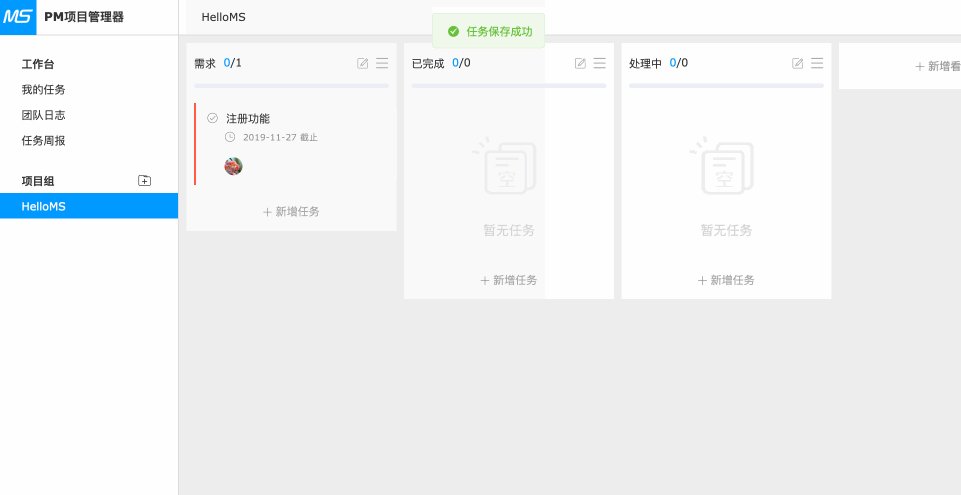
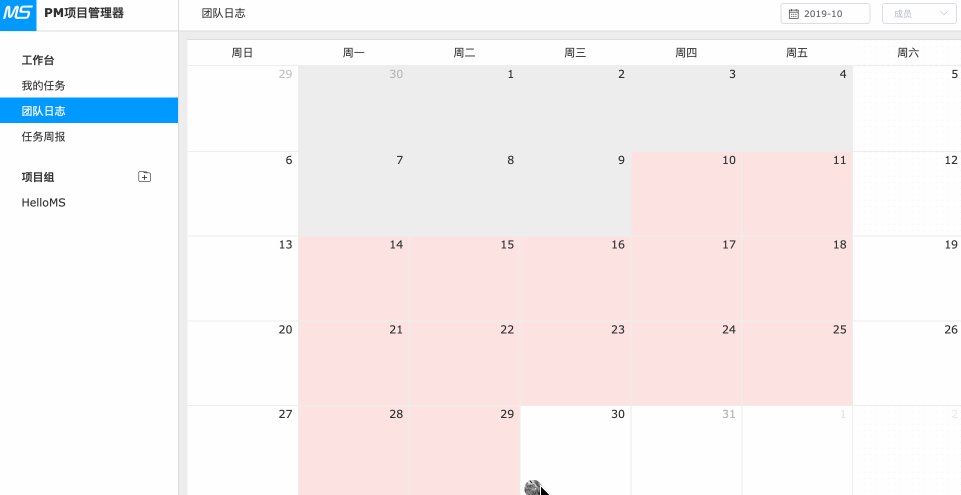
项目管理
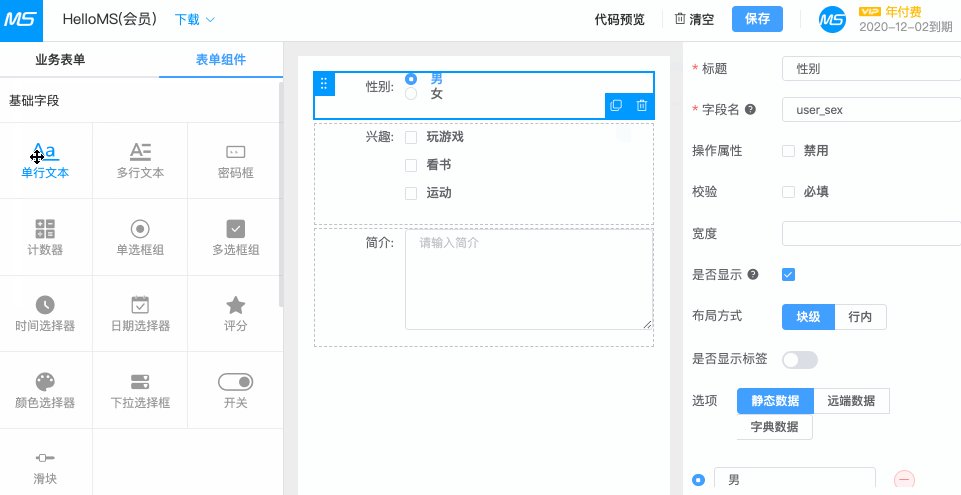
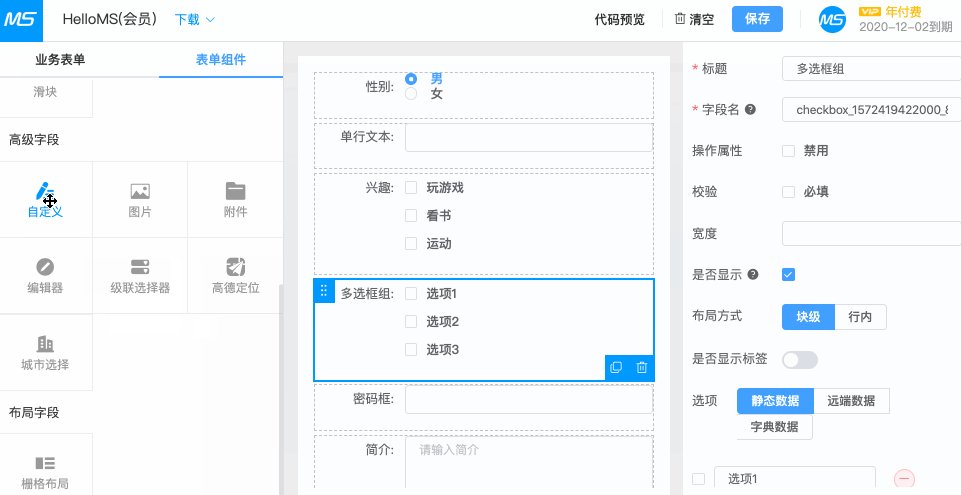
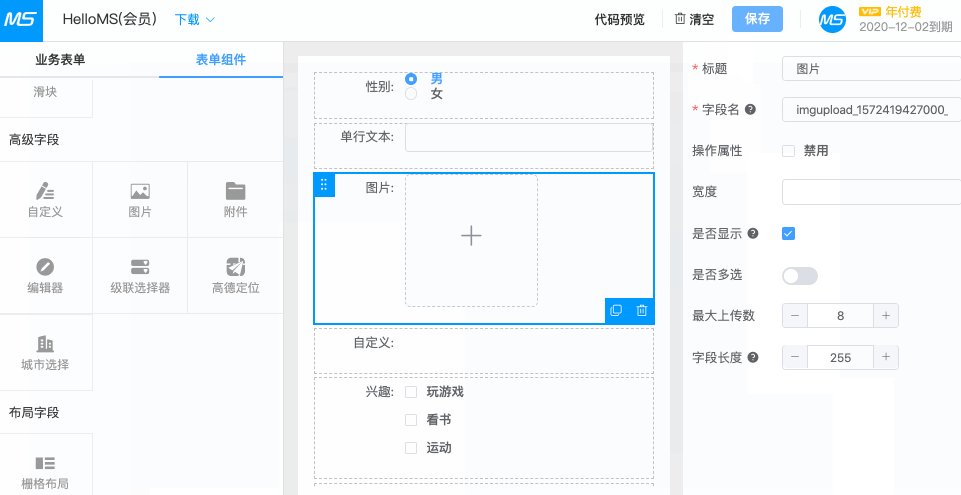
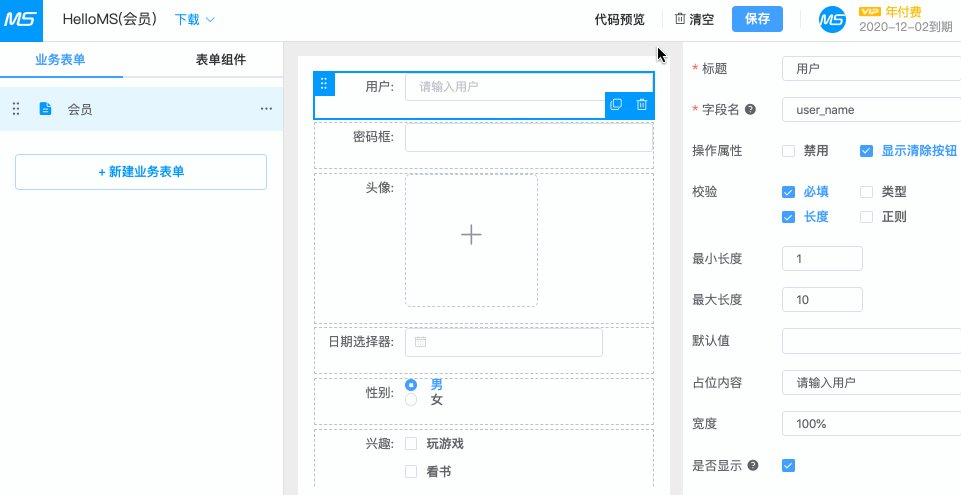
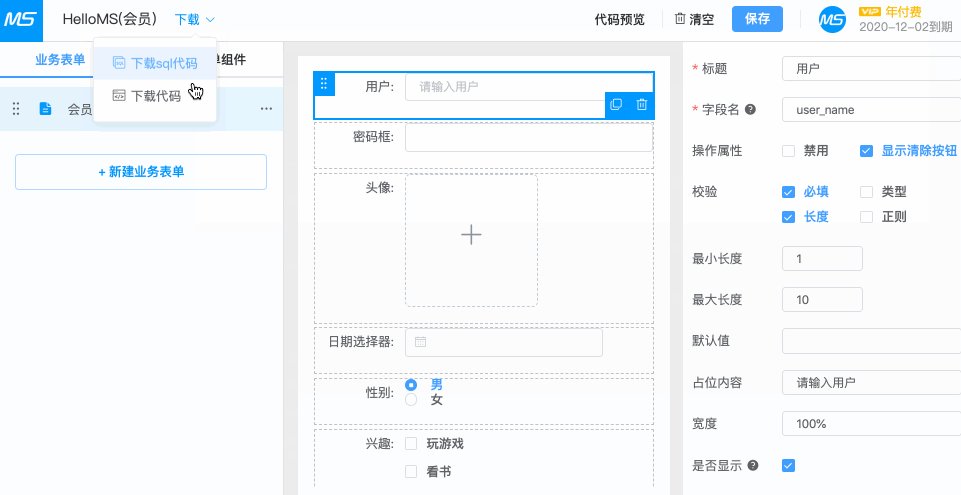
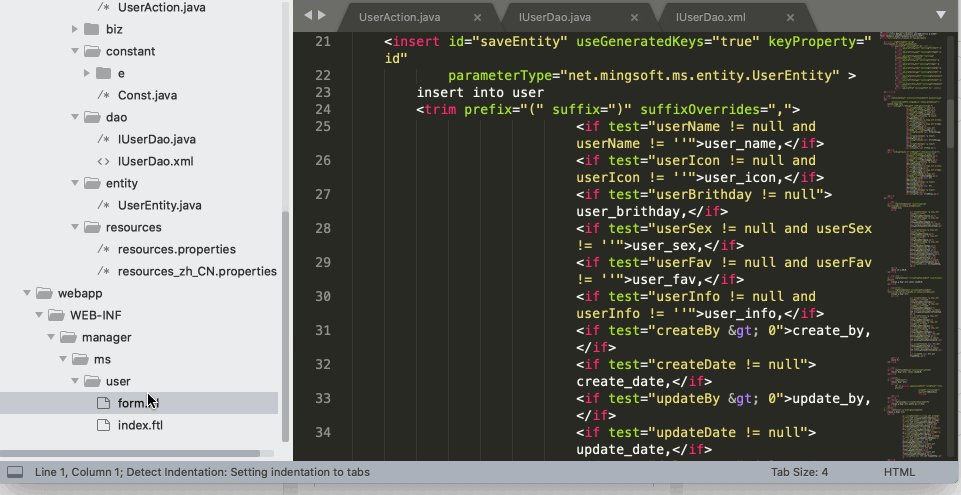
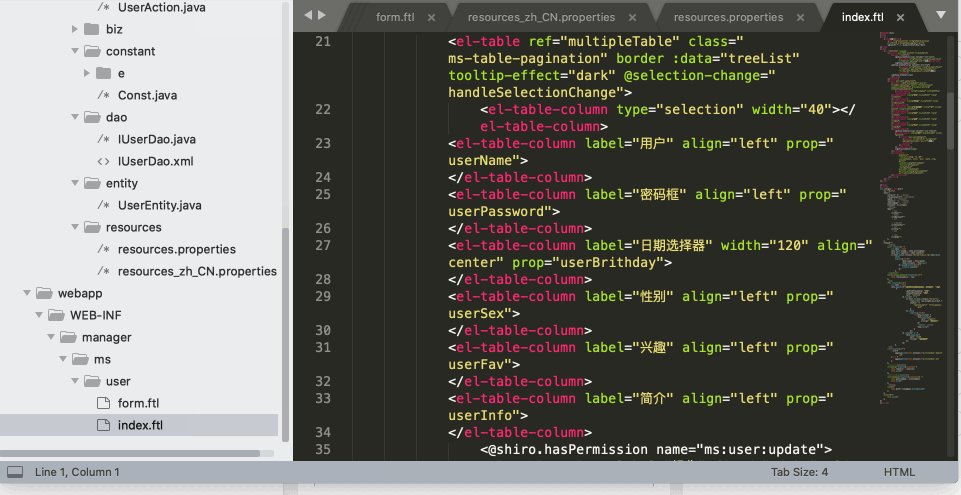
代码生成器
需要项目源码的可以加群:443217042,或备注888加企微领取

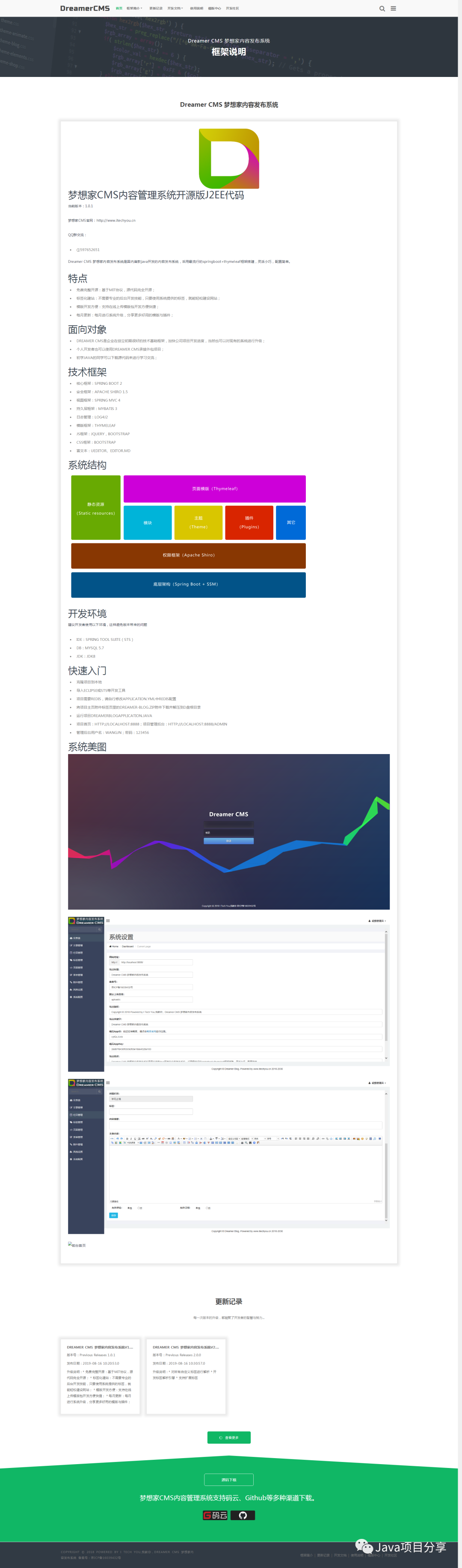
?二、Dreamer CMS(梦想家CMS内容管理系统)Springboot+thymeleaf框架搭建
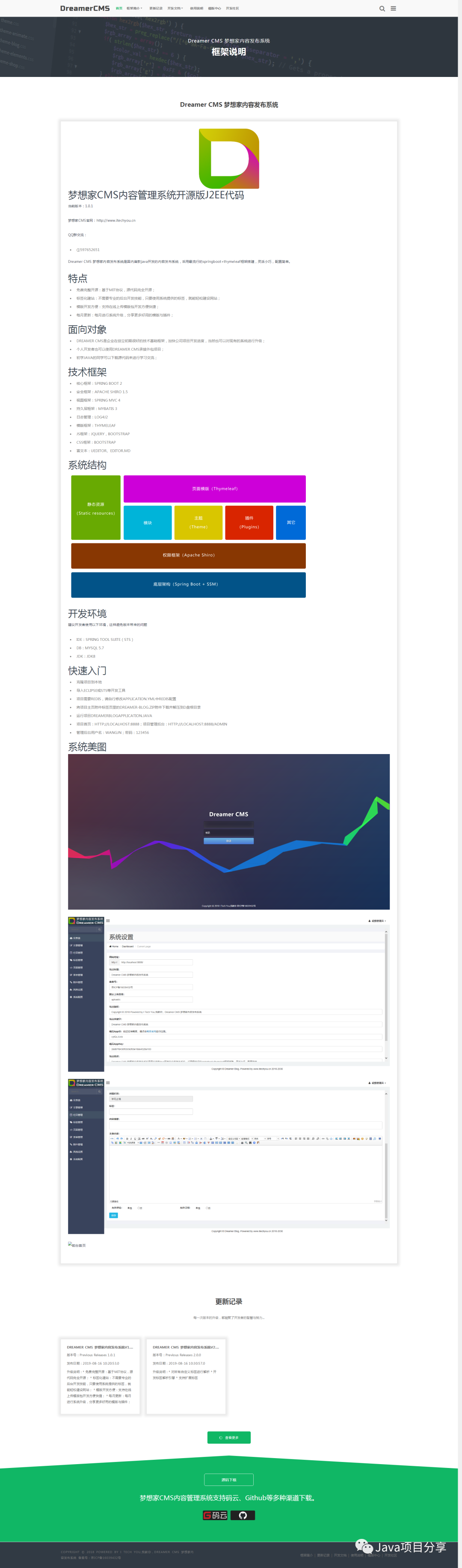
