需求:
实现selector选择器中选项值options 数据的动态显示,而非写死的数据,我的角色ID数据如下:

现在实现把这些数据请求显示option上
实现如下:
使用element-ui中selector 选择器:
<el-form-item label="角色ID:" prop="roleId">
<el-select v-model="addUserForm.roleId" placeholder="请选择角色ID">
<el-option
v-for="item in roleList"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</el-form-item>
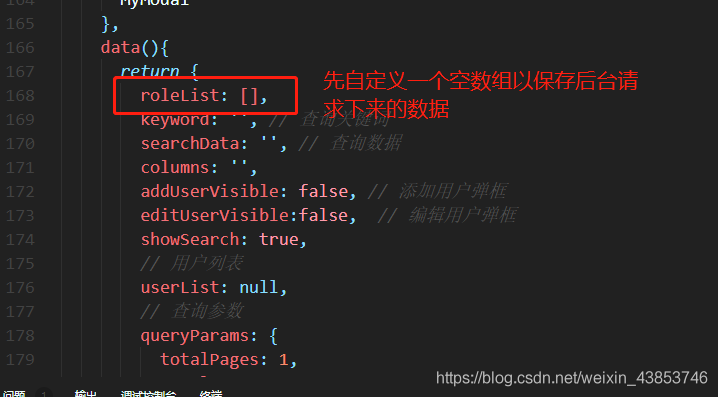
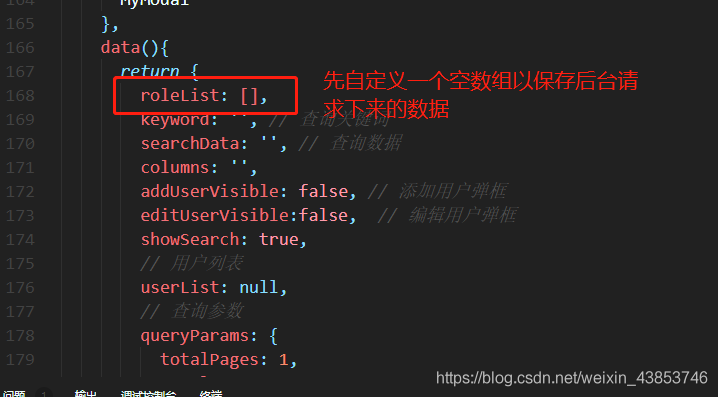
在data中自定义一个空数组:

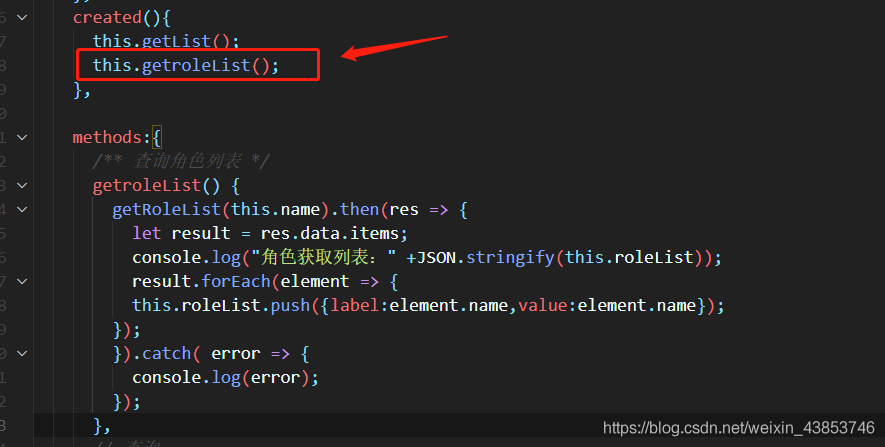
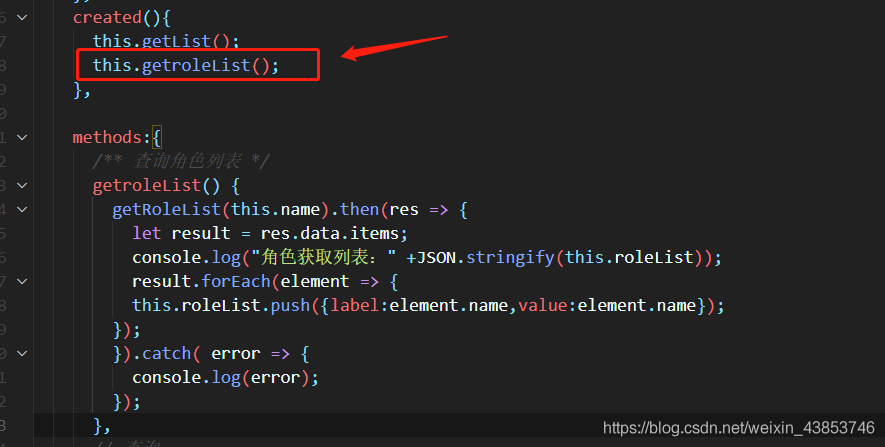
在methods 中写实现数据的请求:
getroleList() {
getRoleList(this.name).then(res => {
let result = res.data.items;
console.log("角色获取列表:" +JSON.stringify(this.roleList));
result.forEach(element => {
this.roleList.push({label:element.name,value:element.name});
});
}).catch( error => {
console.log(error);
});
},
在created 实现显示:

