const steps = [
{
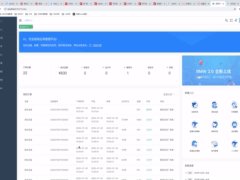
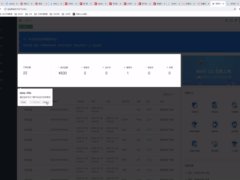
element: '#data-litle',
popover: {
title: 'data-litle',
description: '通过此处可以了解平台运行总体情况',
position: 'bottom'
}
},
{
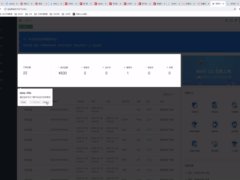
element: '#data-list',
popover: {
title: 'data-litle',
description: '通过此处可以了解平台运行总体情况',
position: 'bottom'
}
},
{
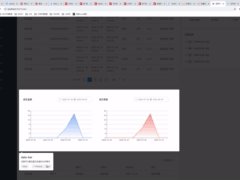
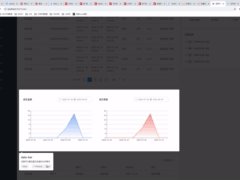
element: '#data-bar',
popover: {
title: 'data-bar',
description: '这里可以看见最近设备的分布情况',
position: 'bottom'
},
padding: 0
}
]
export default steps
引入steps.js文件
import steps from './steps'
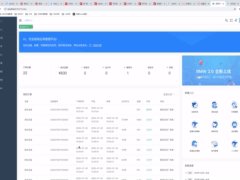
<div class="welcome">
<div class="text">Hi,欢迎使用应用管理平台!</div>
<div class="tip">轻松创建、部署、和管理你的应用,提升研发效率,降低业务成本。<svg-icon icon-class="education" /><span class="guide" @click.prevent.stop="guide()">开启引导</span></div>
</div>
事件触发**@click.prevent.stop**(一定要这么写,否则无效)
this.driver.defineSteps(steps)
this.driver.start()
效果

cs