梦想家CMS内容管理系统开源版J2EE代码
程序汪整理了一波CMS系统希望大家喜欢
当前版本:3.0.1
梦想家CMS官网:http://www.itechyou.cn 模版标签开发教程请参考:http://doc.itechyou.cn
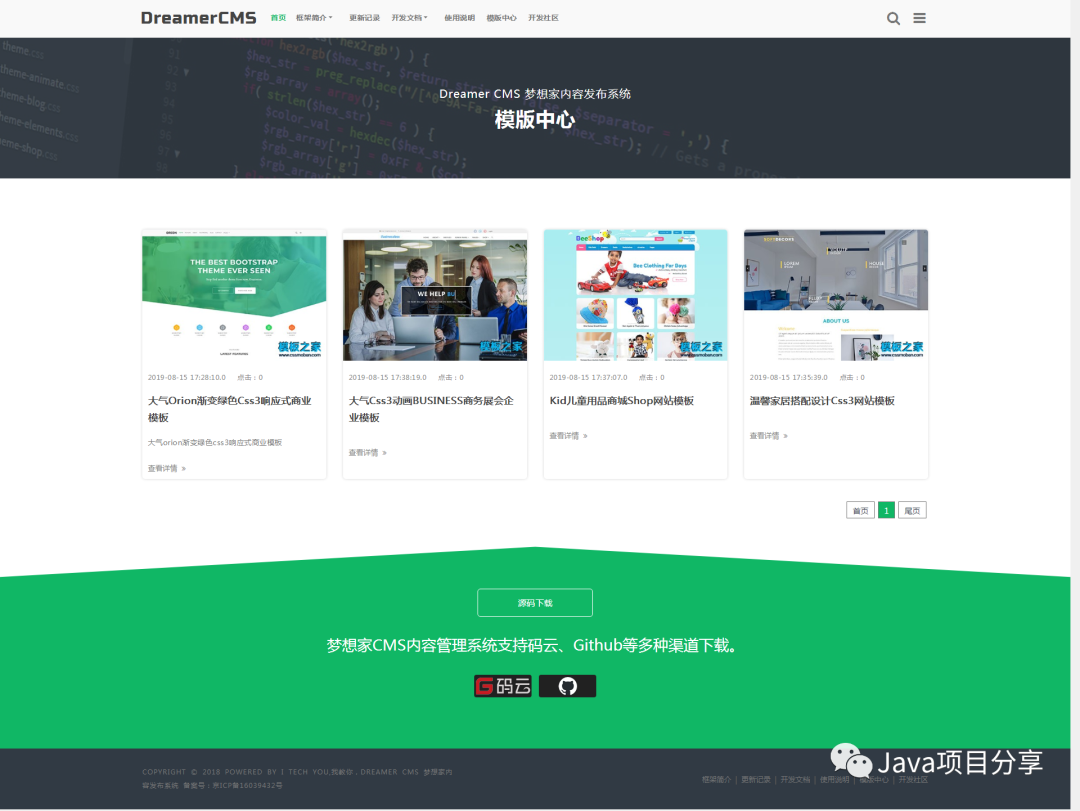
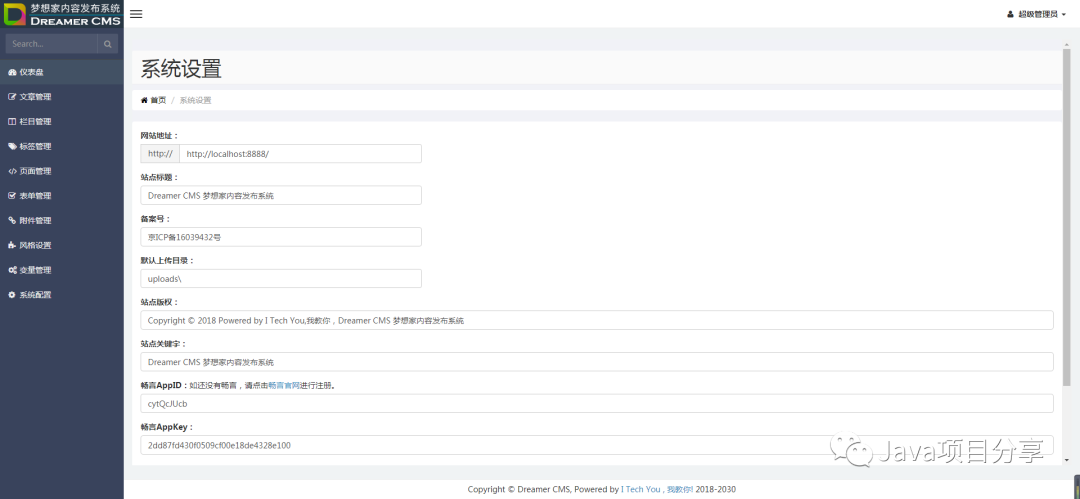
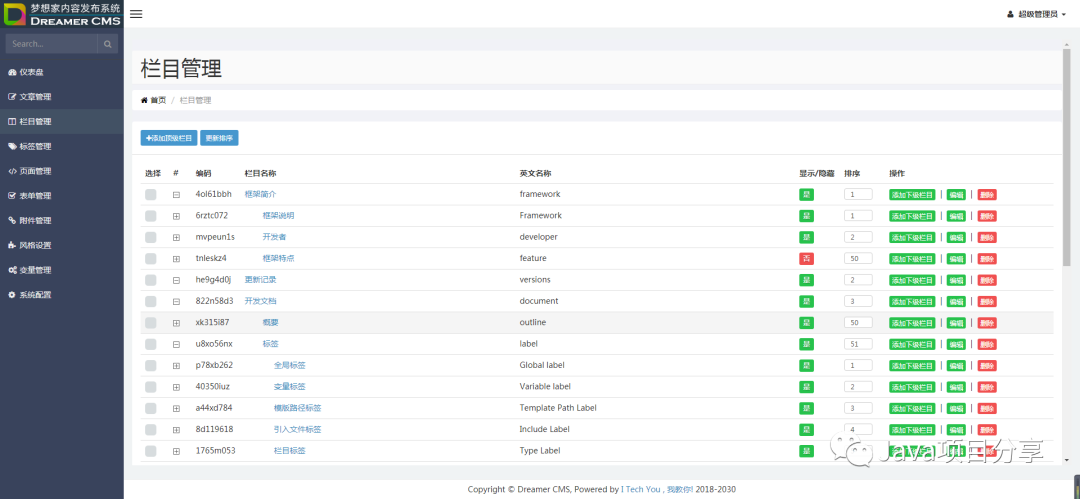
DreamerCMS(梦想家CMS内容管理系统)公开解决了快速搭建展示型网站(如:企业官网、技术博客、信息门户等)的框架体系,是电子政务、电信综合门户、企业信息门户、知识管理平台、电子商务平台的基础性软件系统。可以帮助政府、企业或组织灵活、准确、高效、智能地管理信息内容,实现信息的采集、加工、审核、发布、存储、检索、统计、分析、 反馈等整个信息生命周期的管理。采用时下最流行的Springboot+thymeleaf框架搭建,具有灵活小巧,配置简单,标签化模版,快速开发等特点。主要解决公司搭建网站成本高、投入大、周期长等问题,也可作为初创公司很好的基础技术框架。使用过程中不需要专业的后端技术开发技能,只要使用系统提供的模版标签,即可轻轻松松建设网站。欢迎关注Java项目分享
