(一)本机IIS部署
因为项目开发是基于vue和.net core开发的,vue项目部署后一定会存在跨域的问题,首先肯定是自己在PC的本地服务器上部署,先明确一个概念,这里有一个关于localhost和127.0.0.1关系的讨论,可以了解一下后面会用到一点,再贴一个win10下IIS服务器安装配置教程,准备工作就这些,接下来进入正题:
1.前端发布文件
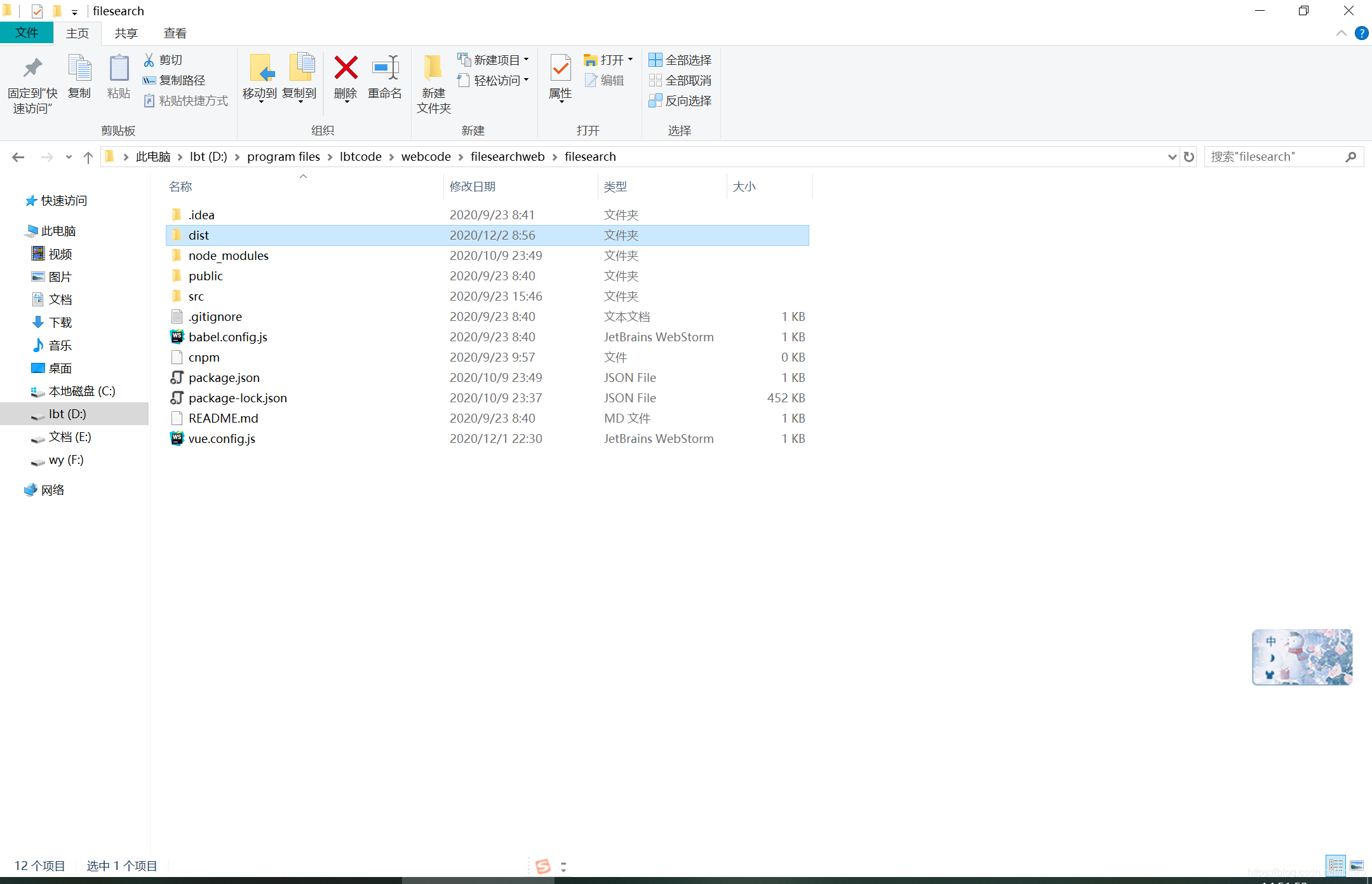
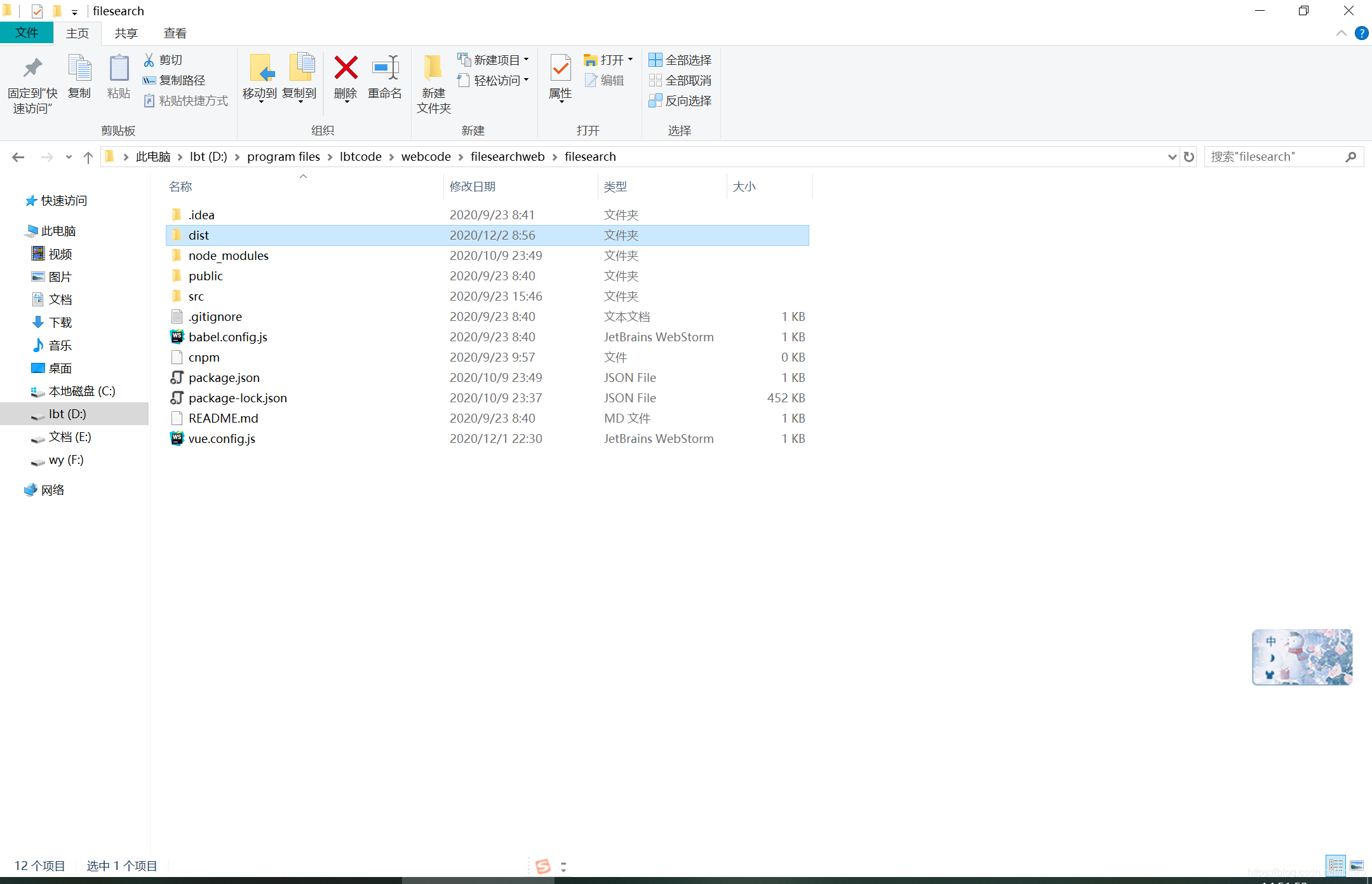