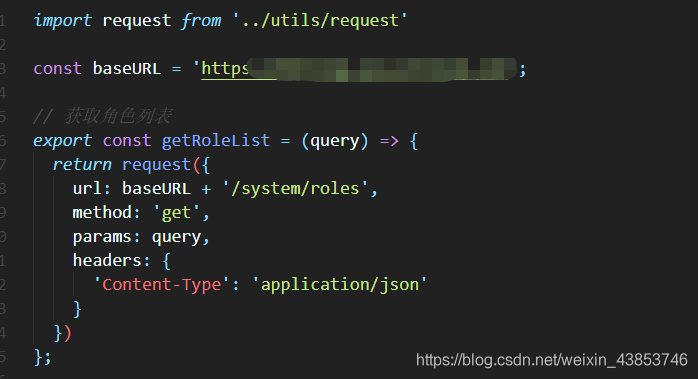
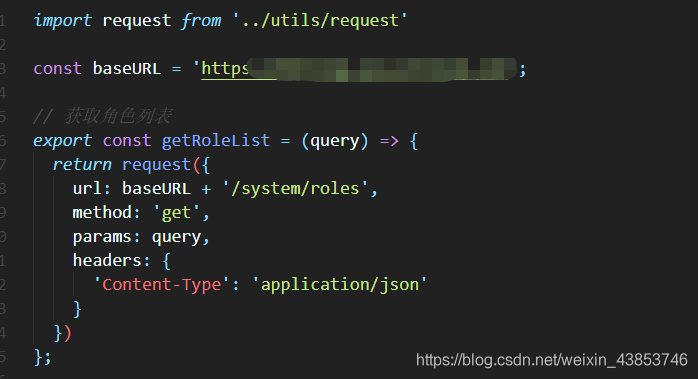
其中getRoleList 是我封装的get请求:

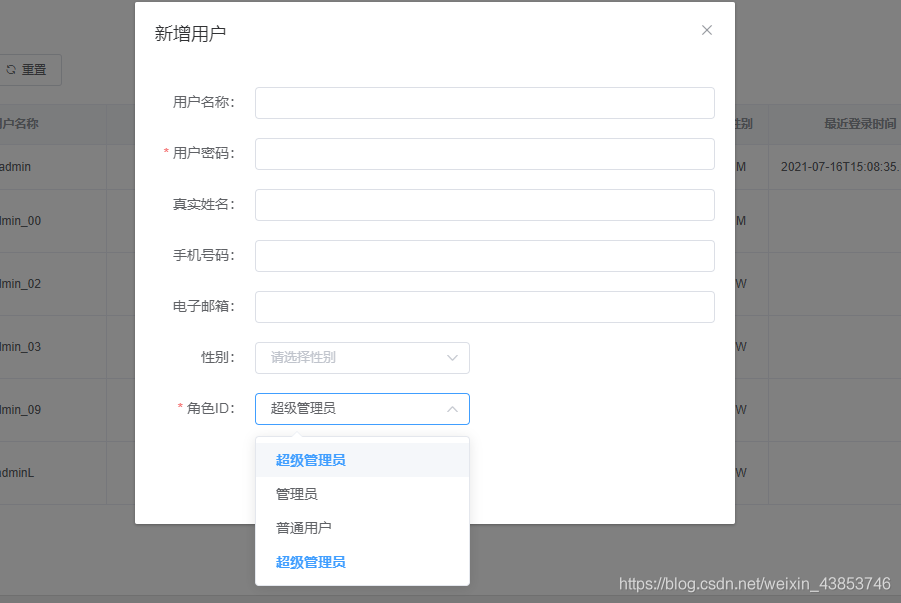
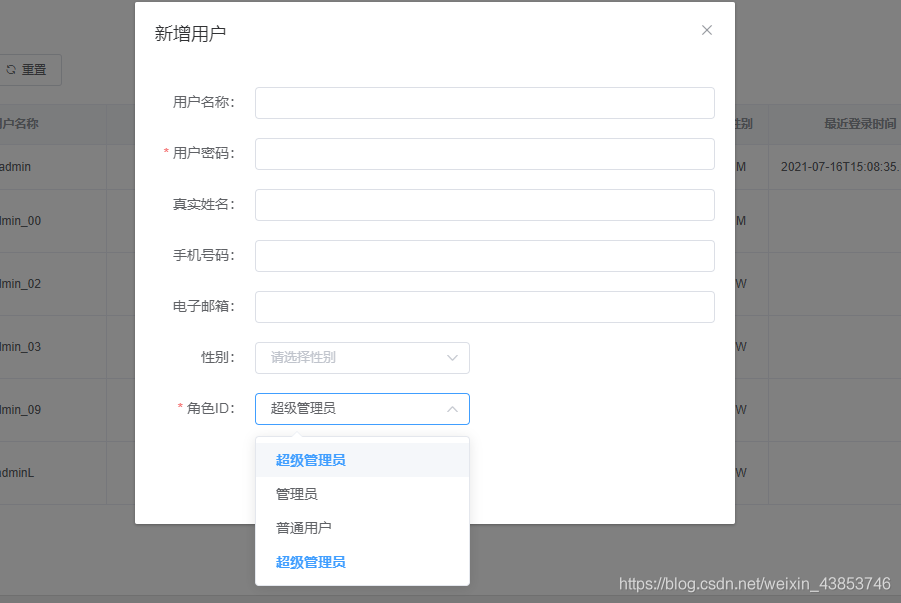
实现结果如下:

jsjbwy