DreamerCMS从2.0.0版本开始采用了解析式引擎与编译式引擎并存的模式,由于在解析模版时,解析式引擎拥有巨大的优势,但对于动态浏览的互动性质的页面,编译式引擎更实用高效,DreamerCMS采用双引擎并存的模式,在保持标签风格一致性的同时,也保证将来开发更多互动模块时有更好的性能和更好的扩展。
特点
-
免费完整开源:基于APACHE 2.0开源协议,源代码完全开源;
-
标签化建站:不需要专业的后台开发技能,只要使用系统提供的标签,就能轻松建设网站;欢迎关注Java项目分享
-
模版开发方便:支持在线上传模版包开发方便快捷;
-
每月更新:每月进行系统升级,分享更多好用的模版与插件;
面向对象
-
政府:可以使用Dreamer CMS来快速构建政府门户;
-
电信:可以使用Dreamer CMS来快速构建电信综合门户;
-
企业:可以使用Dreamer CMS构建信息门户,知识管理平台,也可作为基础技术框架,是企业在创立初期很好的技术选型;
-
个人开发者:可以使用Dreamer CMS承接外包项目;
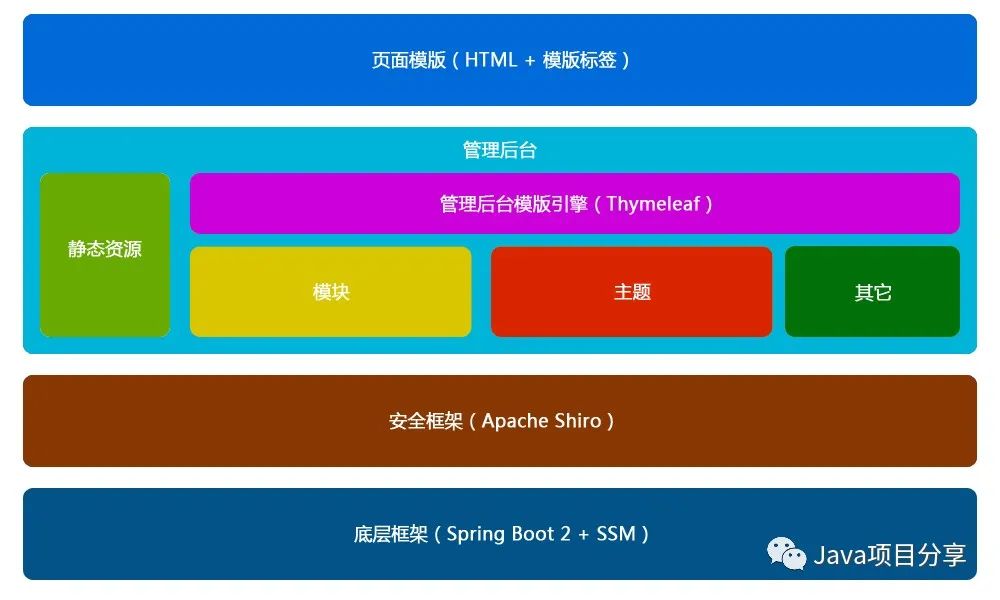
技术框架
-
核心框架:Spring Boot 2
-
安全框架:Apache Shiro 1.5
-
视图框架:Spring MVC 4
-
工具包:Hutool 5.3.7
-
持久层框架:MyBatis 3
-
日志管理:Log4j2
-
模版框架:Thymeleaf
-
JS框架:jQuery,Bootstrap
-
CSS框架:Bootstrap
-
富文本:Ueditor、editor.md
-
Lombok
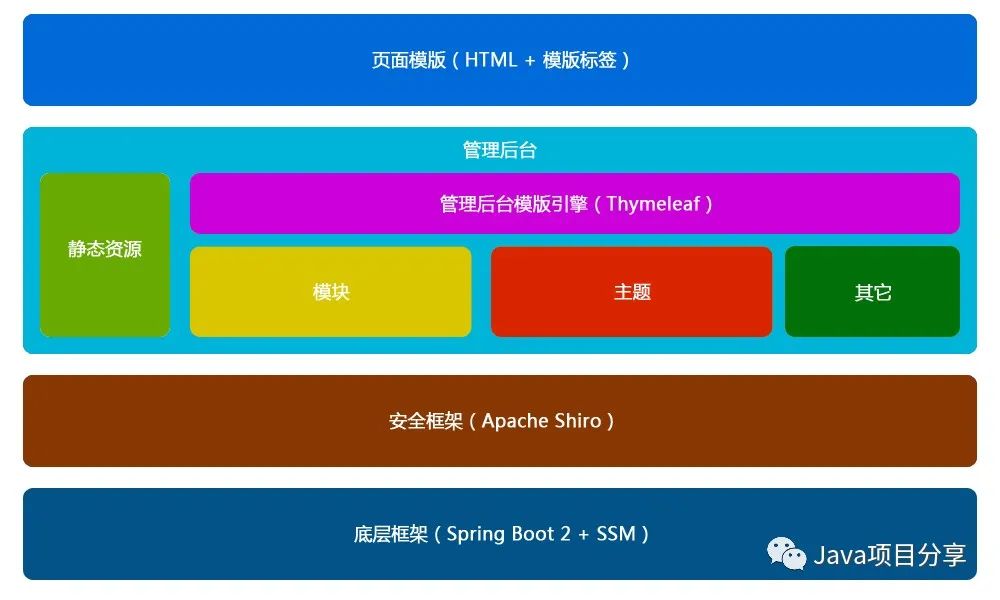
系统结构

开发环境
建议开发者使用以下环境,这样避免版本带来的问题
快速入门
CMS包括两个部分(代码部分、资源部分)代码不多说。资源就是图片、模版等,该目录在application.yml中web.resource-path配置项目中配置。视频教程:
百度网盘下载链接:
https://pan.baidu.com/s/1plsfBl_ds_5TkVa-yRkESQ 提取码:2c8i
在线观看视频地址:
https://space.bilibili.com/482273402
-
克隆项目到本地工作空间
-