首先生成dist发布文件(怎么写代码就不讲了,滑稽~),vue项目运行cnpm run build命令后会在项目文件目录下生成一个dist发布文件

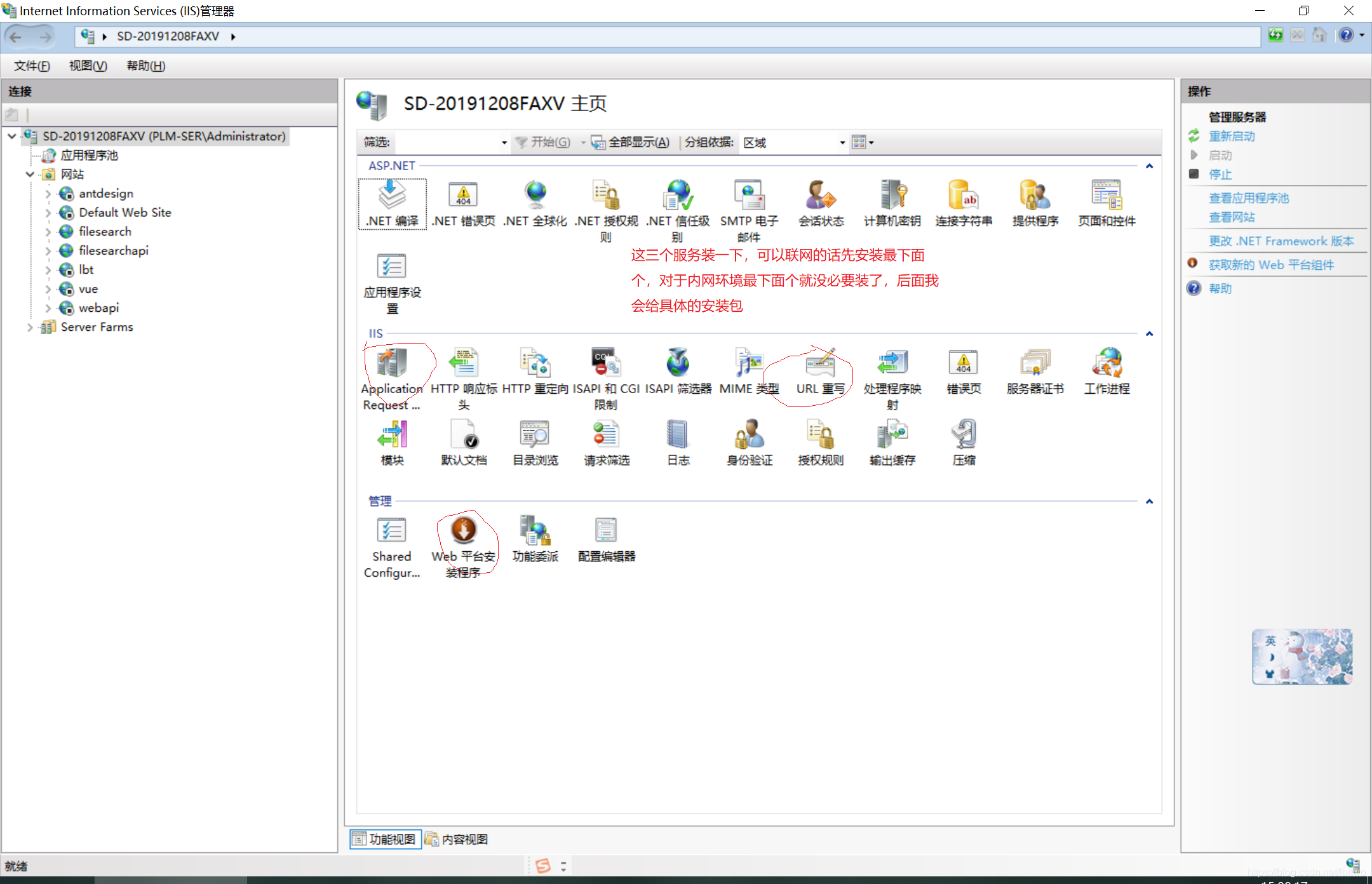
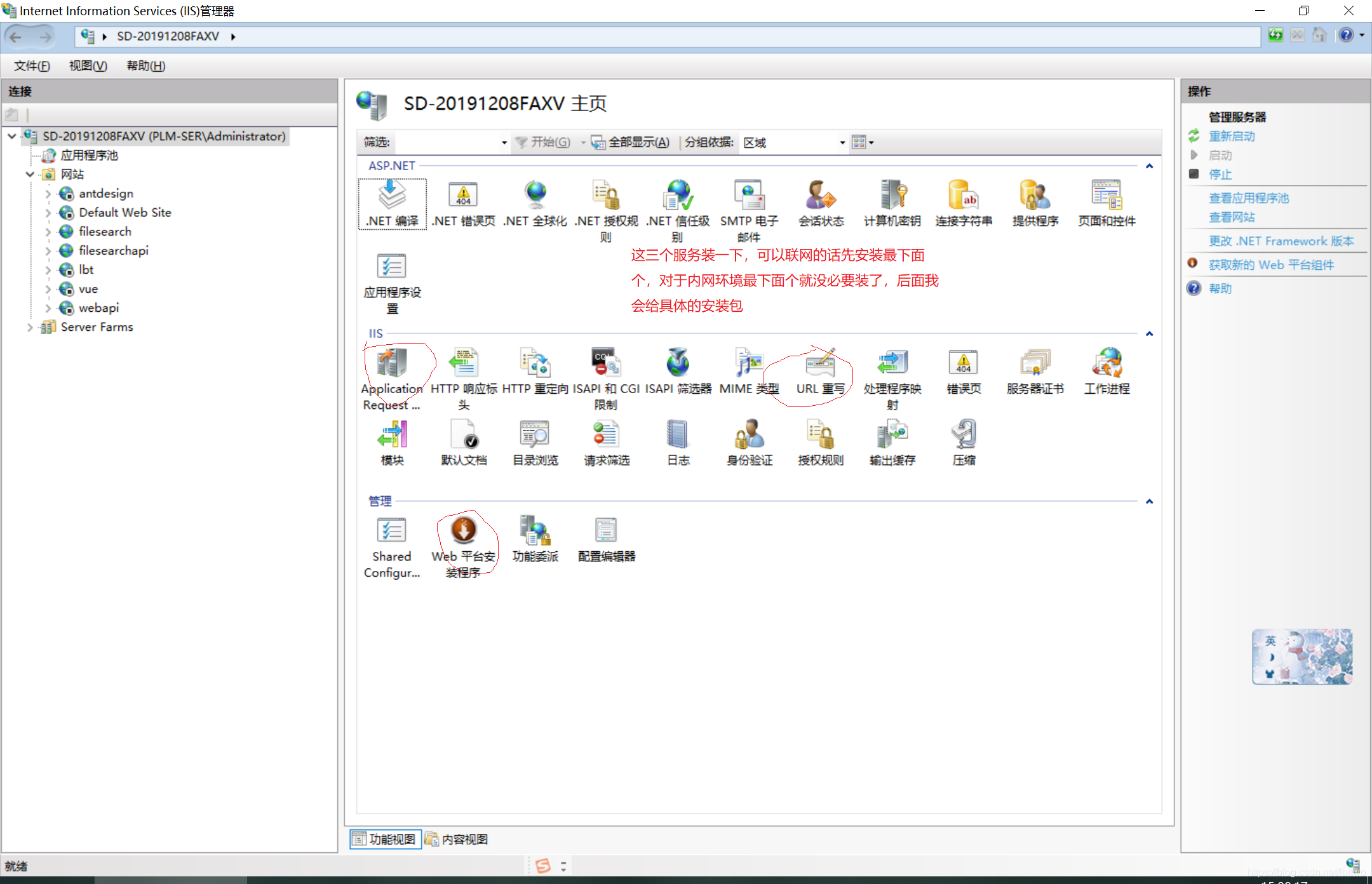
这里假设iis服务器已经安装部署到位了,这三个文件在这里离线环境下可直接安装(网盘新手)

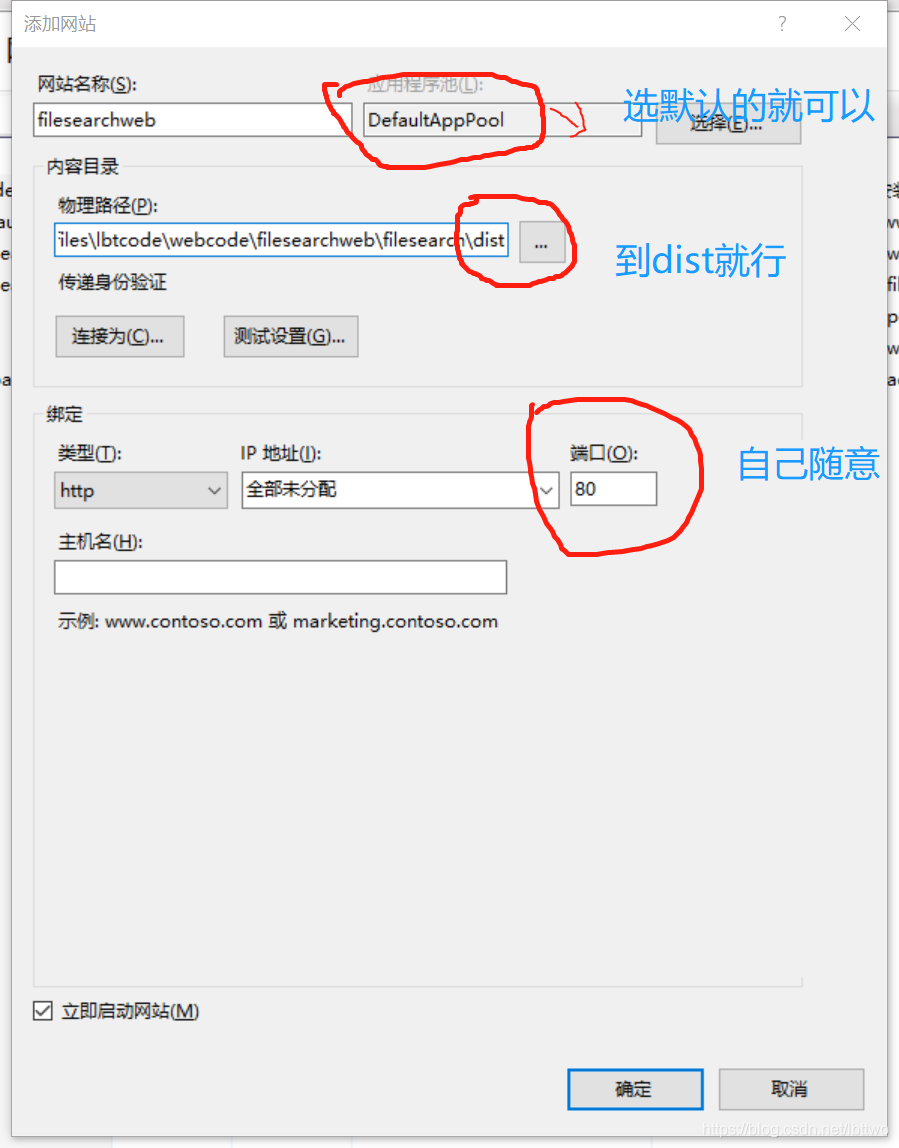
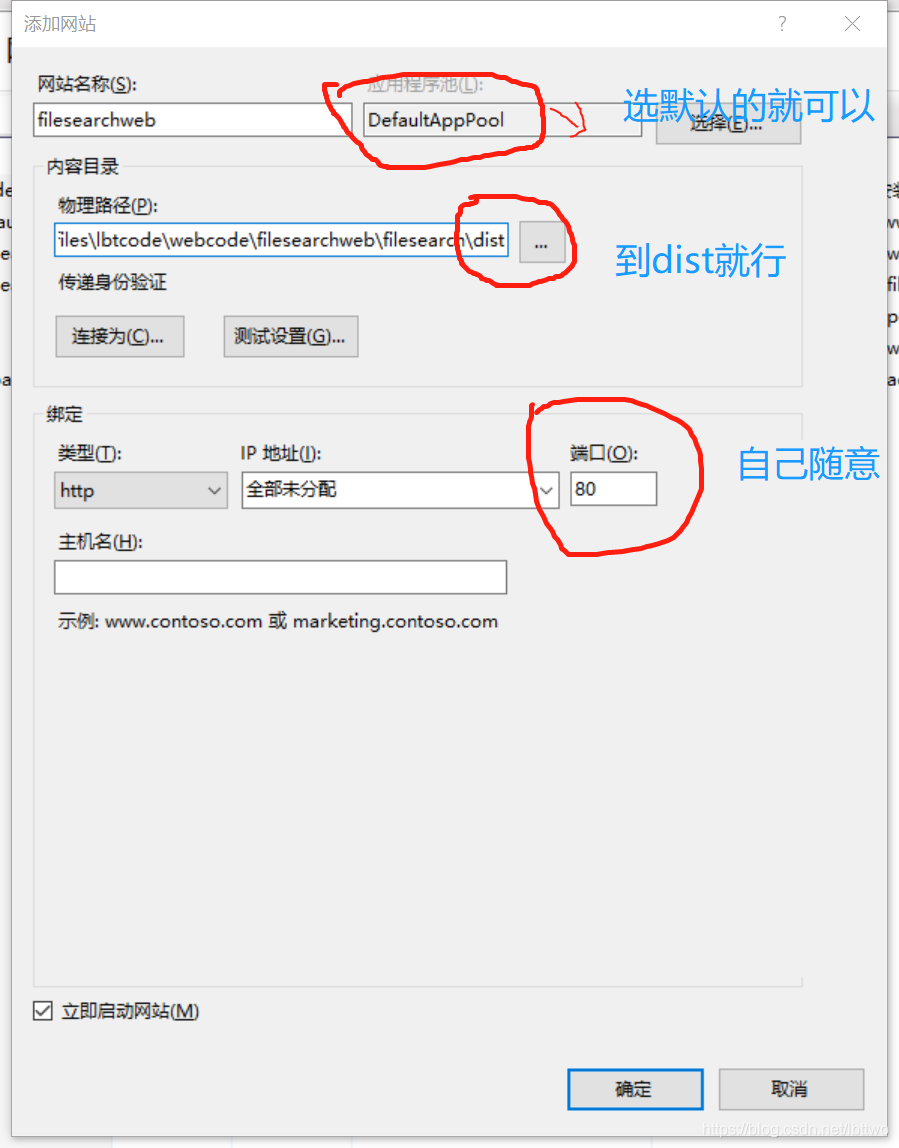
开始部署

