公众号关注?“GitHubDaily”
设为 “星标”,每天带你逛 GitHub!

转自量子位
最近,苹果推出了新的 iPad Pro,号称生产力工具。
然而对程序员来说,不能写代码,就难以称得上生产力。
虽然也有一些优秀的写代码 App 可供程序员使用,但本着能不花钱就不花钱的原则,还是可以去找一些开源软件。
于是乎,现在有一款免费的浏览器端代码编辑器 CodeJar,值得你看看。

它的优点是轻量级,总体积仅 2KB。自动缩进、自动添加右括号引号。
因为是在浏览器中使用,所以 CodeJar 自然也就跨平台,Safari、Chrome、Firefox 等浏览器上都能用,iPad 和 Android 平台上的浏览器也能正常使用。
在使用 CodeJar 之前先使用 npm 安装:
npm i @medv/codejar
并通过以下代码导入模块
语法高亮如何解决呢?不要怕,CodeJar 扩展性很强,支持导入外部的语法高亮库。
你可以从?PrismJS?或者?highlight.js?下载现成的规则,或者根据自己的个人习惯编写规则。
比如你编写 HTML 代码,则可以直接调用 PrismJS 的规则:
const highlight = (editor: HTMLElement) => {const code = editor.textContent// Do something with code and set html.editor.innerHTML = code}let jar = new CodeJar(editor, highlight)
因为可定制性,CodeJar 可以根据需求编写任意一种语言,也可以设置不同的主题,浅色暗色随意设置,只需导入对应的语法规则即可。
以下就是一段 go 语言程序在 railscasts 主题下的效果。

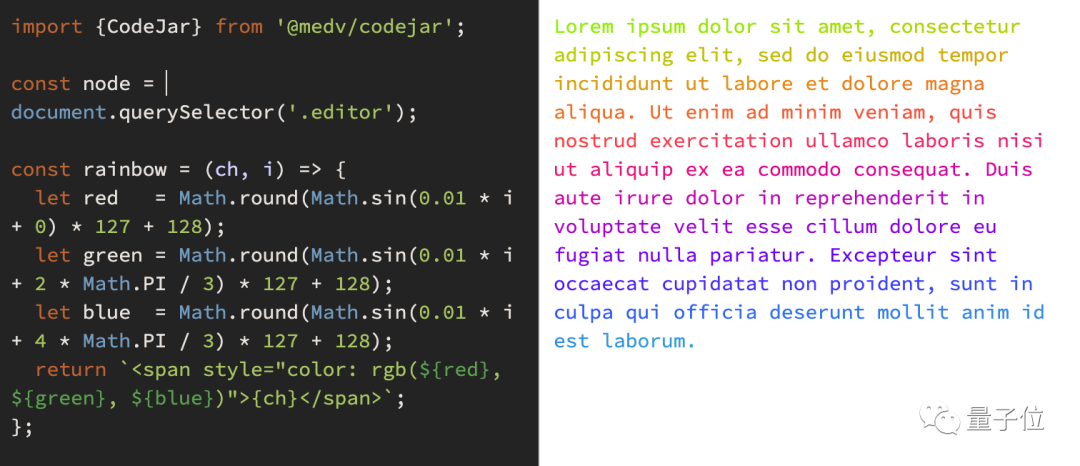
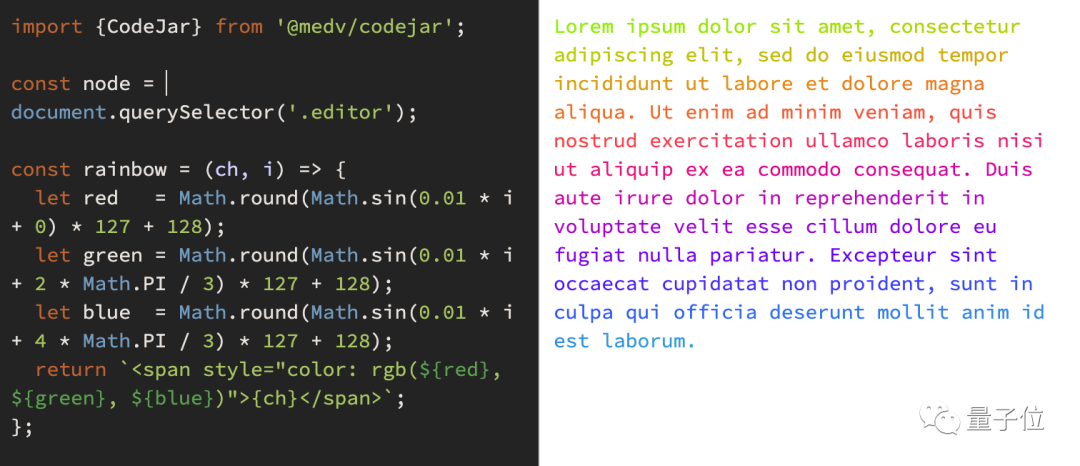
如果你不把 CodeJar 仅仅看做是一款代码编辑器,甚至还能用它实现酷炫的文字效果。

如果你觉得 CodeJar 还是太简陋,没法满足你的需求,那么还有一款更全面的在线代码编辑器?CodeSanbox。

CodeSandbox 允许使用任意 NPM 软件包,并且是基于 VS Code 的编辑器,如果你适应后者,那么上手 CodeSandbox 应该很轻松。
而最最重要的是 CodeSandbox 还支持 Vim 快捷键,对于支持鼠标还不够完善的 iPad 来说,这一点太重要了。
最后,网页端已经设置好。
现在剩下的只有一个问题:买一台 iPad Pro。
项目地址:
https://github.com/antonmedv/codejar
CodeSanbox:
http://codesandbox.io/
推荐阅读:
Jupyter 推出官方可视化 Debug 工具!
卧槽!小姐姐用动画图解 Git 命令,这也太秀了吧?!
逛 GitHub 没看过这 10 个开源项目,绝对血亏...
霸榜 GitHub:去你丫的算法!
卧槽!为鼓励民众居家隔离,国外这些计算机学习资源将免费对外开放!
cs