导入Eclipse或Sts等开发工具(推荐使用Spring Tools Suite 4),项目需要使用Lombok支持,Lombok安装教程,请参考https://itechyou.cn/article/55ec2939c29147eca5bebabf19621655
-
项目需要Redis,请自行修改application.yml中Redis配置
-
修改项目资源目录,application.yml文件web.resource-path配置项(如D:/dreamer-cms/)
-
将项目src/main/resources/db/dreamer-cms.zip文件解压,保证解压后的目录路径的名称和资源目录一致
-
运行项目DreamerCMSApplication.java
-
网站首页:http://localhost:8888 项目管理后台:http://localhost:8888/admin
-
管理后台用户名:wangjn;密码:123456
-
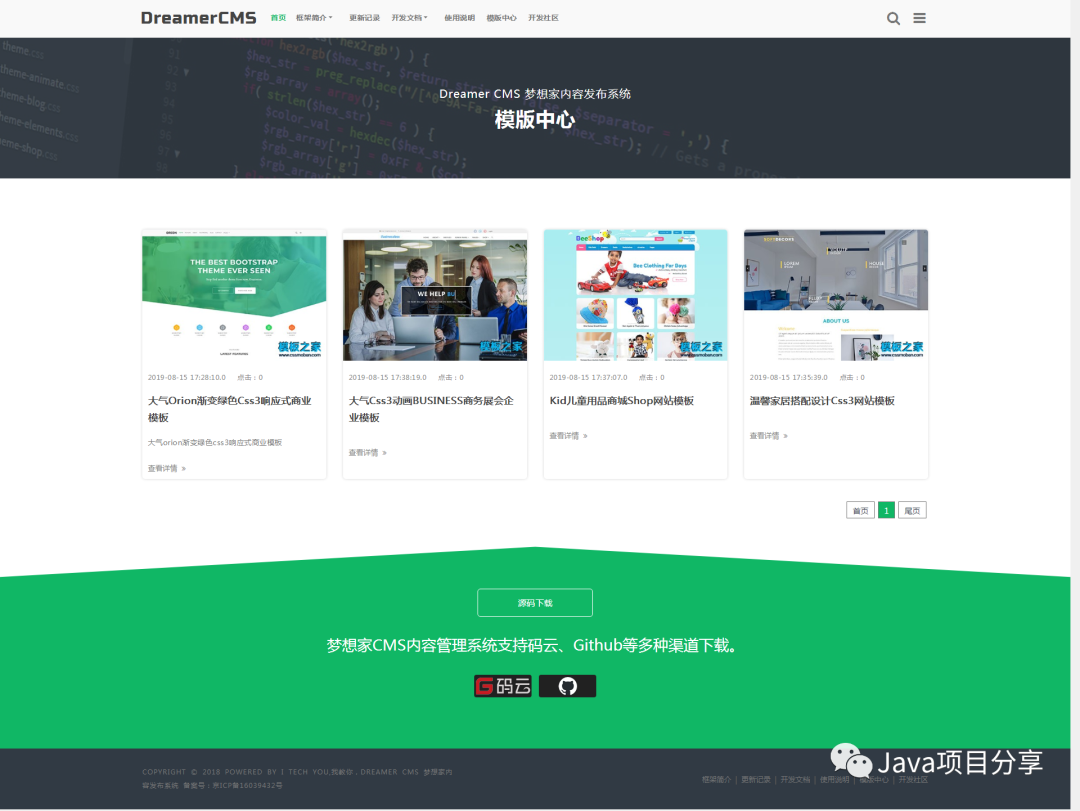
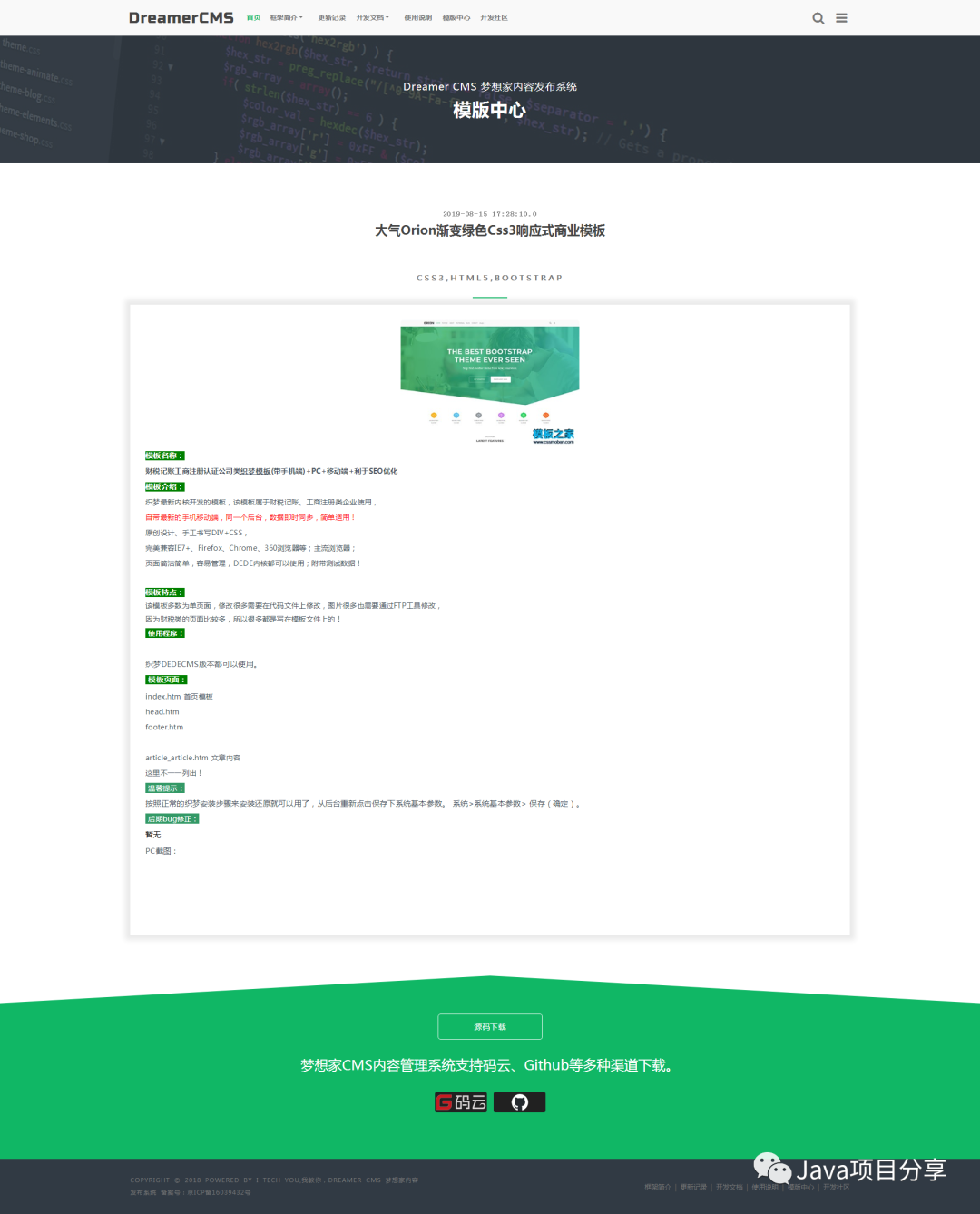
模版标签开发教程请参考:http://doc.itechyou.cn