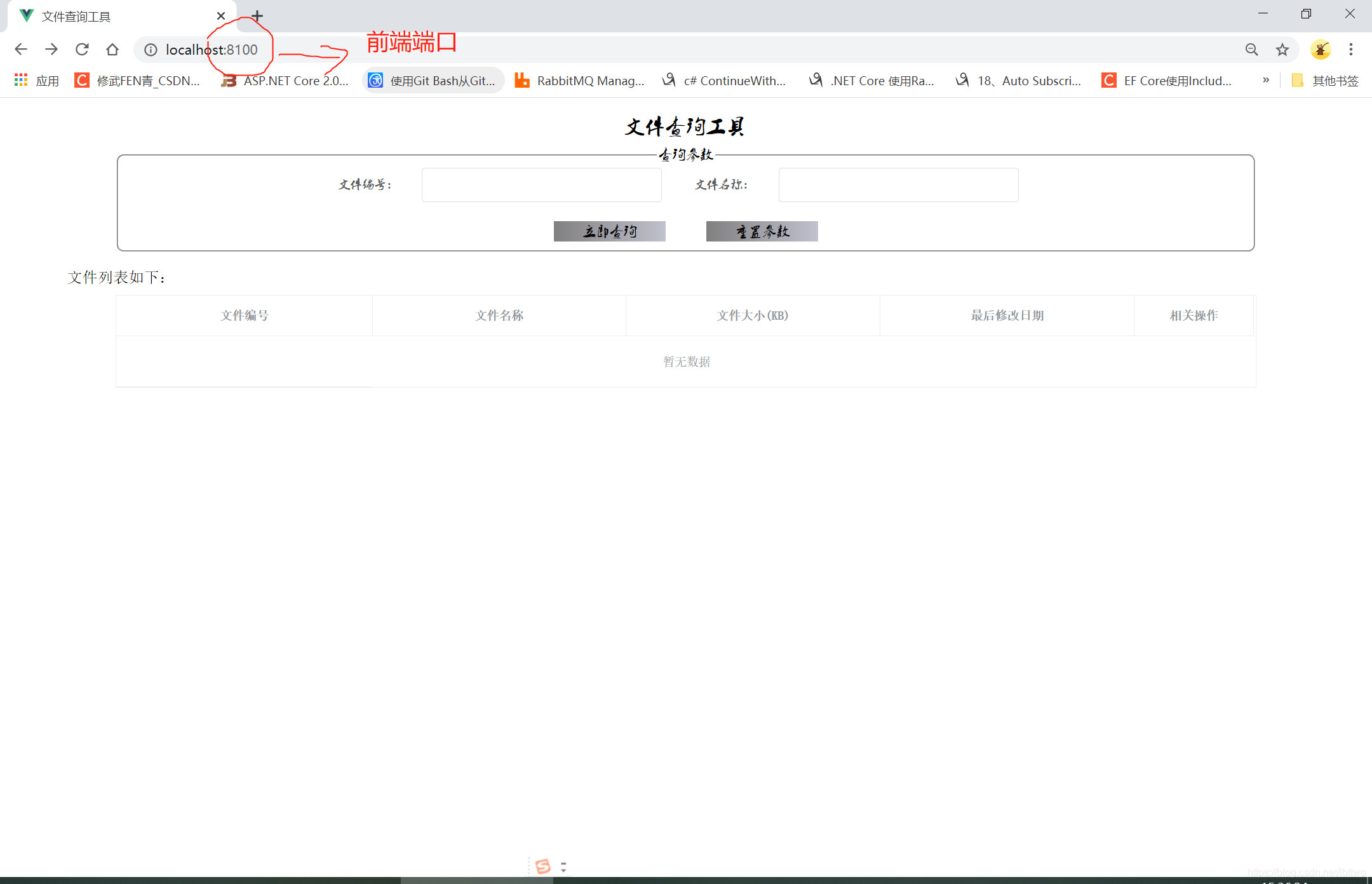
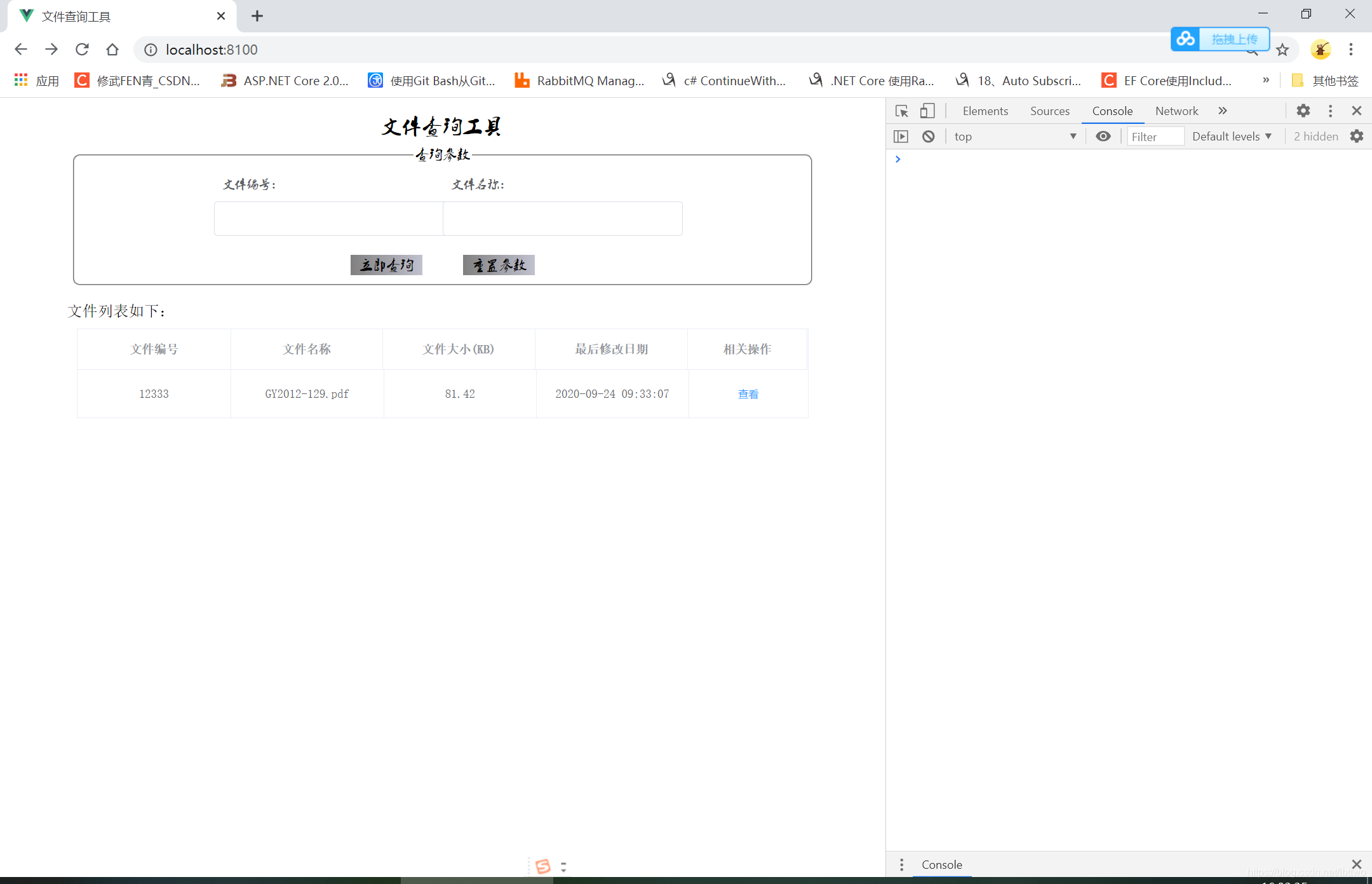
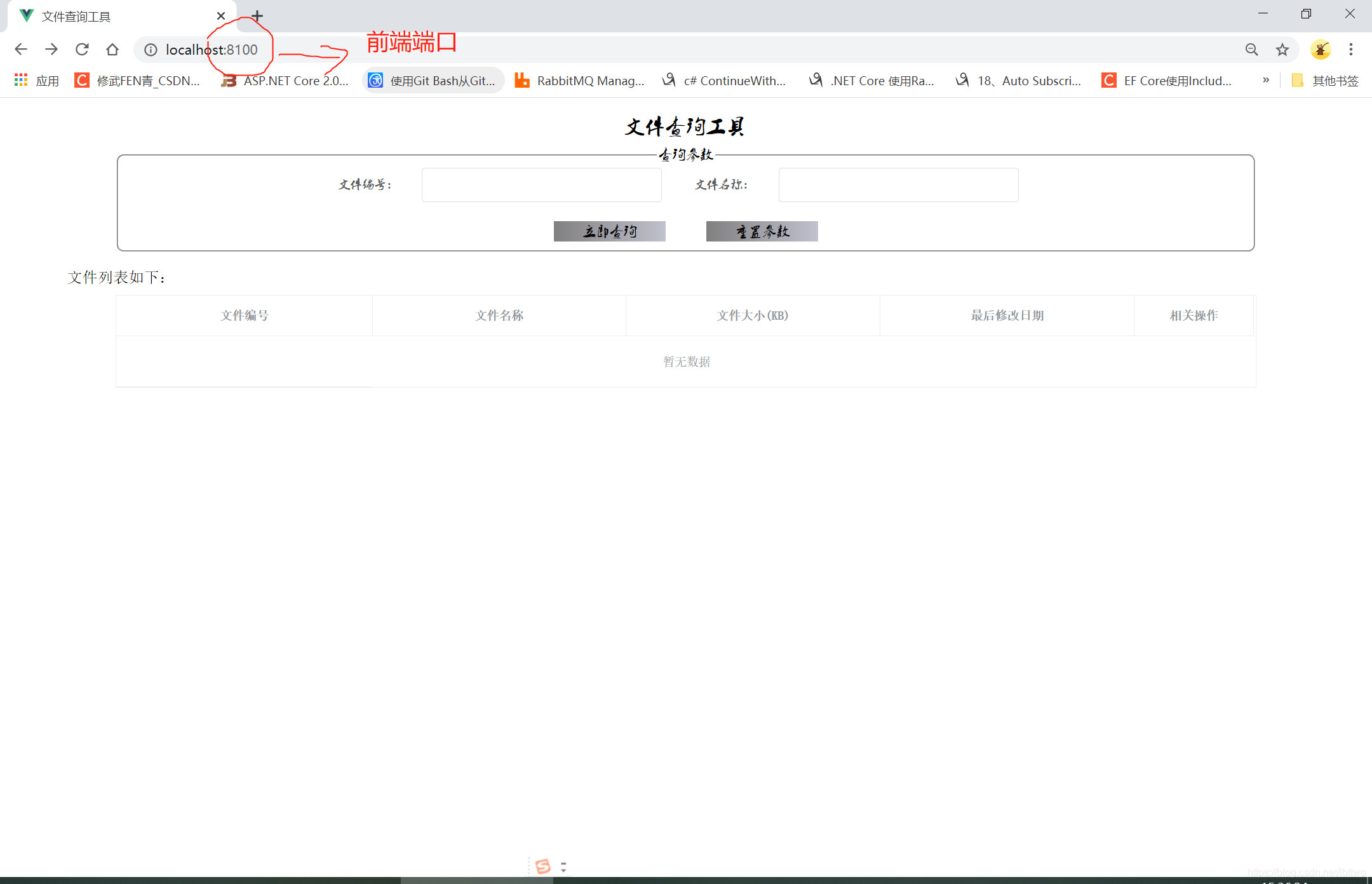
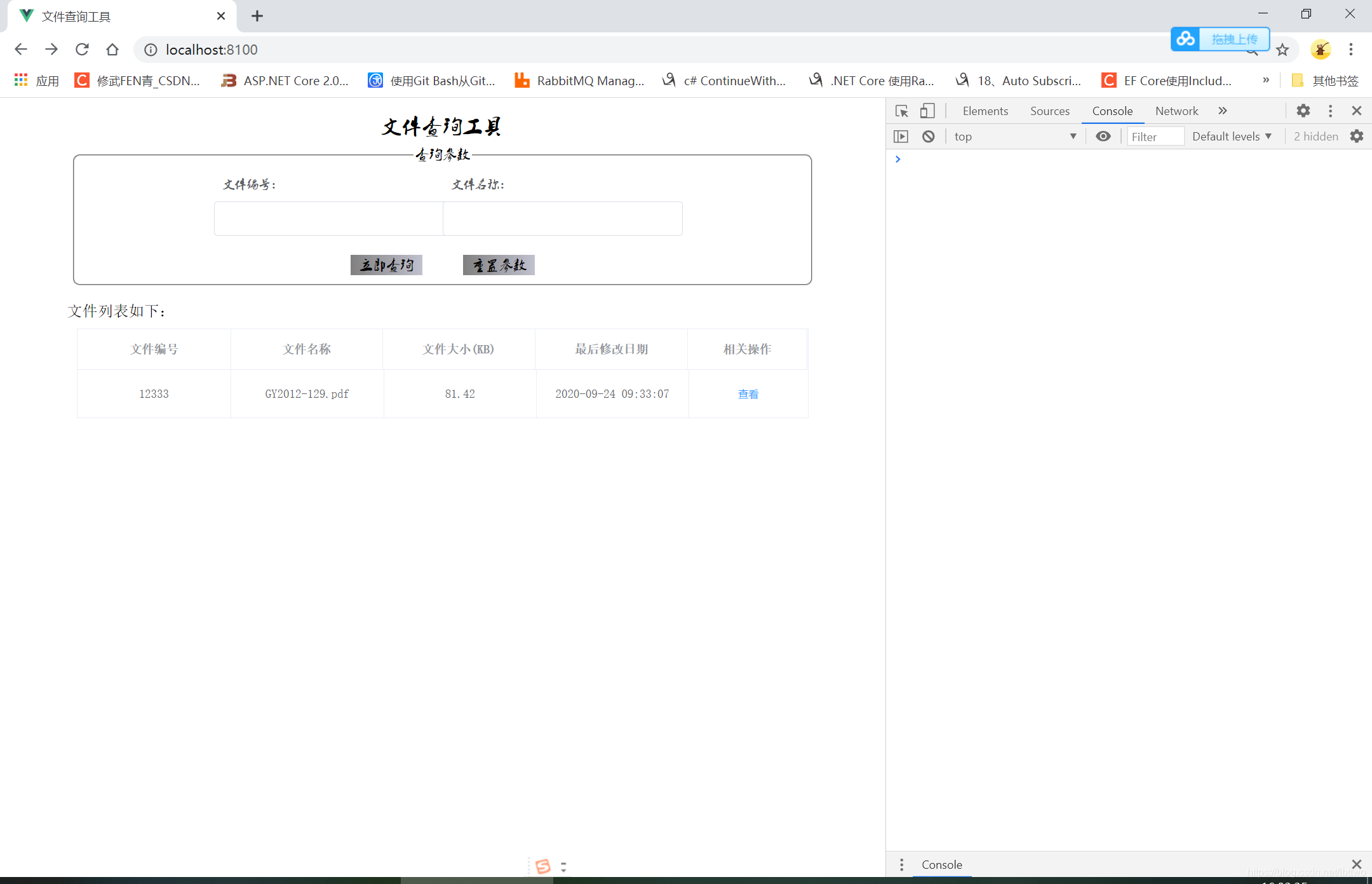
看下效果

2.后端部署
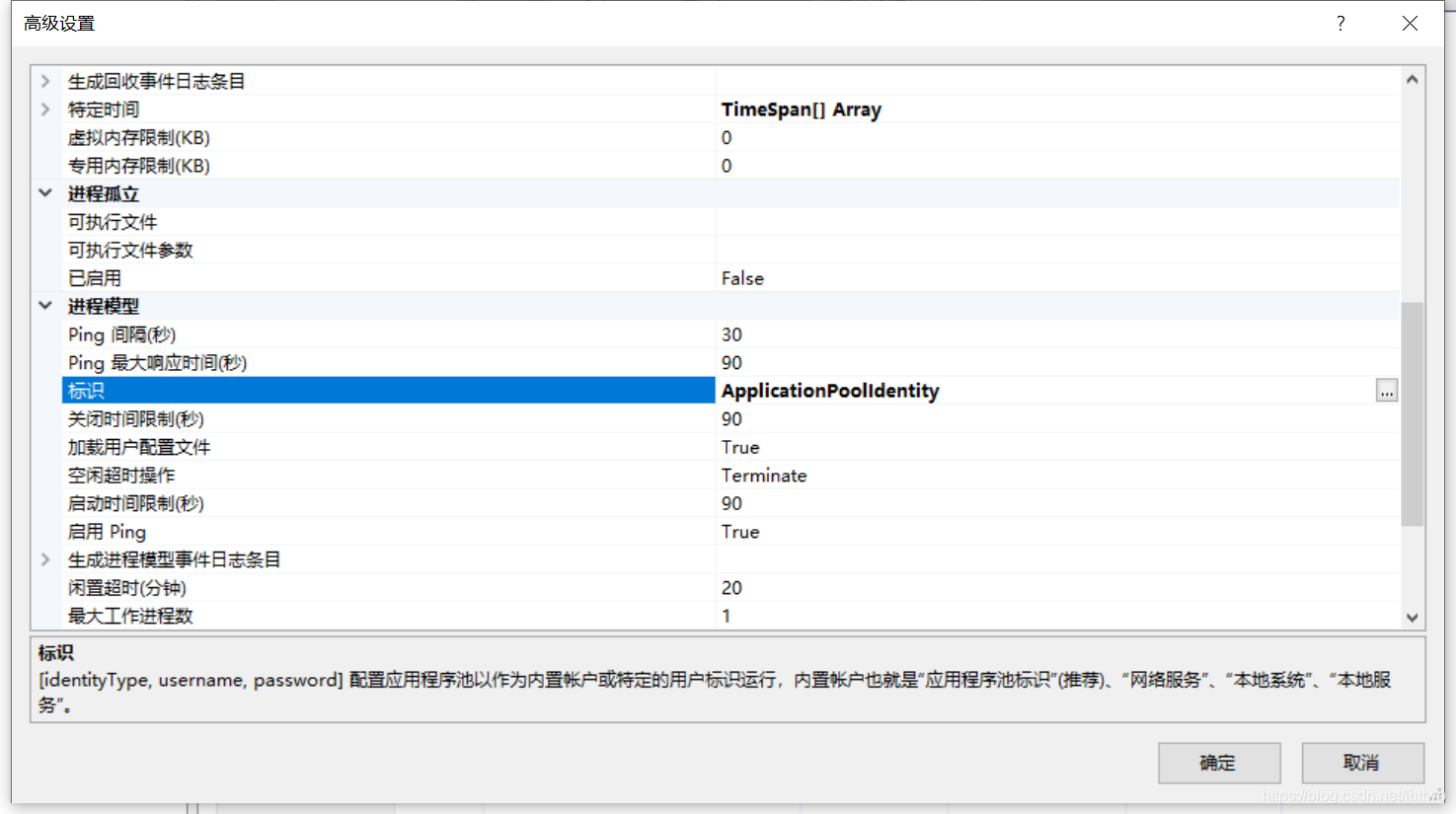
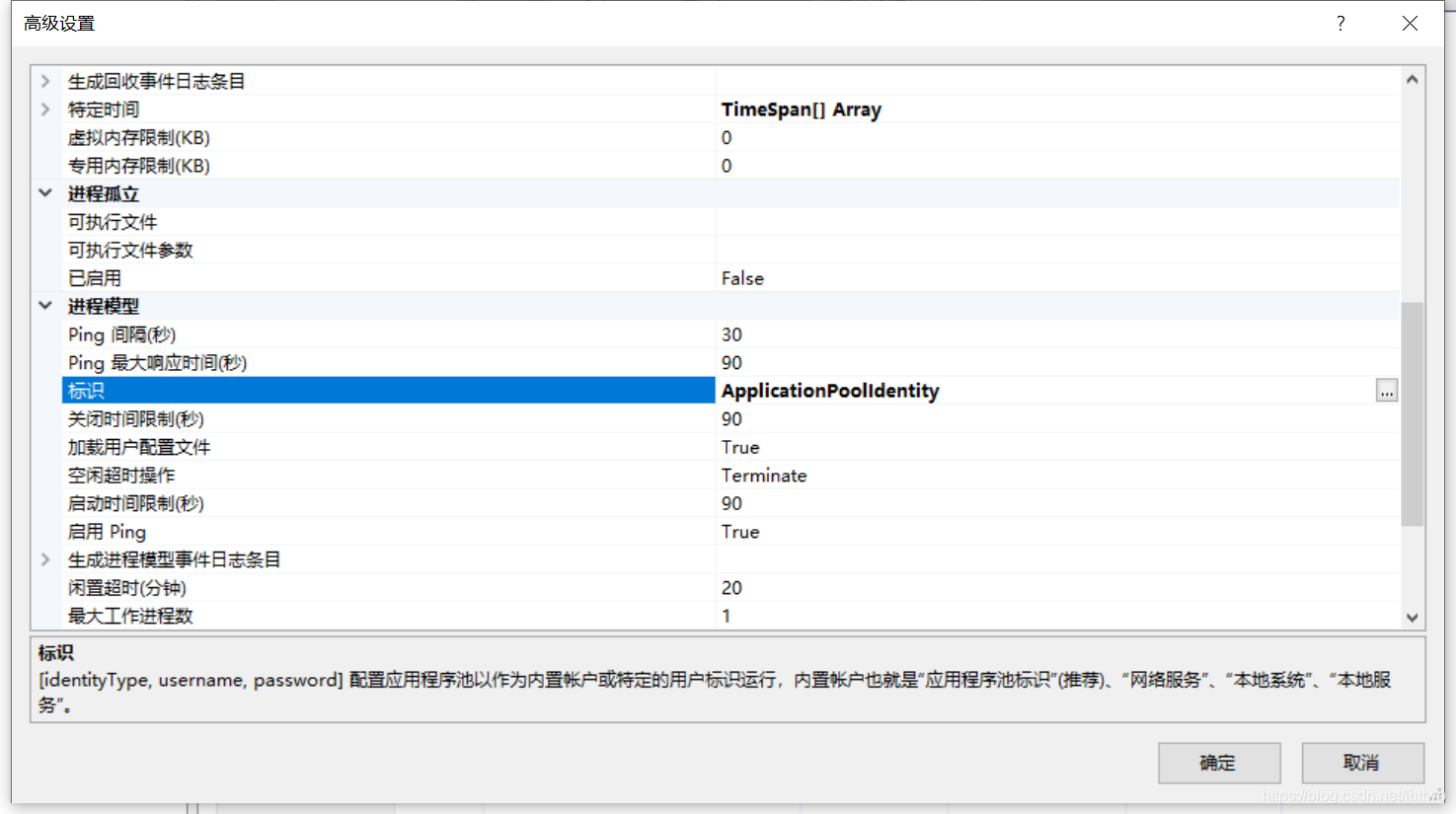
后端部署详细步骤,所有需要的文件我都放在前面的百度网盘里面了,后端部署完毕后,讲究的同学可以用postman测一下后端的接口,这里这样配置不然服务会自动关闭
服务都起起来了,前端请求一下,完美跨域
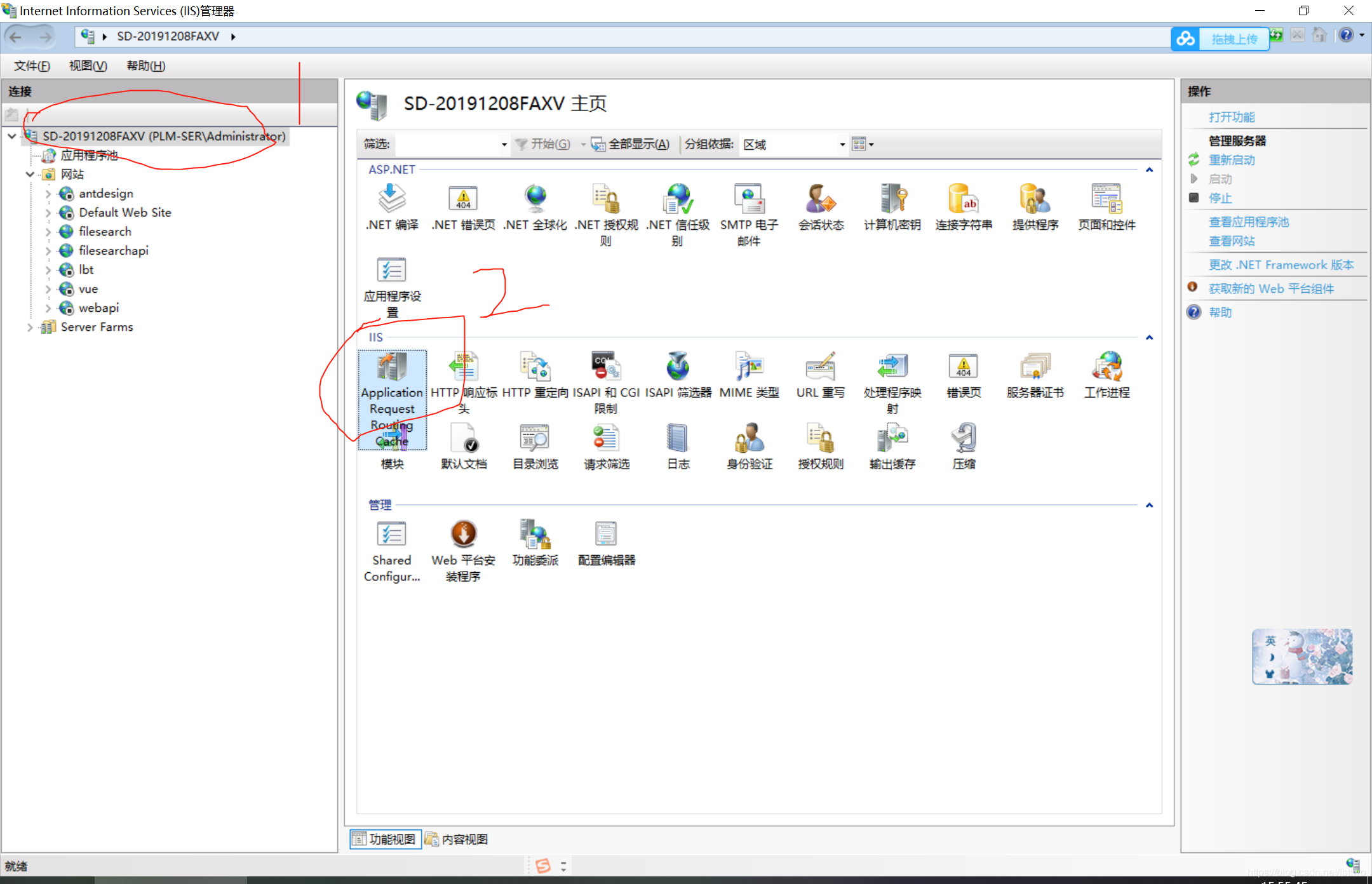
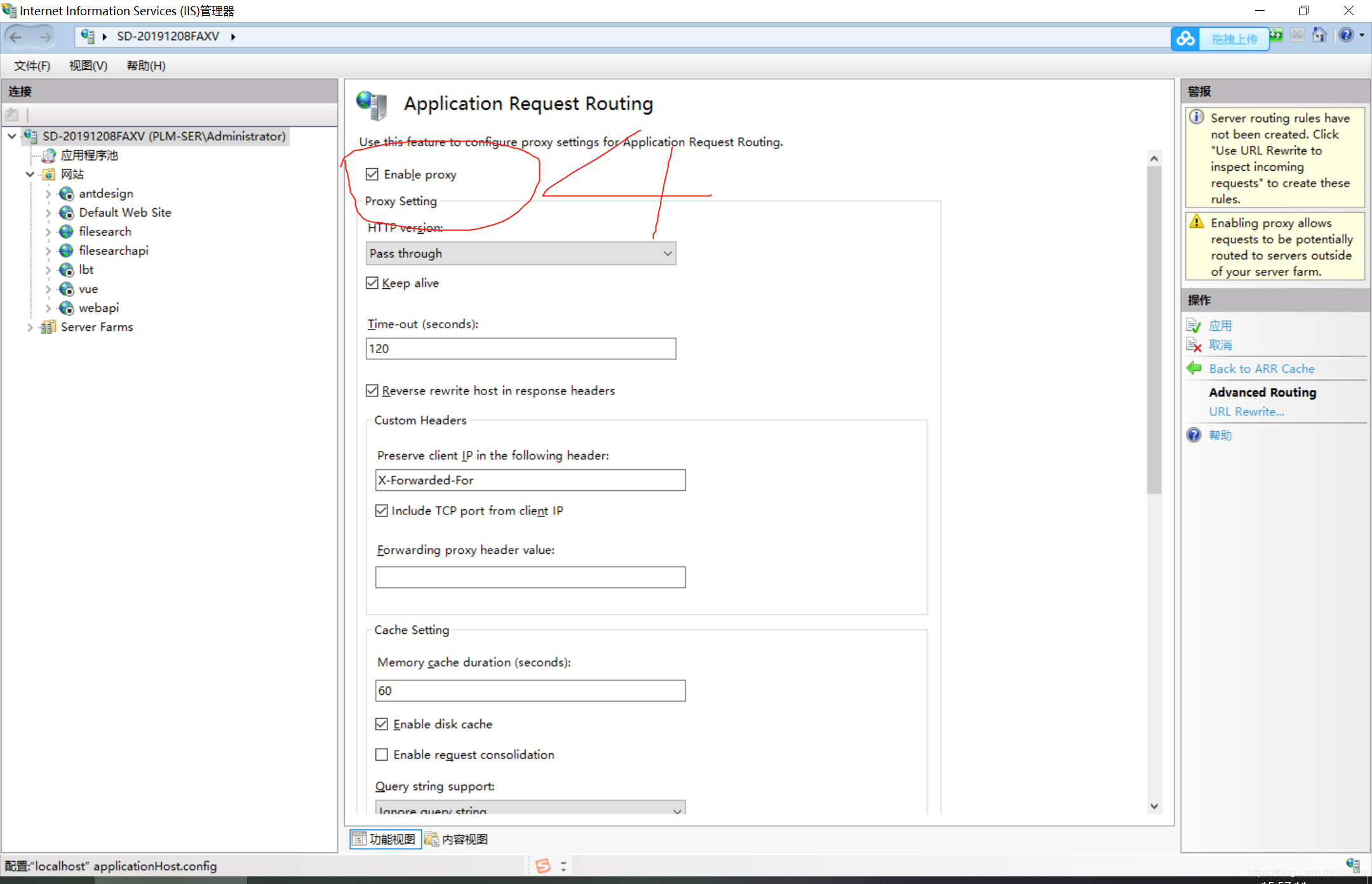
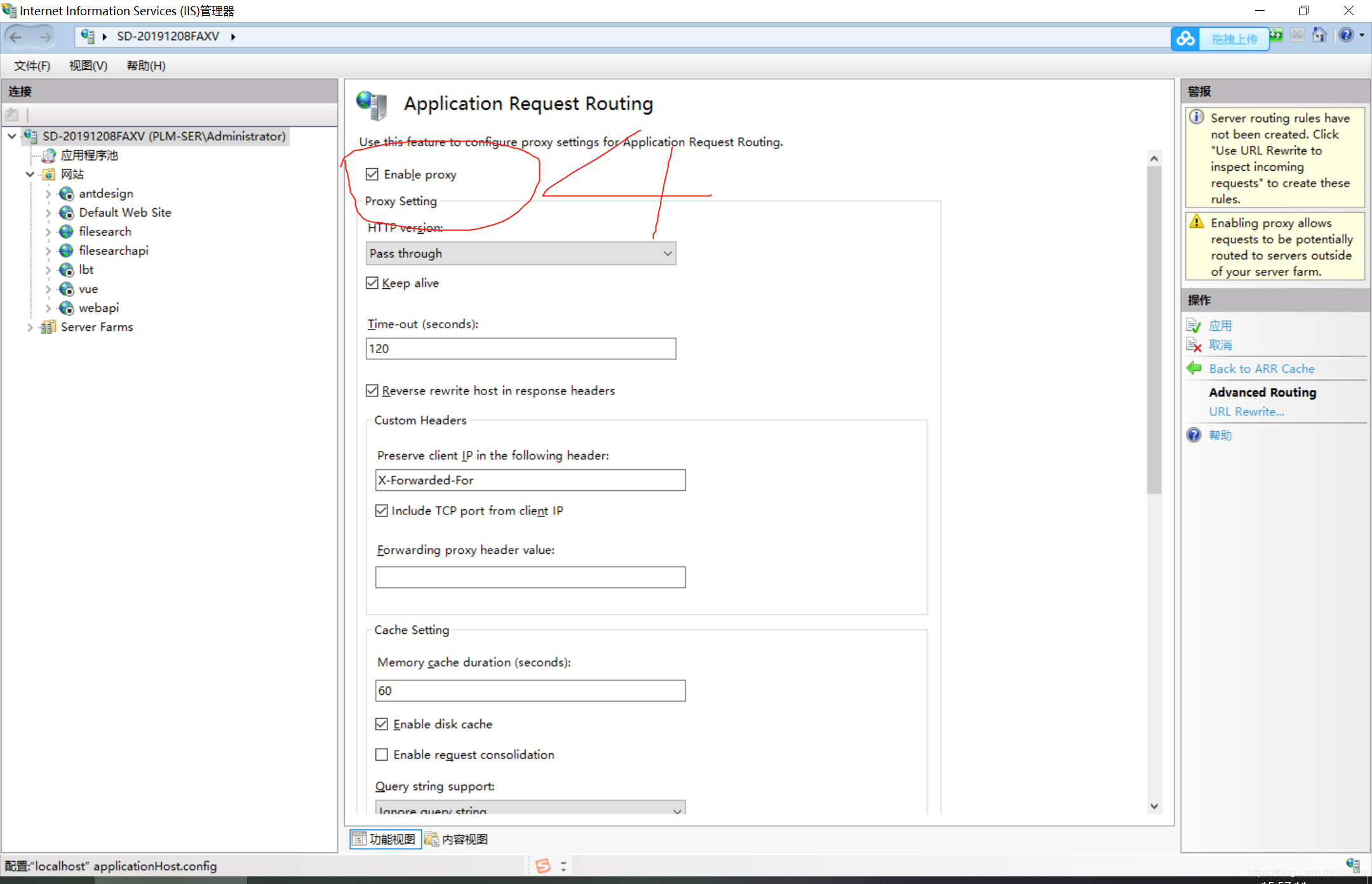
配置一下允许代理


喝口水…
继续配置



开始好起来了,由于需求要用oracle,配置ef差点给我整哭了,好了就这样子
(二)windows 2012 R2服务器部署