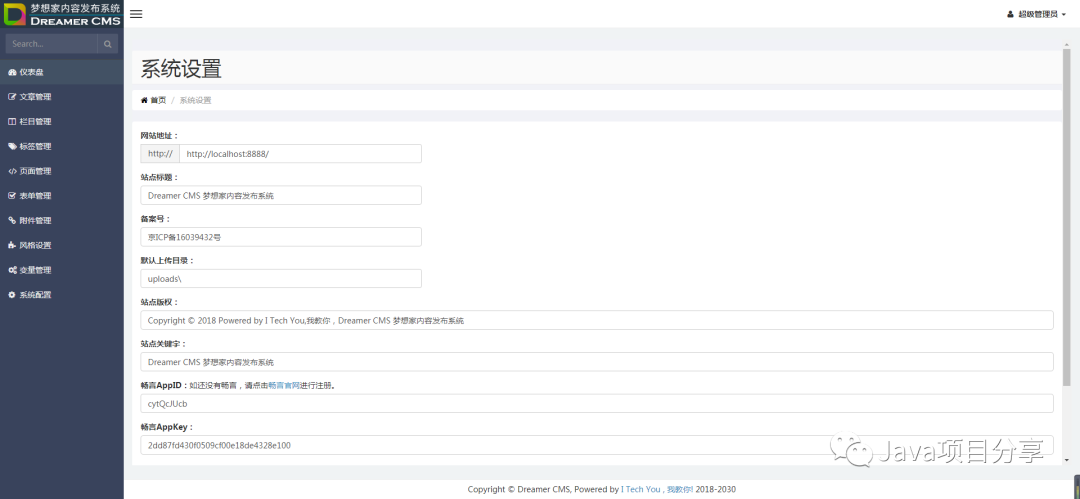
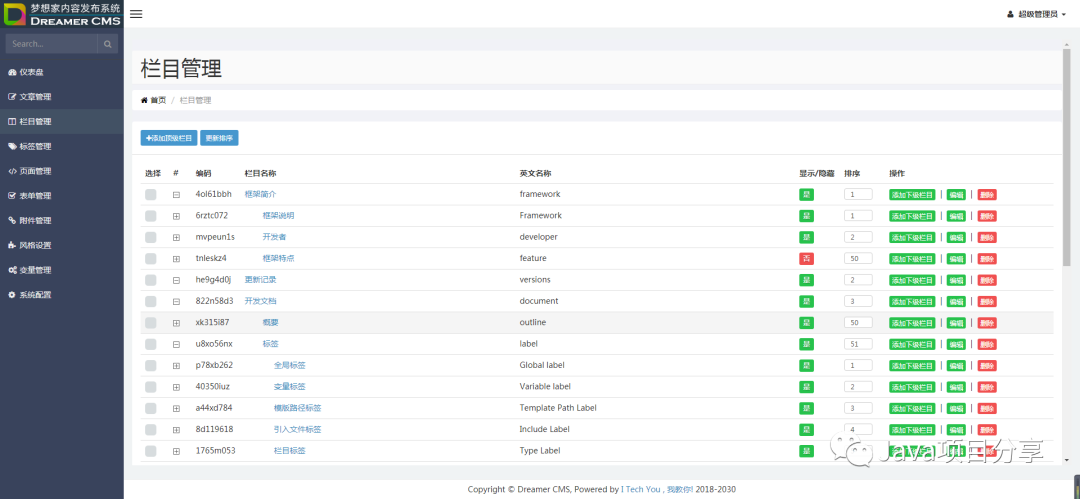
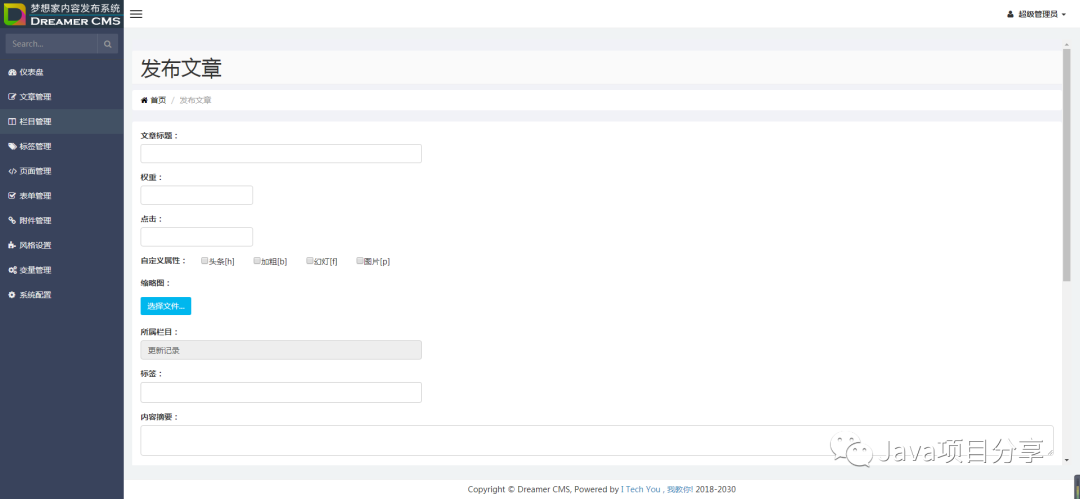
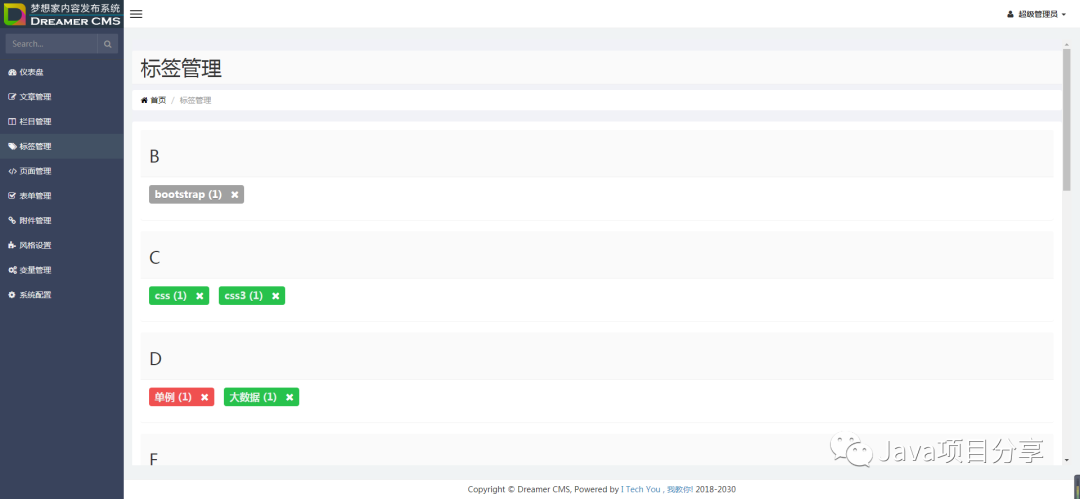
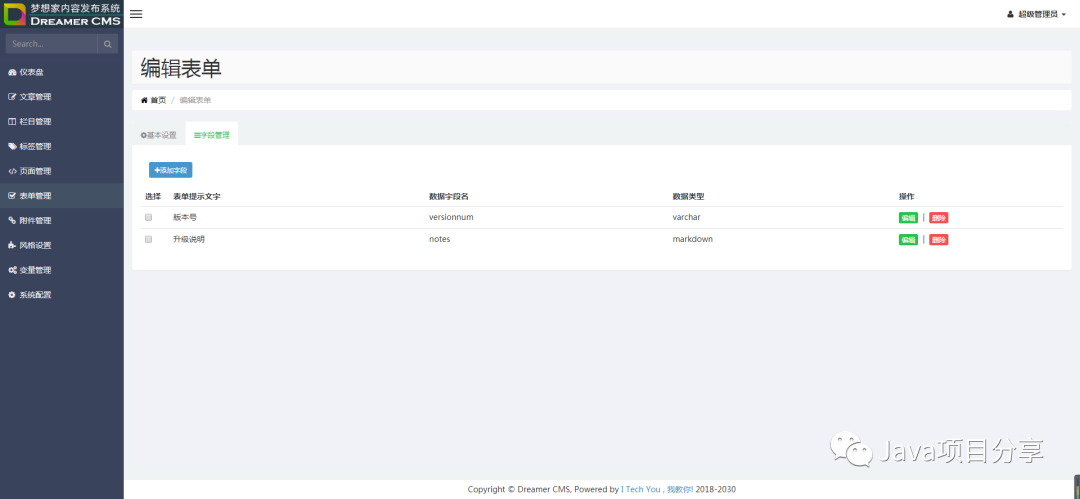
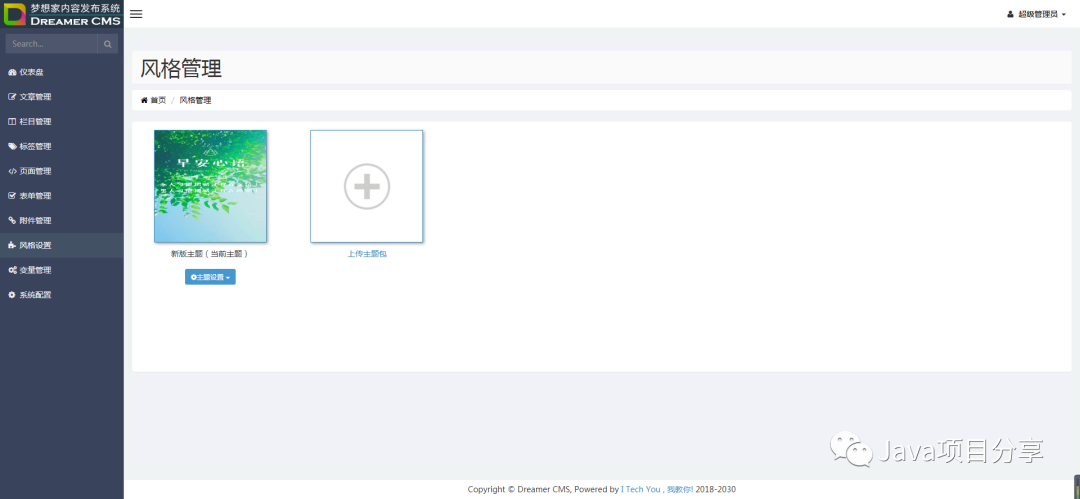
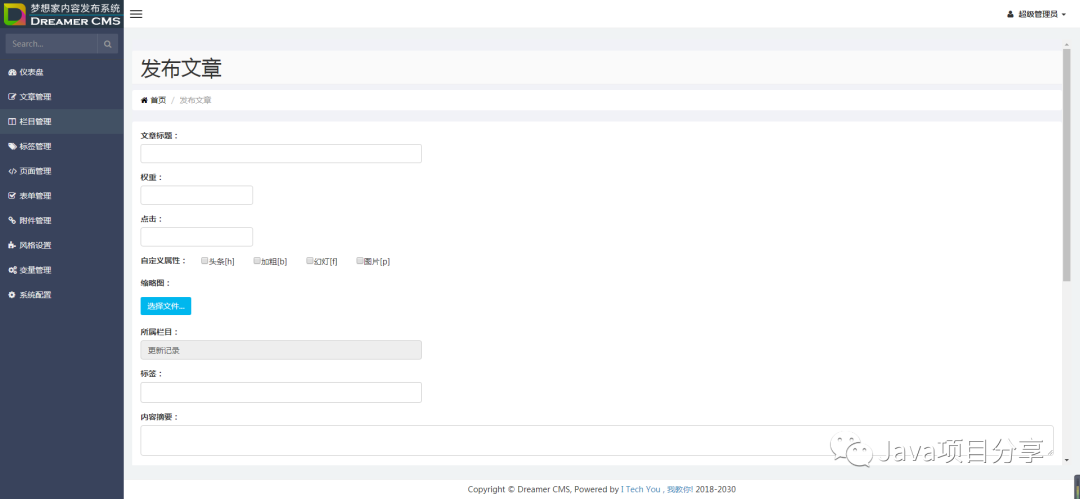
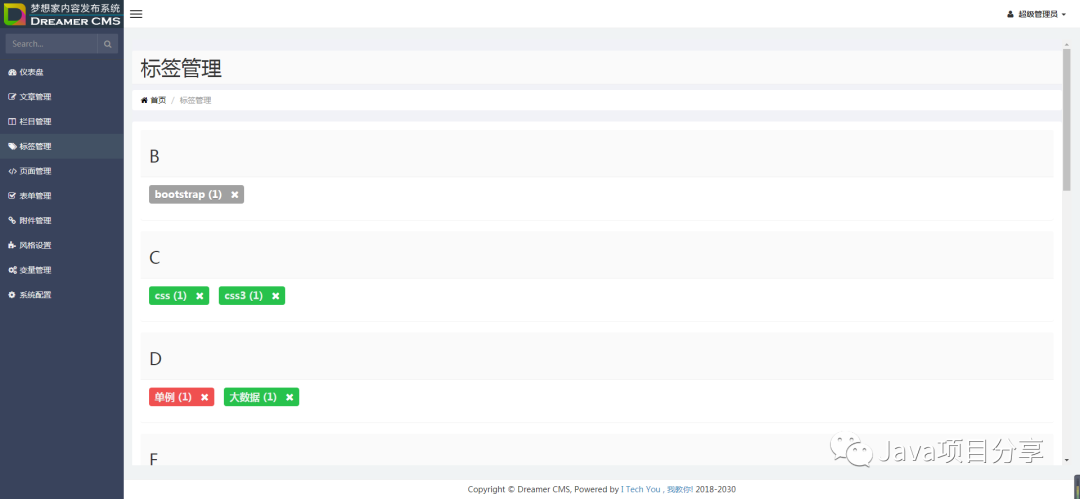
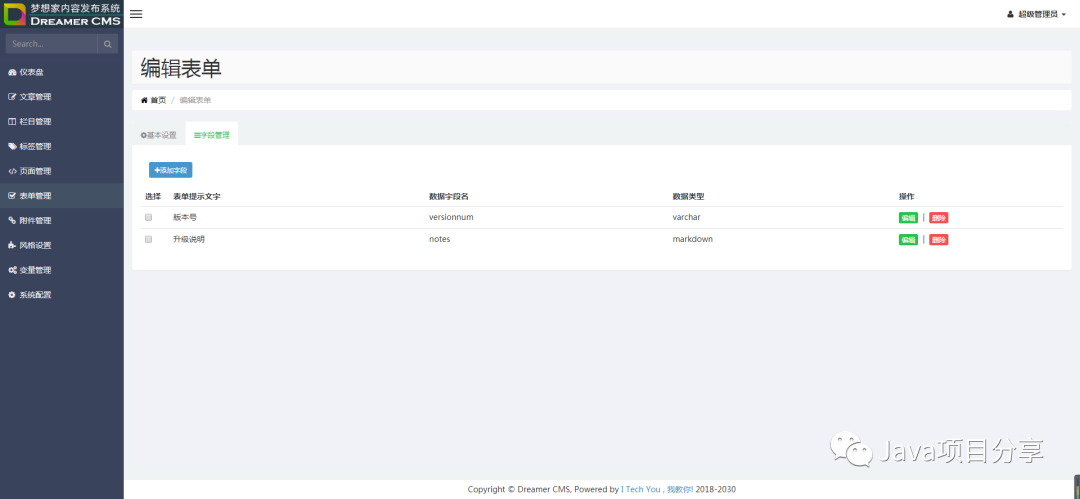
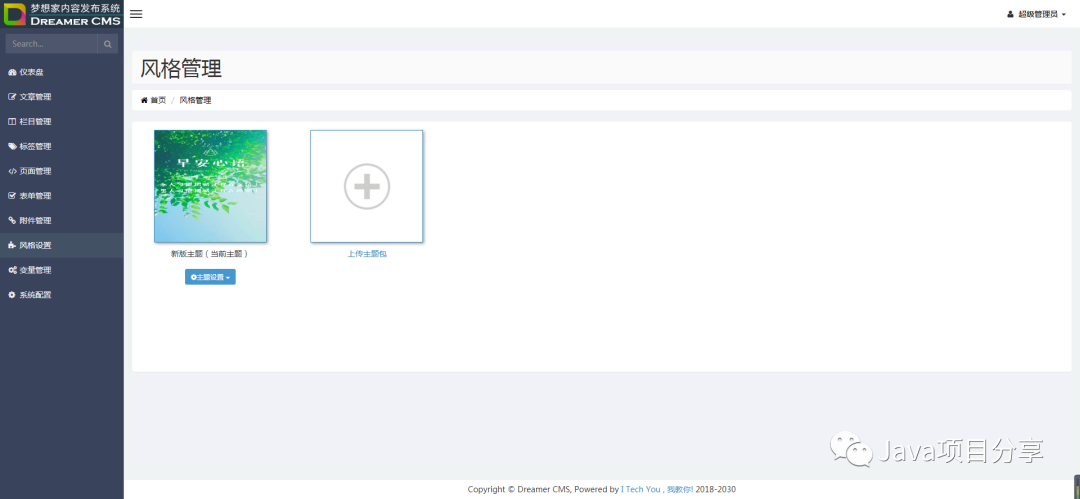
系统美图











?需要项目源码的可以加群:443217042,或备注888加企微领取

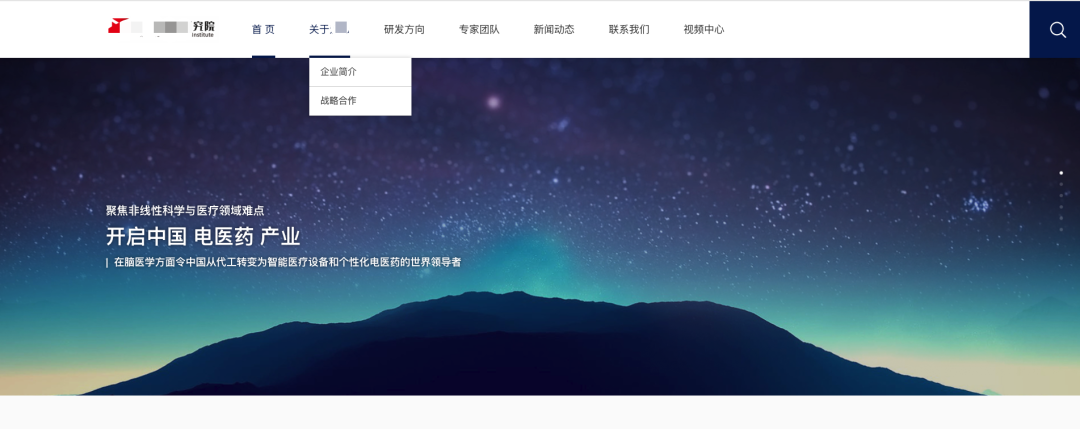
?三、企业官网项目,开发周期15天?