其实在windows 2012 R2上面部署的过程和iis本地服务器部署的步骤相差并不是很大,这里主要谈谈差异。
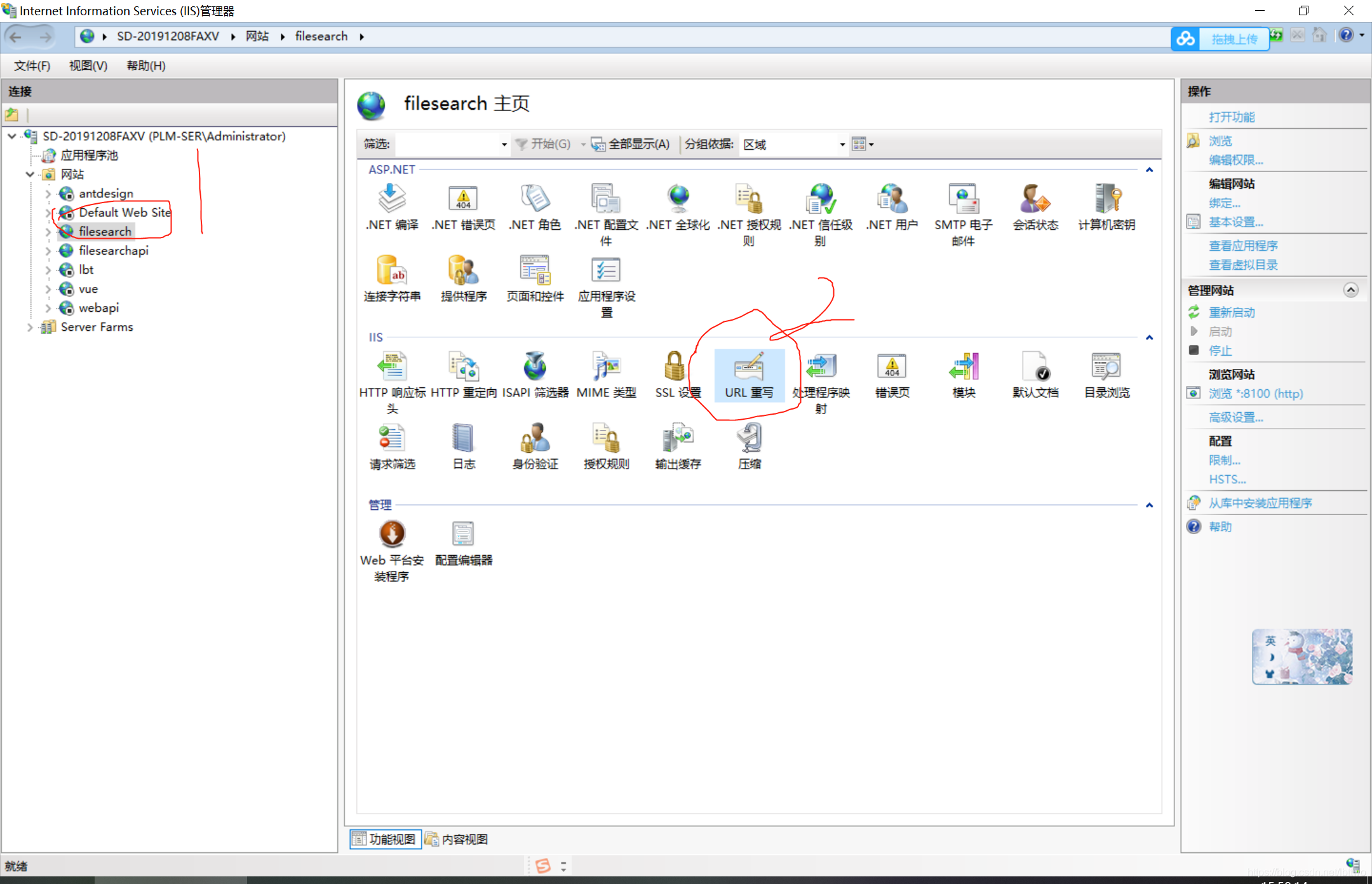
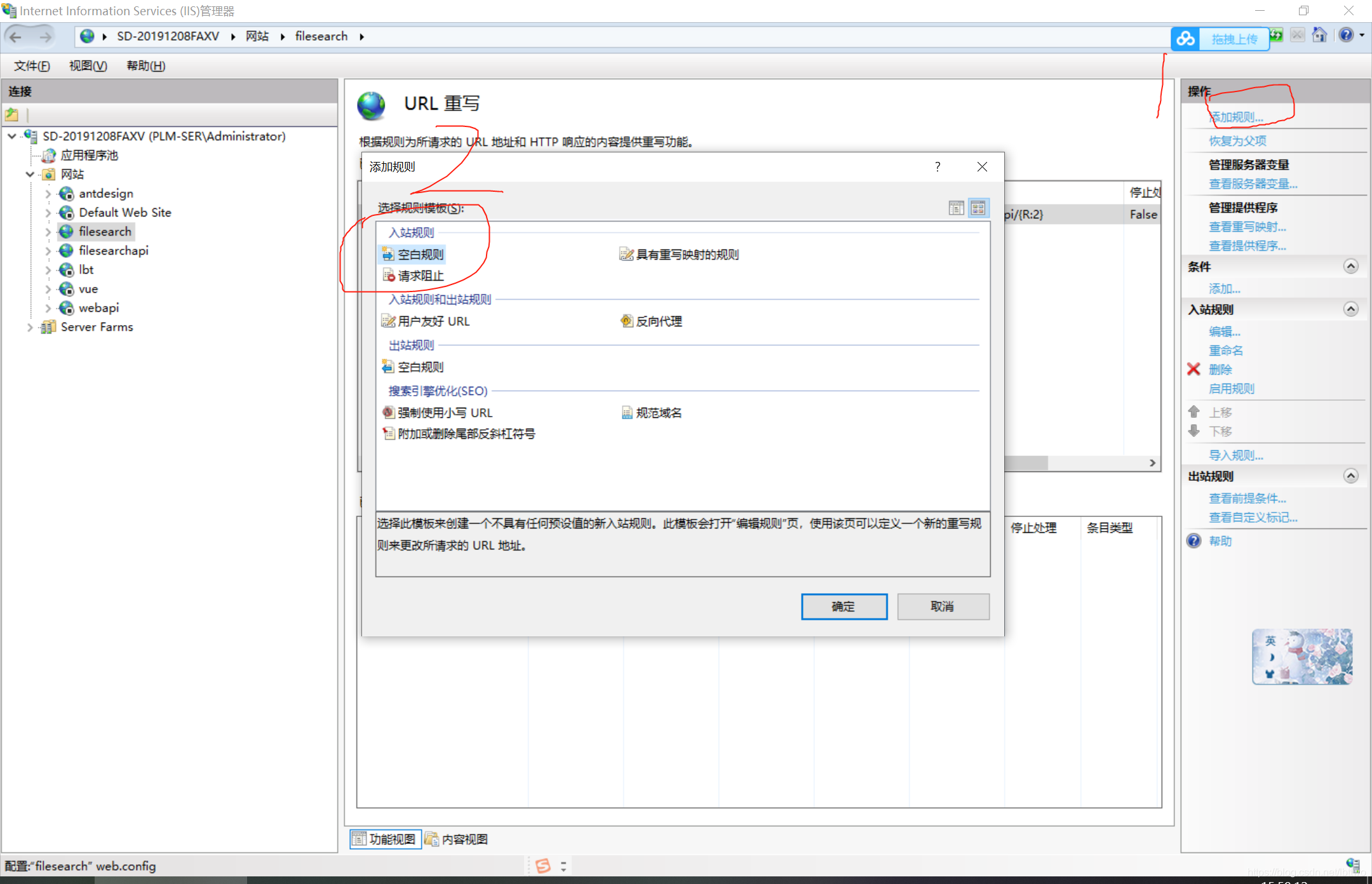
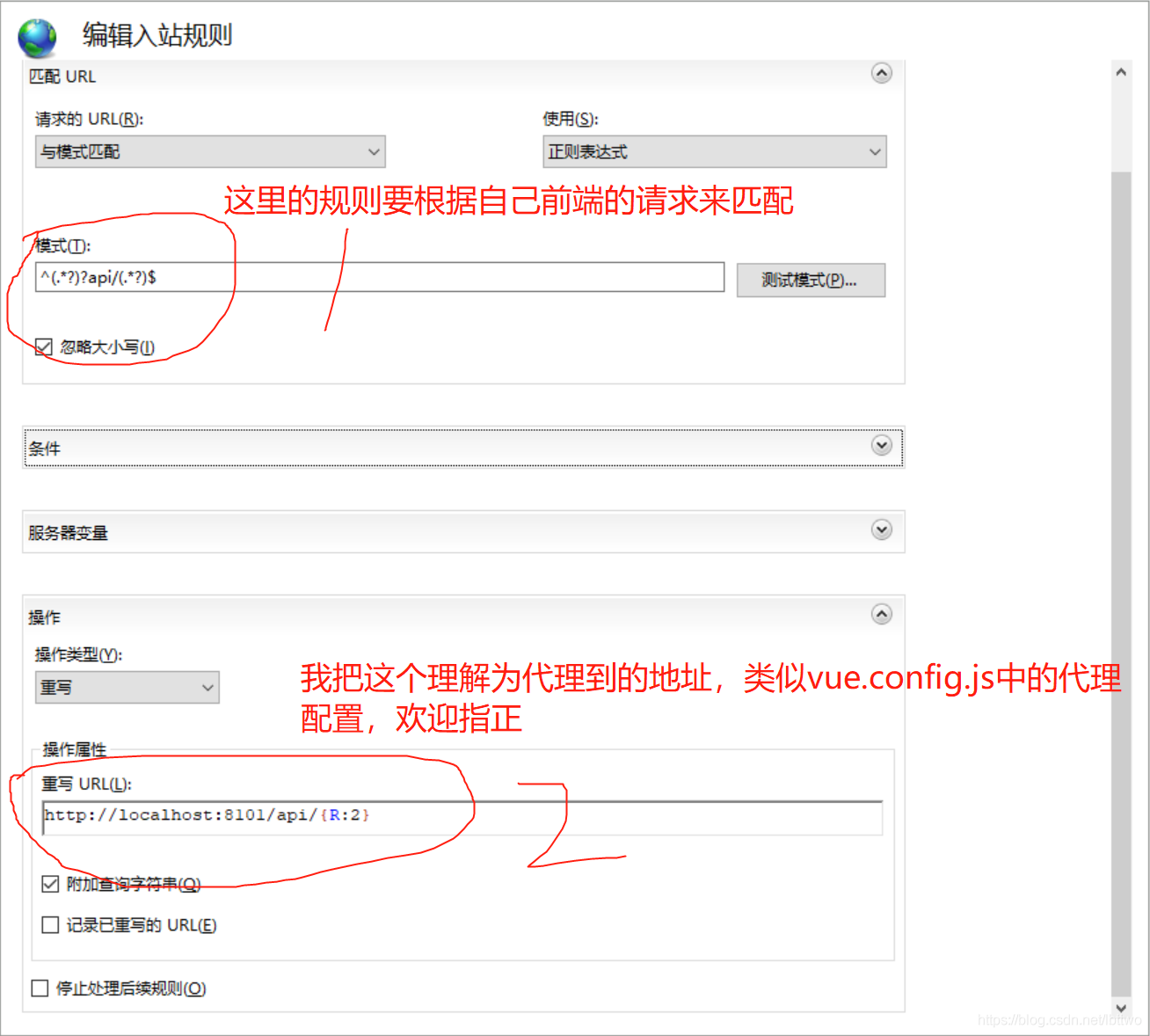
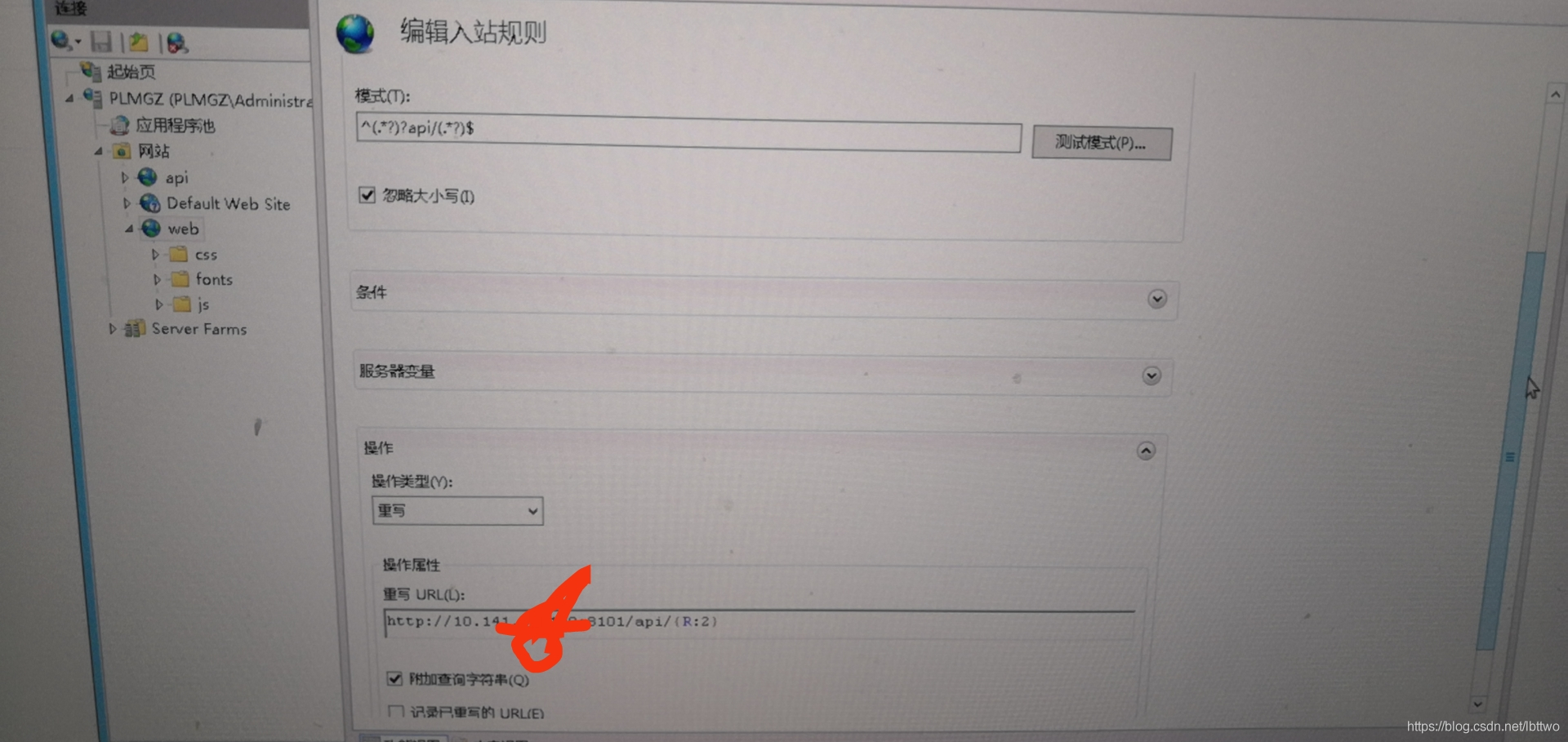
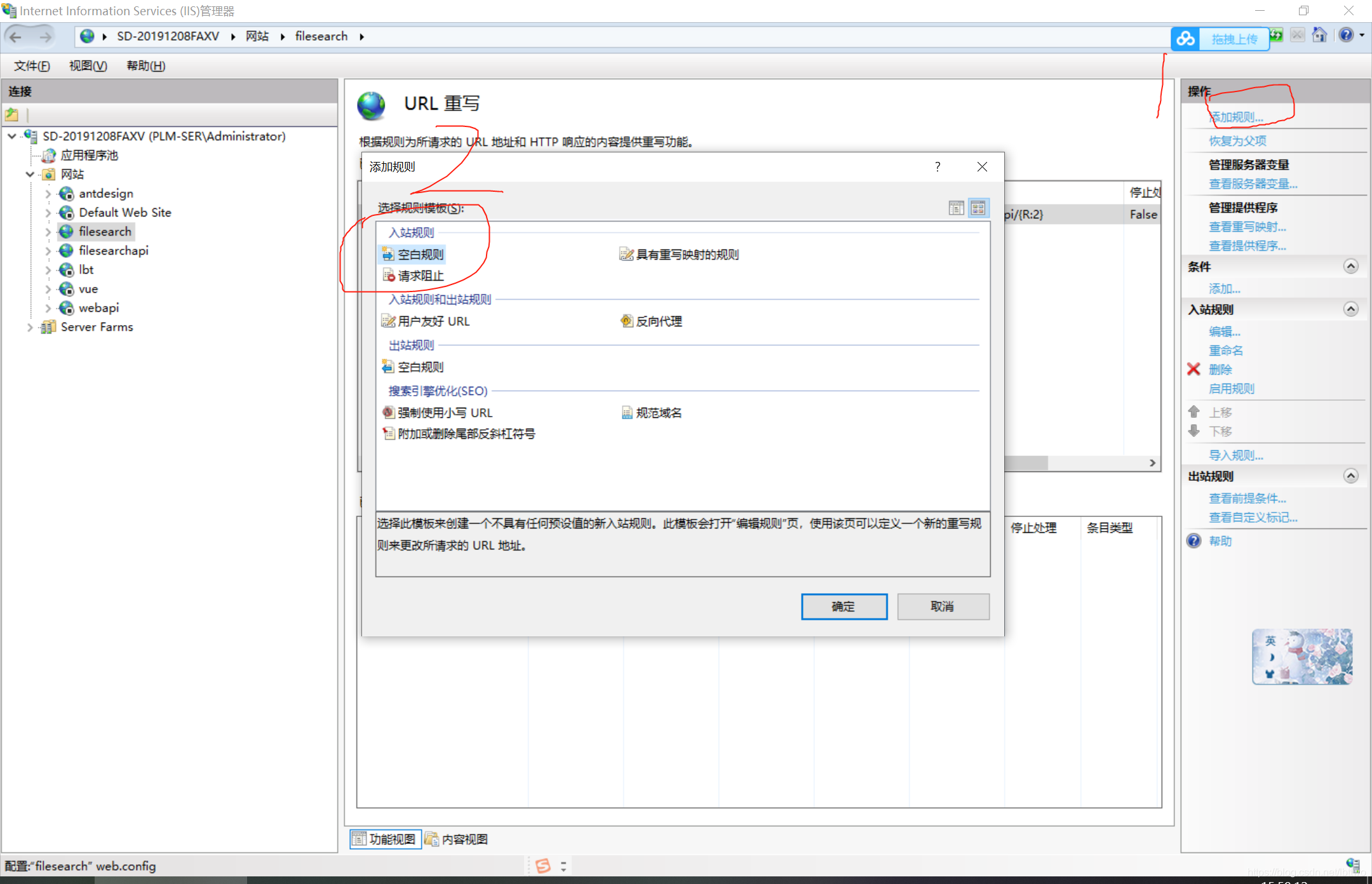
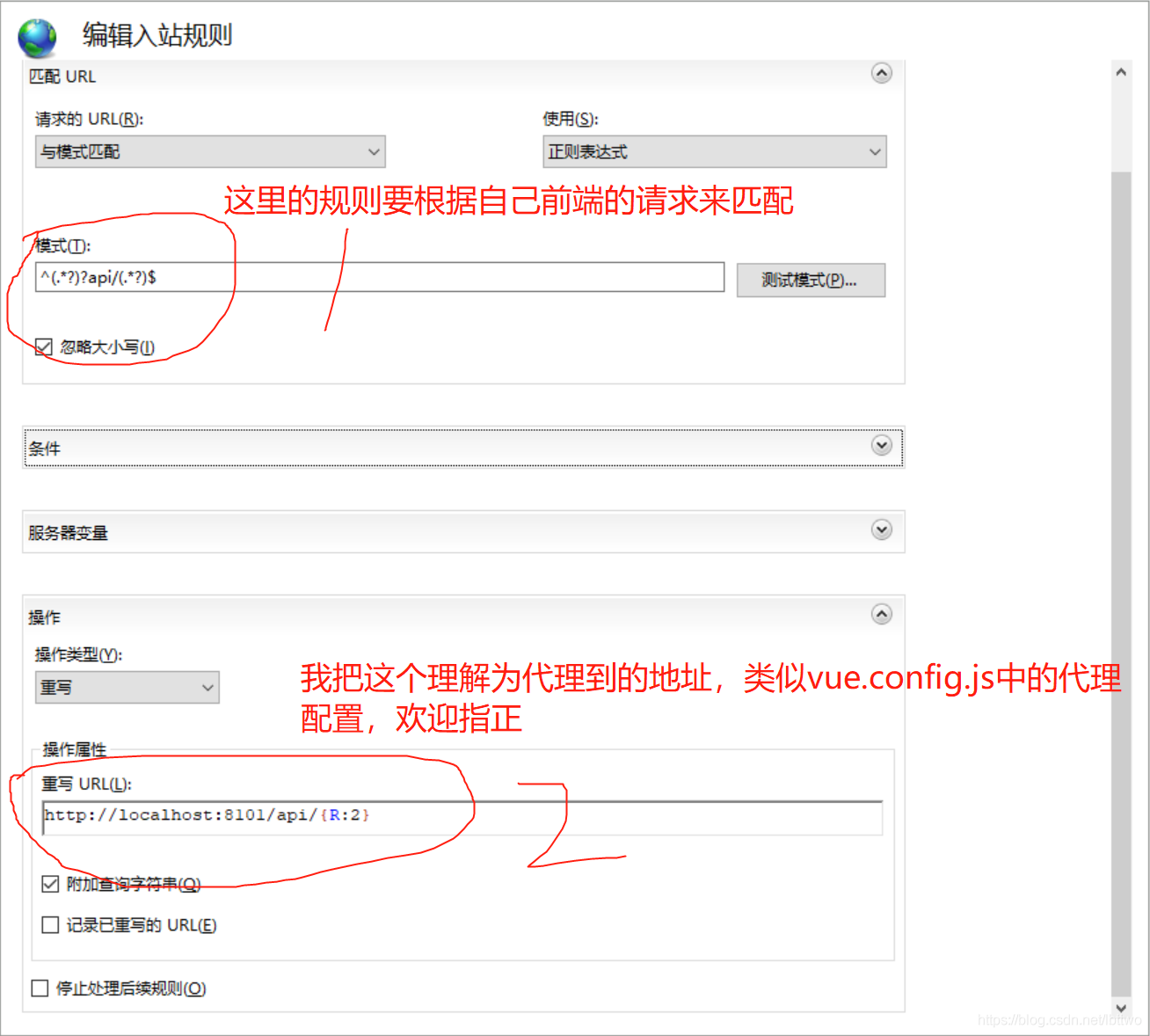
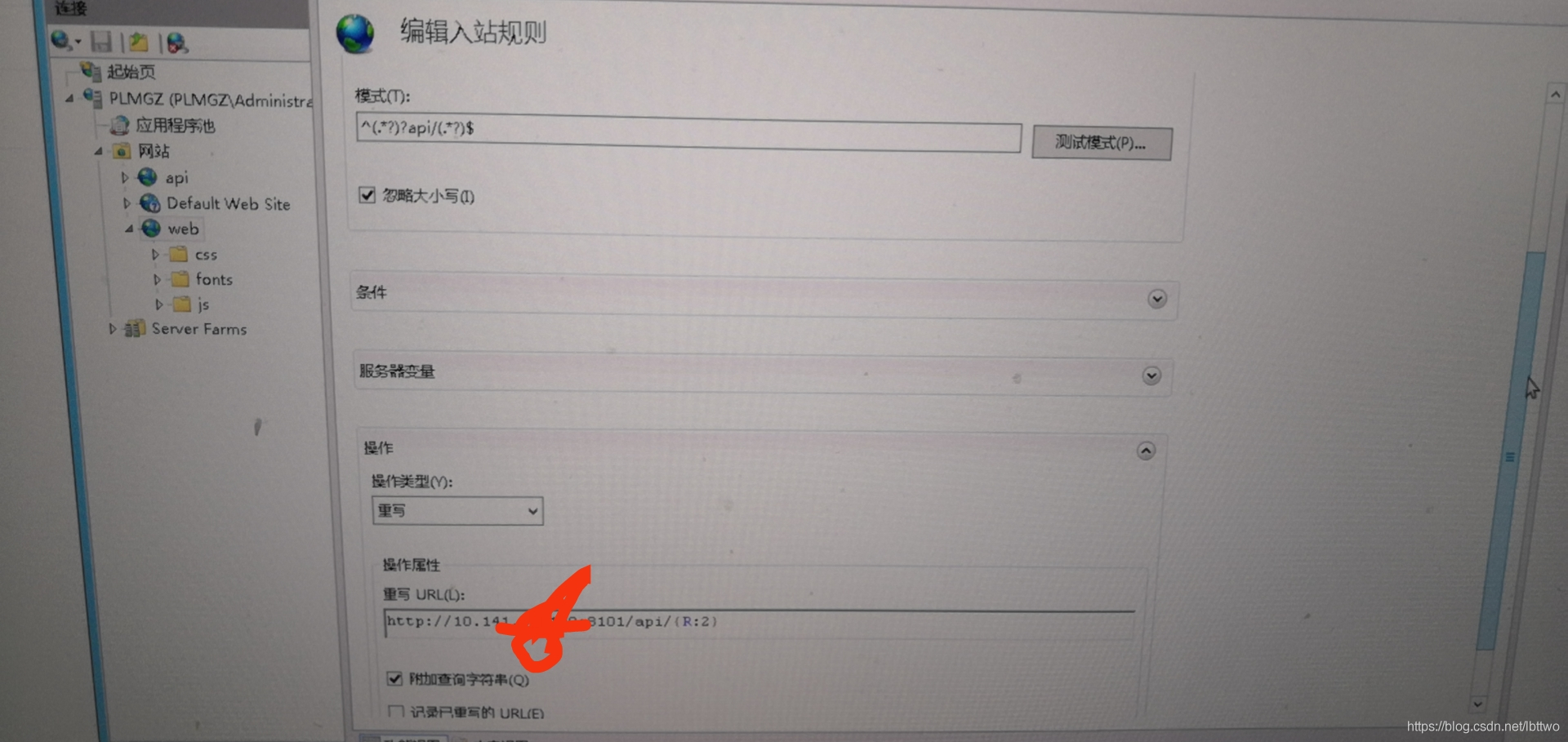
当你按照上面的过程完完整整的部署后(网盘里面那两个windows的系统补丁不用打,也打不上),你还需要把这里的localhost替换成实际的IP地址(这里前端的端口号8100后端8101,有人说localhost和127.0.0.1不同,前者不经过防火墙和网关,我试了一下没啥区别好像,都没有Cors错误码)不改IP客户端浏览器就无法访问,因为localhost只能指向本地,修改方式如下,这里通过反向代理(把前端的接口请求交给代理服务器去完成,我是这样理解的,欢迎指正)