目录
-
一、开发人员
-
二、项目背景
-
三、UI设计
-
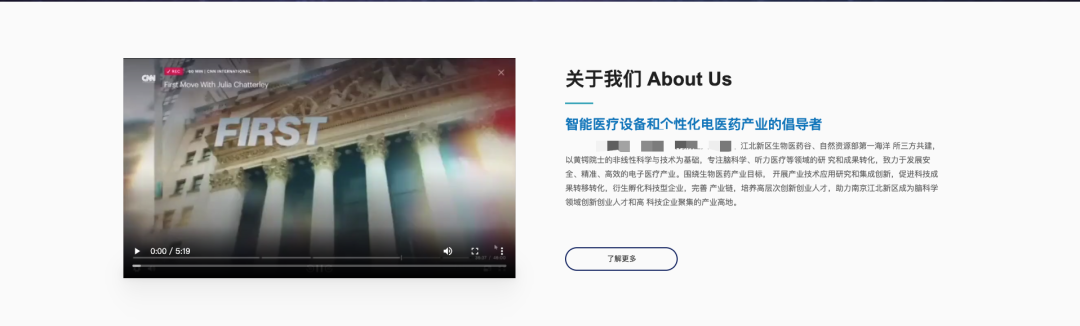
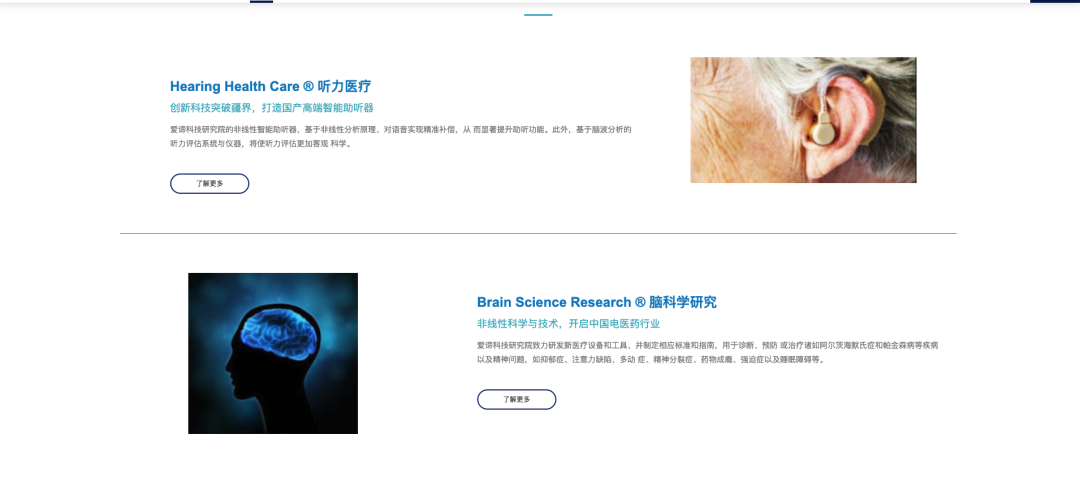
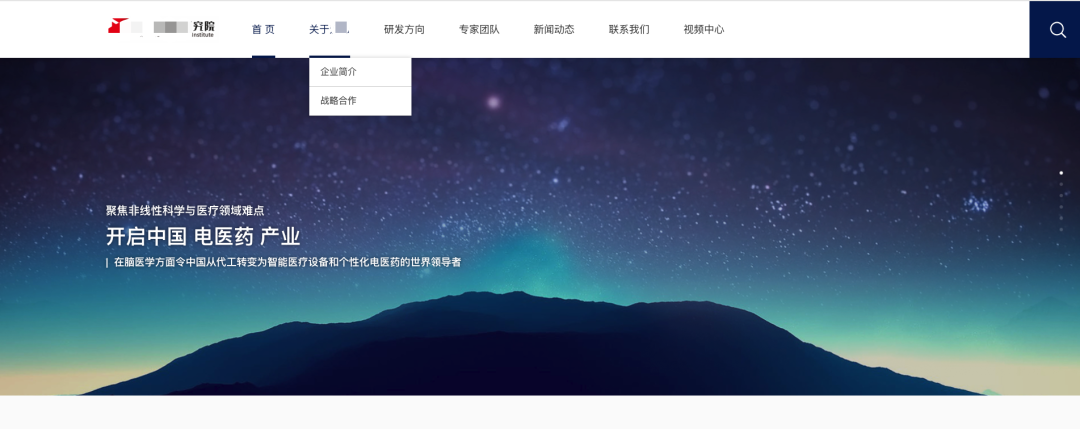
四、官网展示
-
五、后端系统
-
最后? 源码分享(网站及后端)
总结
开发人员
项目背景
现在企业一般都需要一个门面(企业官网),官网本身技术不难,但是想要做的高大上还是不简单的。
官网的作用
-
一个精致的门面是吸引用户的基础
-
提升企业形象,增强竞争力
-
让成交更简单
UI设计
-
切图? ? ??
-
基础的前端知识 CSS html??
-
字体,
-
版面,
-
布局,
-
色调,
UI设计需要学习下面这些技能
程序汪认识的牛逼UI还会点前端基础
软件方面需要学习:Photoshop、Illustrator、After Effects、Axure、Adobe XD、Sketch等。
技能方面需要学习:运营广告设计、商业海报设计、品牌物料设计、网页界面设计、商业摄影、电商视觉设计、H5营销动画设计、AE交互动效设计、移动APP设计、多平台界面设计等。
理论方面需要学习:排版、配色、字体设计、三大构成、消费心理学、沟通学,以及思维导图、原型图、还有交互逻辑、规范、切图,了解程序,用户体验,还有营销课程方面的内容。
UI设计妹子

这个项目的关键其实是UI设计,后端管理系统是成熟开源上二开的(低代码),其实很多朋友会说这样的官网我1000元就接,套一个网站模板的确不用花什么钱,关键本客户的官网UI设计是需要定制的,客户与UI设计来来回回沟通成本是比较高的,沟通3天 开发3小时 真不夸张。UI妹子需要根据客户要求一点点修改,修改后又需要确认。
官网
由于这是商业网站,程序汪就不分享具体网址了,怕被客户K




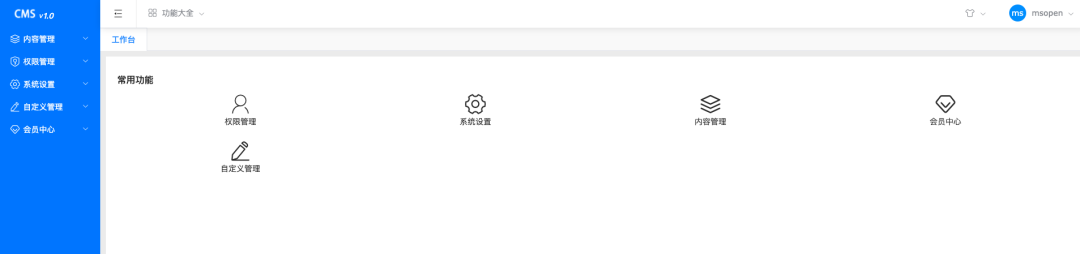
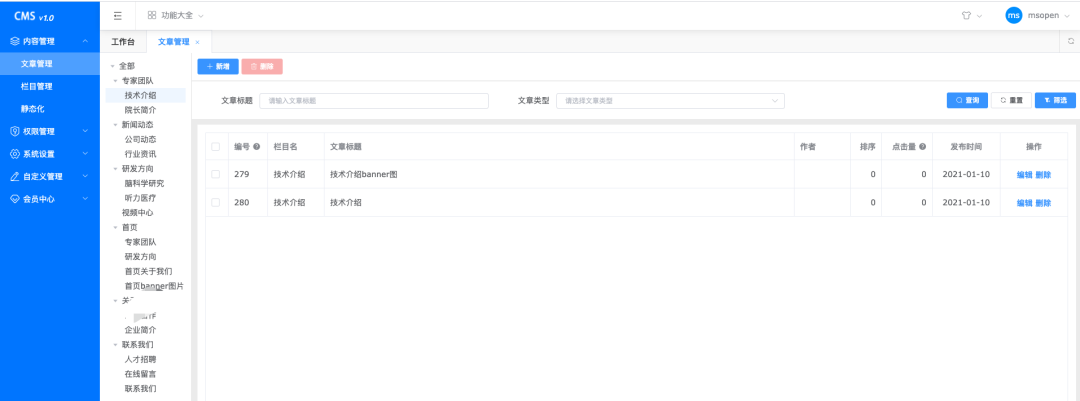
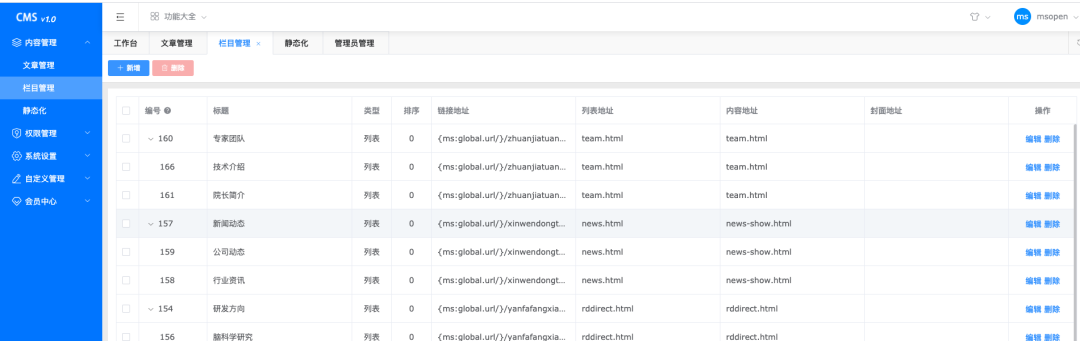
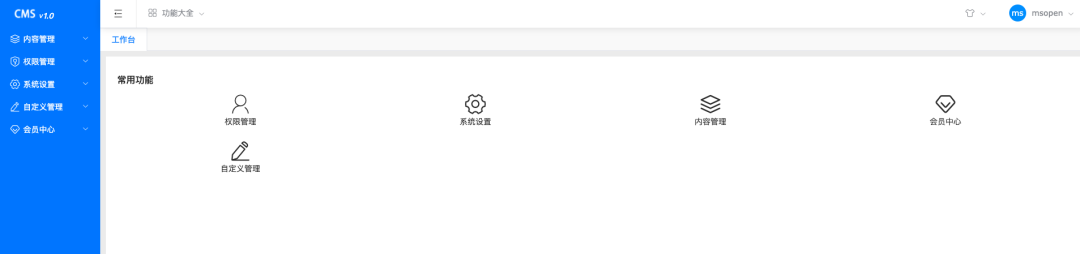
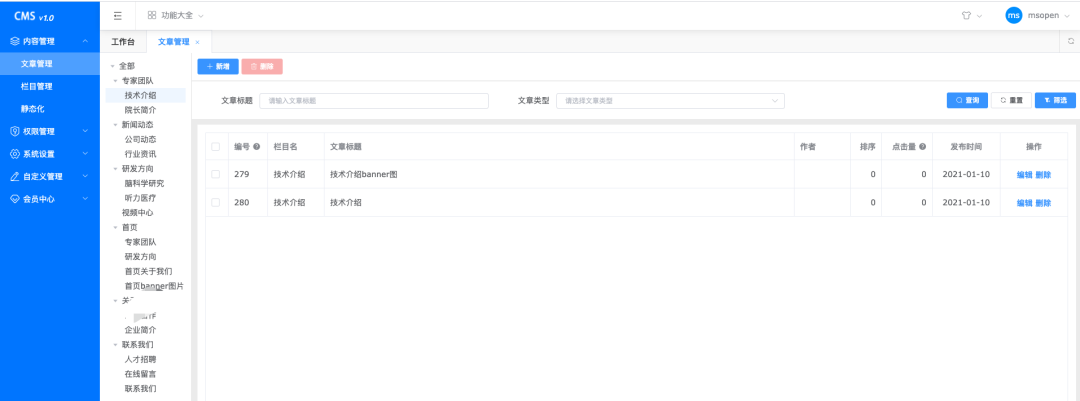
后端系统(MCMS)
本系统的详细介绍点下面文章
推荐基于SpringBoot 的CMS系统,拿去开发企业官网真香
核心功能主要文章发布栏目发布,非常简单,后端部署没问题了剩下就是和前端联调,小项目前后端都是一个人,开发起来也比较快。
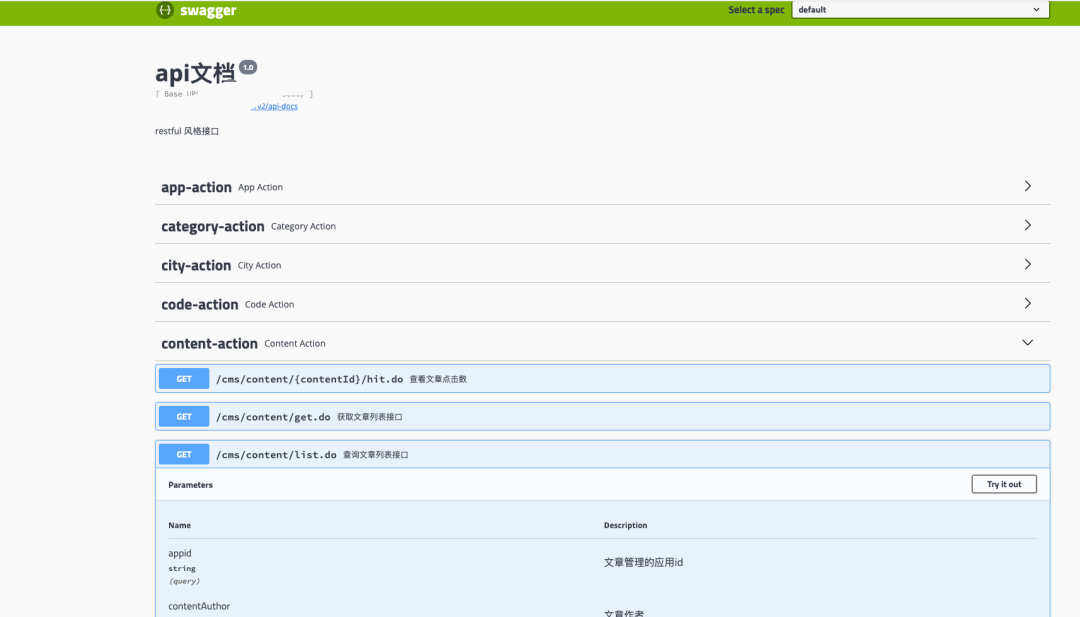
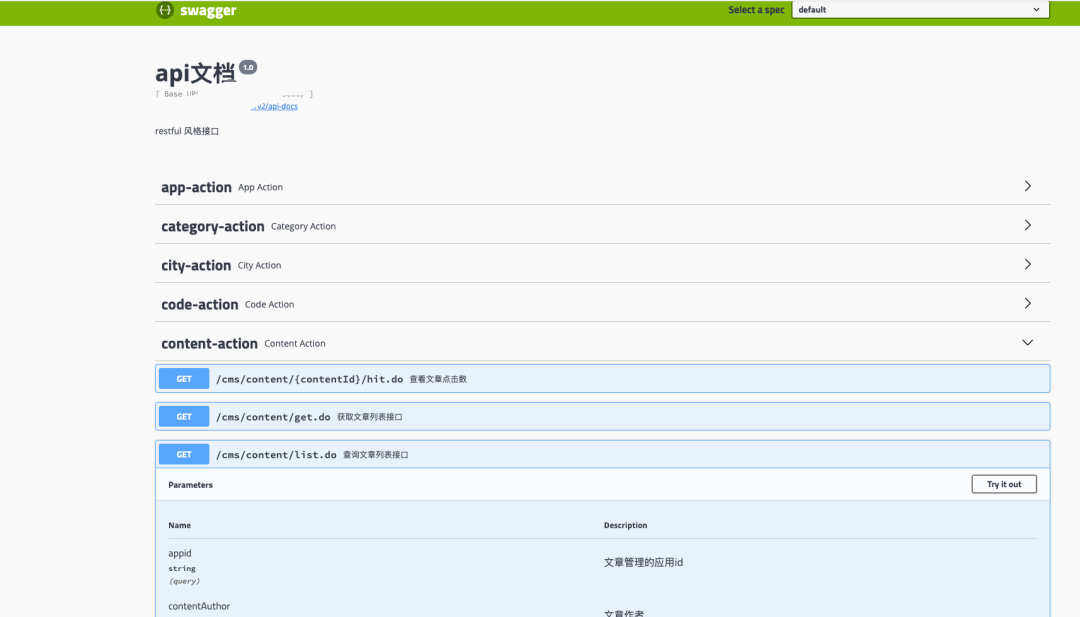
项目的Swagger(丝袜哥)API文档

技术选型
后端框架
| 技术 | 名称 | 官网 |
|---|
| Spring Framework | 容器 | http://projects.spring.io/spring-framework |
| Spring Boot | MVC框架 | https://spring.io/projects/spring-boot |