修改好以后,使用 IP地址:端口的形式访问前端的服务,然后运行你会请求失败,错误代码302,这里图先欠着检查网络请求你会发现后端不断的返回302,控制台不断打印Cors错误,局域网比较麻烦,这个图就不贴了

你需要将后端按这个大佬的配置配置一下,appsetting文件里面的配置一定别忘了。做完这些应该ok了,如果还有302错误码,如果你也用的是$axios,在main.js文件中,axios挂载到vue原型前加这几行代码
axios.defaults.withCredentials=true axios.defaults.crossDomain=true axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded
到此项目应该可以正常跑起来了
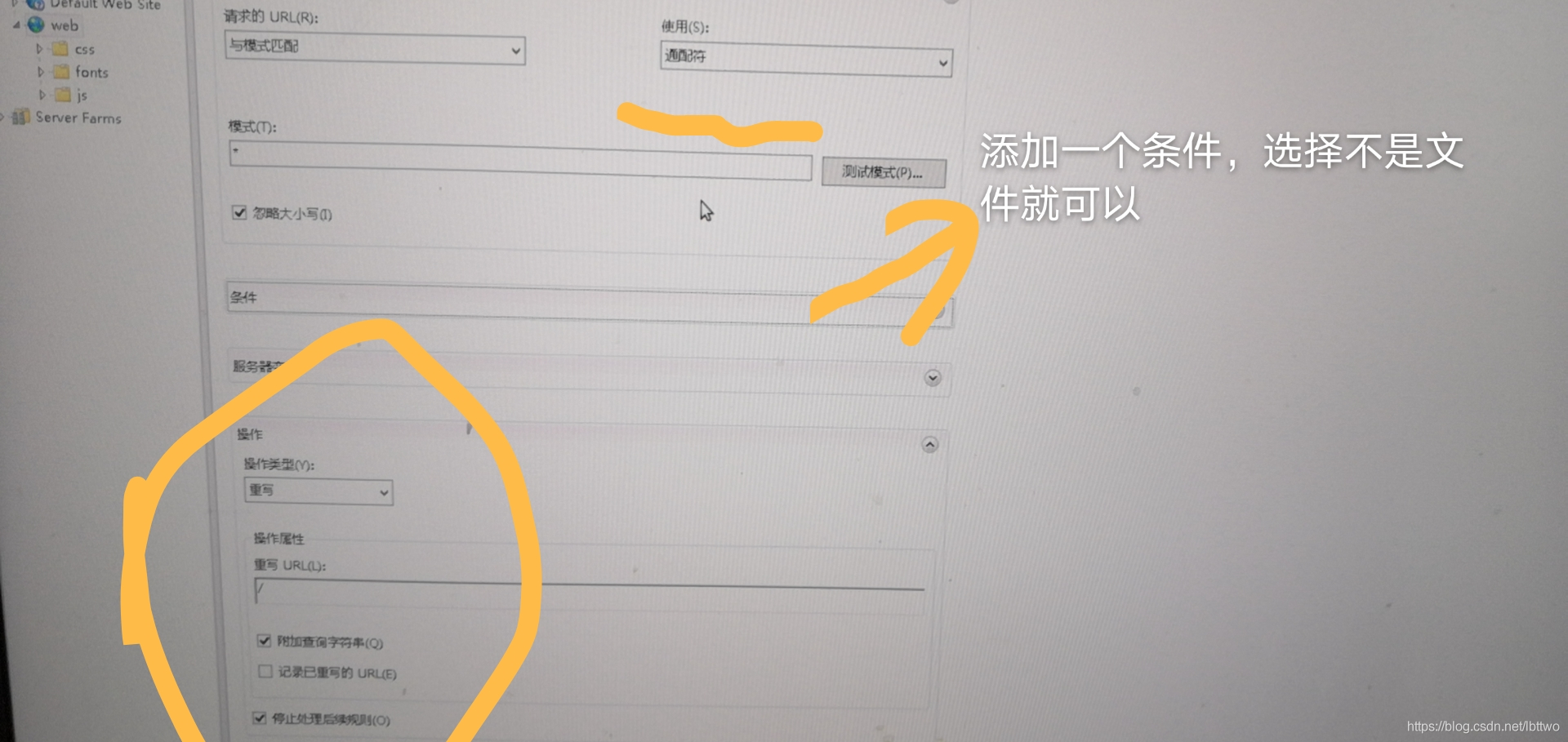
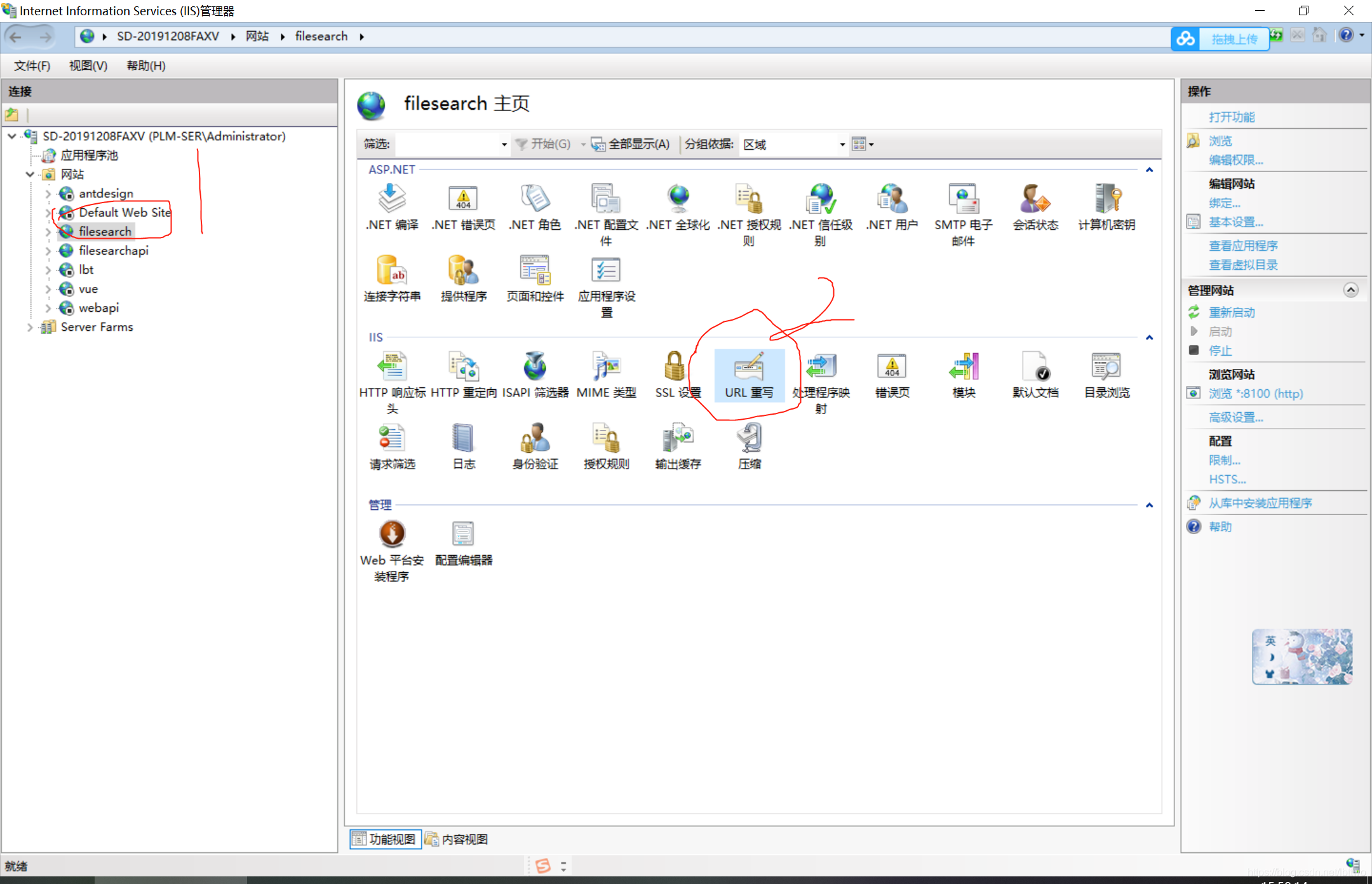
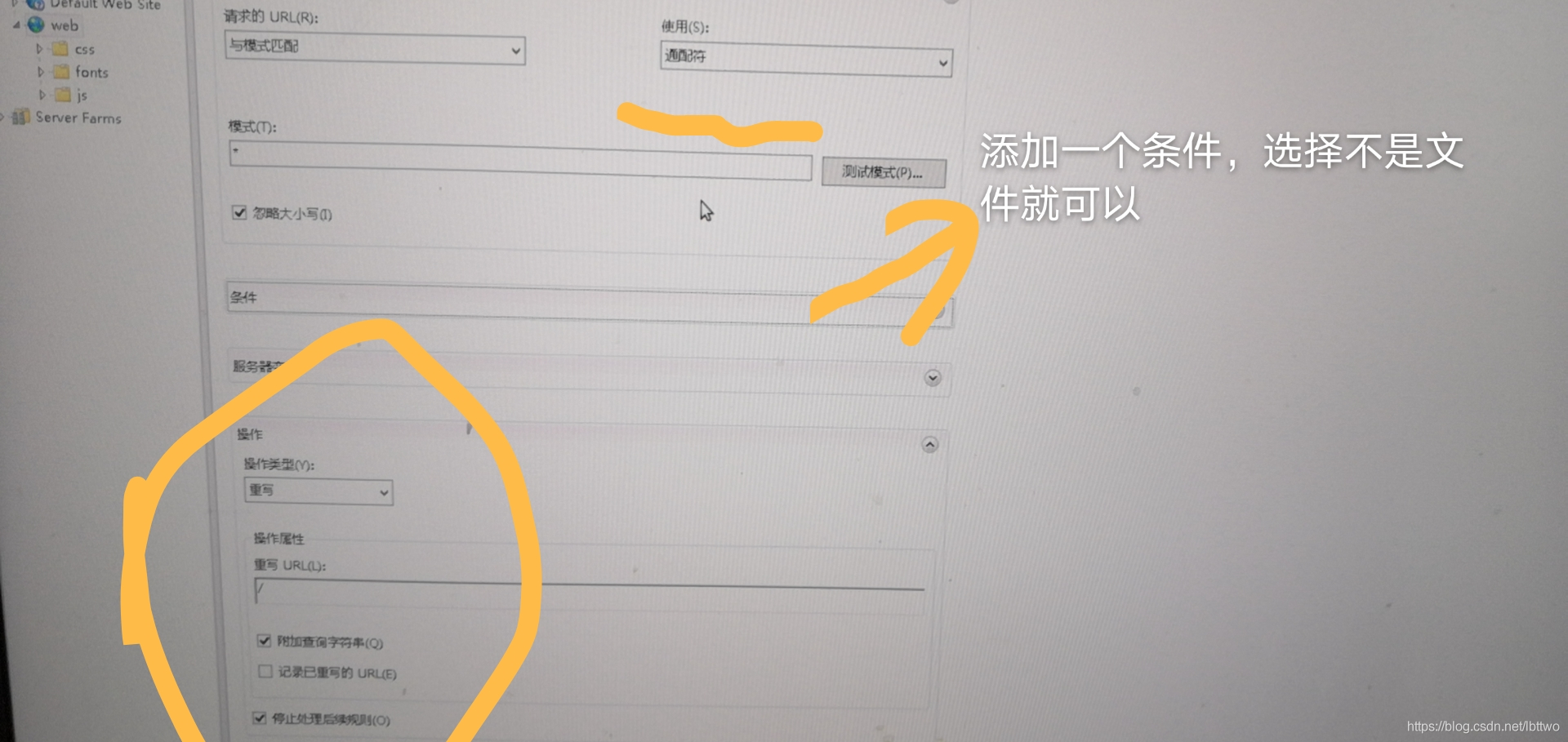
还没完,因为history模式会导致子页面刷新404,你需要这些配置
好了,可以自由刷新了
(我这里用IE浏览器重新刷新时不会报错但是无法加载,用火狐、chorm都没问题,后续看看还有啥其他问题,先研究研究)
cs