| Apache Shiro | 安全框架 | http://shiro.apache.org |
| Spring session | 分布式Session管理 | http://projects.spring.io/spring-session |
| MyBatis | ORM框架 | http://www.mybatis.org |
| Freemarker | 视图框架 | http://freemarker.foofun.cn |
| PageHelper | MyBatis分页插件 | http://git.oschina.net/free/Mybatis_PageHelper |
| Log4J | 日志组件 | http://logging.apache.org |
| Maven | 项目构建 | http://maven.apache.org |
| Elasticsearch | 分布式搜索引擎 | https://www.elastic.co |
| Redis | 分布式缓存数据库 | https://redis.io |
| hutool | 工具类 | http://hutool.mydoc.io |
前端框架
| 技术 | 名称 | 官网 |
|---|
| vue | 函式库 | https://cn.vuejs.org// |
| element ui | UI库 | https://element.eleme.cn/2.0/#/zh-CN |
| jQuery | 函式库 | http://jquery.com/ |
| Bootstrap | 前端框架 | http://getbootstrap.com/ |
| Bootstrap-table | Bootstrap数据表格 | http://bootstrap-table.wenzhixin.net.cn/ |
| BootstrapValidator | 表单验证 | http://bootstrapvalidator.com/ |
| Font-awesome | 字体图标 | http://fontawesome.io/ |
| Waves | 点击效果插件 | https://github.com/fians/Waves/ |
| zTree | 树插件 | http://www.treejs.cn/v3/ |
| Select2 | 选择框插件 | https://github.com/select2/select2 |
| Vue | MVVM框架 | https://cn.vuejs.org/ |
| AmazeUI | 移动端UI | http://amazeui.org/ |
| Plupload | 上传控件 | http://www.plupload.com/ |
| freemarker | 模板引擎 | http://freemarker.foofun.cn/toc.html |
| validator | 验证库 | https://github.com/chriso/validator.js |
| animate | 动画 | http://daneden.github.io/animate.css/ |
| icon | 矢量小图标(待更新) | http://ms.mingsoft.net/html/86//6048/index.html |




cs